(63)Wangdao.com第十天_预处理、预解析_函数 上下文对象、参数列表对象
预解析、预处理
1. 在全局代码执行之前,js 引擎 就会创建一个栈来存储管理所有的 执行上下文对象
2. 在 全局执行上下文 window 确定以后,进行压栈
3. 在 函数执行上下文对象 确定以后,进行压栈
4. 当 函数 执行完,进行 出栈 操作
5. 当所有的代码执行完以后,栈中只剩下 window
注意: 当栈中含有多个 函数上下文对象 ,则表示当前在执行嵌套函数。
产生的上下文对象 个数 = n + 1个全局上下文对象

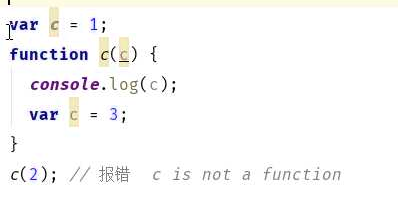
- 当 函数名 与 变量名 相同时,变量名 将被忽略________但是要注意赋值操作,具体情况,具体分析

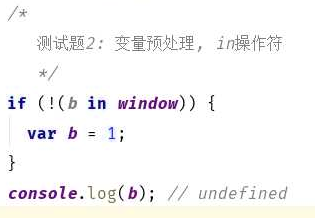
- 一定要注意 变量声明 提升

- js 引擎 在将要执行全局代码之前,创建一个全局执行上下文对象 window
- 将 var 关键字声明的变量,添加为 window 的属性,值为 undefined
- 将 function 关键字什么的函数,添加为 window 的方法,值为 函数体
- 确定全局 this 指向 为 window
- js 引擎 在将要执行函数代码之前,创建一个函数执行上下文对象 (没办法直接操作)
- 将 var 关键字声明的变量,添加为 函数执行上下文对象 的属性
- 将 function 关键字声明的函数,添加为 函数执行上下文对象 的方法
- 将实参赋给形参,添加为 函数执行上下文对象的属性
- 将传入的实参添加到 arguments 对象中,并将 arguments 添加为 函数执行上下文对象 的属性
- 解析器在每次调用函数时,都会传递两个隐含参数(this上下文对象,arguments 参数列表):
- this 上下文对象
- 根据函数调用方式的不同,this 指向不同的对象
- 当作为普通函数调用时,this 指向全局对象 window
- 当作为对象的方法被调用时,this 指向调用该方法的对象
- 当作为构造函数调用时,this 指向创建的新对象
- 构造函数
- 出现的原因:由于目前为止,我们的对象都是用 new Object() 创建的,所以都是 Object 类的对象,不好区分。。。最好有个 Person 类,Animal 类
- new Person()只要出现 new 就会在堆内存创建一个对象。
- 这就是是一个构造函数,习惯上首字母大写。
- 创建时,和普通函数没什么区别,即 function Person(){} 即可。只是用的时候加了 new 就是构造函数了。
- 返回值为所建的对象。
- 使用同一构造函数创建的对象,称为一类对象。。。构造函数称为类。。。创建的对象称为该类的实例。
function Person(name,gender,age){
this.name = name;
this.gender = gender;
this.age = age;
this.sayName = function(){
document.write("我叫"+this.name);
};
} var ts = new Person("唐僧","男",27);
ts.sayName(); // 使用 instanceof 可以检查 一个对象是否是某个类的实例
console.log(ts instanceof Person); // 当然返回 true// xxx instanceof Object 永远返回 true ,因为所有对象都是 Object 的派生类
- 由于构造函数没执行一次就会创建一个新的方法,如果执行1000次就会创建1000个方法,这些方法彼此相同。这1000个方法完全可以共用一个方法
- 解决方法1,在全家作用域中定义方法,再赋予构造函数
- 上面方法带来的新问题是:污染了全局作用域的命名空间,而且很不安全。
- 于是, prototype 原型对象 完美解决了这个问题
- arguments 参数列表对象
- 在调用函数时,参数都会保存到 arguments 对象中。
- 不是数组,但是可以使用 arguments.length 来获取参数个数。
- 对于参数的访问也是用 [数字索引] 的方式来操作数据。
- 所以即使不定义形参,也可以用 arguments 来接收并使用传递过来的实参。
- arguments.callee 表示正在执行的函数对象。
(63)Wangdao.com第十天_预处理、预解析_函数 上下文对象、参数列表对象的更多相关文章
- c语言学习之基础知识点介绍(二十):预处理指令
一.预处理指令的介绍 预处理命令:在编译之前触发的一系列操作(命令)就叫预处理命令. 特点:以#开头,不要加分号. #include: 文件包含指令 把指定文件的内容复制到相应的位置 #define: ...
- (52)Wangdao.com第七天_字面量/变量_标识符_数据类型_数据的存储
JavaScript 字面量 和 变量 字面量:就是那些不可变的值,如1,2,100,2000,Infinity,NaN 变量: 变量,代表的当前随机分配的内存地址. 变量的值,是可变的,可以用来保存 ...
- 轻奢请向历史SAY NO_重青网_重庆青年报_重庆青年报电子版_重庆青年报网站_重庆青年报官方网站
轻奢请向历史SAY NO_重青网_重庆青年报_重庆青年报电子版_重庆青年报网站_重庆青年报官方网站 轻奢请向历史SAY NO 经济学家George Taylor在他著名的"裙摆指数" ...
- 易语言关于使用CURL,网页_访问,网页_访问S,网页_访问_对象,鱼刺(winHttpW)发送Get性能测试
易语言关于使用 CURL,网页_访问,网页_访问S,网页_访问_对象,鱼刺(winHttpW)发送Get性能测试 测试模块情况: |-精易模块5.8 |-鱼刺类Http |-libCURL +++ ...
- Alink漫谈(十八) :源码解析 之 多列字符串编码MultiStringIndexer
Alink漫谈(十八) :源码解析 之 多列字符串编码MultiStringIndexer 目录 Alink漫谈(十八) :源码解析 之 多列字符串编码MultiStringIndexer 0x00 ...
- Alink漫谈(十九) :源码解析 之 分位点离散化Quantile
Alink漫谈(十九) :源码解析 之 分位点离散化Quantile 目录 Alink漫谈(十九) :源码解析 之 分位点离散化Quantile 0x00 摘要 0x01 背景概念 1.1 离散化 1 ...
- C++_系列自学课程_第_8_课_指针和引用_《C++ Primer 第四版》
C语言最富有迷幻色彩的部分当属指针部分,无论是指针的定义还是指针的意义都可算是C语言中最复杂的内容.指针不但提供给了程序员直接操作硬件部分的操作接口,还提供给了程序员更多灵活的用法.C++继承这一高效 ...
- C++_系列自学课程_第_6_课_bitset集_《C++ Primer 第四版》
在C语言中要对一个整数的某一个位进行操作需要用到很多的技巧.这种情况在C++里面通过标准库提供的一个抽象数据类型 bitset得到了改善. 一.标准库bitset类型 1.bitset的作用 bits ...
- Demo02_对结构体进行文件读写_张仕传_作业_
#include <iostream> using namespace std; #define StructArrarySize 5 // 老师数量 #define StudentNum ...
随机推荐
- python Django cookie和session
在一个会话的多个请求中共享数据,这就是会话跟踪技术.例如在一个会话中的请求如下: 请求银行主页: 请求登录(请求参数是用户名和密码): 请求转账(请求参数与转账相关的数据): 请求信誉卡还款(请求参 ...
- Entity Framework入门教程(8)---预先加载、延迟加载、显示加载
1.预先加载 预先加载:在对一种类型的实体进行查询时,将相关的实体作为查询的一部分一起加载.预先加载可以使用Include()方法实现. 1.加载一个相关实体类型 栗子:使用Include()方法从数 ...
- Regularity criteria for NSE 6: $u_3,\p_3u_1,\p_3u_2$
In [Zujin Zhang, Jinlu Li, Zheng-an Yao, A remark on the global regularity criterion for the 3D Navi ...
- 在JS中如何判断所输入的是一个数、整数、正数、非数值?
1.判断是否为一个数字: Number(num)不为 NaN,说明为数字 2. 判断一个数为正数: var num=prompt("请输入:"); if(Number(num)&g ...
- 基于STM32F1的局域网通信模块W5500驱动
目录 说明 W5500 W5500.c 使用方法 说明 需要调整的内容为W5500.h中关于IP地址.端口号.子网掩码.网关等参数 W5500 #ifndef _W5500_H_ #define _W ...
- 学习熟悉箭头函数, 类, 模板字面量, let和const声明
箭头函数:https://blog.csdn.net/qq_30100043/article/details/53396517 类:https://blog.csdn.net/pcaxb/articl ...
- 用Navicat连接阿里云ECS服务器上的MySQL数据库
今天用navtive连接阿里云服务器(Linux)的数据库时,老是连接不上,并且报10060错误,要通过以下两个步骤解决: 1.先进入linux连接数据库并输入密码: mysql -uroot -p ...
- uap
1.UAP 从前端到后端 详细教程 (一) 博主友好几篇相关的文章
- 【原创】大叔经验分享(23)spark sql插入表时的文件个数研究
spark sql执行insert overwrite table时,写到新表或者新分区的文件个数,有可能是200个,也有可能是任意个,为什么会有这种差别? 首先看一下spark sql执行inser ...
- 在CentOS 7上部署Ghost博客
作者:waringid 一.简介 跟静态博客不同的是,Ghost 这种轻量级的动态博客,有一个管理后台,可以直接写作和管理博客.本质上,跟 WordPress 是相通的,只是 Ghost 搭建在 No ...
