,vue-router使用心得

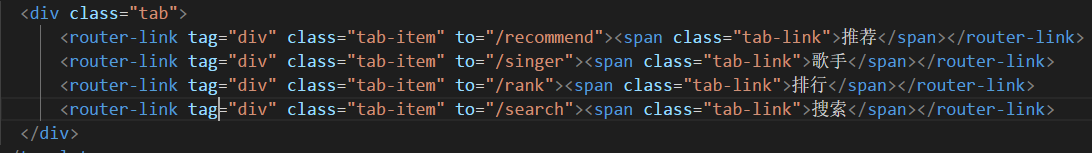
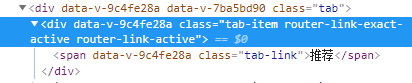
tag=“div” 是将router-link这个标签渲染成div标签 ,to表示跳转的url路径,
,to表示跳转的url路径,
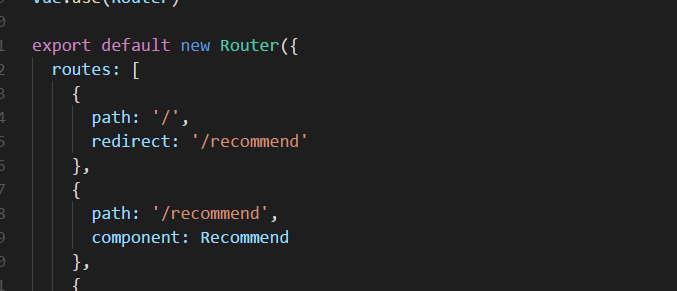
再Router中配置路由,当接收到/recommend时,就会跳转到Recommen组件界面。
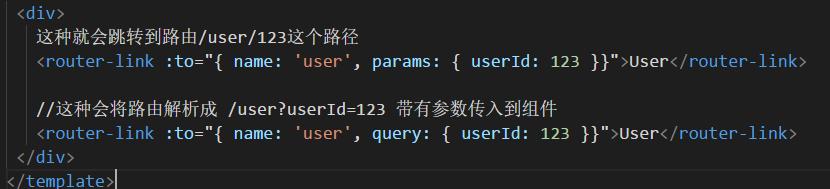
当声明式路由想要传入参数时,

,vue-router使用心得的更多相关文章
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- vue router 只需要这么几步
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue router 跳转到新的窗口方法
在CreateSendView2.vue 组件中的方法定义点击事件,vue router 跳转新的窗口通过采用如下的方法可以实现传递参数跳转相应的页面goEditor: function (index ...
随机推荐
- HDOJ1312 Red and black(DFS深度优先搜索)
There is a rectangular room, covered with square tiles. Each tile is colored either red or black. A ...
- nginx 1.14.2 配置文件优化精选
user nobody; worker_processes ; worker_rlimit_nofile ; events { use epoll; worker_connections ; } ht ...
- 2019十大安卓手游折扣平台app排行榜
2019游戏版号陆续开放,玩家又有许多好游戏可以玩了. 小编就以当前最热门的十个游戏来点评手游折扣平台App排行榜吧! 排名第一的游戏: 少年西游记-新征程 老平台,集成SDK,良心平台,覆盖全网游戏 ...
- 微信小程序框架集合
UI组件 weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库 Wa-UI ★122 - 针对微信小程序整合的一套UI库 wx-charts ★105 - 微信小程序图表工具 wema ...
- P4116 Qtree3
思路 可以树剖可以LCT,树剖就是每个重链开一个SET维护一下黑点的深度 非常不优美 使用LCT,在splay上二分找出需要的节点即可 代码 #include <cstdio> #incl ...
- nodejs中使用crypto-js先HmacSha1加密后转Base64
1. 先HmacSha1后Base64 var HmacSha1 = require('crypto-js/hmac-sha1') ;var Base64 = require('crypto-js/e ...
- mui上拉加载会影响页面中的某些点击事件
项目是vue写的(移动端) <div class="mui-scroll"> <a :href="bannerinfo.activity_url&quo ...
- Latex 经常见到的问题和解决方法
Latex 经常见到的问题和解决方法 2017-04-10 22:05:48 [资源下载]Texlive 2018 下载地址:http://mirror.lzu.edu.cn/CTAN/system ...
- 后台获取POST方式提交的JSON格式数据
1.直接使用request.getParamater()的方法获取(这种取参方式对于POST和GET的提交方式均适用): 2.通过请求体的IO流获取参数(这种方式只能用于POST,因为GET方式没有请 ...
- unittest用例执行的顺序
unittest在执行用例(test_xxx)时,并不是按从上到下的顺序执行,有特定的顺序. 示例: import unittest class TestBdd(unittest.TestCase): ...
