关于vue的增删改查操作
利用vue也可以实现数据的增删改查,只是未涉及到数据库,只是在浏览器页面中进行操作。

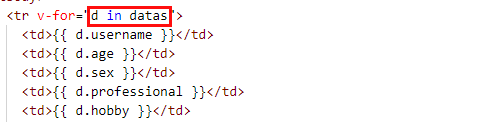
将datas数组中的数据循环输出:

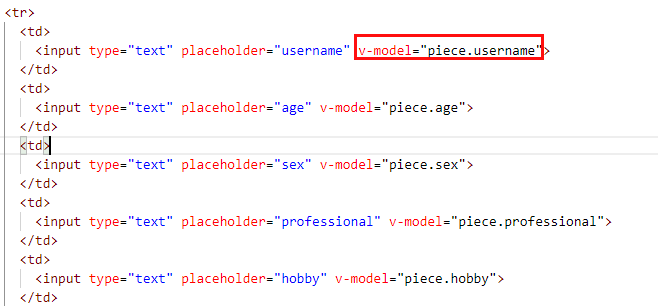
再增加一行,用于保存新数据,编辑数据后保存:


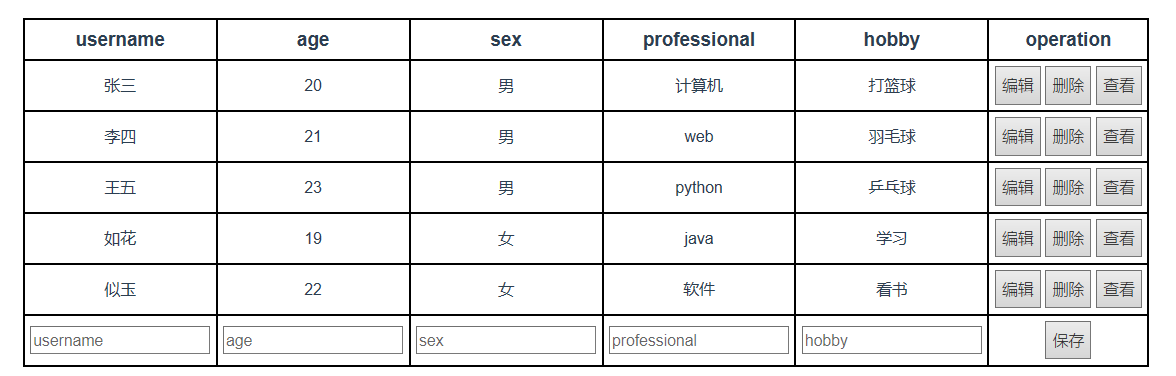
此时,数据已经呈现出来,开始进行一系列的操作:
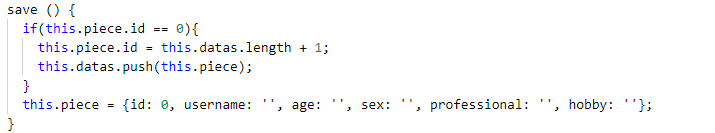
1.sava:
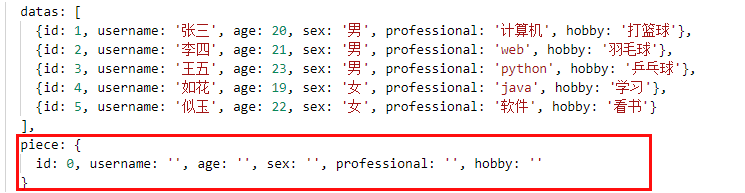
通过v-model将在最后一行填写的数据传输到piece中,然后改变this.piece的id,存入datas数组中。

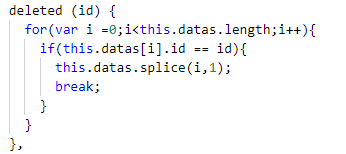
2.deleted:
获得要删除该行的id,利用循环在数组datas中找到与id对应的i,使用数组的splice(i,1)方法,将该行数据删除。

3.editor:
获得要编辑的该行数据,直接把该数据赋给piece,还是利用v-model指令,此时数据会存入最后一行输入框中,可以进行编辑。

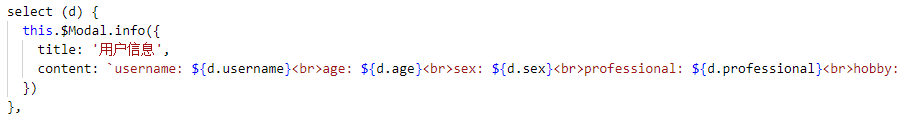
4.select:
获得要查看的该行数据,使用this.$Modal.info({.......})可以将该行数据以模拟框的形式输出,进行查看

注意:
在content中,是用``来将数据进行连接的。
完整代码:
<template>
<table>
<thead>
<tr>
<td>username</td>
<td>age</td>
<td>sex</td>
<td>professional</td>
<td>hobby</td>
<td>operation</td>
</tr>
</thead>
<tbody>
<tr v-for="d in datas">
<td>{{ d.username }}</td>
<td>{{ d.age }}</td>
<td>{{ d.sex }}</td>
<td>{{ d.professional }}</td>
<td>{{ d.hobby }}</td>
<td>
<button @click="editor(d)">编辑</button>
<button @click="deleted(d.id)">删除</button>
<button @click="select(d)">查看</button>
</td>
</tr>
<tr>
<td>
<input type="text" placeholder="username" v-model="piece.username">
</td>
<td>
<input type="text" placeholder="age" v-model="piece.age">
</td>
<td>
<input type="text" placeholder="sex" v-model="piece.sex">
</td>
<td>
<input type="text" placeholder="professional" v-model="piece.professional">
</td>
<td>
<input type="text" placeholder="hobby" v-model="piece.hobby">
</td>
<td>
<button @click="save()">保存</button>
</td>
</tr>
</tbody>
</table>
</template> <script>
export default {
data () {
return {
datas: [
{id: 1, username: '张三', age: 20, sex: '男', professional: '计算机', hobby: '打篮球'},
{id: 2, username: '李四', age: 21, sex: '男', professional: 'web', hobby: '羽毛球'},
{id: 3, username: '王五', age: 23, sex: '男', professional: 'python', hobby: '乒乓球'},
{id: 4, username: '如花', age: 19, sex: '女', professional: 'java', hobby: '学习'},
{id: 5, username: '似玉', age: 22, sex: '女', professional: '软件', hobby: '看书'}
],
piece: {
id: 0, username: '', age: '', sex: '', professional: '', hobby: ''
}
}
},
methods: {
editor (d) {
this.piece = d;
},
deleted (id) {
for(var i =0;i<this.datas.length;i++){
if(this.datas[i].id == id){
this.datas.splice(i,1);
break;
}
}
},
select (d) {
this.$Modal.info({
title: '用户信息',
content: `username: ${d.username}<br>age: ${d.age}<br>sex: ${d.sex}<br>professional: ${d.professional}<br>hobby: ${d.hobby}`
})
},
save () {
if(this.piece.id == 0){
this.piece.id = this.datas.length + 1;
this.datas.push(this.piece);
}
this.piece = {id: 0, username: '', age: '', sex: '', professional: '', hobby: ''};
}
}
}
</script> <style>
table tr td{
border: 2px solid black;
padding: 5px;
font-size: 15px;
}
table{
border-collapse: collapse;
margin: 0 auto;
}
thead tr td{
font-weight: bold;
font-size: 18px;
}
button{
font-size: 15px;
padding: 5px;
font-weight: 100;
}
</style>
关于vue的增删改查操作的更多相关文章
- webpack4+express+mongodb+vue 实现增删改查
在讲解之前,我们先来看看效果如下所示: 1)整个页面的效果如下: 2) 新增数据效果如下: 3) 新增成功如下: 4) 编辑数据效果如下: 5) 编辑成功效果如下: 6) 删除数据效果如下: 7) 删 ...
- vue实现增删改查(内附源代码)
VUE+Element实现增删改查 @ 目录 VUE+Element实现增删改查 前言 实验步骤 总结: 源代码 前言 &最近因为一些原因,没有更博客,昨天老师布置了一个作业,用vue实现增删 ...
- mongoVUE的增删改查操作使用说明
mongoVUE的增删改查操作使用说明 一. 查询 1. 精确查询 1)右键点击集合名,再左键点击Find 或者直接点击工具栏上的Find 2)查询界面,包括四个区域 {Find}区,查询条件格式{& ...
- (转)SQLite数据库增删改查操作
原文:http://www.cnblogs.com/linjiqin/archive/2011/05/26/2059182.html SQLite数据库增删改查操作 一.使用嵌入式关系型SQLite数 ...
- 详谈easyui datagrid增删改查操作
转自:http://blog.csdn.net/abauch_d/article/details/7734395 前几天我把easyui dadtagrid的增删改查的实现代码贴了出来,发现访问量达到 ...
- PHP程序中使用PDO对象实现对数据库的增删改查操作的示例代码
PHP程序中使用PDO对象实现对数据库的增删改查操作(PHP+smarty) dbconn.php <?php //------------------------使用PDO方式连接数据库文件- ...
- 浅谈dataGridView使用,以及画面布局使用属性,对datagridview进行增删改查操作,以及委托使用技巧
通过几天的努力后,对datagridview使用作一些简要的介绍,该实例主要运用与通过对datagridview操作.对数据进行增删改查操作时,进行逻辑判断执行相关操作.简单的使用委托功能,实 ...
- 05_Elasticsearch 单模式下API的增删改查操作
05_Elasticsearch 单模式下API的增删改查操作 安装marvel 插件: zjtest7-redis:/usr/local/elasticsearch-2.3.4# bin/plugi ...
- JDBC连接数据库及增删改查操作
什么是JDBC?Java语言访问数据库的一种规范,是一套APIJDBC (Java Database Connectivity) API,即Java数据库编程接口,是一组标准的Java语言中的接口和类 ...
随机推荐
- mysql很有用的语句
1)删除表内所有数据: 再添加数据时,如果设有自动增加的id,那么id也会重置. truncate table 表名; 2)创建结构相同的数据库表 create table 数据库名.新表名 like ...
- Android 报错:error: too many padding sections on bottom border
一.发生错误 [我以为我做了一张完美的.9图片,没想到.9图片还需要画左边和上边,尴尬···] 二.解决方法 .9图片造成错误 [具体内容] 最后修改.9图为
- Android视频录制从不入门到入门系列教程(一)————简介
一.WHY Android SDK提供了MediaRecorder帮助开发者进行视频的录制,不过这个类很鸡肋,实际项目中应该很少用到它,最大的原因我觉得莫过于其输出的视频分辨率太有限了,满足不了项目的 ...
- PYTHON定义函数制作简单登录程序(详细)
环境:python3.* 结构: dict_name = {} #定义一个字典,后面用到 def newuser(): #定义注册函数 prompt1='login desired:' while ...
- python 验证码识别库pytesseract的使用
笔者环境 centos7 python3 pytesseract只是tesseract-ocr的一种实现接口.所以要先安装tesseract-ocr(大名鼎鼎的开源的OCR识别引擎). 依赖安装 yu ...
- Java基础之入门
写写基础,顺便回顾下,再深层次思考下哪些深入的没弄明白. Java是Sun Microsystems于1995年推出的高级编程语言 其版本 由 1.1 -> 1.2 -> 1.3 -&g ...
- RuntimeException和Exception区别
1.java将所有的错误封装为一个对象,其根本父类为Throwable, Throwable有两个子类:Error和Exception. 2.Error是Throwable 的子类,用于指示合理的应用 ...
- centos7 永久添加静态路由
查看路由表 ip route show|column -t route -n 永久添加路由 vim /etc/sysconfig/network-scripts/route-ens224 via 17 ...
- LeetCode算法题-Longest Word in Dictionary(Java实现)
这是悦乐书的第303次更新,第322篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第171题(顺位题号是720).给出表示英语词典的字符串单词数组,找到单词中长度最长的单 ...
- 教你在浏览器里做出EXCEL的效果
在浏览器里做出EXCEL的效果,复制.粘贴.设置公式.双击编辑等效果,如果自己开发的话,比较麻烦,建议使用成熟的插件.这里介绍使用智表ZCELL插件,实现用户快捷操作. 首先下载插件,引入到页面中,一 ...
