position属性sticky和fixed的区别比较
position属性之fixed
fixed总是以body为定位时的对象,总是根据浏览器窗口来进行元素的定位,通过left,right,top,bottom属性进行定位。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{ float: left;
margin-right: 20px;
}
.div1{
background-color: #FF0000;
width: 10000px;
height: 10000px; }
.div2{
background-color: #33FF66;
width: 100px;
height: 100px;
position: fixed;
left: 50px;
top: 50px;
}
</style> </head> <body>
<div class="div1">层1</div>
<div class="div2">层2</div>
</body> </html>
在vscode上运行后

由于px设置够大,网页可以滚动
在拖动滚动条后,如下图


我们可以发现随着滚动条的下滑,层二的位置始终不变。这便是fixed属性。
如果把层二div中 position:fixed;
left:50px;
top:50px; 并且把层1块的height设置得大一些(让页面有滚动的效果)
去掉,那么,层2将不会随着滚动条的下滑而下滑,如下图:


sticky
<!DOCTYPE html>
<html>
<head> <title></title>
<style type="text/css">
.container {
background: #eee;
width: 600px;
height: 1000px;
margin: 0 auto;
}
.sticky-box {
<!-- position: -webkit-sticky;
position: sticky; -->
height: 60px;
margin-bottom: 30px;
background:violet;
<!--top: 0px; -->
} div {
font-size: 30px;
text-align: center;
color: #fff;
line-height: 60px;
}
</style> </head> <body>
<div class="container">
<div class="sticky-box">内容1</div>
<div class="sticky-box">内容2</div>
<div class="sticky-box">内容3</div>
<div class="sticky-box">内容4</div>
</div>
</body> </html>
上图html注释掉 {
position: -webkit-sticky;
position: sticky;
top:0px;
}
运行后,效果如下图:





可以看见效果和fixed是一样的,随着滚动条移动,图形也跟着移动。
但是加上
{
position: -webkit-sticky;
position: sticky;
top:0px;
}
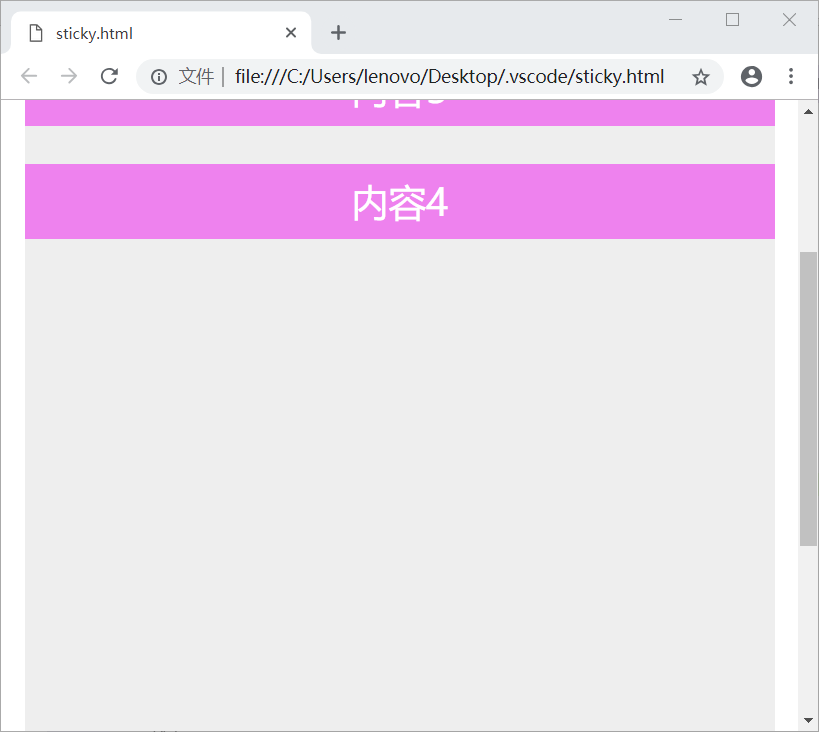
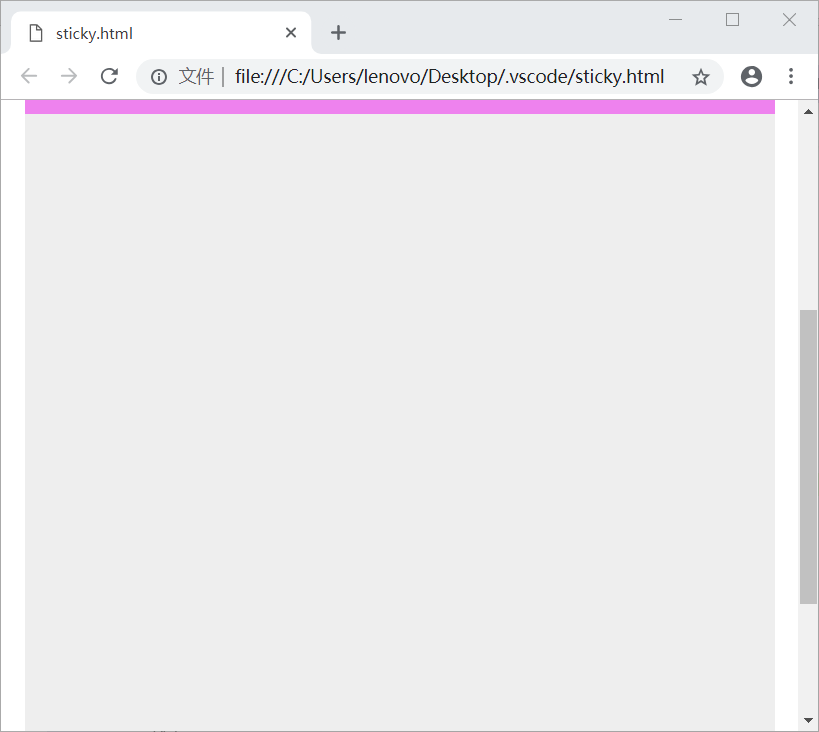
之后再运行,效果如下图:




可以发现,注释过的html运行后,内容板块随着滚动条的下移消失在视口。而没有注释的代码“内容四”即使在滚动条下滑到最后都停留在视口的最上方。这就是fixed和sticky的属性的区别了。
再有,因为设置的是top:0px;
让我们改成top:100;运行后如下图:

可以看见,滚动条即使下移到最下方,内容板块也和视口顶部差100px;
sticky实验总结:
top:0px; 时,属性和fixed相似。
top: px>0时, 属性加成relative。
------------------------------------------------------------------------------------------------------------完美分割线----------------------------------------------------------------------------------------------------------------
position:sticky;的生效规则:
1、必须指定top、right、bottom、left四个阈值的其中之一(比如本次sticky使用了top),才可使粘性定位生效。
2、到达设定的阈值。
比如本次sticky的阈值为top:0px;
top:0px;时sticky体现fixed的属性。
top>0px 时 sticky还要加成relative的属性。
------------------------------------------------------------------------------------又一完美分割线------------------------------------------------------------------------------------------
sticky和fixed的区别是:
sticky可以有fixed的滚动的效果,而fixed没有sticky的粘性的效果(可以不随滚动而消失在视口)。
position属性sticky和fixed的区别比较的更多相关文章
- css position 属性 (absolute 和fixed 区别)
在css3中,position的属性值有:inherit, static, relative ,absolute, fixed. inherit 是继承父元素的position属性值,IE不支持. s ...
- position的sticky与fixed
fixed(固定定位) 生成绝对定位的元素,相对于浏览器窗口进行定位.元素的位置通过 "left", "top", "right" 以及 & ...
- 细谈position属性:static、fixed、relative与absolute
学习WEB有些时日了,对DOM中的定位概念有些模糊,特地花了一个下午的时间搜资料.整理写下这篇随笔. 首先,我们要清楚一个概念:文档流. 简单的讲,就是窗体自上而下分成一行一行,并在每行中按照从左到右 ...
- ----关于posotion的sticky与fixed的区别----
sticky 出现在正常流当中,不能设置定位,随页面滚动 (sticky = relative + fixed) fixed 不出现在正常流当中,能设置定位,随页面滚动 eg: html: <p ...
- position属性absolute与relative 的区别
连接:https://www.cnblogs.com/duyanli/p/3534005.html 每次要用到Position属性时,总要去搜索下,这两个属性值的区别:今天就直接复制网上的结果,以便以 ...
- css的position中absolute和fixed的区别
fixed:固定定位 absolute:绝对定位 区别很简单: 1.没有滚动条的情况下没有差异 2.在有滚动条的情况下,fixed定位不会随滚动条移动而移动,而absolute则会随滚动条移动 常用场 ...
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- CSS学习笔记——定位position属性的学习
今天学习之前剩下的一个问题:CSS的position属性.首先归纳出和position相关的问题: position作为一个属性,它一共有哪几个属性值? position常用的属性值有哪几个?分别有什 ...
- css的float和position属性
(1)float的简单用法 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
随机推荐
- JAVA进阶15
间歇性混吃等死,持续性踌躇满志系列-------------第15天 1.TCP网络程序 package code0329; import java.io.BufferedReader; import ...
- conda和pip相关操作
1.conda创建.删除.激活和退出环境 创建:conda create -n [name] python=[version] 删除:conda remove -n [name] --all 激活:s ...
- Node 环境变量 process.env.NODE_ENV 之webpack应用
转载来源:https://github.com/wfzong/NODE_ENV_TEST,这里还有源码可以学习,谢谢原作者的分享! 对于process.env.NODE_ENV困惑起因为在配置webp ...
- vue性能
刚开始接触vue觉得vue真是好,用起来好方便呀,与以往的用jquery类库写逻辑,简直方便的要死.网上也都是对vue的好评,但是呢我现在的感觉就是vue真坑,真垃圾. 先说的我们项目遇到到问 ...
- 20165314《网络对抗技术》week1 Exp0 Kali安装
系统安装.网络配置 我的Kali安装是按照https://baijiahao.baidu.com/s?id=1610754152224855428&wfr=spider&for=pc进 ...
- vs 修改活动解决方案配置后无法调试,不生成pdb文件,“当前不会命中断点 还没有为该文档加载任何符号” 解决方法
修改vs的活动解决配置后无法进行调试,比如在Release.Debug之后新增一个TEST,切换到test后就无法进行调试. 修改一下 项目属性->生成->高级 中“调试信息”改为 ful ...
- 末学者笔记--shell编程上 1 玄
Shell 编程 [内容简列]: 1.shell简介 2. shell分类 3. 查看shell 4. 第一个shell脚本 5. shell编程常用命令 5.1 grep 5.2 cut 5.3 s ...
- Zabbix(二)
zabbix 监控第一台服务器 https://blog.51cto.com/5001660/2136303 一.搭建一台测试服务器 1.安装一台centos7操作系统 配置网络: vim /etc/ ...
- idea cpu 卡慢 占用100%
1.修改idea配置文件D:\ideaIU-2017.2\bin\idea.exe.vmoptions 如: -server -Xms800m -Xmx800m -XX:MaxPermSize=512 ...
- Python3——坦克大战
# coding=utf-8 # Version:python3.6.1 __date__ = '2018/9/20 18:51' __author__ = 'Lgsp_Harold' import ...
