原创《weex面向未来的架构》
最近一直在做weex的调研工作,整理之后给公司做了一次技术分享。
分享内容如下:
1:Weex是什么?
2: Weex目前能做什么?
3: Weex 如何调试
4: 剖析一下Weex原理
5: 跨平台通用组件
6: Weex的未来发展
1:weex 是什么?
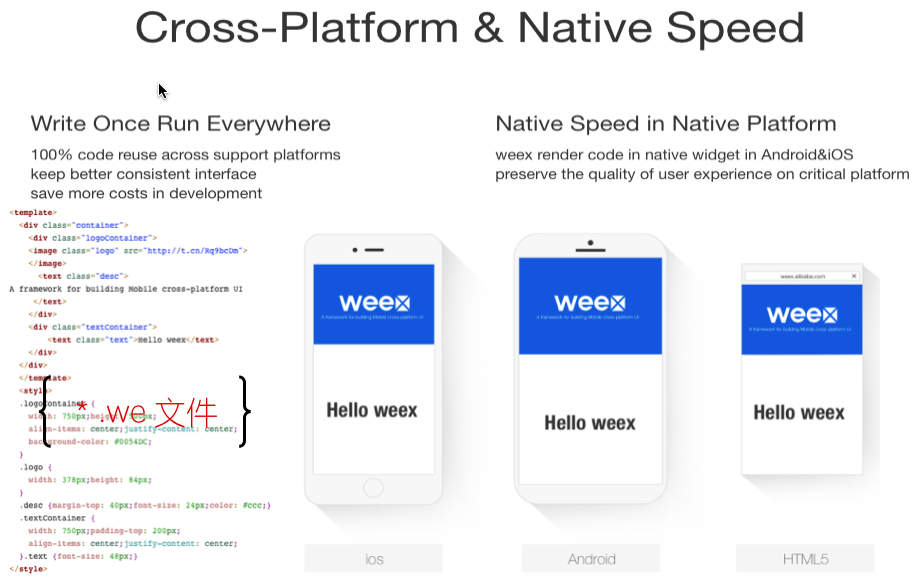
进入到官网:http://alibaba.github.io/weex,简单明了的几个词,揭开了weex的神秘面纱 : write once run everywhere && Native Speed in Native Platform。

2: Weex目前能做什么?
我觉得weex还处在高速发展的一个情况,目前而言还是有很多缺陷,不管是weex 的 issues 还是 weex 的 gitter 聊天室里都不断的有人提出一些关于weex的问题。对于开发简单的逻辑不复杂的app项目,我觉得weex已经完全可以满足你的需求了。我相信weex后续会慢慢的完善起来,对于开发复杂的应用也终将变成可能。我也利用weex快速的开发了一个简单的点餐app应用,确实让我体会到开发速度之快,如图:

3: Weex 如何调试?
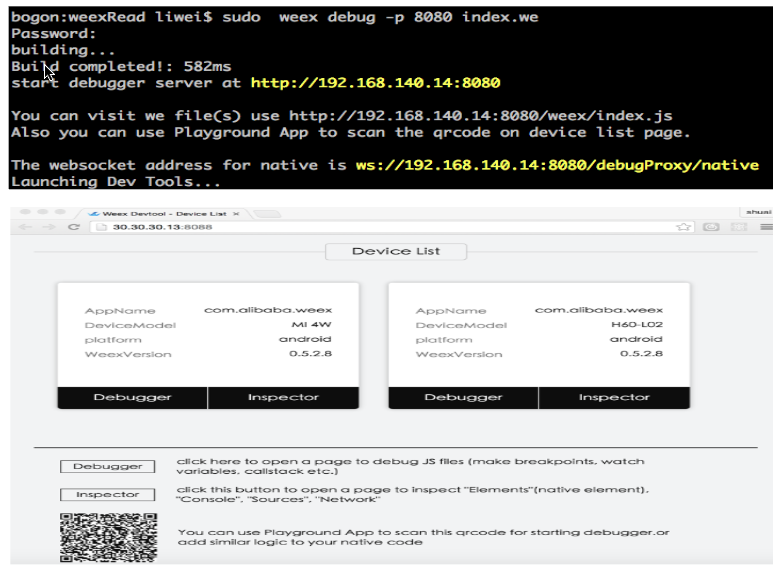
weex 的调试也非常的方便,直接用 weex-devtool 神器就可以了,教程如下:
weex 调试神器:https://github.com/weexteam/article/issues/50

4: 剖析一下Weex原理
weex 对动态化原理方案的思考一:https://github.com/amfe/article/issues/13
weex 对动态化原理方案的思考二:https://github.com/amfe/article/issues/14
weex 对动态化原理方案的思考三:https://github.com/amfe/article/issues/15
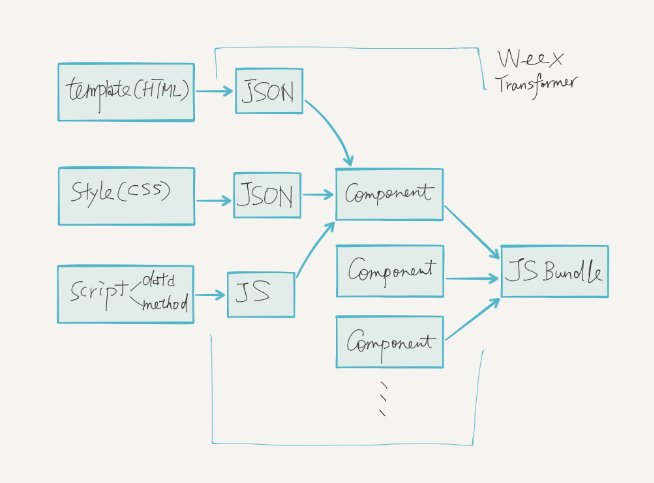
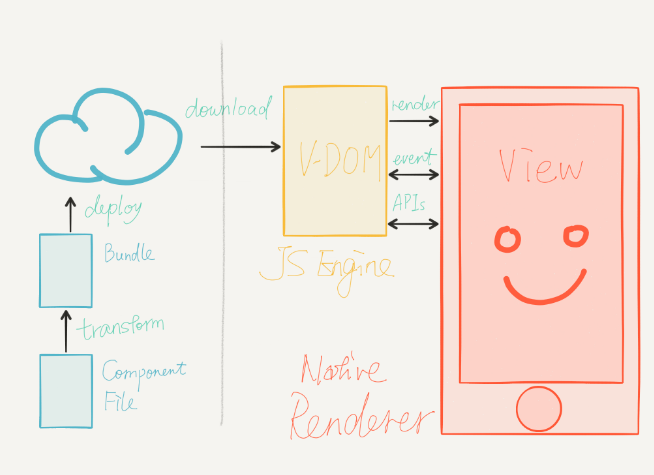
weex 详细原理流程图如下:


weex 能让一套代码能做成 native 级别的app,主要是做了三件事:
- 在本地用一个叫做 transformer 的工具把这套代码转成纯 JavaScript 代码
- 在客户端运行一个 JavaScript 引擎,随时接收 JavaScript 代码
- 在客户端设计一套 JS Bridge,让 native 代码可以和 JavaScript 引擎相互通信

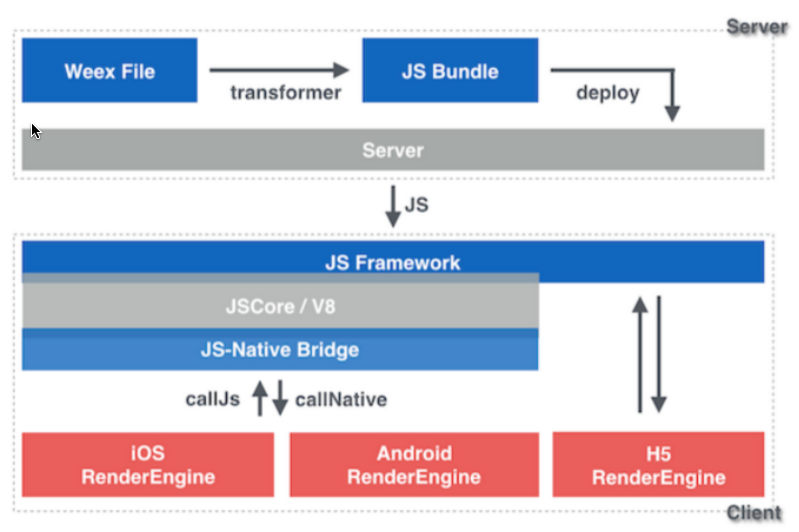
整个 Weex 的工作原理大致可以用一张图:

5: 跨平台通用组件
我觉得 weex的跨平台通用组件 有可能会成为一个商业化的市场,如果阿里后续把 weex组件做成商业化的形式,可能会带来很多商机,有可能会有公司单独出来做weex通用组件来赚钱,值得期待。我感觉weex正是想依靠开源的力量把weex的整个组件化生态圈丰富起来。
如图所示:

6: Weex的未来发展
对于刚过去的ningJs大会上,尤雨溪宣布联手 Weex。我想现在终于可以明正言顺的叫它:"vue-native" ,哈哈哈~~~


==============weex 相关知识===================
weex 文章: https://github.com/weexteam/article/issues
weex 调试:https://github.com/weexteam/article/issues/50
weex 文档: http://alibaba.github.io/weex/doc/
weex中使用数据流工具Vuex实践 : http://www.kmhaoshuai.com/#!/articles/use-vuex-in-weex
weex交流室: https://gitter.im/weexteam/cn?utm_source=share-link&utm_medium=link&utm_campaign=share-link
==============大神的新浪微博====================
尤雨溪: http://weibo.com/arttechdesign?is_hot=1
勾股:http://weibo.com/mx006?from=hissimilar_home&refer_flag=1005050003_&is_hot=1
鬼道:http://weibo.com/777865156?is_all=1#_loginLayer_1473131847118
原创《weex面向未来的架构》的更多相关文章
- 原创《分享(Angular 和 Vue)按需加载的项目实践优化方案》
针对前端优化的点有很多,例如:图片压缩,雪碧图,js/css/html 文件的压缩合并, cdn缓存, 减少重定向, 按需加载 等等 最近有心想针对 ionic项目 和 vue项目,做一个比较大的优 ...
- Vue按需加载提升用户体验
Vue官方文档异步组件: 在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载.为了让事情更简单, Vue.js 允许将组件定义为一个工厂函数,动态地解析组件的定义.Vue.js 只在组 ...
- vue按需加载组件-webpack require.ensure
使用 vue-cli构建的项目,在 默认情况下 ,执行 npm run build 会将所有的js代码打包为一个整体, 打包位置是 dist/static/js/app.[contenthash].j ...
- vue 按需加载,缓存,导航守卫
开发中的注意事项:代码性能的优化 1. 减少对第三方的依赖,降低耦合度 2. 加强组件的重复利用率 3. 按需加载 4. 缓存 (尽量发送请求后保存数据) 5. 开发过程中,尽量有着面向对象的思想,这 ...
- vue按需加载组件,异步组件
说实话,我一开始也不知道什么叫按需加载组件,组件还可以按需加载???后来知道了 学不完啊...没关系,看我的 按需加载组件,或者异步组件,主要是应用了component的 is 属性 template ...
- 关于VUE首屏加载过长的优化,VUE项目开发优化
1. 按需引入UI组件 当下市面上流行的UI组件基本都支持按需加载,本文以Element UI为例: (1) 新建一个elementUI.js文件 (2) 访问地址找到按需引入方式的说 ...
- vue 按需加载
vue 构建单页面应用,但是问题是随着系统的体积变大,js文件也体积太大了,这时候就需要按需要进行加载了 vue-router提供了懒加载的方式 const Foo = resolve => r ...
- 三步解决 vue 按需加载
1 webpack 的 output 配置 chunkFleName 树干名称: " chunks/[name]-[chunkhash:8].js " 这一步是配合第三步, 生 ...
- vue中的懒加载和按需加载
懒加载 (1)定义:懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. (2)异步加载的三种表示方法: 1. resolve => require([URL], resolve),支持性好 ...
- requirejs按需加载angularjs文件
之前分享了一篇用ocLazyLoad实现按需加载angular js文件的博客.本来当时想会使用一种方法就行了.可最近刚好有时间,在网上查找了一下requirejs实现angular js文件按需加载 ...
随机推荐
- PAT甲级1078 Hashing【hash】
题目:https://pintia.cn/problem-sets/994805342720868352/problems/994805389634158592 题意: 给定哈希表的大小和n个数,使用 ...
- ant安装报错:ANT_HOME is set incorrectly or ant could not be located. Please set ANT_HOME.
后来发现问题原因是没有设置classpath,或者是\的原因: 正确配置如下: ANT_HOME:D:\ant\apache-ant-1.10.5 CLASSPATH: %ANT_HOME%\lib ...
- jqgrid 插件的使用
首先设定table的id和分页 <div id=”gridList”></div> //table名称 <div id=”page”></div> ...
- vue 通过自定义指令实现 置顶操作;
项目需求:要求当前项目每个页面滑到超出一屏的距离时,出现 backTop 按钮,点击则回到最顶端:俗称置顶操作: 因为涉及到的页面较多,每个页面都加肯定显得重复累赘,最终想到了 Vue 的自定义指令 ...
- mint-ui笔记
1.安装: npm install mint-ui --save npm install babel-plugin-component --save-dev //(只引入部分组件时需要安装) 2.导入 ...
- redis 3.2 新数据结构:quicklist、String的embstr与raw编码方式分界点
Redis3.2.0引入了新的quicklist的数据结构做了list的底层存储方案.废弃了原来的两个配置参数, list-max-ziplist-entries list-max-ziplist-v ...
- FindVisualChild
public static List<T> FindVisualChild<T>(DependencyObject obj) where T : DependencyObjec ...
- SharePoint 2013 拷贝文件夹到本地
网站--设计(小齿轮)--网站内容--文档库--打开文档库后---单击标题--库--找到下图的红色框的图标. 其名称[使用资源管理器打开] 打开后所有的操作都像资源管理器的操作方式一样
- mysql中的concat,concat_ws(),group_concat()
mysql中的concat,concat_ws(),group_concat() 说明: 本文中使用的例子均在下面的数据库表tt2下执行: 一.concat()函数 1.功能:将多个字符串连接 ...
- 如何优雅的运行起jmeter
安装jdk 下载网站:http://www.oracle.com/,选个最新的版本就可以. 注意:11以后没有自动生成jre 配置环境变量 对于Java程序开发而言,主要会使用JDK的两个命令:jav ...
