es2018(es9)前瞻
命名捕获
语法 : ?<name>
let str = '2018-05-20';
let reg1 = /(\d{4})-(\d{2})-(\d{2})/;
let arr = str.match(reg1);
let year = arr[1],
month = arr[2],
day = arr[3];
console.log(year, month, day);// => 2018 05 20
2:命名捕获
let str = '2018-05-20';
let reg = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/;
let {year, month, day} = str.match(reg).groups;
console.log(year, month, day) // => 2018 05 20
二:反向引用
语法:\k<name>
标签函数
标签函数定义与普通函数没有区别
function fn(name){
console.log(name);
};
标签函数的调用
语法:fn`parame`
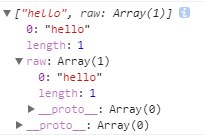
fn`hello`;
控制台打印

会发现他的参数变成了一个数组,而且有了一raw属性;
我们可以通过它来访问模板字符串的原始字符串,而不经过特殊字符的替换。
例如
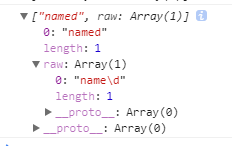
fn`name\d`;

可以看到raw是没有经过转义的原始字符串
es2018(es9)前瞻的更多相关文章
- ES9新特性
这篇文章主要介绍ES2018(ES9)的新特性, 以及使用方法 JS是一门跨平台的语言, ES6也就是ECMAScript 2015 花费了5年的时间敲定, 是一次非常大的改版, 之后每年都有一个小版 ...
- javascript的ES6学习总结(第三部分)
1.ES6中的面向对象的类 1.1.定义类 在ES5中,我们写一个类,通常是这么写的 function Person(name,age){ this.name = name; this.age = a ...
- ES9新内容概括
本文主要介绍ES2018 新出的一些特性 1.异步迭代 允许 async/await 与 for-of 一起使用,以串行的方式运行异步操作,达到异步函数的迭代效果. async function pr ...
- 谈谈 ES7、ES8、ES9 和 Stage 3 的那些事儿
ES6 作为多年来 JavaScript 的重大版本变革,受到 JavaScript 开发者们的普遍欢迎. 也正是从 ES6 (ES2015) 开始,JavaScript 版本发布变为年更,即每年发布 ...
- ES6、ES7、ES8、ES9、ES10
ES6新特性(2015) ES6的特性比较多,在 ES5 发布近 6 年(2009-11 至 2015-6)之后才将其标准化.两个发布版本之间时间跨度很大,所以ES6中的特性比较多.在这里列举几个常用 ...
- ES6、ES7、ES8、ES9、ES10新特性
ES6新特性(2015) ES6的特性比较多,在 ES5 发布近 6 年(2009-11 至 2015-6)之后才将其标准化.两个发布版本之间时间跨度很大,所以ES6中的特性比较多. 在这里列举几个常 ...
- JavaScript:正则表达式 前瞻
正向前瞻:用来捕获出现在特定字符之前的字符,只有当字符后面跟着某个特定字符才去捕获它.(?=) 负向前瞻:它用匹配只有当字符后面不跟着某个特定字符时才去匹配它.(?!) 在执行前瞻和负向前瞻之类的运算 ...
- R0:前瞻
原文链接http://www.wangafu.net/~nickm/libevent-book/Ref0_meta.html Libevent使用手册:前瞻 总览: Libevent是一个用来写高性能 ...
- cloudstack4.4新增功能前瞻
cloudstack4.4.0新功能前瞻 转载请注明地址:http://blog.csdn.net/zt689/article/details/37698989 1. cloudstack4.4. ...
随机推荐
- oracle统计数据时,涉及两个表的数据
SELECT t1.*,a.num FROM (SELECT SUM(t.total_profit) total_profit, SUM(t.main_business_income) main_bu ...
- css3 属性
1.css 面试题: css 组成: css 样式组成 规则:选择器+声明块 声明块:css属性+css属性值 2.css 解析规则: 从右往左 3.文字超出省略号显示: 1.元素不是内联块 2.ov ...
- vue table 固定首列和首行
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name ...
- yum配置163源
CentOS7 配置163 yum源 1)下载repo文件 wget http://mirrors.163.com/.help/CentOS7-Base-163.repo 2)备份并替换系统的repo ...
- Java+Selenium操作日期时间选择框插件
在自动化测试的时候我们经常会碰到下面的时间日期插件(这个时候这个文本框是不运行我们输入时间的), 我们可以用java获取当前日期,然后用Selenium结合JS代码就可以直接往文本框输入内容. 像这种 ...
- 旧版本的firefox 下载 和 安装(查找web元素路径) ---web 元素 自动化测试
ftp.mozilla.orgpubfirefoxreleases 旧版下载地址 选择47版本 因为48后面的会进行插件校验 这样firepath安装不成功 安装文件:在百度 ...
- ant安装报错:ANT_HOME is set incorrectly or ant could not be located. Please set ANT_HOME.
后来发现问题原因是没有设置classpath,或者是\的原因: 正确配置如下: ANT_HOME:D:\ant\apache-ant-1.10.5 CLASSPATH: %ANT_HOME%\lib ...
- luogu4643 [国家集训队]阿狸和桃子的游戏
题目链接:洛谷 这道题乍一看非常的难,而且题目标题上的标签让人很害怕. 但其实这道题并不难写(只要想到了...emm) 因为我们只需要知道两个人得分之差,所以我们可以对条件进行变换. 我们将边权平分到 ...
- nginx域名跳转到www下
- node js 爬虫爬取静态页面,
先打一个简单的通用框子 //根据爬取网页的协议 引入对应的协议, http||https var http = require('https'); //引入cheerio 简单点讲就是node中的jq ...
