关于Javascript中页面动态钟表的简单实现
1、问题并不繁琐,在于HTML中 DOM(文档对象模型)方法的掌握,我的钟表实现重点用到了三个函数和一个事件
A)setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
简而言之,这个方法有两个参数,第一个参数是指定需要被调用的函数,第二个参数是指定时间,即以多少毫秒为周期(1000毫秒=1秒)去重复调用指定的方法。结束标志看上述W3c的标准解释。
B)new Date(); 在JavaScript中,所有的变量在该语言中是当做对象来看待的,在使用封装好的方法时需要使用new开辟出来,具体不在详细介绍,有高手比我讲述的会更详细。
C)需要查找文档中的一个特定的元素,最有效的方法是 getElementById()。在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。所以,在div中加一个Id用此方法调用,就实现了连接。
事件: window.onload window.onload是一个事件,当文档加载完成之后就会触发该事件,可以为此事件注册事件处理函数,并将要执行的脚本代码放在事件处理函数中,于是就可以避免获取不到对象的情况。
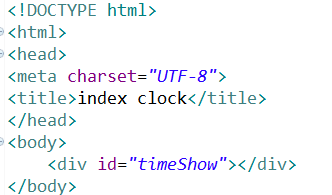
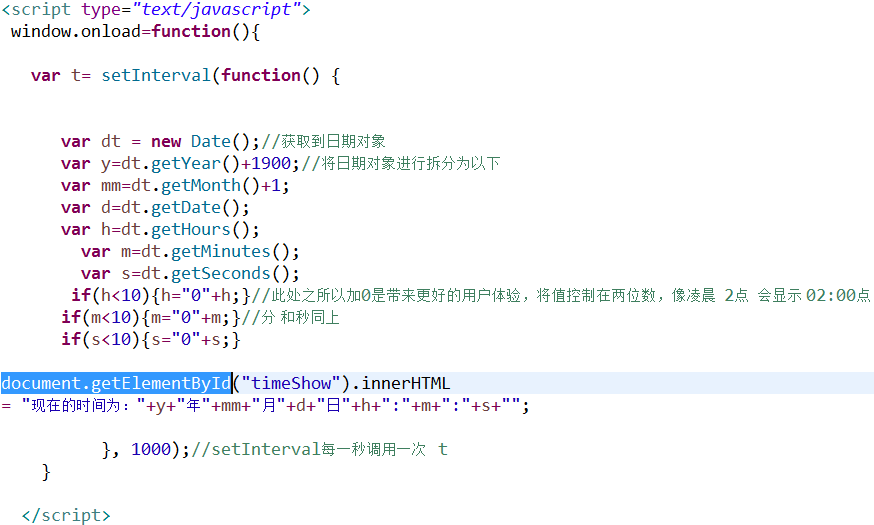
以下是程序实现

注意<body>标签中 写的<div id ="timeshow"></div>
此处之所以给div写id就是为了script标签中document.getElementById方法的调用。

注释1:window.onload=function(){ 整个script标签内的所有语句 } 之所以加这个方法,在一定程度上讲是为了安全性,保证这些代码在文本代码运行之后一定运行,等于加个安全措施,至于安全措施有没有必要加,看官试试就好。
注释2:setInterval(function() { },要求周期时间),之所以将整个代码全部框起来是为了更加显而易见,使看官明白处理的是哪些代码,更加直观
注释3:从var dt =new Date(); 至 if(s<10){s="0"+s;} 这一段代码要明白,是在表示时期格式,将Date拆分之后 对每个属性进行一个修饰,if语句段属于对数据进行修饰。
注释4:innerHTML的作用是将调用方法的产物输出在页面上,也就是每次接收每次返回html中的内容。
以上就是html中实现时钟的步骤,有问题请留言,有时间我会尽可能的解答,也非常乐意指正不足之处。
关于Javascript中页面动态钟表的简单实现的更多相关文章
- 深入理解javascript中的动态集合——NodeList、HTMLCollection和NamedNodeMap
× 目录 [1]NodeList [2]HTMLCollection [3]NamedNodeMap[4]注意事项 前面的话 一说起动态集合,多数人可能都有所了解.但是,如果再深入些,有哪些动态集合, ...
- Javascript中页面加载完成后优先执行顺序
Javascript中页面加载完成后优先执行顺序 document优先于windowwindow优先于element //document加载完成执行方法体 document.addEventList ...
- 在JavaScript中闭包的作用和简单的用法
在JavaScript中闭包的作用和简单的用法 一.闭包的简介 作用域链:在js中只有函数有作用域的概念,由于函数内能访问函数外部的数据,而函数外部不能访问函数内部的数据,由上述形成一种作用域访问的链 ...
- Javascript中String对象的的简单学习
第十一课String对象介绍1:属性 在javascript中可以用单引号,或者双引号括起来的一个字符当作 一个字符对象的实例,所以可以在某个字符串后再加上.去调用String 对象 ...
- Android与javascript中事件分发机制的简单比较
在前面两篇博客中,我们讨论了Android中的事件分发的相关内容,那么在本篇博客当中,我们就简单探讨一下html或javascript中的事件分发机制,并进行简单的对比. 在前端中,对事件进行绑定有三 ...
- Javascript中几个看起来简单,却不一定会做的题
Javascript作为前端开发必须掌握的一门语言,因为语言的灵活性,有些知识点看起来简单,在真正遇到的时候,却不一定会直接做出来,今天我们就一起来看看几道题目吧 题目1 var val = 'smt ...
- Javascript中DOM技术的的简单学习
第十四课DOM技术概述1:DOM概述 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节 ...
- javascript中的闭包,超简单论述,保证小学生必懂
js中的闭包已经有很多论断了,大家伙有没有听懂了,先引用一片比较高端 的 ”汤姆大叔“ 深入理解JavaScript系列(16):闭包(Closures) 好了,为了引起大家的兴趣,先来小诗一首 v ...
- javascript中正则动态替换为对象中的相应数据
使用正则进行替换以下内容 var str = 'aKey={aValue}&bKey={bValue}' 使用以下对象数据,替换value var obj = { aValue: 1, bVa ...
随机推荐
- ARM Mcp2515添加驱动
Mcp2515添加驱动 2012-01-10 21:39:32 上图1: 上图2: 上图3: 之前完成了spi接口驱动,所以mcp2515也是通过spi来读写数据的.就是多加一个中断脚. 另外在2 ...
- Dell3470无法开机或开机黑屏情况下检测屏幕是否正常
故障现象:Dell3470无法开机,点击开关按键无任何反应 故障分析:释放静电后故障依旧.更换电源适配器后故障依旧,初判主板故障,无法确认屏是否正常 解决方法:除去拆机单独测试外,Dell售后告知一个 ...
- line-height应用实例
实例1:图片水平垂直居中 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
- UVA11107 Life Forms
思路 后缀数组 先都拼在一起 二分+height分段 按照小于x的为分界,判断是否有一个分段中包含超过n/2个串 代码 #include <cstdio> #include <cst ...
- Cordova 笔记
npm instal -g cordova 安装 卸载cordova npm unistall cordova -g 安装指定版本 npm install -g cordova@ 1.创建应用项目及目 ...
- 最简单获取appPackage和appActivity 的方法
appPackage和appActivity 进行appium自动化测试必须的两个参数,我们所测试的APP项目不同,这两个参数肯定也是不一样的.我们启动的包都是靠这两个参数去驱动的,那么我们怎么可以快 ...
- springboot整合ActiveMQ,配置问题
1.ActiveMQ的安装和相关配置修改 去官网下载安装包解压至文件夹 双击打开 打开浏览器输入 http://127.0.0.1:8161 到此activeMQ就安装好了 2.springboot工 ...
- c# linq lambda 去重,排序,取最高纪录。
----------------------------------------------------.对基础类型排序 方法一: 调用sort方法,如果需要降序,进行反转: List<int& ...
- git\CentOS6.5中gitlab安装教程
一.Git 起源: Git是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目. Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本 ...
- CentOS7.X中使用yum安装nginx的方法
nginx官方文档说明:http://nginx.org/en/linux_packages.html#RHEL-CentOS 一.安装前准备: yum install yum-utils 二.添加源 ...
