__x__(40)0909第五天__表格 table 的 css 样式 美化
如果就向下面的代码那样,不写 tbody , 则浏览器自添加 tbody , 并将所有的 tr 移入 tbody
意味着 tr 并非 table 的子元素,而是 tbody 的子元素。
所以 以后编写代码,尽可能地写上 tbody,防止混淆。
th 表头
是特殊的 td
“具有加粗,文字居中”的效果 。


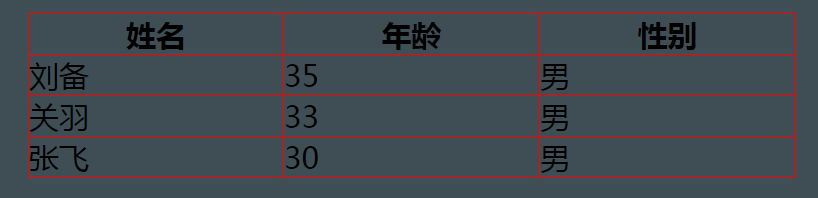
为 table 添加边框:
1. 为 th,td 设置 border: 1px red solid;
2. 为 table 设置 /* 单元格之间的距离。*/
border-spacing: 0px;
3. 为 table 设置 /* 表格的边框合并。设置以后 border-spacing 自动失效*/
border-collapse: collapse;
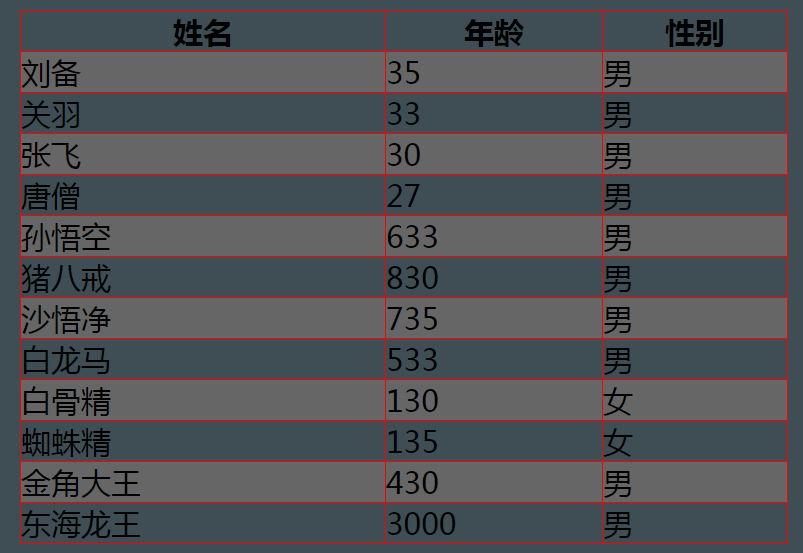
关于行的 隔行变色 及 悬浮变色

css代码:
@charset "utf-8";
*{
margin: 0px;
padding: 0px;
}
body{
background-color: #3e4e54;
}
table{
margin: 0px auto;
width: 40%;
/* 单元格之间的距离。*/
border-spacing: 0px;
/* 表格的边框合并。设置以后 border-spacing 自动失效*/
border-collapse: collapse;
}
#mytb th,td{
border: 1px red solid;
}
/* 隔行变色 IE8 及以下不支持 :nth-child() */
tr:nth-child(even){
background-color: #666;
}
/* 悬浮变色 IE6及以下不支持 a 以外的元素使用 :hover */
tr:hover{
background-color: #bfc;
}
html代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>表格</title> <link rel="stylesheet" type="text/css" href="css/table.css" />
</head> <body>
Hello Web!` <br />
table 是<b>块元素</b>,独占一行 <table id="mytb">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr> <tr>
<td>刘备</td>
<td>35</td>
<td>男</td>
</tr> <tr>
<td>关羽</td>
<td>33</td>
<td>男</td>
</tr> <tr>
<td>张飞</td>
<td>30</td>
<td>男</td>
</tr> <tr>
<td>唐僧</td>
<td>27</td>
<td>男</td>
</tr> <tr>
<td>孙悟空</td>
<td>633</td>
<td>男</td>
</tr> <tr>
<td>猪八戒</td>
<td>830</td>
<td>男</td>
</tr> <tr>
<td>沙悟净</td>
<td>735</td>
<td>男</td>
</tr> <tr>
<td>白龙马</td>
<td>533</td>
<td>男</td>
</tr> <tr>
<td>白骨精</td>
<td>130</td>
<td>女</td>
</tr> <tr>
<td>蜘蛛精</td>
<td>135</td>
<td>女</td>
</tr> <tr>
<td>金角大王</td>
<td>430</td>
<td>男</td>
</tr> <tr>
<td>东海龙王</td>
<td>3000</td>
<td>男</td>
</tr>
</table>
</body>
</html>
__x__(40)0909第五天__表格 table 的 css 样式 美化的更多相关文章
- __x__(39)0909第五天__ 表格 table
表格 表示一种格式化的数据,如课程表,银行对账单... ... 在网页中,使用 table 创建一个表格. html代码: <!doctype html> <html> < ...
- __x__(41)0909第五天__长表格
长表格 银行流水,表格很长... 则需要将表格分为 表头 thead ,主体数据 tbody , 表格底部 tfoot 三个标签无顺序要求,易于维护:thead → tfoot → tbody 如果没 ...
- __x__(37)0909第五天__背景图按钮
link,hover,active三种按键状态,存放三张图片 缺点: 资源只有在被使用时,才会被加载. 页面第一次加载时,会出现短暂的延迟闪烁,造成一次不佳的用户体验. 图片整合技术 CSS-Spri ...
- __x__(38)0909第五天__雪碧图的制作
1. 用ps打开目标图片若干. 2. 调整合适的画布大小. 3. 将图片拖曳到一张里. 4. 存储为Web所用格式,选择 png24 .
- 表格CSS样式美化
1. 单像素边框CSS表格 这是一个很常用的表格样式. <!-- CSS goes in the document HEAD or added to your external styleshe ...
- __x__(29)0908第五天__高度塌陷 问题
高度塌陷 在文档流中,父元素的高度默认是被子元素撑开的. 但是当为 子元素 设置 float 时,子元素会完全脱离文档流,无法再撑开父元素,导致父元素高度塌陷...以致于布局混乱 变成 BFC块级格式 ...
- __x__(30)0908第五天__导航条的练习 <div>版本
效果图: html源代码: <!doctype html> <html> <head> <meta charset="utf-8" /& ...
- __x__(31)0908第五天__导航条的练习 <ul> 版本
效果图: html代码: <!doctype html> <html> <head> <meta charset="utf-8" /&g ...
- __x__(34)0908第五天__ 定位 position
position 定位 指将原始摆放到页面的任意位置. 继承性:no 默认值:static 没有定位,原始出现在正常的文档流中 可选值: static : 默认值,元素没有开启定位 ...
随机推荐
- django - 总结 - 中间件
中间件顾名思义,是介于request与response处理之间的一道处理过程,相对比较轻量级,并且在全局上改变django的输入与输出.因为改变的是全局,所以需要谨慎实用,用不好会影响到性能. MID ...
- 更改Jenkins的workspace目录
系统管理→系统设置→主目录(的右边问号下面)→高级(是不是忽略了啊\(^o^)/~)→工作空间根目录 点开后面的问号可以看见3个参数(配置路径需要的): ${JENKINS_HOME} — Jenki ...
- Linux输入法问题
本篇博文简单介绍一下介绍Linux输入相关问题及解决方案 关于Invalid UTF-8参见https://www.baidu.com/link?url=QDh2Fa1uJcmyiaKZBzAFkNn ...
- java(9)类和对象
一.理解什么是类和对象 万事万物皆对象 1.1.属性——对象具有的特征(特点) 1.2.方法——对象可执行的操作(能干什么事) 1.3.对象的定义: 是一个客观存在的,看的见或摸得着的实体,由属性和方 ...
- word20161226
1. condensed 英[kən'denst]美[kənˈdɛnst]v. (使) 变稠或变浓,浓缩( condense的过去式和过去分词 ); (使) 凝结; 简说,摘要,简述;[例句]The ...
- MySql流程控制结构
序号 结构名称 说明 1 顺序结构 程序从上往下依次执行 2 分支结构 程序从两条或多条路径中选择一条去执行 3 循环结构 程序在满足一定条件的基础上,重复执行一段代码 ⒈顺序结构 你啥都不干默认就是 ...
- JS函数可以再添加属性(包括方法)
1 前言 JS函数可以再添加属性(包括方法),这个有点有趣,记录一下. 2 代码 <!DOCTYPE html> <html> <head> <title&g ...
- Centos 7 telnet 详解
telnet命令 telnet命令用于登录远程主机,对远程主机进行管理.telnet因为采用明文传送报文,安全性不好,很多Linux服务器都不开放telnet服务,而改用更安全的ssh方式了.但仍然有 ...
- ES6 语法学习(二)
1.类的建立与继承 constructor方法是类的构造函数是默认方法,通过new命令生成对象实例时,自动调用该方法.一个类必须有constructor方法,如果没有显式定义,一个默认的constru ...
- 源码安装zabbix遇到的报错集锦
报错1:checking for mysql_config... configure: error: MySQL library not found 解决办法:查找mysql_config #find ...
