Django----初识视图与模板
1、使用Bootstrap(一个优秀的前端框架,是基于html,css基础上进行开发,快速,便捷,提供非常多的空间并且都是附带源码)实现静态博客页面
bootstrap中文官网:www.bootcss.com
①、页面布局设计(博客首页、文章详情页)
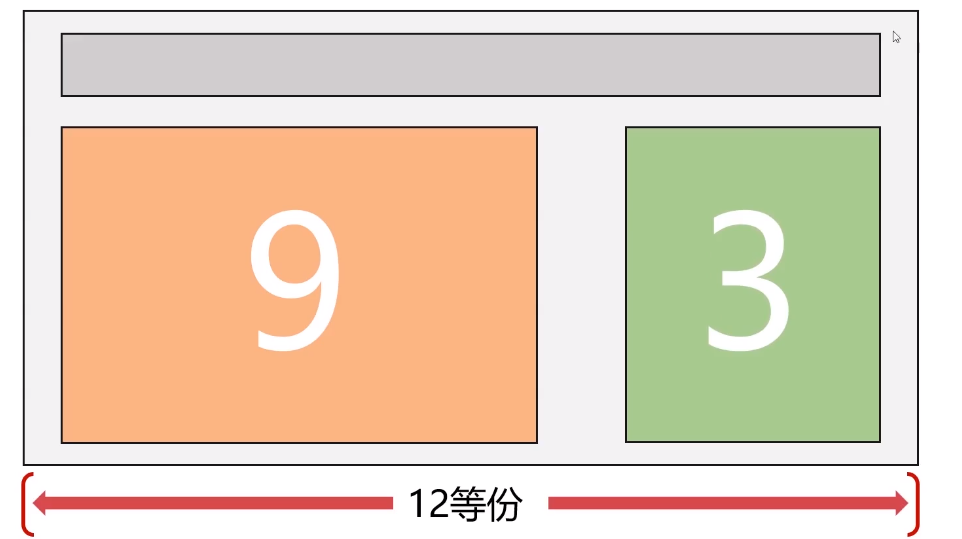
②、bootstrap中的栅格系统,把页面均分为十二等分
>>>>首页

代码实现如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Djanjo</title>
#这些在中文官网--起步中可以招到,直接黏贴即可
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<div class="container page-header">
<h1>文章列表
<small>by zhonghuihong </small></h1> </div>
<div class="container page-body">
<div class="col-md-9" role="main">
<div class="body-main">
<div>
<h2>文章标题1</h2>
<p>这是文章1的内容</p>
</div>
<div>
<h2>文章标题2</h2>
<p>这是文章2的内容</p>
</div>
</div>
</div>
<div class="col-md-3" role="complementary">
<div>
<h2>最新文章</h2>
<h4><a href="#">最新文章1</a></h4>
<h4><a href="#">最新文章2</a></h4>
<h4><a href="#">最新文章3</a></h4>
<h4><a href="#">最新文章4</a></h4>
<h4><a href="#">最新文章5</a></h4>
<h4><a href="#">最新文章6</a></h4>
<h4><a href="#">最新文章7</a></h4>
</div>
</div>
</div> </body>
</html>
>>>>文章详情页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Djanjo</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<div class="container page-header">
<h1>文章标题
</h1> </div>
<div class="container page-body"> <div>
<p>这是文章1的内容</p>
</div> </div> </body>
</html>
Django----初识视图与模板的更多相关文章
- 五、Django之视图和模板-Part 3
一.概述 一个视图就是一个页面,通常提供特定的功能,使用特定的模版.列如:在一个博客应用中,你可能会看到下列视图: 博客主页:显示最新发布的一些内容 每篇博客的详细页面:博客的永久链接 基于年的博客页 ...
- Django之视图与模板以及在模板中使用bootstrap
从url中也可以传递参数给后台进行处理.比如http://127.0.0.1:8001/add/?a=4&b=5. 这个链接传入a=4,b=5.后台将进行a+b的处理 新增处理函数 def a ...
- Part 3:视图和模板--Django从入门到精通系列教程
该系列教程系个人原创,并完整发布在个人官网刘江的博客和教程 所有转载本文者,需在顶部显著位置注明原作者及www.liujiangblog.com官网地址. Python及Django学习QQ群:453 ...
- Django 的路由层 视图层 模板层
--------------------------------------------------------------通过苦难,走向欢乐.——贝多芬 Django-2的路由层(URLconf) ...
- Django学习---路由url,视图,模板,orm操作
Django请求周期 url -> 路由系统 ->函数或者类 -> 返回字符串 或者 模板语言 Form表单提交: 点击提交 -> 进入url系统 -> 执行函数 ...
- 【python】-- Django路由系统(网址关系映射)、视图、模板
Django路由系统(网址关系映射).视图.模板 一.路由系统(网址关系映射) 1.单一路由对应: 一个url对应一个视图函数(类) urls.py: url(r'^test', views.test ...
- 【7】Django网页视图模板处理
天下难事必作於易.天下大事必作於细.是以圣人终不为大,故能成其大 --老子<道德经> 本节内容 HTML页面的渲染 使用页面模板 异常处理 超链接路径处理 路由命名空间 1. HTML页面 ...
- Django 基础篇(二)视图与模板
视图 在django中,视图对WEB请求进行回应 视图接收reqeust对象作为第一个参数,包含了请求的信息 视图就是一个Python函数,被定义在views.py中 #coding:utf- fro ...
- Django整理(二) - 视图和模板的初步使用
Django中的视图 · Django使用视图来编写web应用的业务逻辑 · Django的视图也就是一个函数,可称为视图函数 · 视图定义在应用的view.py文件中 · 视图需要绑定一个URL地址 ...
- Django视图与模板(6)
前面记到数据库与模型(models)有联系,现在记录一下视图与模板,他们两个也有联系. 个人理解:视图就好像一个cpu,比较核心,就是用来处理问题的,又叫业务逻辑处理,他把处理完的结果插入到模板里面, ...
随机推荐
- python全栈开发中级班全程笔记(第二模块)第一部分:文件处理
第二模块 第一部分:文件处理与函数 #插曲之人丑就要多读书:读书能够提高个人素质与内涵,提升个人修养与能力,以及层次的提升. 推荐书籍:追风筝的人.白鹿原 电影:阿甘正传.辛德勒的名单 第一节:三 ...
- (五) vivi代码分析
目录 vivi代码分析 初始化注册 使用open/read/ioctl 系统调用分析 ioctl流程一览 总结 title: vivi代码分析 date: 2019/4/23 19:30:00 toc ...
- Java基础知识拾遗(四)
IO SequenceInputStream,允许链接多个InputStream对象.在操作上该类从第一个InputStream对象进行读取,知道读取完全部内容,然后切换到第二个InputStream ...
- 并发编程之volatile
用代码描述这么一个场景,在main方法中开启两个线程,其中一个线程t1往list里循环添加元素,另一个线程t2监听list中的size,当size等于5时,t2线程结束,t1线程继续执行,直到循环结束 ...
- [算法竞赛入门经典] 象棋 ACM/ICPC Fuzhou 2011, UVa1589 较详细注释
Description: Xiangqi is one of the most popular two-player board games in China. The game represents ...
- Oracle问题整合
1.安装Oracle和ado.net连接Oracle 在“环境变量”的“系统变量”中[必须添加]: ORACLE_HOME = C:\instantclient_11_2 TNS_ADMIN = C: ...
- 面试经验合集-Web前端<一>
面试一:MF时间:2019-1-2 试题一 // [mf: stringify-query-string] // 类型: x z // 时长: 15 分钟 // 姓名: // 日期: // 实现下面的 ...
- vue api学习之nextTick的理解
对于 Vue.nextTick 方法,之前没有听说过,突然听到别人提起,貌似作用挺大.以下为学习心得.官方文档上这样定义:在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法, ...
- iTOP-4418开发板所用核心板研发7寸/10.1寸安卓触控一体机
iTOP-4418开发板所用核心板研发7寸/10.1寸安卓触控一体机 作为重中之重的电源管理选型,经多方对比测试最终选用AXP228,并得到原厂肯定 预留锂电池接口,内置充放电电路及电量计,可轻松搞定 ...
- ”dpkg: 处理归档 /var/cache/apt/archives/XXXXXX(--unpack)时出错“的解决方法
在安装ROS时出现了下面的问题: 解决方法: sudo dpkg -i --force-overwrite <filename> 在我的问题中我的解决方法是: sudo dpkg -i - ...
