WPF中利用控件的DataContext属性为多个TextBox绑定数据
工作上需要从给定的接口获取数据,然后显示在界面的编辑框中,以往肯定会一个一个的去赋值,但这样太麻烦而且效率很低,不利于维护,于是想到了数据绑定这一方法,数据绑定主要利用INotifyPropertyChanged这一接口去监听属性是否发生改变。下面是我写的一个demo,主要是利用控件的DataContext属性绑定数据
1.数据源
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- namespace DataBinding
- {
- public class DataSource:INotifyPropertyChanged
- {
- public event PropertyChangedEventHandler PropertyChanged;
- /// <summary>
- /// 姓名
- /// </summary>
- private string _name;
- public string Name
- {
- get { return _name; }
- set
- {
- _name = value;
- if(PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs("Name"));
- }
- }
- }
- /// <summary>
- /// 年龄
- /// </summary>
- private int _age;
- public int Age
- {
- get { return _age; }
- set
- {
- _age = value;
- if(PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs("Age"));
- }
- }
- }
- /// <summary>
- /// 性别
- /// </summary>
- private string _gender;
- public string Gender
- {
- get { return _gender; }
- set
- {
- _gender = value;
- if(PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs("Gender"));
- }
- }
- }
- /// <summary>
- /// 身高
- /// </summary>
- private int _height;
- public int Height
- {
- get { return _height; }
- set
- {
- _height = value;
- if(PropertyChanged != null)
- {
- PropertyChanged(this, new PropertyChangedEventArgs("Gender"));
- }
- }
- }
- private static DataSource _instance = null;
- public static DataSource GetInstance()
- {
- if(null == _instance)
- {
- _instance = new DataSource();
- }
- return _instance;
- }
- private DataSource()
- {
- _name = "张三";
- _age = ;
- _gender = "男";
- _height = ;
- }
- }
- }
2.界面布局

- <Window x:Class="DataBinding.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Title="主窗口" Height="350" Width="525" WindowStartupLocation="CenterScreen">
- <Grid x:Name="grid_DataInfo">
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="20"/>
- <ColumnDefinition Width="*"/>
- <ColumnDefinition Width="20"/>
- </Grid.ColumnDefinitions>
- <Grid.RowDefinitions>
- <RowDefinition Height="20"/>
- <RowDefinition Height="*"/>
- <RowDefinition Height="20"/>
- </Grid.RowDefinitions>
- <StackPanel Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" Grid.Row="1" Grid.Column="1" Margin="130,30,0,0">
- <TextBlock Text="姓名:" Margin="0,3,0,0"/>
- <TextBox x:Name="txt_Name" Text="{Binding Path=Name}" FontSize="16" VerticalContentAlignment="Center" Width="150"/>
- </StackPanel>
- <StackPanel Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" Grid.Row="1" Grid.Column="1" Margin="130,80,0,0">
- <TextBlock Text="年龄:" Margin="0,3,0,0"/>
- <TextBox x:Name="txt_Age" Text="{Binding Path=Age}" FontSize="16" VerticalContentAlignment="Center" Width="150"/>
- </StackPanel>
- <StackPanel Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" Grid.Row="1" Grid.Column="1" Margin="130,130,0,0">
- <TextBlock Text="性别:" Margin="0,3,0,0"/>
- <TextBox x:Name="txt_Gender" Text="{Binding Path=Gender}" FontSize="16" VerticalContentAlignment="Center" Width="150"/>
- </StackPanel>
- <StackPanel Orientation="Horizontal" HorizontalAlignment="Left" VerticalAlignment="Top" Grid.Row="1" Grid.Column="1" Margin="130,180,0,0">
- <TextBlock Text="身高:" Margin="0,3,0,0"/>
- <TextBox x:Name="txt_Height" Text="{Binding Path=Height}" FontSize="16" VerticalContentAlignment="Center" Width="150"/>
- </StackPanel>
- </Grid>
- </Window>
3.实例操作
- namespace DataBinding
- {
- /// <summary>
- /// MainWindow.xaml 的交互逻辑
- /// </summary>
- public partial class MainWindow : Window
- {
- public MainWindow()
- {
- InitializeComponent();
- //绑定数据源
- grid_DataInfo.DataContext = DataSource.GetInstance();
- }
- }
- }
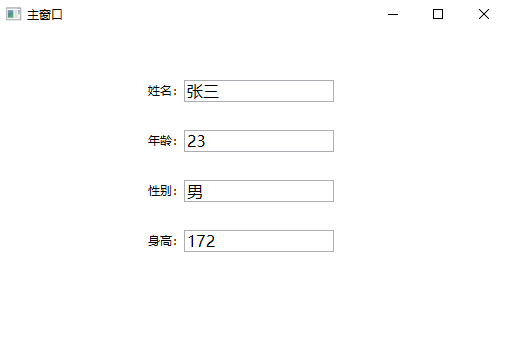
4.效果显示

WPF中利用控件的DataContext属性为多个TextBox绑定数据的更多相关文章
- WPF中PasswordBox控件的Password属性的数据绑定
原文:WPF中PasswordBox控件的Password属性的数据绑定 英文原文:http://www.wpftutorial.net/PasswordBox.html 中文原文:http://bl ...
- WPF中Image控件的Source属性
原文:WPF中Image控件的Source属性 imgBook 是一个Image控件,在后台代码中我想给它指定Source的属性.我先如下方式进行: Uri uri = new Uri(strImag ...
- 【转】WPF中PasswordBox控件的Password属性的数据绑定
英文原文:http://www.wpftutorial.net/PasswordBox.html 中文原文:http://blog.csdn.net/oyi319/article/details/65 ...
- WPF中DataGrid控件内Button的Command和CommandParameter的绑定
场景:视频上传功能,上传列表使用DataGrid控件,视频有不同的状态对应不同的操作,DataGrid中最后一列为操作列,里面是Button控件.希望点击Button后执行对应的操作,但是设置Butt ...
- WPF中Image控件的Source属性的设置
1.直接关联到文件,关联后不能删除此图片,因为图片正在使用. imageEditImage.Source = new BitmapImage(new Uri(strImagePath, UriKind ...
- WPF中PasswordBox控件无法绑定Password属性解决办法
在WPF中,默认的Password控件的Password属性是不允许为之绑定的,下面是一个解决绑定Password的方法的代码: 1.前台代码 <Window x:Class="Pas ...
- WPF中TreeView控件数据绑定和后台动态添加数据(二)
写在前面:在(一)中,介绍了TreeView控件MVVM模式下数据绑定的方法.在这篇文章中,将总结给节点添加事件的方法,这样说有些不对,总之实现的效果就是点击某个节点,将出现对应于该节点的页面或者数据 ...
- WPF中TreeView控件数据绑定和后台动态添加数据(一)
数据绑定: 更新内容:补充在MVVM模式上的TreeView控件数据绑定的代码. xaml代码: <TreeView Name="syntaxTree" ItemsSourc ...
- C# winform项目中ListView控件使用CheckBoxes属性实现单选功能
C# winform项目中ListView控件使用CheckBoxes属性实现单选功能 在做项目时需要使用ListView控件的CheckBoxes属性显示,还要在点击行时自动选中CheckBoxes ...
随机推荐
- 细说MVC中仓储模式的应用
文章提纲 概述要点 理论基础 详细步骤 总结 概述要点 设计模式的产生,就是在对开发过程进行不断的抽象. 我们先看一下之前访问数据的典型过程. 在Controller中定义一个Context, 例如: ...
- Ubuntu 18.04 安装java8
step1: 添加ppa sudo add-apt-repository ppa:webupd8team/java sudo apt-get update step2: 安装oracle-java-i ...
- Django 笔记分享
Django是一个基于MVC构造的框架.但是在Django中,控制器接受用户输入的部分由框架自行处理,所以 Django 里更关注的是模型(Model).模板(Template)和视图(Views), ...
- 当桌面的快捷方式图标左下角出现一个X(叉)的时候应该怎么去掉
win+r打开运行,然后复制粘贴如下命令就OK辣 cmd /k reg delete "HKEY_CLASSES_ROOT\lnkfile" /v IsShortcut /f &a ...
- vue父子组件之间传值
vue父子组件进行传值 vue中的父子组件,什么是父组件什么是子组件呢?就跟html标签一样,谁包裹着谁谁就是父组件,被包裹的元素就是子组件. 父组件向子组件传值 下面用的script引入的方式,那种 ...
- Git命令备忘
最近在用Git,查了点相关资料,逻辑依然不太明了,先整理一部分备忘,以后补充 一.本地Git与Github/码云的关联 1. 设置本地用户名,邮箱 git config --global user.n ...
- Linux查杀stopped进程
在Linux系统下面,top命令可以查看查看stopped进程.但是不能查看stopped进程的详细信息.那么如何查看stopped 进程,并且杀掉这些stopped进程呢? ps -e j | ...
- 导入JavaWeb 项目出现的问题
前言: 环境: windown 10 JDK 1.8 Tomcat 7 eclipse 导入项目 下面错误是出现的问题 Multiple annotations found at this line: ...
- iead2018创建JavaWe工程
菜单栏中 File-> Project,弹出如下界面,选择 Java并勾选 Web Application 填写 Project Name 配置 tomcat 点击右上角的绿色的小锤子,然后打开 ...
- 连接到 PostgreSQL 数据源(SQL Server 导入和导出向导)
本主题向你介绍如何从 SQL Server 导入和导出向导的“选择数据源”页或“选择目标”页连接到 PostgreSQL 数据源. 重要 连接到 PostgreSQL 数据库的详细需求和先决条件不在此 ...
