js篇-数组合并其中属性值相同的项目且属性值相加
项目背景是:var a = [{id:1,num:"12"},{id:2,num:"13"},{id:3,num:"3"},{id:2,num:"16"},{id:5,num:"14"},{id:1,num:"14"}]
要求输出:a = [{id:1,num:"26"},{id:2,num:"29"},{id:3,num:"3"},{id:5,num:"14"}],id相同项合并且 num 相加,
现在想到的一个思路是双重循环a 数组,现将a 数组里面 id 相同项的 num 值相加,并记录id 相同项目的下标值(从后面记录),最后再删除相同项的下标,
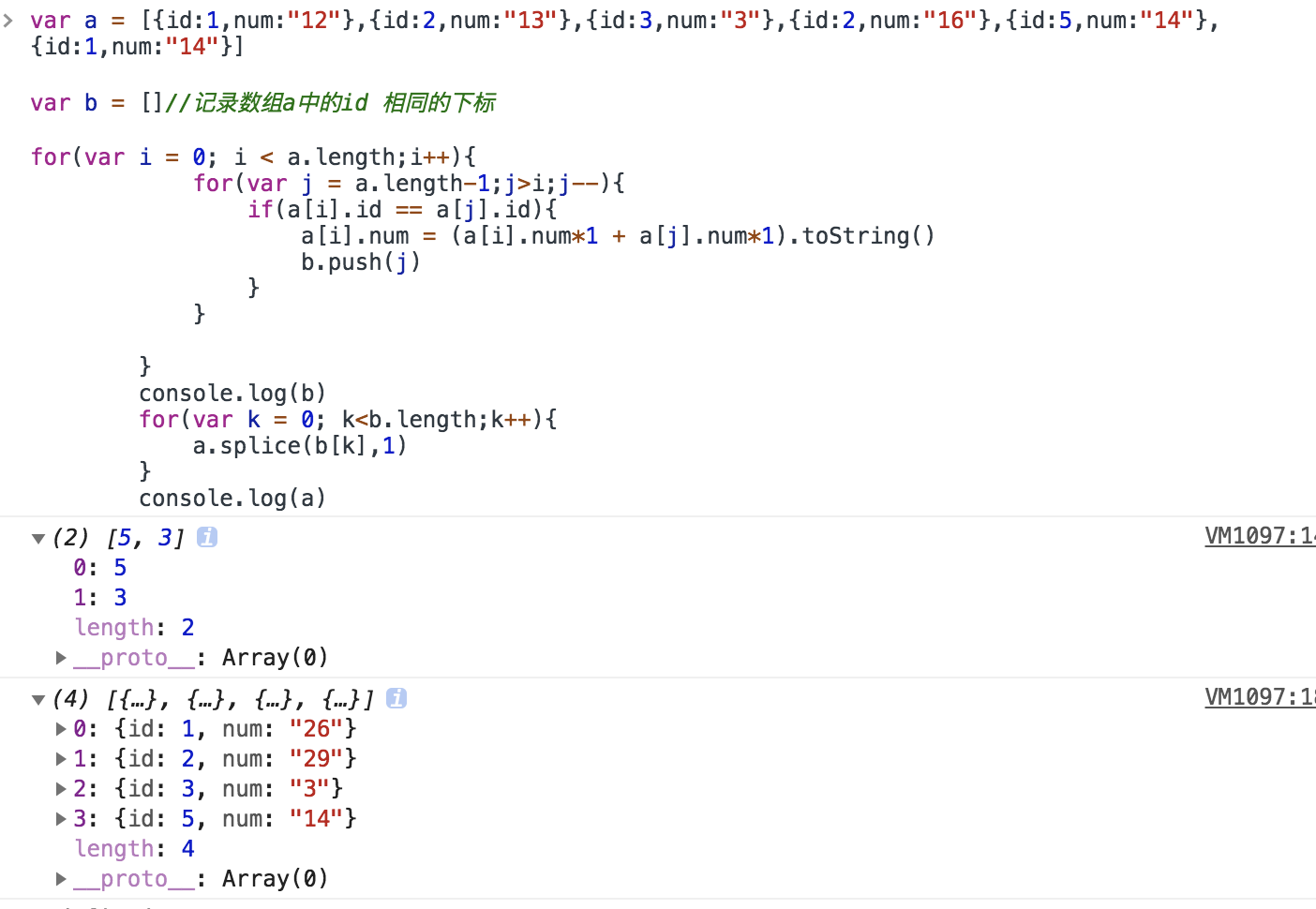
代码截图为:

代码为:
var a = [{id:1,num:"12"},{id:2,num:"13"},{id:3,num:"3"},{id:2,num:"16"},{id:5,num:"14"},{id:1,num:"14"}]
//要求输出 a = [{id:1,num:"26"},{id:2,num:"29"},{id:3,num:"3"},{id:5,num:"14"}],id相同项合并且 num 相加
var b = []//记录数组a中的id 相同的下标
for(var i = 0; i < a.length;i++){
for(var j = a.length-1;j>i;j--){
if(a[i].id == a[j].id){
a[i].num = (a[i].num*1 + a[j].num*1).toString()
b.push(j)
}
}
}
console.log(b)
for(var k = 0; k<b.length;k++){
a.splice(b[k],1)
}
console.log(a)
js篇-数组合并其中属性值相同的项目且属性值相加的更多相关文章
- 用js将一个数组合并到另一个数组中
var arr1 = ["one","two","three"]; var arr2 = ["1","2&qu ...
- js对象数组中的某属性值 拼接成字符串
js对象数组中的某属性值 拼接成字符串 var objs=[ {id:1,name:'张三'}, {id:2,name:'李四'}, {id:3,name:'王五'}, {id:4,name:'赵六' ...
- JS数组键值,数组合并,
eg: var arr = [] arr.test = '测试'; arr.push(1); arr.push(2); arr.obj = '对象'; console.log(arr);// [ 1, ...
- js(数组篇02)
原文:http://www.cnblogs.com/zaking/p/8686676.html 上一篇文章简单的介绍了一下js的类型,以及数组的增删方法.这一篇文章,我们一起来看看数组还有哪些用法,以 ...
- 手写面试编程题- 数组去重 深拷贝 获取文本节点 设置奇数偶数背景色 JS中检测变量为string类型的方法 第6题闭包 将两个数组合并为一个数组 怎样添加、移除、移动、复制、创建和查找节点? 继承 对一个数组实现随机排序 让元素水平 垂直居中的三种方式 通过jQuery的extend方法实现深拷贝
第1题==>实现数组去重 通过 new Set(数组名) // var arr = [12, 12, 3, 4, 5, 4, 5, 6, 6]; // var newarr1 = new Set ...
- JS 数组常见操作汇总,数组去重、降维、排序、多数组合并实现思路整理
壹 ❀ 引 JavaScript开发中数组加工极为常见,其次在面试中被问及的概率也特别高,一直想整理一篇关于数组常见操作的文章,本文也算了却心愿了. 说在前面,文中的实现并非最佳,实现虽然有很多种,但 ...
- js jquery 数组的合并 对象的合并
转载自:http://www.cnblogs.com/xingxiangyi/p/6416468.html 1 数组合并 1.1 concat 方法 1 2 3 4 var a=[1,2,3],b=[ ...
- js中数组的合并和对象的合并
1 数组合并 1.1 concat 方法 var a = [1,2,3], b = [4,5,6]; var c = a.concat(b); console.log(c);// 1,2,3,4,5, ...
- js中数组和对象的合并
1 数组合并 1.1 concat 方法 1 2 3 4 var a=[1,2,3],b=[4,5,6]; var c=a.concat(b); console.log(c);// 1,2,3,4,5 ...
随机推荐
- 简单检测PHP运行效率脚本
<?php $stratTime = microtime(true); $startMemory = memory_get_usage(); $a = 1; for($i = 1; $i < ...
- BeautifulSoup总结
1. 参考 Beautiful Soup 4.2.0 文档 Beautiful Soup Documentation (4.4.0 英文部分内容有别于4.2.0中文) CSS 选择器参考手册 阮一峰 ...
- 【Android】onNewIntent调用时机
在IntentActivity中重写下列方法:onCreate onStart onRestart onResume onPause onStop onDestroy onNewIntent一.其他应 ...
- 你好!酷痞 Coolpy
欢迎你进入酷痞的物联网世界.这里有着自由的空气和自然的气息.接下来我将告诉你如果一步步建立一个自己专属的物联网平台. 由于目前的酷痞的官方域名还没有通过备案所以现在用临时域名解说本说明. 最终酷痞的官 ...
- k个一组翻转链表
给出一个链表,每 k 个节点一组进行翻转,并返回翻转后的链表. k 是一个正整数,它的值小于或等于链表的长度.如果节点总数不是 k 的整数倍,那么将最后剩余节点保持原有顺序. 示例 : 给定这个链表: ...
- [POJ1220]NUMBER BASE CONVERSION (高精,进制转换)
题意 任意进制之间的高进的转换 思路 相模倒排,高精处理 代码 我太弱了,下面附一个讨论里发的maigo思路的代码 ],A[]; ],d[]; main(){ for(scanf("%d&q ...
- python文本读写数据
# 写方法1 f = open('tmp.txt','w') f.write('hello world') f.close() # 写方法2 with open('tmp.txt','w') as f ...
- [jzoj]2505.【NOIP2011模拟7.29】藤原妹红
Link https://jzoj.net/senior/#main/show/2505 Description 在幻想乡,藤原妹红是拥有不老不死能力的人类.虽然不喜欢与人们交流,妹红仍然保护着误入迷 ...
- angular.js使用ui-router注入报错,这里是版本问题导致的
报错如下: common.ts:604Uncaught SyntaxError: Unexpected token ) stateEvents.ts:211Uncaught SyntaxError: ...
- VS开发入门二: VS 里提示图标的含义
VS里面的 我们写代码的过程中,有智能提示可以看到前面的小图标,初学者可以判断是什么意思哟. 1.以下是常用的几个图标 2.其他参考图标: 事件 结构 接口 枚举项 模块 映射项 内部 ...
