ECharts导出word 图表模糊失真
在项目中会有这样的需求,echars生成图表导入到word中
在项目中用的插件
博主有一篇文章将的是 vue使用jquery的三方插件jquery.wordexport.js
https://blog.csdn.net/sinat_37984999/article/details/81164818
这样就可以在vue中使用导出jquery.wordexport的方法了
用这个插件很方便导出了图表,下面页面是这样的,第一个图是echarts的图表,第二个图是根据base64生成的img图片,第三个图就是一个普通的图片

我将echarts自带的 getDataURL() 方法获取base64的url,赋值给页面上的img 。如果直接下载下载出来的图片是模糊的

先上个代码
<template>
<div id="pagecontent">
hello word
<div id="main" style="height:300px"></div>
<input type="button" id="btn" value="下载">
<img :src="imgUrl" alt="">
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCADIAMgDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD3+iiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAoorI1jxFo/h+3E+r6pbWaHp5sgBb6DqfwFAGvRXC/8J3qOrfL4X8L6jfI33bu9H2S3+oL/ADMPotKvhvxdq/z654sksVbn7LokKxKv/bVwzH9KAO5qlealY6bF5t/d29rH/fnlVB+ZNcr/AMK1s5D/AKT4h8T3I7iTVZAD+C4q3YfDrwpp0/nposFxP/z2vC1w/wCchOPwoAuReN/C077IvEWlufa7T/Gta1vrS8TdbXUM6+sUgb+VOjtbeKMRpBGiDgKqAD8qry6NpkzbpNPtWbruMK5/PFAGhRXO6l4Ut9QKtDqusacyjj7DfOi/98nK/pWS2k+OtKO7T/ENnq8Sn/j31K1ETkenmxd/crQB3FFcVF8QYbOdLXxPpd3oE7nastziS1dvRZl+X/vrbXYRyJNGro6srDKspyCPUUAS0UUUAFFFFABRRRQAUUUUAFFFFABRRRQAVi+IPE2l+FtMa/1e5WCAcKOrSN/dVepNUPGHi6y8IaULu4DTXkz+VZ2kf+snkPRQPTpk/wBcCsLw34KvtQ1RfFPjR1u9YPNrZ4zBYL1AUdC3qf5nmgBkd1478ajdaonhbRpOVmkXzL2VfUL0jz78j3re0X4feH9Em+1patfaj1a/v3M87H13N0/DFdXRQAUUUUAFFFFABRRRQAUUUUAVrm2gu7eSC5hjmhkG145FDKw9CDwa49vAL6XIZ/CWr3WjNnJtG/f2j/8AbJj8v1Uiu5ooA4n/AIS7VtB/d+LtH8mDp/aWm7p7b6uuN8f4gj3rqrHULTU7WO7srqK5t5BlJYXDq30Iq2QDXGX/AIQn0+7fV/Ccsen6gTvmtSMWt77SIPut6OvPrmgDtKK5/wAN+JIfENtMTBJaXttJ5N5ZSj57eT0PqD1DDgiugoAKKKKACiiigAooooAKztV1K10bS7rUrxxHbWyGSRvYDt79q0a8x+KxbV9Q8MeEEcrFq99uugp5aGPDMP1z+FADPAOi3HiPUz8QPECF7y7J/sy2flbO352kD+8R398969RqCGKOCJYokCRooVVUYCgcACp6ACiiigAooooAKKKKACiiigAooooAKKKhaRVlWMsAzAkL3IHX+YoAmoqGaWKCMyTSJGg6s7AAfiaq2WradqZlGn31tdGFtknkSq+w+hweKAOY8WWVzo2oReMdKjaWe0Ty9QtY+t3a9Tgd3Tll9sjvXV2F9balYW97aSLLb3CLJFIvRlIyDVsgEc1w/hBBoXiLWvCX3baJhqGnKegglJ3oPZZAw+jCgDuaKKKACiiigAooooAK8t0zPij446pqGS1n4dtRZw46ec+dx+o+cfgK9Gv7630zT7i+upFjgt42kkdjgAAZNcR8HdOlt/A66ldRlLvVbmW+lZvvMGb5SfqAD+NAHodFFFABRRRQAUUUUAFFFFABRRRQAUUUUAFc5JqCN45+yMQEs9Ma4kY9B5kgA/SNq6OvEfGevPpOsfEi4BIkj06xs4fbzAw/9nJ/CgDxvxh4y1PxZq7yXep3E1r5rtFFJxHCCxxtUei7eevWqnh7U5NB8RQT2mpy2yrKFN3bJ8wXpuCt1HPQjmqcMEdrdpZ3gGycwM8gb7iNhj+ODWr480Sx8NeNL/TtLuWmtrd0MTs4dhlVbBI44JI/CgD3rwZ8RNR1DwlZz3vl3F8NQtre5mZNgeGaQxrIAMc7gV9PlrofHaPpM2meL7cZbSJcXYQcvaSYWQe+35XH+6a8Y0K7uE+HUl5I/wC8isHuYz7xX8bJ/wCPNJ+dfSl3bw6pps1ncJuguoWjkU91YYI/I0ATRypLGskbBkYBlYdCD0NTVyHw3u5J/BdraXD7rvTJJNPn/wB6Fig/NQp/GuvoAKKKKACs7VdTstH06W+v7qO2tohl5JGwB/ifbvWjXmHlf8LD8fTCZQ/h3w7MYxEy5W7vMckjuqenr9aAI7azuvihqS6lqltNb+EoMGyspSVa+fP+ukUfweinrXpkcUcEaxoqoigKqqMAAdABUoAAAAwB0p1ABUMsqwwvI33UUscegqamkZBBAIPY0AeOWHxlur34ea74kOmwR3FjcrBBDvO1g5G0t3yMnOOuO1ej+EdZfxF4R0zV5UWKW7t1kdE+6rd8Z7ZrH/4Vl4Zi8N6hoUFi8VjfTefMqyHcHBBBUnpjHA6V0uj6Va6HpNrplirLa2sQjjVjkgD1Pc0AaNFFFABRRRQAUUUUAFFFFABXg3jTSH1nxh8QtMiGZ5tJtb2FR1Yw7TgfUZH417zXlnxAil8K+MNJ8eW8bSWcafYNVRFziFj8r/gT+i0AfNs9gz6Pa6tISyzzSW7NnhWRUIH5N+lbVx4Yj0TVfFGmXuLiTTbNnjlXhTl4wjj6h/1rr/Fuh6d4b1eewvQ7+DddljvbS/tl3/ZJOeV7EYYgjqVII5FcDrBMuoyWOmztcB1itMwSvILvbgAqDztJVSFPQ8DpQB6G9h9g8Ay6eh3M+i6bG2ez3N20pX/vnH5V9KKoRAo6AYrxHQfDtzceIdD8PXYD3NoyaxrbKchGVdlrBn/ZUDj6mvcaAOG0Af2f8T/E+nxn9xd29tqOzssh3RuR9dimu5rhoCYvjdeITxPoEbj/AIDOw/8AZq7mgAooooA5/wAa60PDngzVtWUgSW9uxiz08w8J/wCPEVW+H+iDQPBmnWsmTcyRi4uWb7zTSfM5P4nH4VzvxVzezeFNAx+71LWIvOHZo4+SP1H5V6XQAVyfi/x5o3gy1jfUJXe5lz5NrEu6WT6DsPc11lfOfxkGq6B4+j1+BXVLuzWC0uf+feRT8wUnhWxnB/2iR0oAk1H9o7UjOy6d4ftYowcD7TKzt+IXGKu6J+0YrXIi17RhFGeDNZuW2fVG6/ga8Ys9K82436nMbGIfM0txDKyvz6opP41Nq0ekSyzSWr2kSrGBFHZLO4kbI5Yy8jjP6cUAfZml6pZ6xp8N/p9wlxazLuSRDkH/AAPtWhXzP8APEd3aeKpfD7Fns7uJ5QhORHIgzuHpkZB/CvpigAooooAKKKKACiiigAooooAKrXVrBd20ltcRJLDKpR42GVZT1BHpVmigDyubwdrnhV7i38P2dtrvhu4O5tEv5ADA3fynbI2+x/8Ar1UsoNWtJP8Ain/hVZ6Pqj/Kt7cywmKHP8WV+Y/QV6/RQBy/hDwonhmxnaa6e+1S9k8++vZBhppPYdlHQDtXUUUUAcFnz/jnmMZFv4f2yn0LT5Ufoa72uB8FsNS8a+NNaHMf2yLT4j7QJhsf8CY131ABRRRQB5n8XS2nR+GfEQOE0vV42mb+7G/DH9APxr0lWDKGUgqRkEelZuv6PaeIdEu9IvU3W11GY345HoR7g4I+lcL4E8SXOg348BeJ32ajbfJp10/CXsA+7gn+IDjHtjqDQB6fWbquj6frVhJZalZxXVtIPmjlXI+vsfcc1pUUAeWTfBPT7WRm8P8AiDWtHVjzDFPvj/I4J/Emsw/Al7uQjUvFt9cWzMGkijt1jL49Tkj9DXs1FAHKeFfh/wCHfB4ZtIsilw67XuJWLyMPTJ6D2GK6uiigAooooAKKKKACiiigAooooAKKKKACiiigArF8U65F4b8L6lrEmD9kgaRAf4n6KPxYgfjWnLMkMbPI4RVBZmY4AA6knsK82uLt/ifr9ta2SOfCOnXImubthhb+VD8saeqA8k9Dj6UAdJ8PtEk0HwVp9tcc3kym6umPUzSHe2fpnH4V1lFFABRRRQAVzXi3whpvi/S/sd+GSSMl4LmLiWB+zKf5jvXS0UAeV6V4y1fwRdponj4s8BOy01xFJimHYS/3W9/z9T6XbXMF3bx3FtNHNDINySRsGVh6gjrTb2ytdRtJLS9t4ri3kGHilQMrD3Brk4PAEeh+Z/wimq3uj7mL/ZiftFqSeuY36f8AAWBoA7eiuPXUfHFhxd6FpmqIP49PvDC599kox/4/Tv8AhOBEMX3hvxFaEfeP2EzKPxiLUAddRXJr8R/CuSs2ptat3F3bSwf+hqK0LXxh4bvWxba/pkrf3Vu0z+WaANyiqA1fTGIA1G0JPpOv+NW0kSRdyOrD1U5oAkoqk2p2COY2vbZZB1QyrkfhmpoLiGdN8MqSJnG5GBGfwoAnoqhe6tp+nCM399bWoc4QzzLGGI9Mnmo49e0eaMyx6pYug4LrcIQD9c0AadFZra9o8Yy+q2K/W4Qf1rLvfH/hLTTtuPENhv8A+ecUolf/AL5TJ/SgDpqK4ofEFbpWk0zwv4jv4B0njshGrD/Z8xlJ/KqJ1rxx4lmMejaSvh+yUYa71iPdOT32RKccerHBoA9AZlRSzEADqT0FcXq/xEsba+Ol6Hbza/q2P+PawIZY/eST7qCqy/C61v8A974n1rVNflPJS4mMUA+kSEAfnXW6ToemaDZfZdLsbe0gznZDGFyfU+p9zQByB8I+IfFah/GWpLFY53HSNNJWNh6Syfef6DAruLa0t7C1itraGOG3iUJHHGu1VA6AAVaooAKKKKACiiigAooooAKKKKACiiigBCARgjI96z7vQ9Kvx/pul2Vz/wBdrdH/AJitGigDBPg3wsQQfDWj4P8A04x//E1Tf4deEG5Xw/ZIf+mSbP8A0EiuqriPGfjOXRZ7XQ9Ht0vvEWonFrbE/LGveST0Uc/XB9DQB5X8X/D+kaJqOmRafpFnDaCN3uTDF84J4UuQQR3xkgHB9KxPCGvax4It0j0rUbR4r9ld4ZEEqo44wCrdcEZx2HtX0D4Z8Ovo2kyR30y3uo3jma+umX/XSHtj+6BhQOwFMu/h/wCEryVpJvDums7cFhAq5/LFZyhJ7Ox0U6sIq0o3PCvGWtP4p1Kxg8SalaeTArsq2i+UsZ753Fjzgf0rq/hNo/hXWLG9sr3RtPuLm3mZoRdwBpmt2+62GGSvv716hY+C/DNgii20DTYyOjfZULfmRmuY+JNtJoq6d400+INdaLIBcIowZbRzh0P0zkenJpQpyTvJ3HVrQnHljGx0yeAfB6HK+F9HB/68o/8ACtOx0bTdLTbp+nWlovpbwLH/ACFTWtxFeWsN3A4eKZFkjYd1IyD+Rq1WpzBRRRQAVWnd1gkaFBJIqkopbbuOOBntn1qxXHWf2S01W8tdP1e/mEMm6a2kfzYombnaGYFgec7Q3GRwK5cViYYam6kug0ruxai8TxtqkEMls0drOfK858ho7jqYpFI+XIxggkE/UZPDniN9UfV4b5IobnT76S3KJnmPho359VYfjmlmjjuAwlRXDMGII7g5B/AgflVaDTra11K+v494nvBGJvm4OwELgeuD/KvlP9aH72noa+yNe48RaPa3sFnc6naxXVw4SKB5QHZj0AXrzWx1ribLT9E0G6FymlbppWLPcx2xnm3f3mbBf8a7QdBX0mXY2OLpKaM5Rs7D6KKK9EkKKKKACiiigAooooAKwI/F3h+bWf7Gi1a2k1HJXyFfJ3AZK5HG4DtnNYnxT8UP4X8GzPbsVvr1vstsw6ozA5f/AICoJ+uKxGs4bX4TK9haxRT6DLHcxPGMb5YdpkY+pb94p9cmgDv9f1q08PaJd6veti2tYzI+DyfQD3JwB9a4j4W6JdXUd5421yM/2trLF4g/WC2/gVfQEYP0C1B8TWfxFrnhrwZHKYrXUXa8vm6fuIxuwfQHDfiBXQ6f4/0G4lggto76OxkkFvb3z2brayNnaqrIRjk8A9DQB2dFFFABWdremx6tod/p0gBS6t5ITn/aUj+tV7vVPs/ijTtMLKFu7aeUAjktGY+h+jmrA1OybWX0oTqb5IBctDg58ssVDenUEUAcp8ItRe++HGnRT5+02BeymU9VaNiAP++dtd5XmfwwItPEPjrTAMeTrLThfQSAkf8AoNel7hnGRn0oAWkJwKWo5EEkbIc4YEHFAHmcmoah49vrk2eoXNh4ZgcwI1qdkt+4OHYP1WMdOOTzWp/Y39m6BLp3h4Q6fJj925XeFYkZY55YkZ5Pes/wuB4cs7fwrqAEF7aApAWOEu48kh4z3PPK9QfbBrqsH0r89zrF4t4lxkvdi9F0/wCCbwSsUtOW/W0/4mTxvP5jkGIYUJuOwf8AfOM+9XajeWOMoJHVC52ruOMn0HrRNPHbQSTyuEiRSzMegAr56qpzqXa3NB6zw280BmfbvlWNMd2JwBXQjpXE6XK+s61BdvFLFp1rk26yoUaaUjHmFTyFAJC56kk9hXbD1r9B4eo+yw3L1MKm46iiivojMKKKKACiiigAooooA8h+OUDmDwxcbC0EepbH+rLwPxwa1ri01XSvhPYaVp2mtqd1d2oiuPMuUgKmVSzuS/U5J4966rxX4ctvFXh650i5do1lAZJU+9FIDlXH0NcpbfDy/wBYvLeXxxrKa5BbRlLa0SHyo9xGDI/OWfH5UAcJ43m8Qal480E32jS6Vb6tAulyqt2kpaLzQ0gDpwuVIB9s12MmptqenS+HoooVsZdHklhRUx5O1FaPb9A8Z/CuR+IHhPS/DfirRovDWmG3uLiwv2WOJncvIISFCgk8jJ6V0HhbUrdPFPibV5lxY6PYyRsMYwAQm3/vm2H50AehaF4m0zW7Gxe31C0kubm3SYQLMpkGVBPy5zxnmt+vK/hknhGw8K6NcmXRI9YMBLSb4hcIrszBWP3shSBz6V6fFLHNGHidXQ9GU5B/GgDzzxreNa/FXwAIzlpJLuNh/ssig/59qu6QFuPjD4llPzG206zgU/3QxdyP5GuW8c22raf8VNO8SXWmarqmi2MOYE0xQ7Qyfxb164PXtnjnitfwxqL2UniXxt4jjOi2OpNF5NtcfJIscSlQ7D++2eg54+lAHkniXXvER+IXiy08Km7P2+7WKV7KNmkbygVwGXkDJOSPaut+E/w28S6Z4lj1/XTJZLCGKwvMWlnLKRhwCQFGc885xXoHwtsXh8M3WpzWptpNYv5tREbjDKjt8mR/ugH8a7ugAooooAz9Q0yx1O0a3vrSG5gPJjmQMM+vPQ+9YkvgfSvLbyDfxkKdirqNwFz24D9K6ukNZTpQn8SA8W0DQdQ0vxNBDq2iNNfOjS/b7rURcKm0jPlIRlRlgBk59TXpHeo9f0y9kubTUdMWOS6tyyPBI+xZo2xld2DgghSD7Y71zT+KLtL+ax/sO7ku7Qhr2ONw3lIT8rJx+8JGSAB2Pevi85y3E1a6lCPum8JKxGsWv63cDUdDurmykW68oR3NyrwPEjlXJj2Eg/KRjIPPWvTR06VheErJ7Lwvp8c0bxztCJJVcYYO3zNn3yTW7jrX1GAw8qFLlZlJ3HUUUV6JIUUUUAFFFFABRRRQAUUUUAcb488K3fiKDT73SblLbWdLn+0WcsgyhP8AEjexwPyrk5fD/jXxWtzpup6VpnhvT7sp/adxauJpr3aeiYOFB9+ee/IoooA7B/hp4KePy28MadjGMiEA/mOazj8HvBu8tBZXVtk5C297KgU+oG7iiigAX4UaZHxHr/iaJOyJqjgCrNj8L/DFnex3lxBdancxnckuo3Lz7T64Y7f0oooA7UDAxS0UUAFFFFABRRRQAVGUBIJAJFFFS0nuBJRRRVAFFFFAH//Z" alt="">
</div> </template>
<script>
var echarts = require("echarts");
import $ from "./src/jqueryexport";
import "./src/filesaver";
import "./plugin/jquery.wordexport";
import { setTimeout } from 'timers';
export default {
data() {
return {
imgUrl: ""
};
},
mounted() {
var myChart = echarts.init(document.getElementById("main"));
myChart.setOption({
title: {
text: "ECharts 入门示例"
},
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20]
}
]
});
setTimeout(()=>{
this.imgUrl = myChart.getDataURL();
},200) $(document).ready(function($) {
$("#btn").click(function(event) {
$("#pagecontent").wordExport();
});
});
}
};
</script>
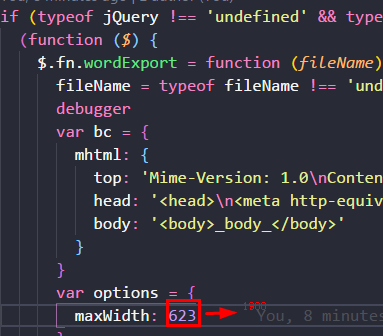
这样是模糊的,需要改动插件里面的一个地方就瞬间清晰了
找到jquery.wordexport.js
jquery.wordexport

这个数值可以根据你需要清晰图片的大小来设置

希望可以帮到和我遇到一样问题的你
ECharts导出word 图表模糊失真的更多相关文章
- Echarts导出为pdf echarts导出图表(包含背景)
Echarts好像是只支持png和jpg的导出,不支持pdf导出.我就想着只能够将png在后台转为pdf了. 首先介绍一下jsp界面的代码. var thisChart = echarts.init( ...
- spring boot freemarker 导出word 带echarts图形报表
创建word文件内容如下 将word导出为xml格式 将文件后缀名改为 .ftl 在springboot项目中添加freemarker依赖 <!-- 导出word文档--> <dep ...
- 利用jQuery-Word-Export导出word (含ECharts)
写在前面的话:写博客的初衷是想把自己学到的知识总结下来,在写的过程中,相当于又把知识梳理了一遍.我坚信有输入,有输出,技术才会进步.我一般都会自己写一个小demo,测试没有问题,再进行整理. 在实 ...
- jquery插件导出word:jquery.wordexport.js
前言 今天项目中遇到一个需求把我们系统中的统计数据导出来(主要是表格).其实实现的的方法有很多,而此次针对我的系统第一获取数据有点慢,加上前不久写了一个在线阅读pdf,故此这次也想用前端的方式来导出. ...
- 二十六、【开源框架】EFW框架Winform前端开发之Grid++Report报表、条形码、Excel导出、图表控件
回<[开源]EFW框架系列文章索引> EFW框架源代码下载V1.2:http://pan.baidu.com/s/1hcnuA EFW框架实例源代码下载:http://pan ...
- 【转】Java通过IText导出word和pdf
原帖地址:http://blog.csdn.net/zwx19921215/article/details/34439851 最近做的项目中需要用到把Highcharts图表导出word和pdf的功能 ...
- freemarker导出word文档
使用freemarker导出word文档的过程 **************************************************************************** ...
- 使用POI导出Word(含表格)的实现方式及操作Word的工具类
.personSunflowerP { background: rgba(51, 153, 0, 0.66); border-bottom: 1px solid rgba(0, 102, 0, 1); ...
- SpringBoot集成文件 - 如何使用POI导出Word文档?
前文我们介绍了通过Apache POI导出excel,而Apache POI包含是操作Office Open XML(OOXML)标准和微软的OLE 2复合文档格式(OLE2)的Java API.所以 ...
随机推荐
- mysql语句,插入id随机生成
insert into 表名 VALUES(uuid(),…) 还有一个uuid_short(),只有数字 insert into 表名 VALUES(uuid_short(),…)
- AspnetCore WebApi使用Swagger简单入门
微软官网入门:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/web-api-help-pages-using-swagger?view= ...
- https----------如何在phpstudy环境下配置apache的https访问以及访问http自动跳转成https
1.首先在 httpd.conf里面修改几个地方 找到 #LoadModule ssl_module modules/mod_ssl.so 去掉前面的# Include conf/vhosts.con ...
- winsock I/O模型的分析
几种winsock I/O模型的分析 套接字是通信的基础,是支持网络协议数据通信的基本接口.Winsocket 提供了一些有趣的I/O模型,有助于应用程序通过一种“异步”方式,一次对一个或者多个套接字 ...
- Dapper 批量插入
环境 Mssql 自带的Dapper.Net 批量插入 是一条条循环插入 这里改成了单条 Ps:主要此方法要控制字符串长度哦,每个数据库对单条sql字符长度的限制是不一样的. /// <summ ...
- webstorm编辑器使用
1.自动生成vue文件模板,如图
- java中的函数
1.函数:定义在类中的具有特定功能的一段独立小程序.函数也称之为方法. 为了提高代码的复用性,对代码进行抽取. 将这个部分定义成一个独立的功能.方便使用. java中对功能的定义通过函数来实现的.2函 ...
- 错误:软件包:3:docker-ce-18.09.4-3.el7.x86_64 (docker-ce-stable) 需要:container-selinux >= 2.9
命令:yum -y install http://mirror.centos.org/centos/7/extras/x86_64/Packages/container-selinux-2.68-1. ...
- 怎么批量删除qq空间说说
1.打开自己的QQ空间 - 说说——右击说说审查元素,打开审查元素.或者直接按f12也可以. 2.在这里我们看到很多分类 3.点击 Console,进入Console项 4.粘贴删除说说的代码,代码为 ...
- 并查集 P3367 【模板】并查集
P3367 [模板]并查集 #include<iostream> #include<algorithm> #include<cstdio> #include< ...
