关于 JavaScript 的 null 和 undefined,判断 null 的真实类型
null、undefined
博客地址: https://ainyi.com/39
undefined:表示一个变量最原始的状态,而非人为操作的结果
null:表示一个对象被人为的重置为空对象,而非一个变量最原始的状态
《JavaScript高级程序设计》一书 53 页:
由于相等和不相等操作符存在类型转换问题,而为了保持代码中数据类型的完整性,我们推荐使用全等和不全等操作符
记住:
null == undefined 会返回 true;
null === undefined 会返回 false;
Undefined 和 Null 是 Javascript 中两种特殊的原始数据类型(Primary Type),它们都只有一个值,分别对应 undefined 和 null ,这两种不同类型的值,即有着不同的语义和场景,但又表现出较为相似的行为:
1. undefined
undefined 的字面意思就是未定义的值,这个值的语义是,希望表示一个变量最原始的状态,而非人为操作的结果。这种原始状态会在以下 4 种场景中出现:
【1】声明了一个变量,但没有赋值
var foo;
console.log(foo); //undefined
访问foo,返回了undefined,表示这个变量自从声明了以后,就从来没有使用过,也没有定义过任何有效的值,即处于一种原始而不可用的状态
【2】访问对象上不存在的属性
console.log(Object.foo); // undefined
访问Object对象上的 foo 属性,同样也返回 undefined , 表示Object 上不存在或者没有定义名为 “foo” 的属性
【3】函数定义了形参,但没有传递实参
//函数定义了形参 a
function fn(a) {
console.log(a); //undefined
}
fn(); //未传递实参
函数 fn 定义了形参a, 但 fn 被调用时没有传递参数,因此,fn 运行时的参数 a 就是一个原始的、未被赋值的变量
【4】使用 void 对表达式求值
void 0 ; // undefined
void false; //undefined
void []; //undefined
void null; //undefined
void function fn(){} ; //undefined
ECMAScript 规范 void 操作符 对任何表达式求值都返回 undefined ,这个和函数执行操作后没有返回值的作用是一样的,JavaScript中的函数都有返回值,当没有 return 操作时,就默认返回一个原始的状态值,这个值就是undefined,表明函数的返回值未被定义。
因此,undefined 一般都来自于某个表达式最原始的状态值,不是人为操作的结果。当然,你也可以手动给一个变量赋值 undefined,但这样做没有意义,因为一个变量不赋值就是 undefined
2. null
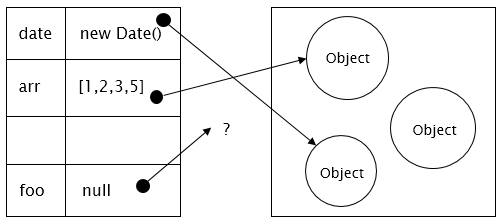
null 的字面意思是 空值 ,这个值的语义是,希望表示 一个对象被人为的重置为空对象,而非一个变量最原始的状态 。 在内存里的表示就是,栈中的变量没有指向堆中的内存对象,即:
null 有属于自己的类型 Null,而不属于Object类型,typeof 之所以会判定为 Object 类型,是因为JavaScript 数据类型在底层都是以二进制的形式表示的,二进制的前三位为 0 会被 typeof 判断为对象类型,而 null 的二进制位恰好都是 0 ,因此,null 被误判断为 Object 类型
3. 判断 null、undefined 数据类型
获取 null 的真实类型:
Object.prototype.toString.call(null); // [object Null]
通过 Object 原型上的 toString() 方法可以获取到JavaScript 中对象的真实数据类型
当然 undefined 类型也可以通过这种方式来获取:
// 要知道,使用 typeof 就可以鉴别 undefined 类型了
// typeof undefined === 'undefined'
Object.prototype.toString.call(undefined); // [object Undefined]
除此以外,还有比如 Array 的情况,因为 typeof Array 也会返回 object,检测是否是 Array 的方法:
// 以下三种方法,如果是数组,返回 true
arr instanceof Array;
Array.isArray(arr); // ES5方法
Object.prototype.toString.call(arr); // [object Array]
4. 相似性
虽然 undefined 和 null 的语义和场景不同,但总而言之,它们都表示的是一个无效的值。 因此,在JS中对这类值访问属性时,都会得到异常的结果:
Cannot read property 'foo' of null
Cannot read property 'foo' of undefined
ECMAScript 规范认为,既然 null 和 undefined 的行为很相似,并且都表示 一个无效的值,那么它们所表示的内容也具有相似性,即有
null == undefined; // true
不要试图通过转换数据类型来解释这个结论,因为转换类型后:
Number(null); //
Number(undefined); // NaN,注意 NaN 不等于任何 // 在比较相等性之前,null 没有被转换为其他类型
null == 0 ; // false
但 null 和 undefined 使用 全等 === 会返回 false ,因为全等操作 === 在比较相等性的时候,不会主动转换分项的数据类型,而两者又不属于同一种类型:
null === undefined; // false,类型不相同
null !== undefined; // true, 类型不相同
总结
用一句话总结两者的区别就是:undefined 表示一个变量自然的、最原始的状态值,而 null 则表示一个变量被人为的设置为空对象,而不是原始状态。所以,在实际使用过程中,为了保证变量所代表的语义,不要对一个变量显式的赋值 undefined,当需要释放一个对象时,直接赋值为 null 即可
相关链接
博客地址: https://ainyi.com/39
关于 JavaScript 的 null 和 undefined,判断 null 的真实类型的更多相关文章
- 【Javascript 基础】比较 undefined 和 null 值
JavaScript 中有两个特数值: undefined和null,在比较它们的时候需要留心.在读取未赋值的变量或试图读取对象没有的属性时得到的就是 undefined 值. <!DOCTYP ...
- javascript中typeof、undefined 和 null
typeof 是运算符,注意不是函数,是运算符,其作用,是考察变量究竟是什么类型.或曰,是变量是否定义或是否初始化的照妖镜.返回值是字符串. undefined 表示一个对象没有被定义或者没有被初始化 ...
- javascript高级程序设计--浅析undefined与null的差别
浅析undefined与null的差别 相似处: 1.undefined 和 null 都是javascript 的基本数据类型.事实上两者没有太大差别. 定义: var a=undefined; v ...
- 【前端】javascript判断undefined、null、NaN;字符串包含等
JS中判断null.undefined与NaN的方法 这篇文章主要介绍了JS中判断null.undefined与NaN的方法,需要的朋友可以参考下 . . 写了个 str ="s" ...
- JavaScript 进阶(五)易混淆概念null vs undefined, == vs ===, string vs String
先看一段代码 var foo = {} foo.a = null alert(foo.a == null) //true alert(foo.a === undefined) //false ...
- JavaScript中null和undefined
JavaScript的数据类型大体分为两类:原始类型和对象类型.其中,原始类型包括数字.字符串和布尔值.此外,JavaScript中还有两个特殊的原始值:null(空)和undefined(未定义), ...
- JavaScript null和undefined的区别
前言 1995年javascript诞生时,最初像Java一样,只设置了null作为表示"无"的值.根据C语言的传统,null被设计成可以自动转为0 但是,javascript的设 ...
- 区别Javascript中的Null与Undefined
在JavaScript中存在这样两种原始类型:Null与Undefined.这两种类型常常会使JavaScript的开发人员产生疑惑,在什么时候是Null,什么时候又是Undefined? Undef ...
- 分享一个在js中判断数据是undefined,NaN,null,的技巧
教大家如何在js中判断一个值是否是undefined,null,NaN,以及如何单独判断 平常开发过程中大家可能遇到一种问题,就是取页面某个值的时候获取不到这个var就是undefined了,如果是数 ...
- js判断undefined和null
js判断undefined var exp = undefined; if (typeof(exp) == "undefined") { alert("undefined ...
随机推荐
- mysql8.0.13修改密码
在安装完数据库后,由于自己不小心直接关闭了安装窗口,或者长时间没有使用root用户登录系统,导致忘记了root密码,这时就需要重置MySQL的root密码.当然,最简单方式自然是删除数据库的data目 ...
- react-quill 富文本编辑器 ---- 图片处理
import React,{Component} from 'react'; import ReactQuill,{ Quill } from 'react-quill'; import 'react ...
- linux 使用sh@d0ws0cks server
[root@linux-node1 ~]# cat /etc/shadowsocks.json { "server":"x.x.x.x", , "lo ...
- Three.js学习笔记02
1.改变相机的位置,让物体移动 通过下面的代码改变相机的位置: camera.position.x =camera.position.x +1; 将相机不断的沿着x轴移动1个单位,也就是相机向右移动. ...
- Linux atop监控
200 ? "200px" : this.width)!important;} --> 介绍 atop是一个功能非常强大的linux服务器监控工具,它的数据采集主要包括:CP ...
- Web安全之XSS Platform搭建及使用实践
Web安全之XSS Platform搭建及使用实践 一.背景 XSS Platform 是一个非常经典的XSS渗透测试管理系统,原作者在2011年所开发,由于后来长时间没有人维护,导致目前在PHP7环 ...
- LeetCode题解39.Combination Sum
39. Combination Sum Given a set of candidate numbers (C) (without duplicates) and a target number (T ...
- [Swift]LeetCode746. 使用最小花费爬楼梯 | Min Cost Climbing Stairs
On a staircase, the i-th step has some non-negative cost cost[i] assigned (0 indexed). Once you pay ...
- java中过多if-else分支语句的优化方案
利用Map优化过的的if-else分支 package com.taiping.test; import java.util.HashMap;import java.util.Map; public ...
- python的StringIO
有时候需要将 information 保存在本地,可以这样写: file = open("filename","w") file.close() file.cl ...
