HTML5制作网页(2)
<html>
<head>
<meta charset="UTF-8">
<title>王智超的第四次练习</title>
</head>
<body>
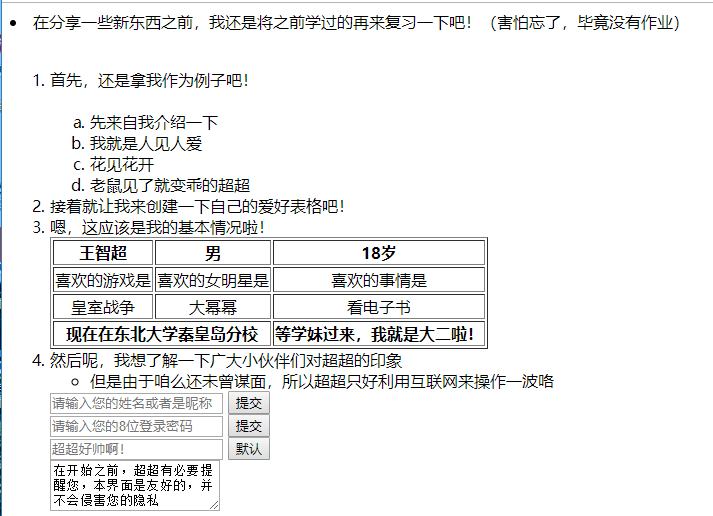
<li>在分享一些新东西之前,我还是将之前学过的再来复习一下吧!(害怕忘了,毕竟没有作业)</li>
<br />
<ol type="1">
<li>首先,还是拿我作为例子吧!</li>
<br />
<ol type="a">
<li>先来自我介绍一下</li>
<li>我就是人见人爱</li>
<li>花见花开</li>
<li>老鼠见了就变乖的超超</li>
</ol>
<li>接着就让我来创建一下自己的爱好表格吧!</li>
<table border="1px">
<thead>
<tr >
<th align="center">王智超</th>
<th align="center">男</th>
<th align="center">18岁</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center">喜欢的游戏是</td>
<td align="center">喜欢的女明星是</td>
<td align="center">喜欢的事情是</td>
</tr>
<tr>
<td align="center">皇室战争</td>
<td align="center">大幂幂</td>
<td align="center">看电子书</td>
</tr>
<tr align="center">
<th colspan="2">现在在东北大学秦皇岛分校</th>
<th rowspan="2">等学妹过来,我就是大二啦!</th>
</tr>
</tbody>
<tfoot>
<li>嗯,这应该是我的基本情况啦!</li>
</tfoot>
</table>
<li>然后呢,我想了解一下广大小伙伴们对超超的印象</li>
<ul>
<li>但是由于咱么还未曾谋面,所以超超只好利用互联网来操作一波咯</li>
</ul>
<form>
<input type="value" placeholder="请输入您的姓名或者是昵称" />
<input type="submit" value="提交"/>
<br />
<input type="password" placeholder="请输入您的8位登录密码" maxlength="8"/>
<button>提交</button>
<br />
<input type="text" placeholder="超超好帅啊!" readonly/>
<input type="button" value="默认" />
<br />
<textarea rows="3" cols="21">在开始之前,超超有必要提醒您,本界面是友好的,并不会侵害您的隐私</textarea>
</form>
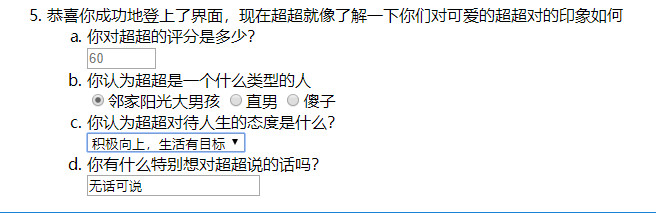
<li >恭喜你成功地登上了界面,现在超超就像了解一下你们对可爱的超超对的印象如何</li>
<ol type="a">
<form>
<li>你对超超的评分是多少?</li>
<input type="number" min="0" max="100" step="5" placeholder="60"/>
<li>你认为超超是一个什么类型的人</li>
<input type="radio" name="a" checked/>邻家阳光大男孩
<input type="radio" name="a"/>直男
<input type="radio" name="a" />傻子
<br />
<li>你认为超超对待人生的态度是什么?</li>
<select>
<option>以乐观的心态直面人生</option>
<option>整天混日子</option>
<option>积极向上,生活有目标</option>
<option>三天打鱼,两天晒网</option>
</select>
<li>你有什么特别想对超超说的话吗?</li>
<input type="list" list="datalist"/>
<datalist id="datalist">
<option>超超加油!</option>
<option>你能别逗了吗?</option>
<option>无话可说</option>
</datalist>
</form>
</ol>
<li>大家辛苦了,谢谢大家</li>
</ol>
<a href="https:
 www.taobao.com">大家填完了,应该很累,所以超超良心的推荐了淘宝(点击就打开哦)</a>
www.taobao.com">大家填完了,应该很累,所以超超良心的推荐了淘宝(点击就打开哦)</a></body>
</html>
具体的用法,大家自己去推敲哦!


还是谢谢大家能看到这里,另外我就是一个新手小白,请大家不要喷我,谢谢!
HTML5制作网页(2)的更多相关文章
- 游戏2:HTML5制作网页游戏看看你有多色--createjs
效果: index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- 游戏1:HTML5制作网页游戏围住神经猫--createjs
游戏简介:点击小圆圈,是蓝色的小圆圈不跑出圆圈外,跑出则结束游戏 准备工作: 下载easejs :下载地址:http://www.createjs.cc/easeljs 中文网站 效果: in ...
- [Mugeda HTML5技术教程之14]案例分析:制作网页游戏
本文档要分析的案例是一个爱消除的网页小游戏,从中可以体会一些Mugeda API的用法和使用Mugeda动画制作网页游戏的方法. (一)游戏规则: 1.开始游戏时,手机出现在最上面一行的任意一格: 2 ...
- Cleaver快速制作网页PPT
原文首发链接:http://www.jeffjade.com/2015/10/15/2015-10-16-cleaver-make-ppt/ 写在开始之前 互联网时代,以浏览器作为入口,已经有越来越多 ...
- 推荐几款制作网页滚动动画的 JavaScript 库
这里集合了几款很棒的制作网页滚动动画的 JavaScript 库和插件.它们中,有的可以帮助你在页面滚动的时候添加动感的元素动画,有的则是实现目前非常流行的全屏页面切换动画.相信借助这些插件,你也可以 ...
- 15个前卫的 HTML5 & CSS3 网页设计作品
今天,我们编译收集一组使用 HTML5 和 CSS3 制作的精美网站.在此集合中,你可以看到平面设计,网页设计,作品集和企业网站设计实例. 响应式设计和基于 HTML5 & CSS3 编码的网 ...
- 【学习笔记】HTML基础:使用html制作网页
一.初识HTML 1.什么是HTML? Hyper Text Markup Language(超文本标记语言) 扩展XML:Extendsible Markup Language(可扩展性标记语言) ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- 程序员用HTML5制作的爱心树表白动画
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htm 推荐:http://hovertree.com/texiao/css3/18/ HTML代码如下: & ...
随机推荐
- echarts 图表后面背景色
"splitArea": { "show": true, "areaStyle": { "color": [ " ...
- vmstat监控工具
vmstat监控工具 一.前言 很显然从名字中我们就可以知道vmstat是一个查看虚拟内存(Virtual Memory)使用状况的工具,但是怎样通过vmstat来发现系统中的瓶颈呢?在回答这个问题前 ...
- js实现农历时间代码
var dNow = new Date(); var CalendarData=new Array(100); var madd=new Array(12); var tgString="甲 ...
- Java中的静态和枚举
一.静态成员 对静态成员最简单的解释,静态成员属于整个类而不属于某个对象,所以又叫做类变量.一个类不管创建多少个实例对象,静态变量在内存中有且只有一个(调用方法用类名调用). 通常的非静态变量称为实例 ...
- unity5.6 导出gradle工程,Android Studio 导入问题以及解决
导入后gradle building 一直到跑,卡住了,一般是gradle没有下载,又下不下来的原因. 去 http://services.gradle.org/distributions/ 下载 ...
- 如何理解JavaScript中的原型和原型链
首先是一张关系图,避免抽象化理解时产生的困难 Function对象 函数对象是JavaScript学习中不可避免的一部分,而且这一部分相对重要且抽象 函数的创建方式有2种: 字面量创建 var foo ...
- erlang证书加密
-module(...). -include("ewp.hrl").-include("backend.hrl").-include_lib("pub ...
- js中关于声明提前的几个误区
声明提前: 在程序正式执行之前,都会将所有的var声明的变量提前到开始位置,集中创建,而赋值留在原地. 例如这样一段代码 console.log(a) var a = 100; console.log ...
- docker学习端口连接docker容器---第四章节
一.Docker容器连接 前面的第二章节,我们事先通过网络端口来访问运行在docker容器内的服务,我们也可以通过端口连接到一个docker容器 我们可以指定容器绑定的网络地址,如绑定127.0.0. ...
- shell练习题5
需求如下: 用shell实现,把一个文件文档中只有一个数字的行给打印出来.(以/password文件为例,自行修改) 参考解答如下 方法1 #!/bin/bash file_name=passwd n ...
