Echarts 几个常用图
最近公司业务上的 需求,要求做一些图表,我们技术框架上选择方便使用的Echarts.
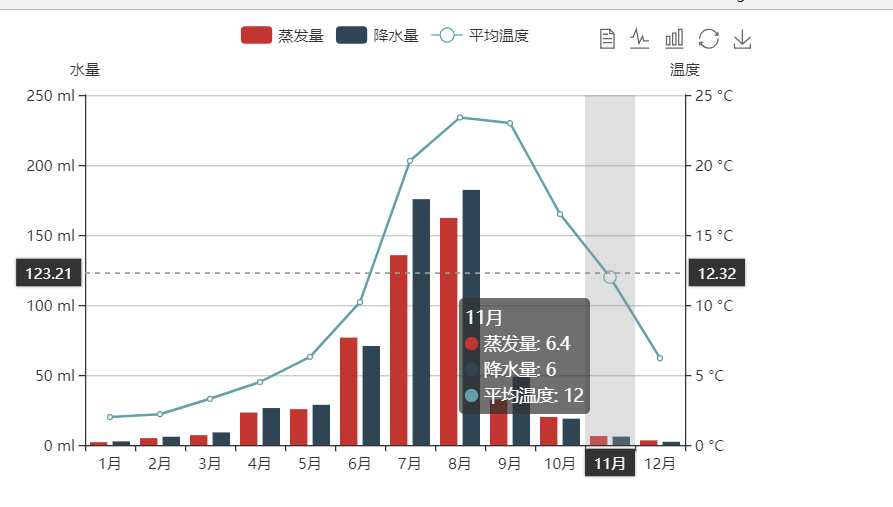
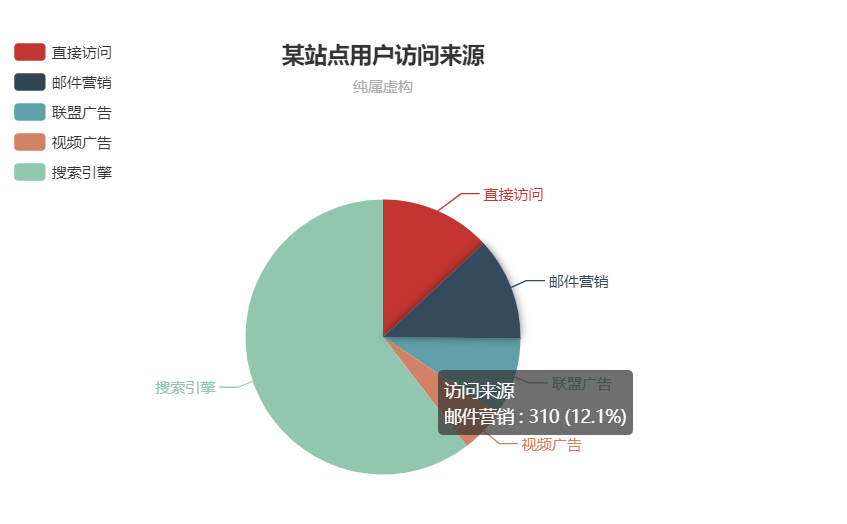
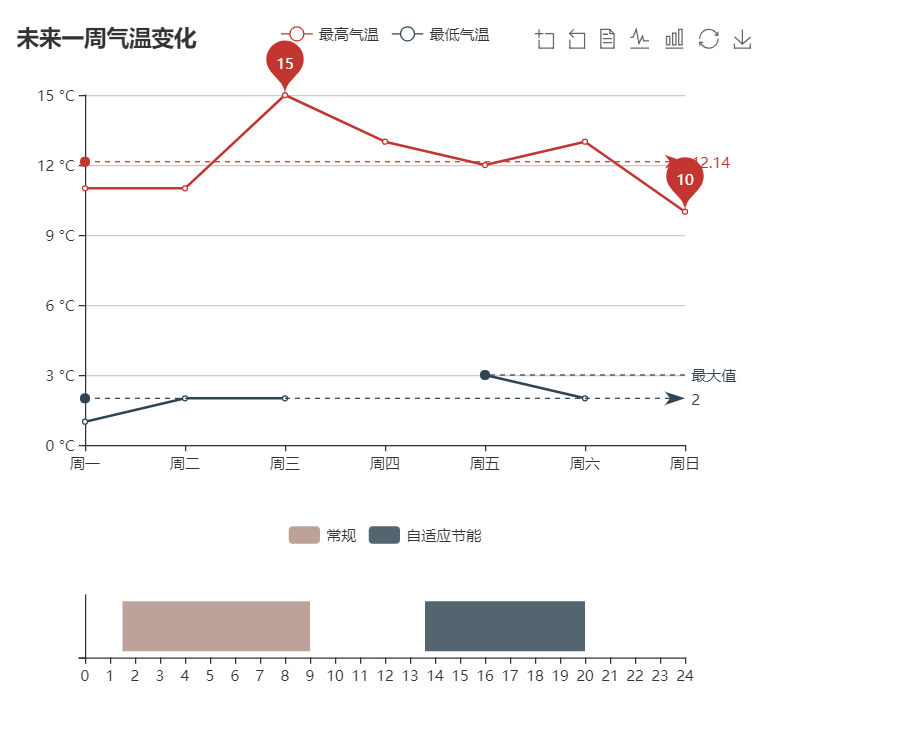
下面是效果图:



下面是具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>折柱混合</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.bootcss.com/echarts/4.1.0.rc2/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<div id="main2" style="width: 600px;height:400px;"></div>
<div id="main3" style="width: 600px;height:400px;"></div>
<div id="main4" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var myChart2 = echarts.init(document.getElementById('main2'));
var myChart3 = echarts.init(document.getElementById('main3'));
var myChart4 = echarts.init(document.getElementById('main4')); //app.title = '折柱混合'; option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
data:['蒸发量','降水量','平均温度']
},
xAxis: [
{
type: 'category',
data: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: '水量',
min: 0,
max: 250,
interval: 50,
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: '温度',
min: 0,
max: 25,
interval: 5,
axisLabel: {
formatter: '{value} °C'
}
}
],
series: [
{
name:'蒸发量',
type:'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name:'降水量',
type:'bar',
data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
},
{
name:'平均温度',
type:'line',
yAxisIndex: 1,
data:[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
}
]
};
option2 = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
option3 = {
title: {
text: '未来一周气温变化',
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['最高气温','最低气温']
},
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {readOnly: false},
magicType: {type: ['line', 'bar']},
restore: {},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} °C'
}
},
series: [
{
name:'最高气温',
type:'line',
data:[11, 11, 15, 13, 12, 13, 10],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name:'最低气温',
type:'line',
data:[1, 2, 2, '', 3, 2, ],
markPoint: {
data: [
{name: '周最低', value: -2, xAxis: 1, yAxis: -1.5}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'},
[{
symbol: 'none',
x: '90%',
yAxis: 'max'
}, {
symbol: 'circle',
label: {
normal: {
position: 'start',
formatter: '最大值'
}
},
type: 'max',
name: '最高点'
}]
]
}
}
]
};
option4 = {
tooltip:{
show:false
},
legend: {
data: ['1', '常规','1','自适应节能','1'], },
color:[ 'transparent', '#bda29a','transparent', '#546570', 'transparent'],
grid: {
height:50
},
xAxis: {
type: 'value',
min: 0,
max: 24,
maxInterval: 1,
splitLine:{
show:false
}, },
yAxis: {
type: 'category',
data: [''], },
series: [
{
name: '',
type: 'bar',
stack: '总量',
label: {
normal: {
show: false,
}
},
data: [1.5]
},
{
name: '常规',
type: 'bar',
stack: '总量',
label: {
normal: {
show: false,
//show: true, }
},
data: [7.5]
},
{
name: '',
type: 'bar',
stack: '总量',
label: {
normal: {
show: false,
//show: true, }
},
data: [4.6]
},
{
name: '自适应节能',
type: 'bar',
stack: '总量',
label: {
normal: {
show: false,
//show: true, }
},
data: [6.4]
},
{
name: '',
type: 'bar',
stack: '总量',
label: {
normal: {
show: true, }
},
data: [2]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
myChart2.setOption(option2);
myChart3.setOption(option3);
myChart4.setOption(option4); </script>
</body>
</html>
Echarts 几个常用图的更多相关文章
- ECharts系列:玩转ECharts之常用图(折线、柱状、饼状、散点、关系、树)
一.背景 最近产品叫我做一些集团系列的统计图,包括集团组织.协作.销售.采购等方面的.作为一名后端程序员,于是趁此机会来研究研究这个库. 如果你仅仅停留在用的层面,那还是蛮简单的. 二.介绍 ECha ...
- UML常用图
序列图 活动图
- UML常用图的几种关系的总结
在UML的 类图中,常见的有以下几种关系: 泛化(Generalization), 实现(Realization), 关联(Association), 聚合(Aggregation), 组合(Com ...
- (转)UML常用图的几种关系的总结
在UML的类图中,常见的有以下几种关系: 泛化(Generalization), 实现(Realization), 关联(Association), 聚合(Aggregation), 组合(Comp ...
- Enterprise Architect与startUML表示UML常用图
转自:http://www.cnblogs.com/alexlee73/archive/2011/11/05/2237294.html 附下载地址:http://download.csdn.net/d ...
- iOS 常用图尺寸 汇总
iCON 准备一张1024x1024尺寸的图,打开链接 http://www.atool.org/ios_logo.php 在线批量生成各种尺寸的图片 启动图LaunchImage 640x960 2 ...
- python数据分析常用图大集合
目录 一.折线图 二.直方图 三.垂直条形图 四.水平条形图 五.饼图 六.箱线图 七.热力图 八.散点图 九.蜘蛛图 十.二元变量分布 十一.面积图 十二.六边形图 以下默认所有的操作都先导入了Nu ...
- Python数据分析入门(十四):数据分析中常用图
折线图: 折线图用于显示数据在一个连续的时间间隔或者时间跨度上的变化,它的特点是反映事物随时间或有序类别而变化的趋势.示例图如下: 折线图应用场景: 折线图适合X轴是一个连续递增或递减的,对于没有规律 ...
- Apache 的 httpd.conf 详解
ServerRoot “/usr/local“ ServerRoot用于指定守护进程httpd的运行目录,httpd在启动之后将自动将进程的当前目录改变为这个目录,因此如果设置文件中指定的文件或目录是 ...
随机推荐
- 初学python之路-day13
一.函数的嵌套定义 # 概念:在一个函数的内部定义另一个函数 # 为什么要有函数的嵌套定义: # 1)函数fn2想直接使用fn1函数的局部变量,可以讲fn2直接定义到fn1的内部,这样fn2就可以直接 ...
- unity 屏幕适配的问题
首先是AB的加载时,会出现localscale的改变,需要在初始化时将其调节为1.0并且 offmax和min都设置为0,此时方才会出现在自己臆想之中(尤其是需要设置父节点时)
- eclipse如何更换工作空间
关于工作空间的更换,小生也操作较少,今天做个记录并分享给大家. 1.找到文件——更换工作空间——其他 2.选择自己要更换的工作空间点击确定即可.
- VIM系统复制粘贴
1 需求 系统复制粘贴主要是满足下面两个需求. 在多个对象之间复制粘贴 vim窗口与vim窗口之间 外部界面与vim窗口之间 不变复制粘贴.从外部界面复制粘贴到vim窗口时,文本不发生任何变化. 2 ...
- C++11 带来的新特性 (4)—— 匿名函数(Lambdas)
1 语法 Lambdas并不是新概念,在其它语言中已经烂大街了.直接进入主题,先看语法: [ captures ] ( params ) specifiers exception attr -> ...
- 手把手教你从ESXI部署到vSphere web Client管理控制
作为实验环境,一台物理机即可 既然是实验环境,那么首先把这个物理机装成ESXI6.5的宿主机并配置网络系统 第二步骤就是在ESXI上面导入OVF文件,注册一台虚机,作为数据管理中心 第三步骤就是基于这 ...
- ansible playbook批量改ssh配置文件,远程用户Permission denied
最近手里的数百台服务器需要改/etc/ssh/sshd_config的参数,禁止root直接登陆,也就是说 [root@t0 ~]# cat /etc/ssh/sshd_config | grep R ...
- this指向及改变this指向的方法
一.函数的调用方式决定了 this 的指向不同,但总的原则,this指的是调用函数的那个对象: 1.普通函数调用,此时 this 指向 全局对象window function fn() { conso ...
- easyui拓展验证结束日期大于等于开始日期
<div style="margin:20px 0px 20px 70px"> <span>有效期起始时间:</span><input i ...
- 2018-2019-2 20165220 《网络对抗技术》Exp1 PC平台逆向破解
实验目的 本次实践的对象是一个名为pwn1的linux可执行文件. 该程序正常执行流程是:main调用foo函数,foo函数会简单回显任何用户输入的字符串. 该程序同时包含另一个代码片段,getShe ...
