Android -- Glide框架详解(一)
1,使用这个框架快两年了,今天去github上去看了一下,貌似已经从3.X升级到4.X了,想着自己还没有对这个框架在博客上做过总结,所以这里打算出三篇博客来介绍,内容有基本使用、3.X与4.X的不通、封装、到最后的源码解析,所以今天从最简单的基本使用开始,废话不多说,开鲁开鲁。。。
2,基本使用
添加依赖
compile 'com.github.bumptech.glide:glide:3.7.0'
① 简单的展示图片
Glide.with(this)
.load(url)
.into(iv);

② 添加占位符和加载动画
这里的占位符我只是简单的写了个Drawable,对应的方法是placeholder,而动画是直接使用Glide自带的淡入淡出crossFade效果,
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android">
<shape android:shape="rectangle">
<gradient
android:angle="0"
android:endColor="@android:color/holo_blue_bright"
android:startColor="@android:color/holo_blue_bright"
/>
<!--<stroke android:color="#000000" android:width="1dp" />-->
</shape>
</inset>
Glide.with(this)
.load(url)
.placeholder(R.drawable.loading_background)
.crossFade(3000)
.error(R.mipmap.ic_launcher)
.into(iv);
效果如下:

③ 展示本地图片或者gif图片
这里的展示本地图片就很简单了,把load里面的地址换成我们对应的本地地址就行,很简单。而Gldie相对于Picasso和ImageLoad有不同的是Glide能展示Gif图片而这两个框架不行,而gif展示很简单,和其它的正常图片展示一样
Glide.with(this)
.load(url2)
.error(R.mipmap.ic_launcher)
.into(iv);
如果想将该gif当做bitmap来加载,则只需要加上asBitmap()方法,如果想判断该图片是否为gif图片则可以使用asGif()来判断,如果不是的话会展示.error()里面的图片
Glide.with(this)
.load(url2)
.asGif()
.placeholder(R.drawable.loading_background)
.crossFade(3000)
// .asBitmap()
.error(R.mipmap.ic_launcher)
.into(iv);
效果如下:

④ 加载圆形图片
这里要使用bitmapTransform(bitmapTransform)方法,方法里面对象是自定义的TransFormation。
CropCircleTransformation.java
package jp.wasabeef.glide.transformations; /**
* Copyright (C) 2017 Wasabeef
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/ import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.Transformation;
import com.bumptech.glide.load.engine.Resource;
import com.bumptech.glide.load.engine.bitmap_recycle.BitmapPool;
import com.bumptech.glide.load.resource.bitmap.BitmapResource; public class CropCircleTransformation implements Transformation<Bitmap> { private BitmapPool mBitmapPool; public CropCircleTransformation(Context context) {
this(Glide.get(context).getBitmapPool());
} public CropCircleTransformation(BitmapPool pool) {
this.mBitmapPool = pool;
} @Override
public Resource<Bitmap> transform(Resource<Bitmap> resource, int outWidth, int outHeight) {
Bitmap source = resource.get();
int size = Math.min(source.getWidth(), source.getHeight()); int width = (source.getWidth() - size) / 2;
int height = (source.getHeight() - size) / 2; Bitmap bitmap = mBitmapPool.get(size, size, Bitmap.Config.ARGB_8888);
if (bitmap == null) {
bitmap = Bitmap.createBitmap(size, size, Bitmap.Config.ARGB_8888);
} Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint();
BitmapShader shader =
new BitmapShader(source, BitmapShader.TileMode.CLAMP, BitmapShader.TileMode.CLAMP);
if (width != 0 || height != 0) {
// source isn't square, move viewport to center
Matrix matrix = new Matrix();
matrix.setTranslate(-width, -height);
shader.setLocalMatrix(matrix);
}
paint.setShader(shader);
paint.setAntiAlias(true); float r = size / 2f;
canvas.drawCircle(r, r, r, paint); return BitmapResource.obtain(bitmap, mBitmapPool);
} @Override public String getId() {
return "CropCircleTransformation()";
}
}
使用
Glide.with(this)
.load(url)
.bitmapTransform(new CropCircleTransformation(this))
.into(iv);
效果如下:

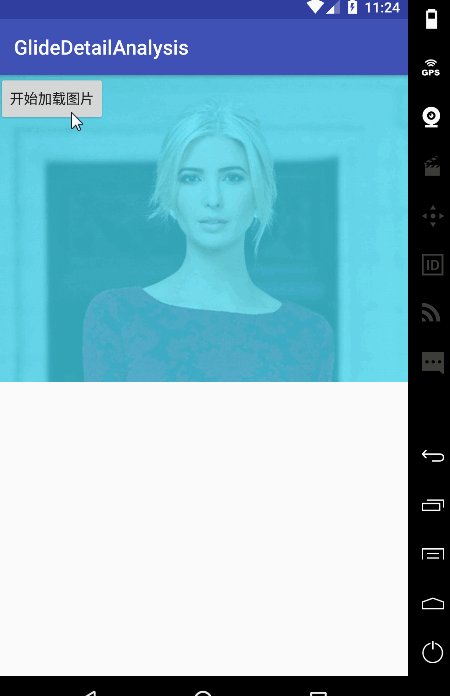
⑤ 添加虚化效果
编写类BlurTransformation.java
package jp.wasabeef.glide.transformations; /**
* Copyright (C) 2017 Wasabeef
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/ import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.Build;
import android.renderscript.RSRuntimeException;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.Transformation;
import com.bumptech.glide.load.engine.Resource;
import com.bumptech.glide.load.engine.bitmap_recycle.BitmapPool;
import com.bumptech.glide.load.resource.bitmap.BitmapResource;
import jp.wasabeef.glide.transformations.internal.FastBlur;
import jp.wasabeef.glide.transformations.internal.RSBlur; public class BlurTransformation implements Transformation<Bitmap> { private static int MAX_RADIUS = 25;
private static int DEFAULT_DOWN_SAMPLING = 1; private Context mContext;
private BitmapPool mBitmapPool; private int mRadius;
private int mSampling; public BlurTransformation(Context context) {
this(context, Glide.get(context).getBitmapPool(), MAX_RADIUS, DEFAULT_DOWN_SAMPLING);
} public BlurTransformation(Context context, BitmapPool pool) {
this(context, pool, MAX_RADIUS, DEFAULT_DOWN_SAMPLING);
} public BlurTransformation(Context context, BitmapPool pool, int radius) {
this(context, pool, radius, DEFAULT_DOWN_SAMPLING);
} public BlurTransformation(Context context, int radius) {
this(context, Glide.get(context).getBitmapPool(), radius, DEFAULT_DOWN_SAMPLING);
} public BlurTransformation(Context context, int radius, int sampling) {
this(context, Glide.get(context).getBitmapPool(), radius, sampling);
} public BlurTransformation(Context context, BitmapPool pool, int radius, int sampling) {
mContext = context.getApplicationContext();
mBitmapPool = pool;
mRadius = radius;
mSampling = sampling;
} @Override
public Resource<Bitmap> transform(Resource<Bitmap> resource, int outWidth, int outHeight) {
Bitmap source = resource.get(); int width = source.getWidth();
int height = source.getHeight();
int scaledWidth = width / mSampling;
int scaledHeight = height / mSampling; Bitmap bitmap = mBitmapPool.get(scaledWidth, scaledHeight, Bitmap.Config.ARGB_8888);
if (bitmap == null) {
bitmap = Bitmap.createBitmap(scaledWidth, scaledHeight, Bitmap.Config.ARGB_8888);
} Canvas canvas = new Canvas(bitmap);
canvas.scale(1 / (float) mSampling, 1 / (float) mSampling);
Paint paint = new Paint();
paint.setFlags(Paint.FILTER_BITMAP_FLAG);
canvas.drawBitmap(source, 0, 0, paint); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR2) {
try {
bitmap = RSBlur.blur(mContext, bitmap, mRadius);
} catch (RSRuntimeException e) {
bitmap = FastBlur.blur(bitmap, mRadius, true);
}
} else {
bitmap = FastBlur.blur(bitmap, mRadius, true);
} return BitmapResource.obtain(bitmap, mBitmapPool);
} @Override public String getId() {
return "BlurTransformation(radius=" + mRadius + ", sampling=" + mSampling + ")";
}
}
使用
Glide.with(this)
.load(url)
.bitmapTransform(new BlurTransformation(this,10))
.into(iv);
效果如下:

以上是我们的一些常用效果,还有一些其他的thumbnail() 缩略图、override()处理图
3. 缓存机制的介绍
和常见的三级缓存一样,Glide的缓存机制有三种 Glide的缓存书序也是 内存 -- 磁盘 -- 网络
首先了解一下内存缓存,和内存挂钩的方法就是我们的skipMemoryCache()
Glide.with(this)
.load(url2)
.skipMemoryCache(true)
.into(iv);
表示是否跳过磁盘缓存,默认的是false
磁盘缓存
Glide的磁盘缓存为四种,默认的是result 至于什么是 (有个方法是override方式 意思说是例如 这张图在网上的宽度和高度是 300px*300px 而实际上在我们的移动端ui给我们的效果图是300*150,这时候我们就可以使用这个方法
,将300*300的网络原图处理成300*150 )
①.ALL:缓存原图(SOURCE)和处理图(RESULT)
②.NONE:什么都不缓存
③.SOURCE:只缓存原图(SOURCE)
④.RESULT:只缓存处理图(RESULT) —默认值
Glide.with(this)
.load(url2)
.override(300,150)
.skipMemoryCache(true)
.diskCacheStrategy(DiskCacheStrategy.NONE)
.into(iv);
磁盘缓存目录 项目/cache/image_manager_disk_cache
关于如何清理缓存内容
//清除内存缓存
Glide.get(this).clearMemory();
//清除磁盘缓存 (要在子线程中进行)
Glide.get(MainActivity.this).clearDiskCache();
关于清除单个图片的缓存
关于清除单个图片缓存 由于Glide可能会缓存一张图片的多个分辨率的图片,并且文件名是被哈希过的,所以并不能很好的删除单个资源的缓存
谷歌官方解释
Because File names are hashed keys, there is no good way to simply delete all of the cached files on disk that
correspond to a particular url or file path. The problem would be simpler if you were only ever allowed to load
or cache the original image, but since Glide also caches thumbnails and provides various transformations, each
of which will result in a new File in the cache, tracking down and deleting every cached version of an image
is difficult. In practice, the best way to invalidate a cache file is to change your identifier when the content changes
(url, uri, file path etc).
今天没状态,好久没写博客了,状态回来不,感觉自己头脑越来越懒了,改天找回状态接着写
Android -- Glide框架详解(一)的更多相关文章
- Android Studio配置Android Annotations框架详解--说说那些坑
我们开发过程中都需要写些findViewByid.serOnclickListener等类似的代码,虽然不费事,但是一个项目下来,工作量还是很大的.为了节省工作量,运生了很多对应的注解框架.网上的博客 ...
- Glide使用详解(一)
一. 下载 在build.gradle中添加依赖: compile 'com.github.bumptech.glide:glide:3.7.0' 需要support-v4库的支持,如果你的项目没有s ...
- Android 核心分析 之八Android 启动过程详解
Android 启动过程详解 Android从Linux系统启动有4个步骤: (1) init进程启动 (2) Native服务启动 (3) System Server,Android服务启动 (4) ...
- mapreduce框架详解
hadoop 学习笔记:mapreduce框架详解 开始聊mapreduce,mapreduce是hadoop的计算框架,我学hadoop是从hive开始入手,再到hdfs,当我学习hdfs时候,就感 ...
- Android Studio 插件开发详解二:工具类
转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/78112856 本文出自[赵彦军的博客] 在插件开发过程中,我们按照开发一个正式的项 ...
- Android系统目录结构详解
Android系统基于linux内核.JAVA应用,算是一个小巧精致的系统.虽是开源,但不像Linux一般庞大,娇小可亲,于是国内厂商纷纷开发出自己基于Android的操作系统.在此呼吁各大厂商眼光放 ...
- Android中Context详解 ---- 你所不知道的Context(转)
Android中Context详解 ---- 你所不知道的Context(转) 本文出处 :http://b ...
- Android API Levels 详解
Android API Levels 当你开发你的Android应用程序时,了解该平台API变更管理的基本方法和概念是很有帮助的.同样的,知道API级别标识以及该标识如何保障你的应用与实际硬件设备相兼 ...
- jQuery Validate验证框架详解
转自:http://www.cnblogs.com/linjiqin/p/3431835.html jQuery校验官网地址:http://bassistance.de/jquery-plugins/ ...
随机推荐
- python基础篇_003_函数
python中的函数 1.函数的目的 .避免代码冗余 .增强可读性 2.函数的定义与调用 # 定义函数 使用关键字def """ 1.定义函数: def 函数名(): 函 ...
- ns2.34移植leach协议
运行出现的警告: 1. warning:please use -channel as shown in tcl/ex/wireless-mitf.tcl 因为高版本的NS2支持多信道配置,因此无线节点 ...
- Linux——目录和文件
目录和文件
- NumPy数组对象
1.创建NumPy数组 import numpy as np # 创建3*2*4的三维数组 a = np.arange(24).reshape(3, 2, 4) # 打印三维数组的所有元素 print ...
- rabbitmq应用
#!/usr/bin/env python3 # -*- coding: utf-8 -*- """ @author: zengchunyun ""& ...
- 构建Maven父子工程
IDEA构建maven父子工程: 1.打开IDEA,Create New Project 如图: 如果没有弹出新建界面,可以先 file-->Close Project 如图: 2.创建父 ...
- 使对象可以像数组一样进行foreach循环,要求属性必须是私有
class myIterator implements Iterator { private $var = array(1, 2, 3, 4, 5); public function __constr ...
- php基础--来自网页转载
注意:1.网页文件放在wamp中的www文件下:2.www文件下不能出现中文:网页浏览的方法:1.没有建立站点:localhost/文件所在位置2.建立站点:(1)站点-新建站点-打开对话框 (2)修 ...
- python连接服务器上传文件,后台执行命令
上传文件 import os import paramikoimport logging from django.core.cache import cache from YunTai import ...
- rest_framework 跨域和CORS
跨域和CORS 本节目录 一 跨域 二 CORS 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 跨域 同源策略(Same origin policy)是一种约定, ...
