工作VUE布局记录


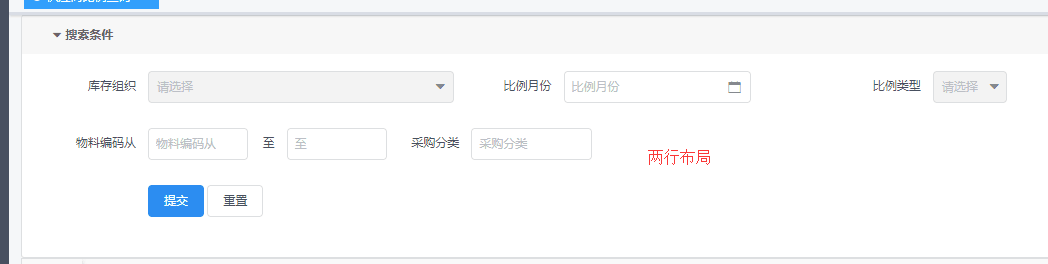
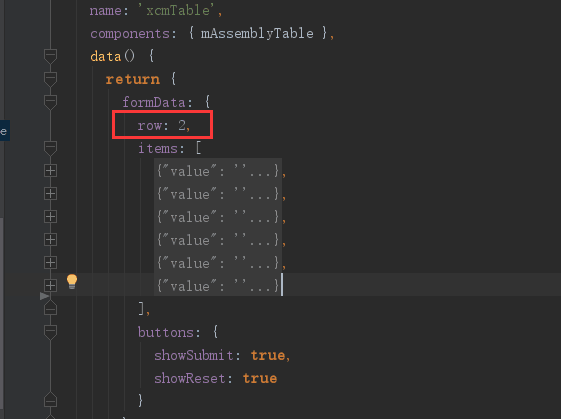
这个是你的布局有多少行,这个页面有两行,这里是2



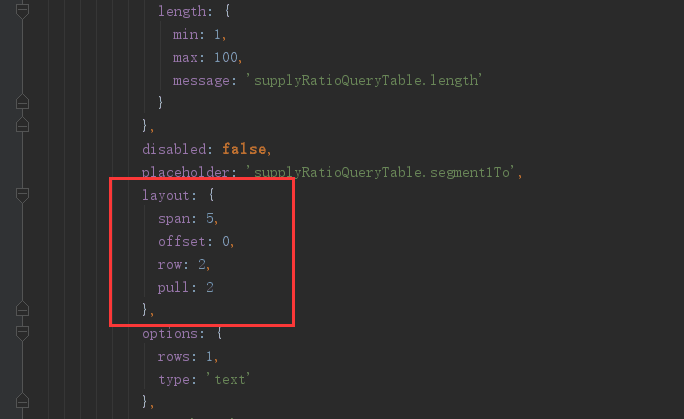
这里span是占用多少格(一共24格)
offset左右偏移,这个基本上用不到
row是表示这个控件在第几行,如果是在第二行就写2
pull:向左推进多少格
push:向右推进多少格
你们这个问题可以通过设置pull属性和style的width属性搭配一起解决
比如这个页面里,第二行第二个控件我设置了pull:2,但是刚好顶到第一个控件那里了,再把第1个控件 的width设置短一些,就好了
Get&Set 2018-3-8 13:21:32
好的,明白了
Get&Set 2018-3-8 13:21:40
感谢
13:47:31
Get&Set 2018-3-8 13:47:31
那个滚动条好了,还劳烦告诉一下,谢谢。
工作VUE布局记录的更多相关文章
- iOS 工作遇到问题记录
iOS 工作遇到问题记录 1.UITableView的scrollDelegate问题 下午遇到一个奇怪的问题,之前都没有注意过,由于A VC中要实现tableView和其他View位置的联动,所以实 ...
- Vue 问题记录
Vue 问题记录 汇总日常开发中遇到的关于vue的问题 VeeValidator 语言设置 校验消息默认是英文的,定义中文或其他语言的错误提示消息 import VeeValidate from 'v ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- Vue学习记录第一天
今天开始了Vue的学习,下面我就记录一下学习了什么. 1.什么是Vue? vue是一套基于javaScript的渐进式框架,是MVVM框架.View ——ViewModel——Model 其中Vie ...
- vue 项目记录.路飞学城(一)
前情提要: 通过vue 搭建路飞学城记录 一:项目分析 二:项目搭建 1:创建项目 vue init webpack luffy 2:初始化项目 清除默认的HelloWorld.vue组件和APP. ...
- vue学习记录④(路由传参)
通过上篇文章对路由的工作原理有了基本的了解,现在我们一起来学习路由是如何传递参数的,也就是带参数的跳转. 带参数的跳转,一般是两种方式: ①.a标签直接跳转. ②点击按钮,触发函数跳转. 在上篇文章中 ...
- vue学习记录③(路由)
上篇文章我们用vue-cli脚手架工具做了个简单的hello world页面,但是我们破坏了原来的流程,而正常的访问页面应该是通过路由来实现的. 那么什么是路由呢? 路由就是通过不同的url来访问不同 ...
- vue实战记录(五)- vue实现购物车功能之商品总金额计算和单选全选删除功能
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(五) GitHub:sue ...
- vue实战记录(六)- vue实现购物车功能之地址列表选配
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(六) GitHub:sue ...
随机推荐
- javascript面向对象知识
<html> <head> <script></script> </head> <body> <!-- <scrip ...
- 浏览器解析JavaScript的原理
JavaScript的特点一般都知道的就是解释执行,逐行执行,就是从上到下依次执行. JavaScript的执行之前,其实还是有一些操作的,只是没有表现出来 JavaScript的执行过程: 1.语法 ...
- logstash filter geoip 转换IP为详细地址等内容。
使用logstash geoip筛选器可以将ip地址解析为更丰富的内容. 结果类似于这样: "geoip": { "city_name": "Ürüm ...
- 基于create-react-app的打包后文件路径问题
改绝对路径为相对路径. https://segmentfault.com/q/1010000009672497直接在package.json里加 "homepage":" ...
- vue的一些随记
1.vue中在methods等中使用filters中的过滤器 this.$options.filters[filter](...args)
- node中redis重连
项目node中用到redis ,做了的moudle,但是有个问题,两台redis,一台挂了,redis能自动切换,我的项目却不会自动重连: 查了资料,redis本身是实现了重连机制啊,为什么不自动重连 ...
- leecode第二百三十七题(删除链表中的节点)
/** * Definition for singly-linked list. * struct ListNode { * int val; * ListNode *next; * ListNode ...
- canvas 经典播放器图标
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- DAY 25多态、反射、异常处理
一.面向对象与面向过程分析 1.print(len('123')) # 面向过程 #清晰知道操作的功能,但不能明确操作的具体对象,需要传入参数. 2.print('123'.__len__()) # ...
- Project Euler 75: Singular integer right triangles
题目链接 思路: 勾股数组,又称毕达格拉斯三元组. 公式:a = s*t b = (s^2 - t^2) / 2 c = (s^2 + t^2) / 2 s > t >=1 且为互质的奇数 ...
