HttpClientFactory与Steeltoe结合来完成服务发现
前言
上一篇说了一下用HttpClientFactory实现了简单的熔断降级。
这篇就来简单说说用HttpClientFactory来实现服务发现。由于标题已经好明显的说了Steeltoe
因此这里会要求有Spring Clound的相关环境,本文也默认各位对这里有些许了解,所以不会涉及搭建过程的。
下面就开始正文了。
定义Service
这里的Service,其实可以比较简单的理解成对注册到Eureka的服务进行调用,然后进行后续处理。
public interface IMyService
{
Task<string> GetTextAsync();
}
public class MyService : IMyService
{
private readonly ILogger _logger;
private readonly HttpClient _httpClient;
private const string MY_URL = "";
public MyService(HttpClient httpClient, ILoggerFactory logFactory)
{
_logger = logFactory.CreateLogger<MyService>();
_httpClient = httpClient;
}
public async Task<string> GetTextAsync()
{
HttpRequestMessage requestMessage = new HttpRequestMessage(HttpMethod.Get, MY_URL);
var responseMessage = await _httpClient.SendAsync(requestMessage);
var result = await responseMessage.Content.ReadAsStringAsync();
_logger.LogInformation("GetTextAsync: {0}", result);
return result;
}
}
在上面的Service中,都是常规的不能再常规的HttpClient的用法!似乎也没有看到任何和服务发现相关的东西呀。
确实,就上面的代码,完成不了服务发现,因为我们的主角,HttpClientFactory还没有出场!
先定义好这个Service,是因为我们这里要用另一种client方式(Typed Client)。
下面就去Startup进行相关的配置了。
在Startup进行配置
在进行配置之前,我们要先添加Steeltoe.Discovery.ClientCore的引用。
<PackageReference Include="Steeltoe.Discovery.ClientCore" Version="2.1.0-rc1" />
再按照Steeltoe的配置说明,在appsettings.json中添加下面的配置
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Error"
}
},
"AllowedHosts": "*",
"spring": {
"application": {
"name": "clienttest"
}
},
"eureka": {
"client": {
"serviceUrl": "http://192.168.1.133:7070/eureka/",
"shouldFetchRegistry": true,
"ValidateCertificates": false
},
"instance": {
"port": 7788,
"instanceId": "192.168.1.116:7788",
"hostName": "192.168.1.116"
}
}
}
最后就是在ConfigureServices方法里面进行操作了。
public void ConfigureServices(IServiceCollection services)
{
//服务发现客户端
services.AddDiscoveryClient(Configuration);
//服务发现的Handler
services.AddTransient<DiscoveryHttpMessageHandler>();
//HttpClient
services.AddHttpClient("my", c =>
{
c.BaseAddress = new Uri("http://bservicetest/api/values/");
})
.AddHttpMessageHandler<DiscoveryHttpMessageHandler>()
.AddTypedClient<IMyService, MyService>();
//2.1
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
这里注册HttpClient,涉及到了两个点。一个是Typed Client,另一个是outgoing request middleware。
Typed Client 主要是AddTypedClient<IMyService, MyService>(),表明注册的这个HttpClient是给这个类型用的。
DiscoveryHttpMessageHandler表明,使用这个HttpClient的时候,会使用这个Handler.
另外,这里指定的BaseAddress是http://bservicetest/api/values/。
这个是已经注册到Eureka的另外一个测试服务,我们就是要发现它,然后从这个服务里面取到结果。
然后,自然就是控制器了。
Controller和日志使用
Controller就是很简单的了,不需要多说。
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
// GET api/values/text
[HttpGet("text")]
public async Task<string> GetTextAsync([FromServices]Services.IMyService service)
{
return await service.GetTextAsync();
}
}
这里还加了一个日志,是为了方便发布后查看日志,所以添加了NLog来输出日志。
添加一个nlog.config,内容大致如下。
<?xml version="1.0" encoding="utf-8" ?>
<nlog xmlns="http://www.nlog-project.org/schemas/NLog.xsd"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
autoReload="true"
throwConfigExceptions="true">
<!-- the targets to write to -->
<targets>
<target xsi:type="File"
name="archive"
archiveEvery="Day"
archiveFileName = "test-{########}.log"
archiveNumbering = "Date"
archiveDateFormat = "yyyyMMdd"
maxArchiveFiles = "4"
fileName="logs/test.log"
layout="${longdate}|${level:uppercase=true}|${logger}|${message}" />
</targets>
<!-- rules to map from logger name to target -->
<rules>
<!--All logs, including from Microsoft-->
<logger name="*" minlevel="Info" writeTo="archive" />
<logger name="Microsoft.*" minlevel="Error" writeTo="archive" final="true" />
</rules>
</nlog>
然后在Program添一行使用NLog的代码。
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.UseNLog();
}
运行效果
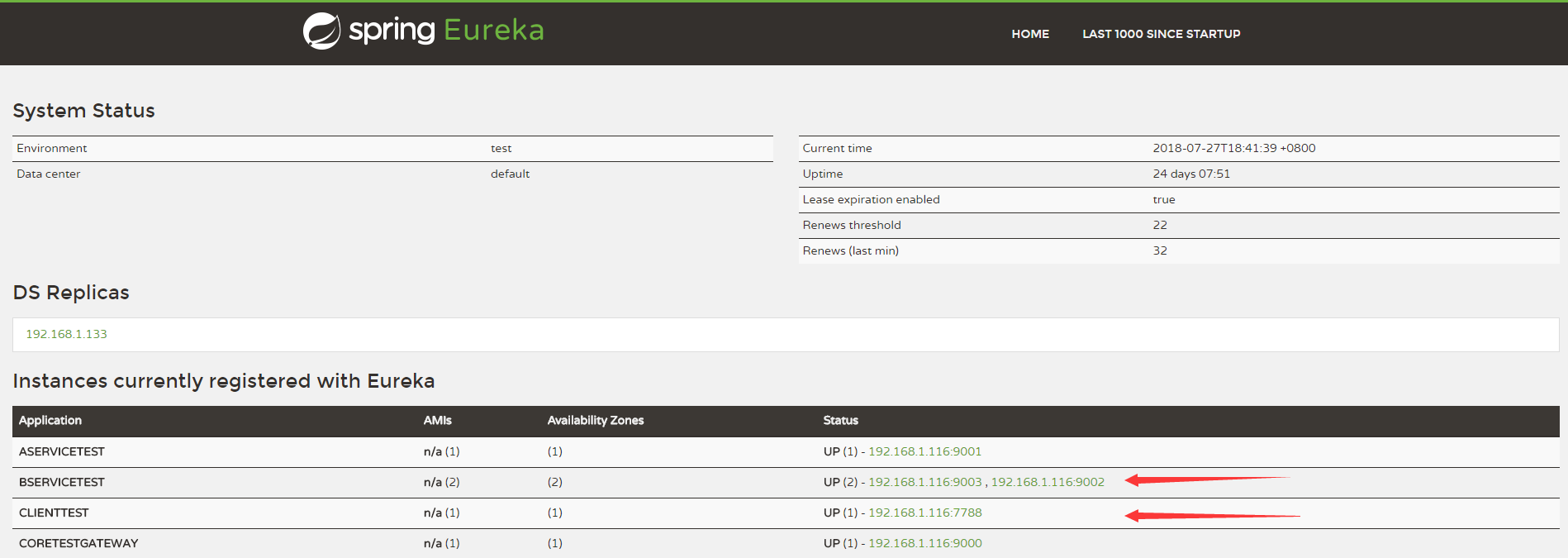
发布之后,可以看到Eureka上面已经成功注册了我们的这个ClientTest服务

其中,上图两个箭头的地方就是我们用到的服务,CLIENTTEST就是我们刚才发布的。BSERVICETEST是另一个测试服务。
CLIENTTEST就是会调用BSERVICETEST这个测试服务拿数据。
下面请求看看效果。

从动图来看,是已经达到预期了,由于BSERVICETEST有两个实例,所以也可以看到上面的结果是,两个实例在随机返回结果。
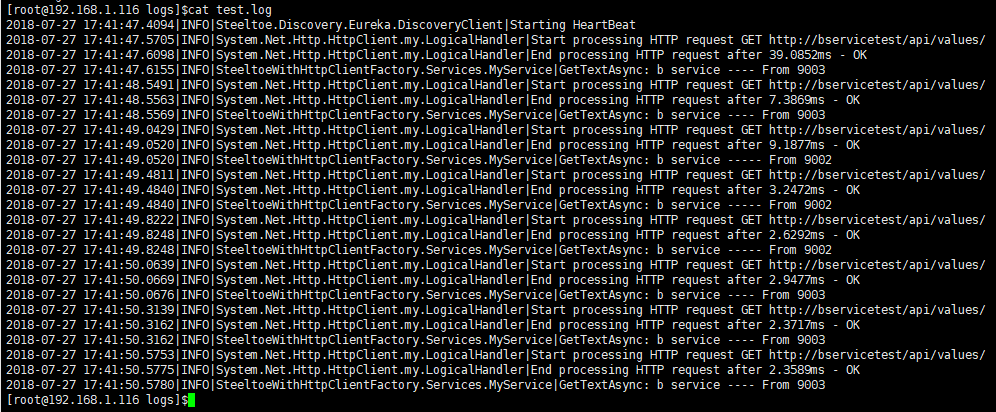
最后看看日志

请求也确实是到了我们的BSERVICETEST,而不是直接通过这个service的直接地址去访问的。
总结
Outgoing request middleware这个功能对HttpClientFactoty来说,用途似乎不少,就看各位怎么发挥了。
Steeltoe团队似乎也在尝试将Hystrix以HttpClientFactoty的形式来调用。对比Polly,就个人而言,还是觉得Polly好用一点。
最后附上本文的示例代码
HttpClientFactory与Steeltoe结合来完成服务发现的更多相关文章
- .NET Core微服务之基于Steeltoe使用Eureka实现服务注册与发现
Tip: 此篇已加入.NET Core微服务基础系列文章索引 => Steeltoe目录快速导航: 1. 基于Steeltoe使用Spring Cloud Eureka 2. 基于Steelt ...
- .net framework 4.5 +steeltoe+ springcloud(二) 实现服务发现与调用功能
首先,写一个简单的可被调用的服务注册到服务中心,我们这命名为java-service,用的是IDEA创建一个spring boot项目,选择spring client类型. 修改application ...
- .NET Core HttpClientFactory+Consul实现服务发现
前言 上篇文章.NET Core HttpClient+Consul实现服务发现提到过,HttpClient存在套接字延迟释放的问题,高并发情况导致端口号被耗尽引起服务器拒绝服务的问题.好在微软意识到 ...
- Ocelot中文文档-服务发现
Ocelot允许您指定服务发现提供程序,并使用它来查找Ocelot正在将请求转发给下游服务的主机和端口.目前,这仅在GlobalConfiguration部分中受支持,这意味着所有ReRoute将使用 ...
- asp.net core microservices 架构之eureka服务发现
一 简介 微服务将需多的功能拆分为许多的轻量级的子应用,这些子应用相互调度.好处就是轻量级,完全符合了敏捷开发的精神.我们知道ut(单元测试),不仅仅提高我们的程序的健壮性,而且可以强制将类和方法的设 ...
- Ocelot(十一)- 服务发现
Ocelot允许您指定服务发现提供程序,并使用它来查找Ocelot正在将请求转发给下游服务的主机和端口.目前,这仅在GlobalConfiguration部分中受支持,这意味着所有ReRoute将使用 ...
- ASP.NET Core结合Nacos来完成配置管理和服务发现
目录 前言 Nacos的简介 启动Nacos 配置管理 服务发现 写在最后 前言 今年4月份的时候,和平台组的同事一起调研了一下Nacos,也就在那个时候写了.net core版本的非官方版的SDK. ...
- .net core使用ocelot---第七篇 服务发现
简介 .net core使用ocelot---第一篇 简单使用 .net core使用ocelot---第二篇 身份验证使用 .net core使用ocelot---第三篇 日志记录 .net ...
- .NET Core HttpClient+Consul实现服务发现
简介 随着.NET Core的不断发展与成熟,基于.NET Core实现微服务的解决方案也越来越多.这其中必然需要注册中心,Consul成为了.NET Core实现服务注册与发现的首选.类似的解决方案 ...
随机推荐
- BJOI2019Day1 数据&标程&题解
链接: https://pan.baidu.com/s/16L5GHvo9WtY20sZoqjuQNQ 提取码: 3iur
- S0.4 二值图与阈值化
目录 二值图的定义 二值图的应用 阈值化 二值化/阈值化方法 1,无脑简单判断 opencv3函数threshold()实现 2,Otsu算法(大律法或最大类间方差法) OpenCV3 纯代码实现大津 ...
- Django——小结
课程介绍 MVC MVC框架的核心思想是:解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容 M:Model,主要封装对数据库层的访问,对数据库中的数据进行增.删.改.查操作 ...
- vue中实现图片全屏缩放预览,支持移动端
# 安装 npm install vue-photo-preview --save # 引入 import preview from 'vue-photo-preview' import 'vue-p ...
- webpack2入门概念
webpack是一种JavaScript应用模块化打包工具,它配置起来简单易上手,因此很多企业工程化代码都使用它来打包.在具体介绍如何使用webpack之前,先来介绍下webpack的四个核心概念. ...
- 如何设置body高度为浏览器高度
html{height:100%} body{min-height:100%} 有时我们的页面上内容不多,但设计师要求背景色必须铺满全屏,这时候只需在样式表中加上这行,body就以浏览器的高度显示,超 ...
- 你不知道的JS之作用域和闭包(三)函数 vs. 块级作用域
原文:你不知道的js系列 在第(二)节中提到的,标识符在作用域中声明,这些作用域就像是一个容器,一个嵌套一个,这个嵌套关系是在代码编写时定义的. 那么到底是什么产生了一个新的作用域,只有函数能做到 ...
- COCOMOII的使用说明
if(airline.equals("欧美")) { result="所有座位都有食物供应,每个座位都可以播放电影"; } if(airline.equals( ...
- mui项目实时更新
var wgtVer=null; function plusReady(){ // ...... // 获取本地应用资源版本号 plus.runtime.getProperty(plus.runtim ...
- Python课程学习总结
Python的介绍 Python是一种高级动态.完全面向对象的语言,函数.模块.数字.字符串都是对象,并且完全支持继承.重载.派生.多继承,有益于增强源代码的复用性. Python是一种计算机程序设计 ...
