js清除childNodes中的#text(选项卡中会用到获取第一级子元素)

我们一般为了代码整洁代码都会换行,如上面所述。
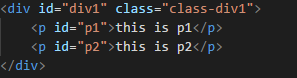
获取div1节点下的childNodes
var div = document.getElementById('div1')
var child = div.childNodes
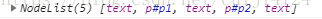
console.log(child)
打印出来结果:
重点:如何其中的text?
注意: child[0].nodeType // 3
child[0].nodeName // '#text'
如下:
var postChild = []
for (var i = 0; i < child.length; i++) {
if(!(child[i].nodeType == '3' && child[i].nodeName == '#text' && !/\S/.test(child[i].nodeValue))){ //文本节点并且是空的文本节点时,将空文本节点删除
postChild.push(child[i])
}
}
console.log(postChild)
最后输出的postChild:
js清除childNodes中的#text(选项卡中会用到获取第一级子元素)的更多相关文章
- js获取iframe中的元素以及在iframe中获取父级的元素(包括iframe中不存在name和id的情况)
第一种情况:iframe中不存在name和id的方法:(通过contentWindow获取) var iframe = document.getElementsByTagName('iframe' ...
- 在iframe窗体内 获取父级的元素;;在父窗口中获取iframe中的元素
在iframe中获取父窗口的元素 $(‘#父窗口中的元素ID’, parent.document).click(); 在父窗口中获取iframe中的元素 $(“#iframe的ID”).content ...
- jQuery中获取特定顺序子元素(子元素种类不定)的方法
提出问题:只已知父元素和父元素中子元素的次序,怎么通过jQuery方法获得该元素? <p>第一部分:</p> <ul> <li>1</li> ...
- js与jquery中html() text() val()中的区别
首先html() text() val() 是jquery方法. 1.html()取得内容可以包含标签. 2.text()取得内容为元素文本内容. 3.val()只有value属性的元素才能使用该方法 ...
- JS 清除DOM 中空白元素节点
HTML中的空白节点会影响整体的HTML的版面排榜 例如: 制作百度首页时,两个input之间的空白节点将本来是要整合在一起的搜索栏硬是把按钮和搜索框分离出现好丑的间隙 这时我们就可以用js清除这个空 ...
- 在Sublime Text 3 中安装SublimeLinter,Node.js进行JS&CSS代码校验
转载自:http://www.wiibil.com/website/sublimelinter-jshint-csslint.html 在Sublime Text中安装SublimeLinter,No ...
- js中的text(),html() ,val()的区别
js中的text(),html() ,val()的区别 text(),html() ,val()三个方法用于html元素的存值和取值,但是他们各有特点,text()用于html元素文本内容的存取,ht ...
- JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系?jQuery中的text()、html()和val()
一.JS中innerHTML.outerHTML.innerText .outerText.value的区别与联系?jS中设置或者获取所选内容的值:①innerHTML :属性设置或返回该标签内的HT ...
- 在JS中,将text框中数据格式化,根据不同的小数位数,格式化成对应的XXX,XXX,XXX.XX(2位小数) 或者XXX,XXX,XXX(0位小数)
//在JS中,将text框中数据格式化,根据不同的小数位数,格式化成对应的XXX,XXX,XXX.XX(2位小数) 或者XXX,XXX,XXX(0位小数) function formatNum(num ...
随机推荐
- turtlebot3安装遇到的问题总结
turtlebot3安装遇到的问题总结 问题如下 1.ubuntu mate 开机启动 开始试了很多方法都不行,注意不要输错用户名,不然进不了系统了(进不了解决方法,找个电脑读一下这个turtlebo ...
- python基础-->流程控制-->分支结构-->单项分支-->双向分支
# ###流程控制 ''' 流程:代码执行过程 流程控制:对代码执行过程的管控 顺序结构:代码默认从上到下依次执行 分支结构:对代码执行过程的管控 循环机构: while for ..in.... 分 ...
- No input file specified. phpStudy nginx报错解决方案
1.首先观察路径是否存在, 2.在vhsos.conf文件中 先科普下: 在Windows系统中,正斜杠 / 表示除法,用来进行整除运算:反斜杠 \ 用来表示目录. 在Unix系统中,/ 表示目录:\ ...
- ReLU激活函数的缺点
训练的时候很”脆弱”,很容易就”die”了,训练过程该函数不适应较大梯度输入,因为在参数更新以后,ReLU的神经元不会再有激活的功能,导致梯度永远都是零. 例如,一个非常大的梯度流过一个 ReLU 神 ...
- Qt QLineEdit 漂亮的搜索框 && 密码模式 && 格式化输入 && 提示文字 && 选择内容并移动 && 清除全部输入
先上一个漂亮的搜索框效果图, 输入搜索文本效果, 点击搜索图标效果: //实现代码 void MainWindow::iniLineEdit() { ui->lineEdit->setPl ...
- 论文阅读(Weilin Huang——【arXiv2016】Accurate Text Localization in Natural Image with Cascaded Convolutional Text Network)
Weilin Huang——[arXiv2016]Accurate Text Localization in Natural Image with Cascaded Convolutional Tex ...
- Python魔法方法详解
魔法方法 含义 基本的魔法方法 __new__(cls[, ...]) 1.__new__是在一个对象实例化的时候所调用的第一个方法 2.它的第一个参数是这个类,其他的参数是用来直接传递给__ ...
- log4j2教程【RollingFileAppender】
说明 rollover 表示的是当日志文件大小满足指定大小后,就生成一个新的文件的过程. RollingFileAppender RollingFileAppender是一个OutputStreamA ...
- VS2017不能弹出安装界面的原因.
如果这里选中了放大.100%入坑 解决办法: 禁用视觉主题,和元素,即可安装正常
- 保存配置,获取配置,XML
private void SaveSOConfig() { //保存配置 Dictionary<string, string> PrintConfigDIC = new Dictionar ...