elementUi中的计数器ele-mumber中的change事件传参及事件调用
业务场景是需要在点击业务工作量的时候设置任务工作量这一项的评分不能大于任务质量及任务时限的权重之和除以二

上代码

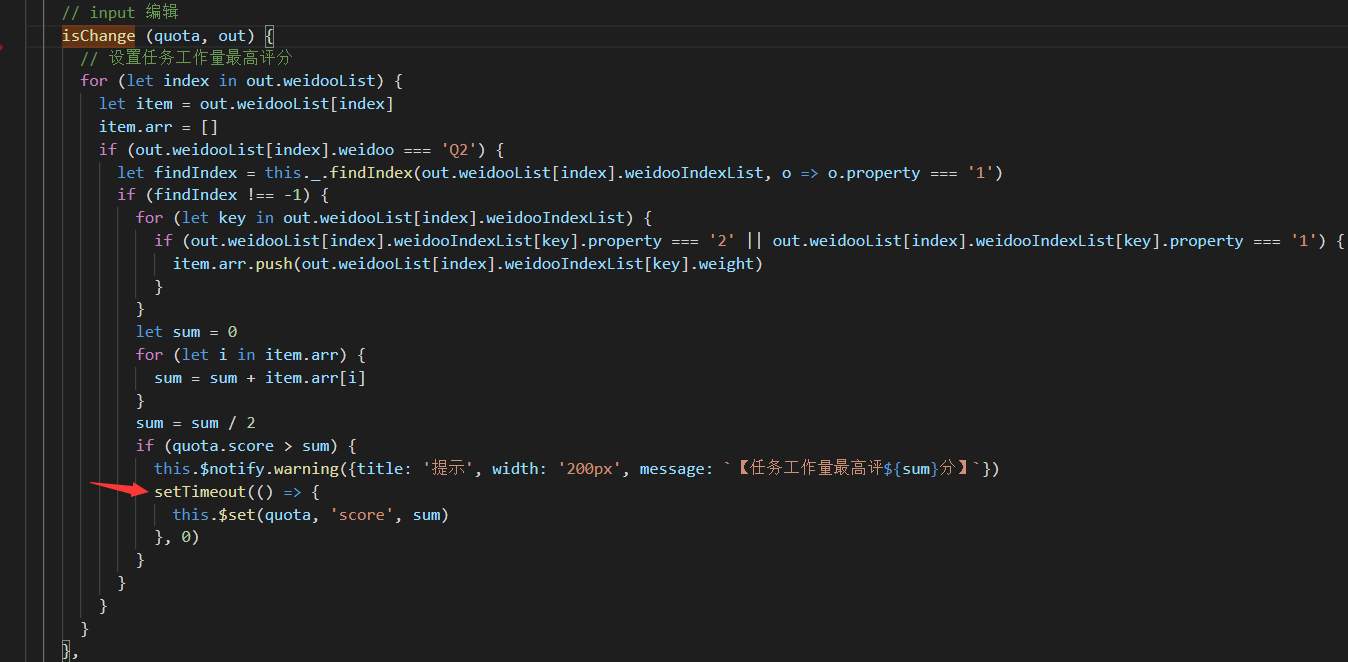
JS逻辑代码

因出现弹出层提示后设置输入框的值如果大于sum的值,设置输入的值为sum,但是出现了让input输入的值只能变成sum一次,之后再输入值也不改变,属性值没有响应式了
故用setTimeout定时器等页面全部加载完成后调用定时器,设置输入框的值等于sum
elementUi中的计数器ele-mumber中的change事件传参及事件调用的更多相关文章
- JS中onclick事件传参
美术馆案例中,需要将“增加一个img标签,放入大图片”这样一个函数封装,但是在调用的时候需要传参. <script type="text/javascript"> on ...
- react native 中webview内的点击事件传到外部原生调用
先说一下我使用webview的时候遇到的一个功能需求 是这样的,上图中的这个页面是用h5做的,但是由于点击"我的优惠劵"是需要跳转到我原生的页面,也就是说我需要获得这个h5提供的点 ...
- Vue中this.$router.push参数获取(通过路由传参)【路由跳转的方法】
传递参数的方法: 1.Params 由于动态路由也是传递params的,所以在 this.$router.push() 方法中 path不能和params一起使用,否则params将无效.需要用nam ...
- js中的onclick事件传参需要注意的问题
如果参数是数值类型可以直接传,如果是字符串类型需要在字符串前后加上双引号,双引号需要转义 如 onclick="test(0)"; 直接传值 参数为数值 onclick=&quo ...
- Mysql数据库中的计数器表实时更新
如果某个应用中存在计数器,例如网站的总访问量.用户的粉丝数.文件下载数等等.如果相关应用在Mysql数据库的表中保存计数器,在更新计数器的时候可能会碰到并发问题.例如在web应用中,记录网站的点击次数 ...
- 028_MapReduce中的计数器Counter的使用
一.分析运行wordcount程序屏幕上打印信息 ##运行wordcount单词频率统计程序,基于输出输出路径. [hadoop@hadoop-master hadoop-1.2.1]$ hadoop ...
- 多个计数器在Vuex中的状态
安装 安装vue-cli npm i -g vue-cli 生成目录 vue init webpack 启动开发环境 npm run dev 启动命令 npm install -g vue-cli v ...
- 控制器controller与指令中的link、controller中变量作用域的关系
angjualrjs中的作用域与原生js中的函数嵌套原理一致,都是存在作用域的继承.若在子控制器(同样包括在指令中的link或是controllerding中定义变量,此时指令中必须未使用scope独 ...
- 第84节:Java中的网络编程(中)
第84节:Java中的网络编程(中) 实现客户端和服务端的通信: 客户端需要的操作,创建socket,明确地址和端口,进行键盘录入,获取需要的数据,然后将录入的数据发送给服务端,为socket输出流, ...
随机推荐
- docker实战---初级<1>
第1章 docker容器 1.1 什么是容器 容器就是在隔离的环境运行的一个进程,如果进程停止,容器就会销毁.隔离的环境拥有自己的文件系统,ip地址,主机名等 1.2 容器与虚拟化的区别 linux容 ...
- 学Python的感受
这门课程已经上了两周了,虽然还没学到什么实质上的东西,只是做了几道题,但是我也感受到了Python的魅力.我感觉这门课真的很有用,比如老师所说的网络爬虫,我对这个非常感兴趣.再说说老师的教学方式,理论 ...
- windows之电脑开机出现 this product is covered by one or more of the following prtents
电脑开机出现 this product is covered by one or more of the following prtents 有次意外断电后就每次都出现这个提示,然后要等检查完才能进入 ...
- 机器学习算法GBDT
http://www-personal.umich.edu/~jizhu/jizhu/wuke/Friedman-AoS01.pdf https://www.cnblogs.com/bentuwuyi ...
- 让网站永久拥有HTTPS - 申请免费SSL证书并自动续期 Let’s Encrypt
让网站永久拥有HTTPS - 申请免费SSL证书并自动续期 Let’s Encrypt 为什么要用HTTPS 网站没有使用HTTPS的时候,浏览器一般会报不安全,而且在别人访问这个网站的时候,很有可 ...
- 解决 flannel.1 interface state DOWN
ip a 查看结果 flannel.1 i state UNKNOWN 并且五 inet 发现日志 device (flannel.1): state change: unmanaged -> ...
- Leetcode 存在重复元素 (219,220)
219. 存在重复元素 II 给定一个整数数组和一个整数 k,判断数组中是否存在两个不同的索引 i 和 j,使得 nums [i] = nums [j],并且 i 和 j 的差的绝对值最大为 k. / ...
- 5、Storm集成Kafka
1.pom文件依赖 <!--storm相关jar --> <dependency> <groupId>org.apache.storm</groupId> ...
- C#Razor模板引擎简单使用
引用 install-package RazorEngine 使用 public class TestDemo { private string name; public int Age { get ...
- flutter测试页
import 'package:flutter/material.dart'; // 应用页面使用有状态Widget class AppScene extends StatefulWidget { @ ...
