JavaScript学习day2 (基本语法上)
知识点
- JavaScript 的变量
- 数据类型
- 运算符
- JavaScript 的动态类型
变量:(变量的命名规则和其他语言类似)
- 由数字,字母,下划线组成,区分大小写
- 以字母开头
- 变量名不能有空格
- 不能使用JavaScript 中的关键字做变量名
变量名的声明:
在JavaScript中,变量用var 命令做声明:

在JavaScript中,变量也可以不作声明,而在使用时再根据数据类型来确定变量的类型,如:

作用域:
- 全局变量是定义在所有函数之外,作用范围是整段代码
- 局部变量是定义在函数体之内,只对其函数是可见的,而对于其他函数是不可见的
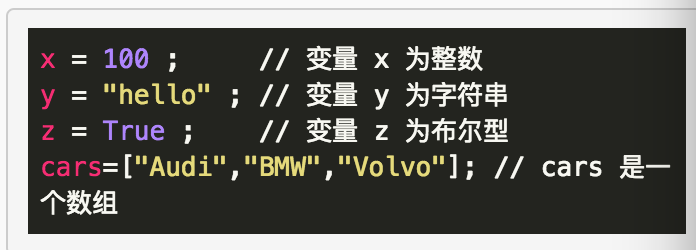
数据类型:
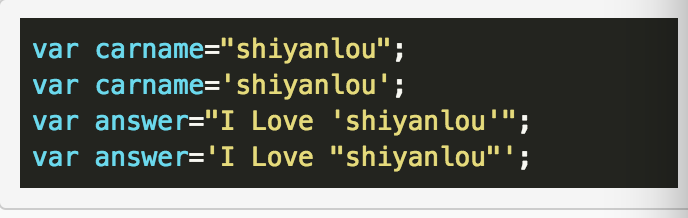
字符串:“字符串”
字符串可以是引号中的任意文本,也可以使用单引号或者双引号,也可以在字符串中使用引号,只要不匹配外围字符串的引号即可:

数字
JavaScript 只有一种数字类型,数字可以带小数点,也可以不带

布尔
布尔只有两个值:true 或false:

数组
创建一个名为boys 的数组

也可以这样

或者这样

运算符:
算数运算符:

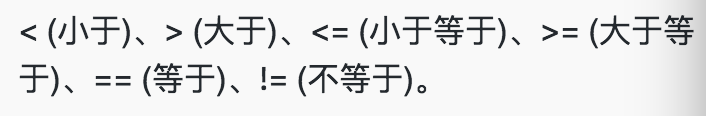
比较运算符:

逻辑运算符:

JavaScript学习day2 (基本语法上)的更多相关文章
- JavaScript学习02 基础语法
JavaScript学习02 基础语法 JavaScript中很多基础内容和Java中大体上基本一样,所以不需要再单独重复讲了,包括: 各种算术运算符.比较运算符.逻辑运算符: if else语句.s ...
- JavaScript学习之路-语法
版权声明:未经博主允许不得转载 在JavaScript中如何写语法呢?这里你可以去看一些教学文档来得快一些,这里不介绍,有点基础的也可以复习一下. //定义变量并赋值 var a; //定义变量 va ...
- JavaScript学习笔记-基础语法、类型、变量
基础语法.类型.变量 非数字值的判断方法:(因为Infinity和NaN他们不等于任何值,包括自身) 1.用x != x ,当x为NaN时才返回true; 2.用isNaN(x) ,当x为NaN或 ...
- javascript 学习一(概述+基本语法)
http://js.do/ 概述 JavaScript :脚本语言 诞生于1995年. javascript 1.0,发布于Netscape Navigator 2 @1996年3月 布兰登·艾奇( ...
- WGZX:javaScript 学习心得--1
标签: javascriptiframedreamweaver浏览器htmltable 2008-09-11 10:50 1071人阅读 评论(0) 收藏 举报 分类: UI(21) 1,docu ...
- JavaScript学习基础部分
JavaScript学习基础 一.简介 1.JavaScript 是因特网上最流行的脚本语言,并且可在所有主要的浏览器中运行,比方说 Internet Explorer. Mozilla.Firefo ...
- Java程序猿的JavaScript学习笔记(3——this/call/apply)
计划按例如以下顺序完毕这篇笔记: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScript ...
- Java程序猿JavaScript学习笔记(4——关闭/getter/setter)
计划和完成这个例子中,音符的顺序如下: Java程序猿的JavaScript学习笔记(1--理念) Java程序猿的JavaScript学习笔记(2--属性复制和继承) Java程序猿的JavaScr ...
- HTML/CSS/JavaScript学习总结(转)
HTML 网站开发的主要原则是: – 用标签元素HTML描述网页的内容结构: – 用CSS描述网页的排版布局: – 用JavaScript描述网页的事件处理,即鼠标或键盘在网页元素上的动作后的程序 H ...
随机推荐
- Vim使用技巧:将Tab转换为4个空格
一 Tab转成4个空格 为了防止因为在不同系统中Tab键的宽度不一致而导致代码缩进显示混乱的情况,有必要将Tab键转换成空格,推荐的空格数为4.将下面的代码写入你的.vimrc文件中即可实现在Vim编 ...
- * CSS 视觉格式化(基本框、包含块、盒模型、水平格式化、垂直格式化、行布局、em框、内容区、行间距、行内框、行框)
前言 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应该显示的 ...
- hibernate之Configuration对象
任务:读取主配置信息 1. Configuration config = new Configuration(); 使用hibernate,但并没有读取 2. config.config ...
- 在GridView中使用FindControl
DataRowView dv =(DataRowView)e.Row.DataItem;string id=dv.Row["ProjectID"].ToString(); 1.在行 ...
- java PDF2JPG
import org.apache.commons.lang3.StringUtils; import org.apache.pdfbox.pdmodel.PDDocument; import org ...
- Android 控件背景选择图片还是drawable XML资源
决定一个控件应该是否用Drawable XML渲染,应考虑以下几个因素: * App是否要支持多分辨率: * App是否有瘦身的需要: * 图案是否足够简单: * 图案需要自由缩放: * 设计开发工作 ...
- 肺结节CT影像特征提取(四)——肺结节CT影像特征提取MATLAB代码实现
之前的文章讲述了肺结节CT影像数据特征提取算法及基于MATLAB GUI设计的肺结节CT影像特征提取系统.本文将讲述几个主要部分的代码实现,分别是预处理.灰度特征提取.纹理特征提取.形态特征提取数据. ...
- java第一个demo(简单登陆窗体)
首先新建一个Maven项目 选择一个存放项目的目录 ,点击完成(下图). 为了防止jdk版本的问题,所以在pom.xml里面做一个配置,让整个项目统一用jdk 1.8版本(1.7之前可能会存在一些问题 ...
- 从GitHub下载demo时遇到的依赖问题
从GitHub上使用download zip下载时,经常遇到一些依赖工程没有一起下载,如果额外手动下载,配置起来也相当费事,其实,标准的方法是使用以下命令下载这样的demo. git clone -- ...
- 通过mysqlbinlog 恢复数据
前提数据库开启了bin_log记录日志. 查看日志 刷新日志 flush logs; 再次查看 show binary logs; 向表中插入一条数据 现在执行delete误操作,删除所有的数据. d ...
