Vue 组件&组件之间的通信 之 父组件向子组件传值
父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信;
使用步骤:
定义组件:现有自定义组件com-a、com-b,com-a是com-b的父组件;
准备获取数据:com-b要获取父组件data中的name属性;
在<com-b :name=“name”></com-b> 使用v-bind 绑定name属性,红色部分为属性名称,可以随意写。
在子组件定义部分里添加选项,值是个字符串数组 props:[‘name’],将上边红色的属性名称写在这里;
之后就可定义在子组件中使用name属性了;
现在就来解决上一篇博文提出的问题吧,让父组件与子组件进行通信:

vue代码:
<template id="father-template">
<div>
<h2> 父组件</h2>
username:<span>{{name}}</span>
<hr />
<child-component :name="name"></child-component>
</div>
</template>
<template id="child-template">
<div>
<p> 子组件</p>
fatherData:<span >{{name}}</span> </div>
</template>
<script> new Vue({
components:{
"father-component":{
data(){
return{
name:'perfect'
}
},
template:'#father-template', components:{
"child-component":{ template:'#child-template',
props:['name']
}
}, }
} }).$mount('div');
</script>
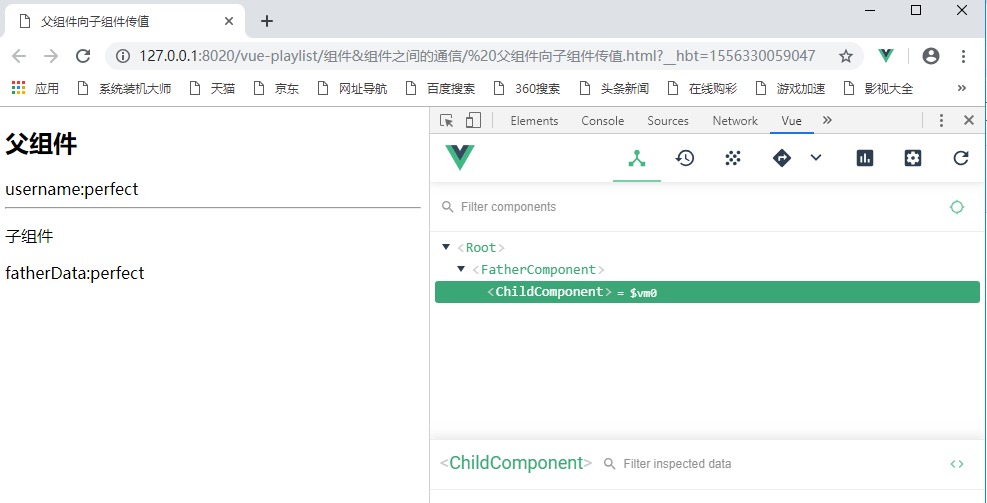
由图可知子组件已经可以和父组件进行通信了,因为共用了属性name
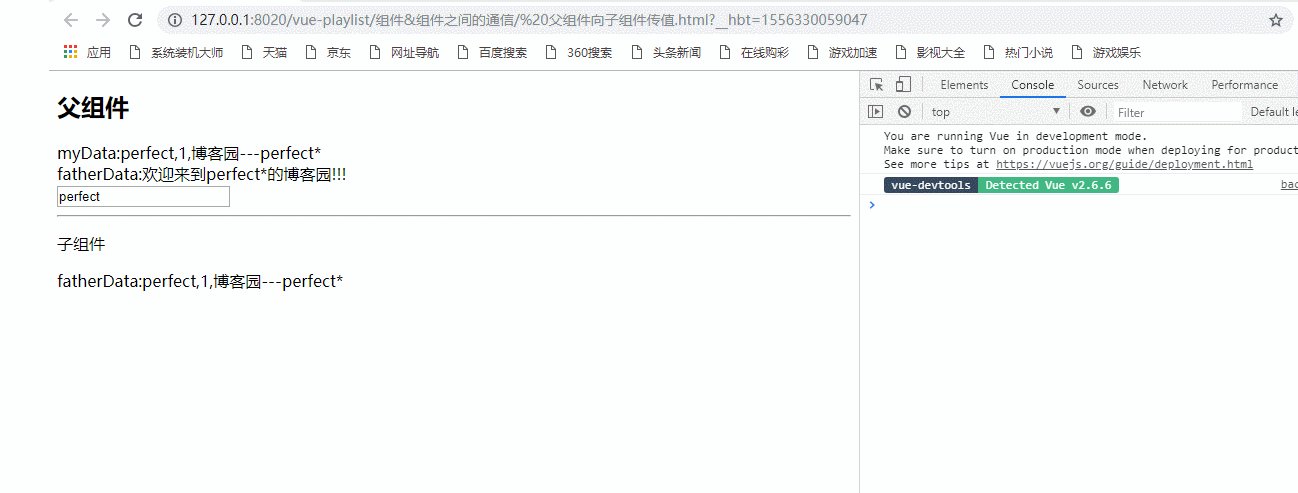
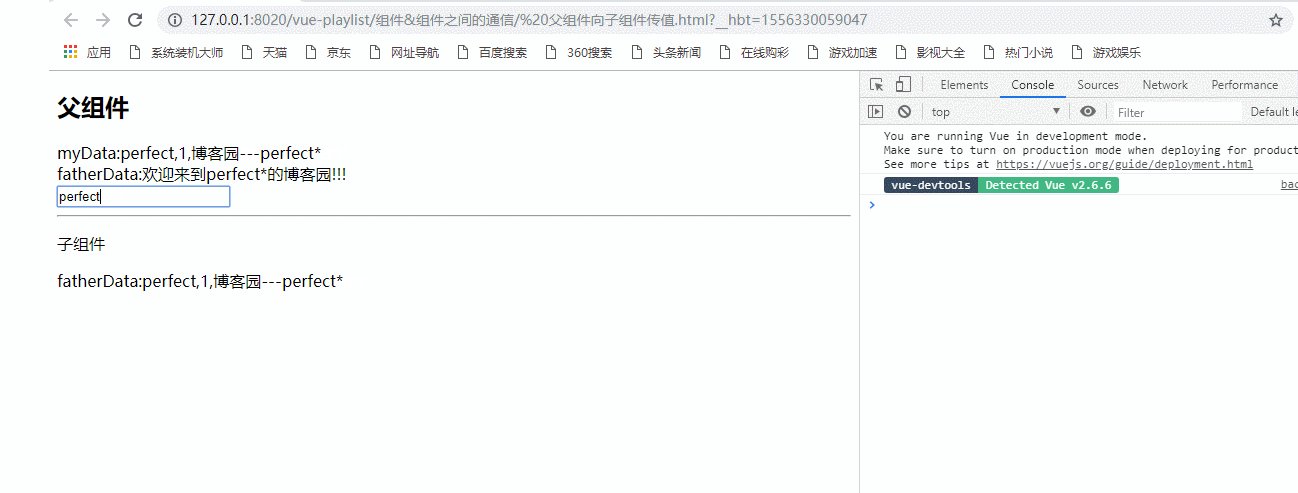
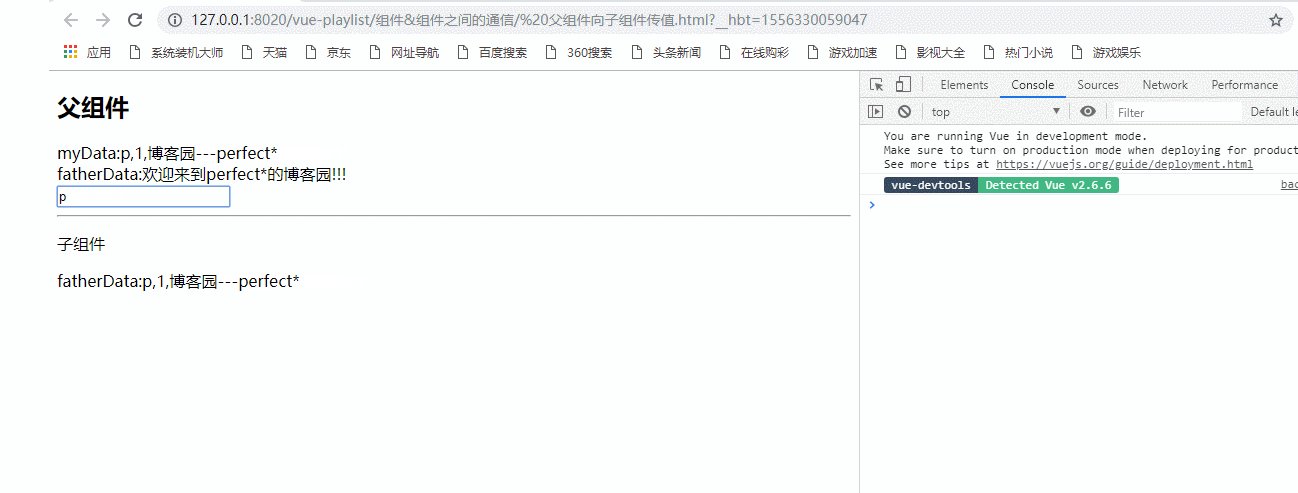
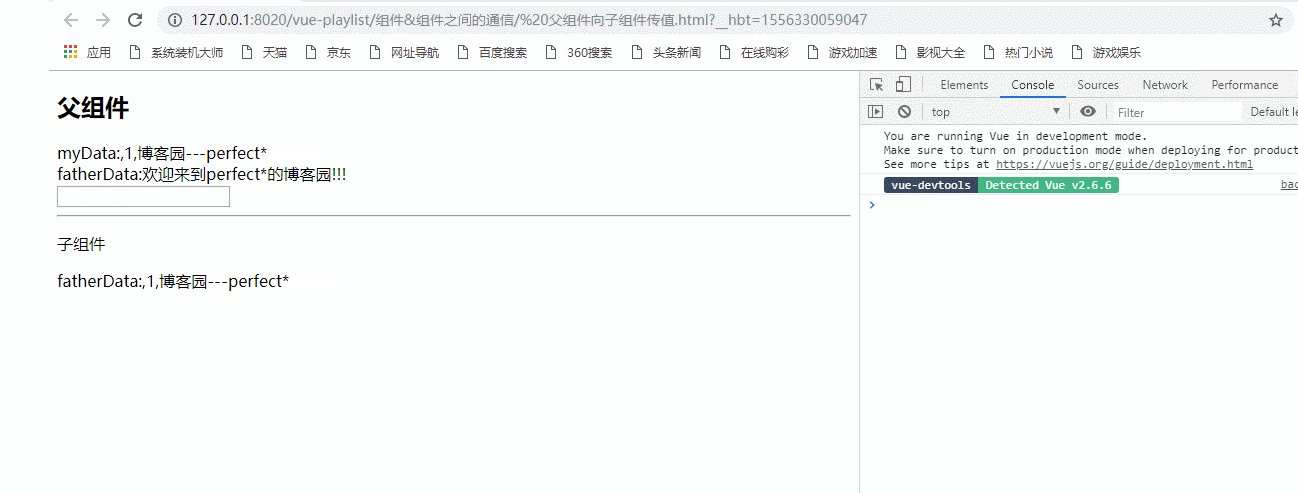
现在我们就来测试一下调用父组件的多个属性,以及对属性值的绑定,可以进行观测数据的变化

该效果图的vue代码:
<template id="father-template">
<div>
<h2> 父组件</h2>
myData:<span>{{name}},{{id}},{{user.username}}</span><br />
fatherData:<span>{{msg}}</span><br />
<input type="text" v-model="name"/>
<hr />
<child-component :name="name" :id='id' :user='user'></child-component>
</div>
</template>
<template id="child-template">
<div>
<p> 子组件</p>
fatherData:<span >{{name}},{{id}},{{user.username}}</span> </div>
</template>
<script> new Vue({ data:{
msg:"欢迎来到perfect*的博客园!!!"
},
components:{
"father-component":{
data(){
return{
id:,
name:'perfect',
user:{ username:'博客园---perfect*',
password:'' }
}
},
props:['msg'],
template:'#father-template', components:{
"child-component":{ template:'#child-template',
props:['name','id','user']
}
}, }
} }).$mount('div');
</script>
html:
<div>
<father-component :msg="msg"></father-component>
</div>
father-component的父组件是body,由于属性msg是全局的,所以需要使用的时候,需要进行绑定
props选项高级配置
详细介绍prop网址:https://cn.vuejs.org/v2/guide/components-props.html
在上面的props的使用是字符串数组
props:['name','id','user']
props 可以是数组或对象,用于接收来自父组件的数据。props 可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义验证和设置默认值。
对象的形式:
props:{
name:String,
id:Number,
user:Object
}

components:{
"father-component":{
data(){
return{
id:"",
name:'perfect',
user:{
username:'博客园---perfect*',
password:''
}
}
},
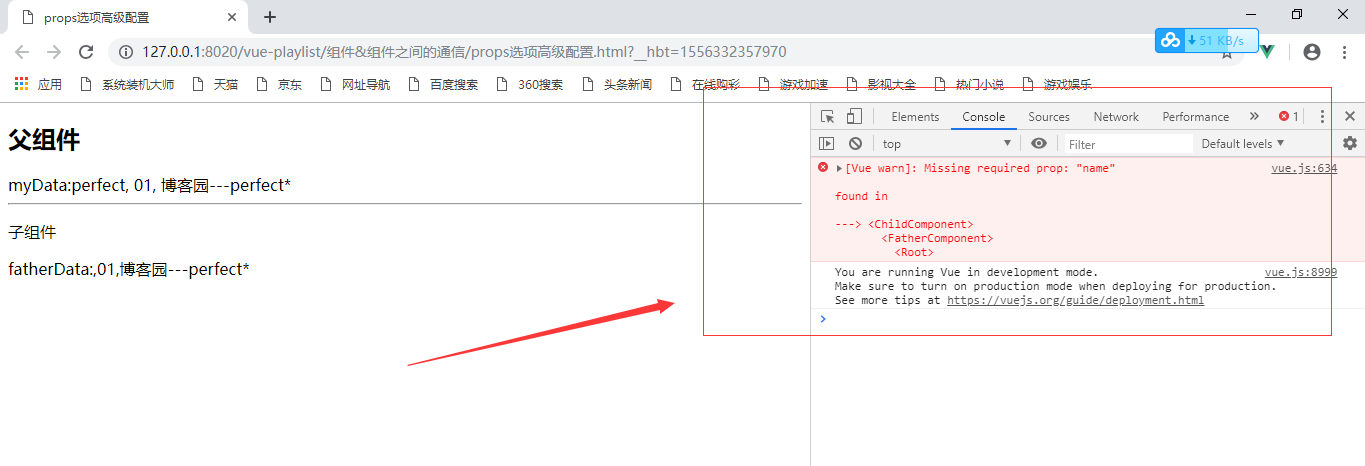
结果虽然显示出来了,但是控制台报错误了,错误显示,id的类型检测错误,它是number类型,不是一个字符串类型
解决方法:
props:{
name:String,
id:[Number,String],
user:Object
}
在props中每一个属性都可以定义成对象的类型:
props:{
name:{
type:String,
required:true//必须进行传值
},
id:[Number,String],
user:Object
}
}
当把组件中的name删除时,会出现下面这样的错误:
<child-component :id='id' :user='user'></child-component>

解决方法:我们可以通过在name对象中定义一个属性default
props:{
name:{
type:String,
//required:true,//必须进行传值
default:'perfect*'//定义一个默认值
},
id:[Number,String],
user:Object
}
}
},

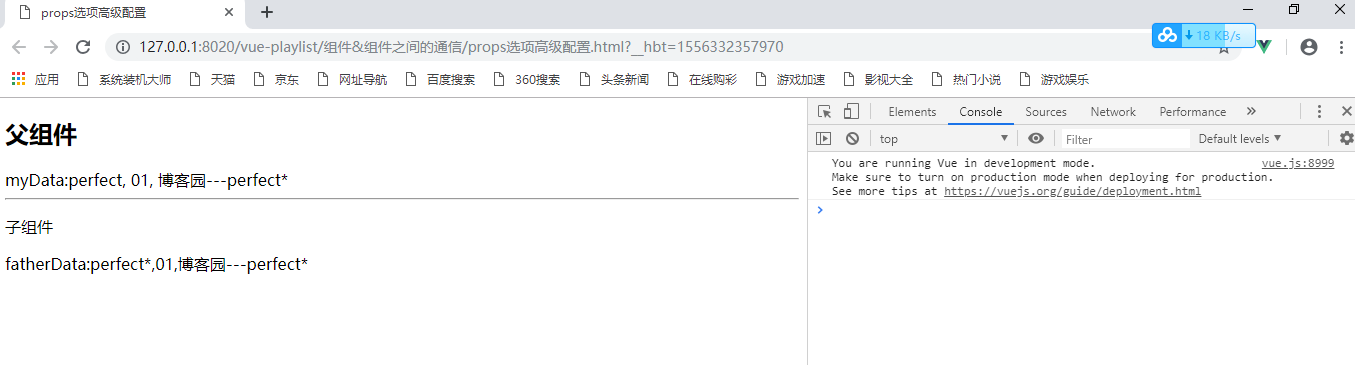
这样控制台就没有错误了
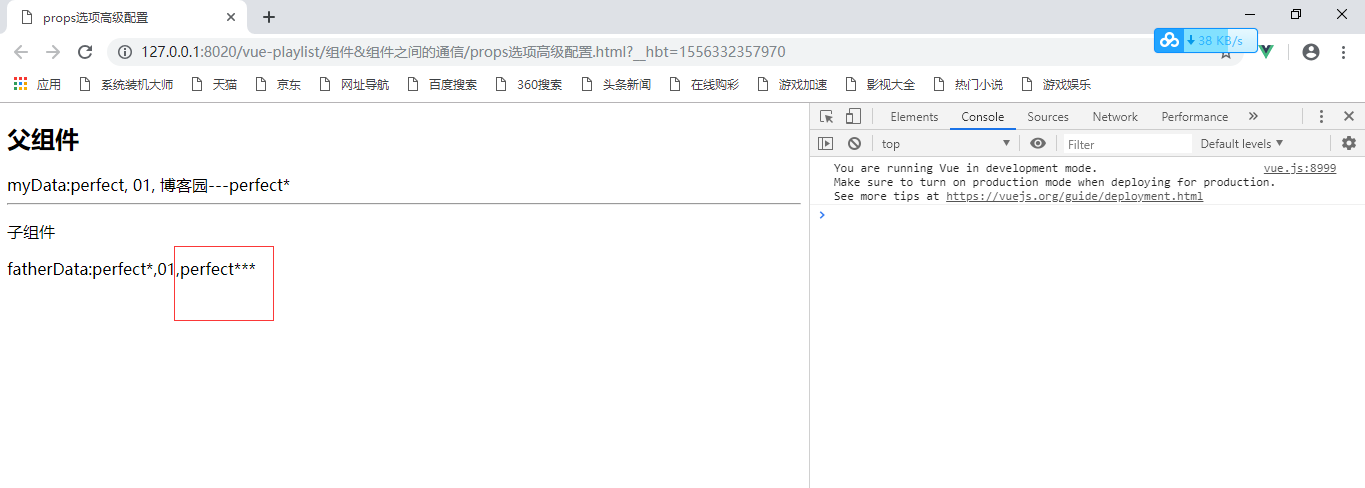
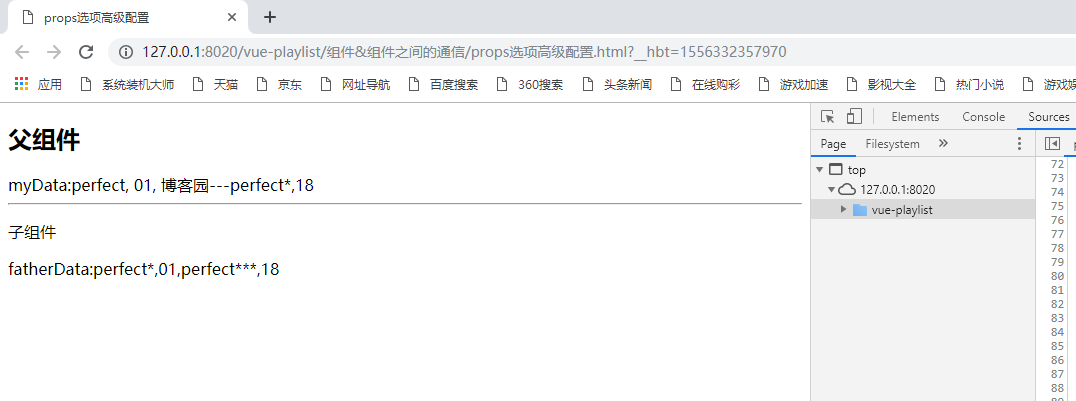
接下来为user对象设置一个默认值
<child-component :id='id' ></child-component>
props:{
name:{
type:String,
//required:true,//必须进行传值
default:'perfect*'//定义一个默认值
},
id:[Number,String],
user:{
type:Object,
default:function(){
return {username:'perfect***',password:''}
}
}
}
}
},

数据校验
当定义一个属性age:18时,初始效果

校验demo:
props:{
name:{
type:String,
//required:true,//必须进行传值
default:'perfect*'//定义一个默认值
},
id:[Number,String],
user:{
type:Object,
default:function(){
return {username:'perfect***',password:''}
}
},
age:{
type:Number,
validator: function (value) {
return value>=;
}
}
}
}
},
<child-component :id='id' :age='age'></child-component>
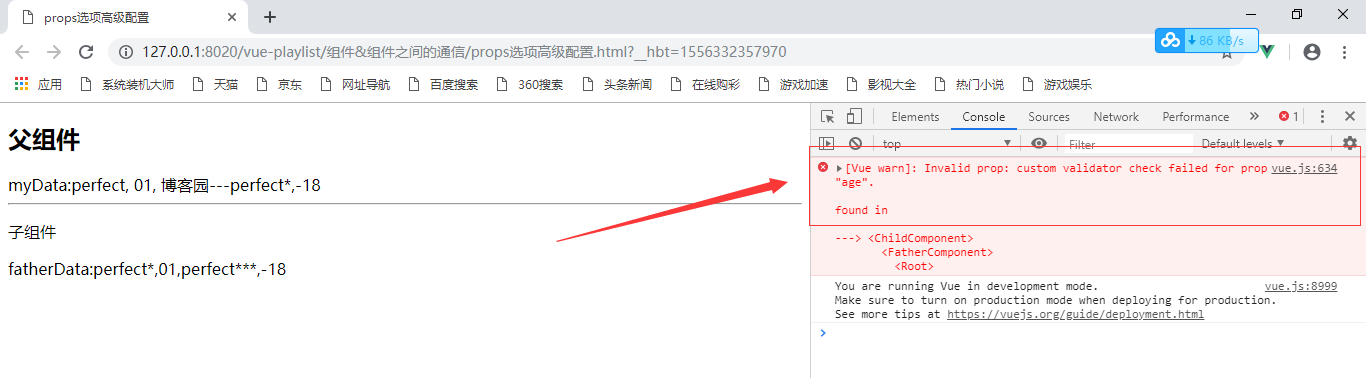
当age=-18时:
会进行自动校验,见控制台:

Vue 组件&组件之间的通信 之 父组件向子组件传值的更多相关文章
- Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据.子级向父级传递数据.Vue父子组件存储到data数据的访问) 一.父级向子级传递数据[Prop]: ● Prop:子组件在自身标签上,使用自定义的属性来接收外界 ...
- artdialog4.1.7 中父页面给子页面传值
artdialog4.1.7中父页面给子页面传值时看了一些网友的解决方法: 在父页面声明全局变量 var returnValue=“ ”,子页面用art.dialog.opener.returnVal ...
- layer.open中父页面向子页面传值
1.咱先看图说话 父list.jsp 子operate.jsp实现的代码1 在父页面上完成对子页面的数据渲染 function setData(data) { var lay=layer.open({ ...
- vue $emit 父组件与子组件之间的通信(父组件向子组件传参)
1.首先新建一个子页面为 env.vue的文件(名字这里大家可以自取) 2.然后把子页面引入父页面,代码如图: import env from '@/components/common/env' ex ...
- vue中父级与子组件生命周期的先后顺序
1.vue的生命周期 2.views/createrCustormer.vue为父级 <template> <expressService /> </ ...
- vue 项目, 通知子组件更新,父组件中每次点击按钮重新加载子组件,(重新生成dom 元素)
vue是组件化开发的项目,很多情况下会把公共组件提取出来,来减少代码量,提高开发效率,和以后更好的可维护性.很多情况下,父组件中都会引用子组件这种情况.通过给在父组件中引用的子组件标签上添加属性,来渲 ...
- vue组件父子之间相互通信案例
- vue2 父链,子组件索引及父子通信的props对象写法
- vue单文件组件形成父子(子父)组件之间通信(vue父组件传递数据给子组件,子组件传递数据给父组件)
看了很多文章,官网文档也有看,对父子组件通信说的不是很明白:决定自己总结一下: vue一般都使用构建工具构建项目:这样每个组件都是单文件组件:而网上很多文章都是script标签方式映入vue,组件通信 ...
随机推荐
- Jumpserver之安装在CentOS主机步骤
环境 系统CentOS7.5 IP:172.16.90.248 关闭防火墙设置selinux systemctl stop firewalld setenforce 0 sed -i "s/ ...
- centos下设置nodejs开机启动
node环境的安装便不再赘述了,网上有很多教程,也非常简单. 上一篇博客介绍了用nginx代理nodejs.这一篇是使用pm2实现nodejs的自动重启. 什么是pm2? 如官网介绍的,pm2是nod ...
- python learning day01
python简介 一.python的由来: python的创始人是吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚 ...
- eolinker使用初体验(一)
1.官网 https://www.eolinker.com 2.安装测试增强插件,由于chrome安装的时候有问题,建议移步firefox浏览器,不纠结.. 3.新建一个单例测试
- windows 启动停止 java进程
本案例以 xxx.jar 为列子 我们一般启动的jar 在任务管理器中查看进程都是javaw.exe ,无法用命令来 kill,所以我们得给自己的java 进程设置个新 title 1: 首先 ...
- ASCII Unicode UTF-8 之间的关系
转载请标明:https://i.cnblogs.com/EditPosts.aspx?opt=1 1. ASCII ASCII 只有127个字符,表示英文字母的大小写.数字和一些符号,但由于其他语言用 ...
- Python全栈-JavaScript】jQuery工具
jQuery工具 一.jQuery.browser.version 显示当前 IE 浏览器版本号. if ( $.browser.msie ) alert( $.browser.version ); ...
- python pip出错问题解决记录
今天安装一下requests模块,遇到网络问题 pip install requests Retrying (Retry(total=4, connect=None, read=None, redir ...
- Jmeter学习之--dubbo接口测试
背景:公司的h5和APP都需要调用许多非http的服务,需要对服务的性能和自动化测试 工具:IDEA ,maven,Jmeter 参考文档: https://testerhome.com/topics ...
- python函数带()与否
一.不带括号时,调用的是这个函数本身 ,是整个函数体,是一个函数对象,不须等该函数执行完成二.带括号(参数或者无参),调用的是函数的执行结果,须等该函数执行完成的结果 进程和线程的target=fun ...
