Asp.Net SignalR - 准备工作
实时通讯
在做Web的时候经常会有客户端和服务端实时通讯的需求,比如即时聊天等。目前实时通讯有很多种规范和实现方式,但是每一个对浏览器的兼容性或者性能都不是很完美。
目前主流的解决方案有
WebSocket 使用ws协议基于tcp
SSE 订阅服务器事件方式
长连接
轮询
而sigualR对这些都进行了封装,使得我们不用去关心到底是什么实现,是websocket还是sse,它会根据当前浏览器的兼容性来做做好的选择。
Simple Demo
创建一个owin的启动类,然后添加一个signalR的永久链接类 起名为 MyConnetion1
public class Startup
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888
app.MapSignalR<MyConnection1>("/myconnection");
}
}
在html中代码也是非常简单的
<script type="text/javascript">
let conn = $.connection("/myconnection");
conn.logging = true;
conn.start().done(function (data) {
});
</script>
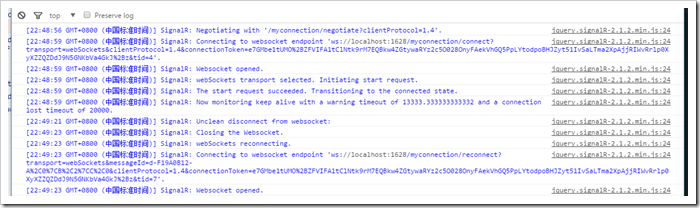
先不用管是做什么,把连接的loggin设置为true,运行项目就可以看到如下的log信息,可以明确的看到这里使用的是WebSocket

不得不说的Owin
可以看到之前的simple demo中创建了一个owin的起始类,这是owin是个什么东西呢
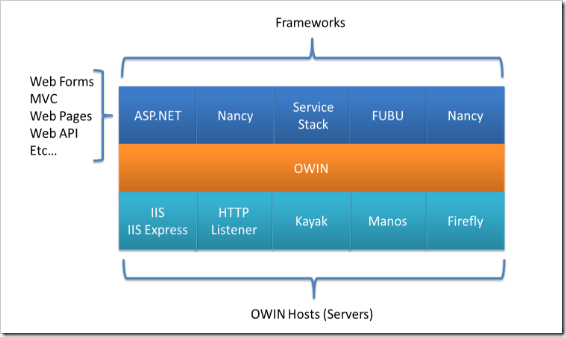
owin是一个规范,下面引用的是博客员dudu的图与一些解释
owin是针对 .net平台的开放web接口,owin就是.net web应用程序与web服务器之间的接口。owin使得应用程序不依赖于web服务器,它们通过接口来进行工作,而更换其它的web服务器只要符合 owin 接口的规范都是没有问题的。
owin是典型的适配器模式

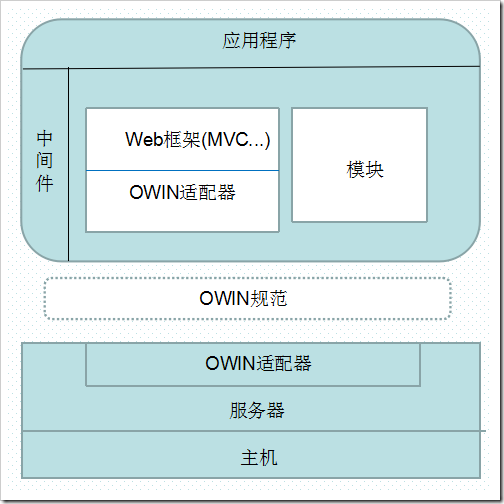
owin把Web应用的解决方案进行了分层
host 宿主
service 服务器 服务器可以是iis也以是其它的
Middleware 中间件, 中间件用来丰富service达到功能添加
application 应用
katana
katana就是owin规范的实现,而.net的Mvc项目也已经实现了owin规范,所以那些喷.net不能跨平台的,都是to young。姿势水平还需要提升啊。
Startup类是我们的owin入口点,我们可以在里写入代码把中间件打入owin管道
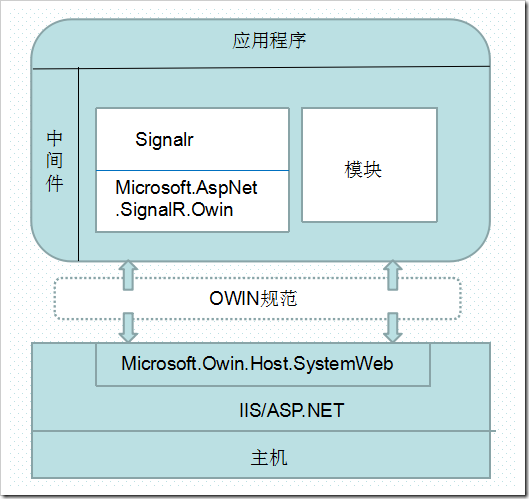
下面再进行盗图(来自 http://www.cnblogs.com/GuZhenYin/p/5201388.html) 第一张图是一个规范而第二张图是真正已经实现的,也就是我们的SignalR


Asp.Net SignalR - 准备工作的更多相关文章
- ASP.NET SignalR入门
前言 之前在培训ASP.NET WebAPI的时候有提过SignalR这个技术,但当时只是讲了是用来做什么的,并没有多说.因为自己也是画图找资料的时候见到的.后来当一直关注的前端大神贤心发布LayIM ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(零) 前言
前端时间听一个技术朋友说 LayIM 2.0 发布了,听到这个消息抓紧去官网看了一下.(http://layim.layui.com/)哎呀呀,还要购买授权[大家支持一下哦],果断买了企业版,喜欢钻研 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(五) 之 加好友,加群流程,消息管理和即时消息提示的实现
前言 前前一篇留了个小问题,在上一篇中忘了写了,就是关于LayIM已经封装好的上传文件或者图片的问题.对接好接口之后,如果上传速度慢,界面就会出现假死情况,虽然文件正在上传.于是我就简单做了个图标替代 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十) 之 自定义系统消息和总结
前言 本篇主要讲解一个东西,就是我们自定义系统消息.效果如下: 首先我们要做的准备工作就是改写 layim 的消息模板,如果不改的话就成为某个用户发送的消息了,那么体验就稍微差一些.找到模板我们看一下 ...
- Asp.net SignalR 应用并实现群聊功能 开源代码
ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程.实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(零) 前言(内容已过期,阅读请慎重)
2018-09-19 更新 :现在已经更新ASP.NET Core Middleware版本.对.NET Core SignalR感兴趣的朋友移步:https://github.com/fanpan2 ...
- 转载 ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(三) 激动人心的时刻到啦,实现1v1聊天
ASP.NET SignalR 与LayIM配合,轻松实现网站客服聊天室(三) 激动人心的时刻到啦,实现1v1聊天 看起来挺简单,细节还是很多的,好,接上一篇,我们已经成功连接singalR服务器 ...
- ASP.NET SignalR 高可用设计
在 One ASP.NET 的架构图中,微软将 WebAPI 和 SignalR 归类到 Services 类型与 MVC.Web Forms 同列为一等公民,未来的 ASP.NET 5 尽管还在be ...
- csharp:ASP.NET SignalR
http://signalr.net/ https://github.com/SignalR/SignalR http://www.asp.net/signalr http://www.cnblogs ...
随机推荐
- Android中View的绘制流程(专题讲解)
Android中的UI视图有两种方式实现:.xml文件(实现代码和UI的分离)和代码实现. Android的UI框架基本概念: 1. Activity:基本的页面单元,Activity包含一个Wind ...
- SpringInAction学习笔记(一):核心概念
Spring自带了多种应用上下文 AnnotationConfigApplicationContext:从一个或多个java配置类中加载应用上下文 AnnotationConfigWebApplica ...
- Win 10 Revit 2019 安装过程,亲自踩的一遍坑,有你想要的细节
首先就是安装吖,不管是管理员权限还是普通权限,都是以下这个问题,跟权限没关系 failed to load .....revitcontentpackui.dll (126) 尝试了网上能查到的各种方 ...
- 使用Skaffold一键将项目发布到Kubernetes
当前skaffold版本为v0.4,还未发布正式版本,不建议在生产环境中使用: skaffold用于开发人员快速部署程序到Kubernetes中:skaffold提供了dev.run两种模式:使用sk ...
- 异步使用委托delegate --- BeginInvoke和EndInvoke方法
当我们定义一个委托的时候,一般语言运行时会自动帮委托定义BeginInvoke 和 EndInvoke两个方法,这两个方法的作用是可以异步调用委托. 方法BeginInvoke有两个参数: Async ...
- Java_Math/Date
这篇文章我们来研究下java中两个常用的工具类,Math和Date Math: Math是java中各种函数计算集合类,进入到Math类中,可以看到Math是java.lang包下的,被final修饰 ...
- 如何判断dt中所有行的状态并有选择的移除
DataRow drFocusedRow = dtCentralizerOptimalSelection.Rows[gvCentralizerOptimalSelection.FocusedRowHa ...
- 浏览器css隐藏滚动条的方法!除了IE一般都支持
::-webkit-scrollbar { /* 滚动条整体部分 */ width:0px; margin-right:2px}::-webkit-scrollbar-track-piece { /* ...
- ssh 报error: kex protocol error: type 30 seq 1
由于近期服务器升级了openssl,在使用navicat连接数据库报 查看日志 sshd[1990]: error: kex protocol error: type 30 seq 1 [preaut ...
- Ajax级联选择框
Ajax级联选择框 级联选择框常用与比较负责的网页开发,例如实现的商品添加页面中,需要选择商品的分类,而分类信息又有层次,例如大分类和小分类就是两层级联,在用户选择商品所属大类时,所属小类的内容需要根 ...
