JGUI源码:实现日期控件显示(17)
本文实现一个日期控件显示,日期控件看起来很复杂,其实原理很简单,大部分情况下我们直接使用别人做得好的日期控件就行,但有时候特殊需求,比如显示提醒之类的,恐怕第三方控件就不好实现了,
为了使程序逻辑看起来简单,切换日期,选择日期等事件处理部分未实现,读者可以自己尝试实现。
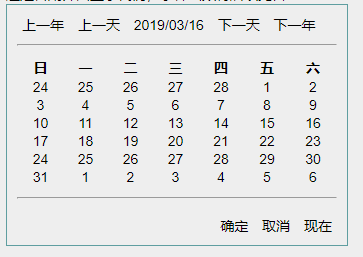
1、日期控件分为三个区域:顶部的显示当前日期和选择按钮区域;中间的本月日期显示列表,固定7*6=42个单元格;
底部确定、取消、当前日期选择功能。
2、思路主要是:计算出应该显示的单元格内容,然后替换tbody区域即可。

代码如下
<style>
.jgui-datetimepicker
{
padding: 10px;
}
.jgui-datetimepicker .btn
{
padding: 5px;
}
.jgui-datetimepicker td
{
text-align:center;
}
.jgui-datetimepicker a
{
padding: 5px;
}
.jgui-datetimepicker .curyearmonth
{
margin:0px auto;
}
</style>
<body>
<div>这是日期界面显示代码,事件函数将后续完善</div>
<script type="text/javascript">
//获取指定日期当月的显示数组
function getMonthArray(date)
{
var arrDay = new Array(0)
var htmlval="";
var firstDayWeek=getWeekDay(getMonthBeginDate(date));
var predays=firstDayWeek;
for(var i=predays-1;i>0;i--)
{
var curdate= getDateMinus(date,-i);
arrDay.push(curdate.getDate())
}
arrDay.push(date.getDate());
for(var i=1;i<=8-predays;i++)
{
var curdate= getDateMinus(date,i);
arrDay.push(curdate.getDate())
}
for(var i=8-predays+1;i<=42-predays;i++)
{
var curdate= getDateMinus(date,i);
arrDay.push(curdate.getDate());
}
return arrDay;
}
//增加减少指定天数
function getDateMinus(date,days)
{
var oneDay=1000*60*60*24;
return new Date(date.getTime()+days*oneDay);
}
//获取指定时间的年代
function getYear(date){
return date.getFullYear();
}
//获取指定时间的月份
function getMonth(date){
return date.getMonth();
}
//获取指定时间的月初日期
function getMonthBeginDate(date){
date.setDate(1);
return date;
}
//获取指定时间的月末日期
function getMonthEndDate(date){
var month=date.getMonth();
var nextMonth=++month;
var nextMonthFirstDay=new Date(endDate.getFullYear(),nextMonth,1).getTime();
var oneDay=1000*60*60*24;
return new Date(nextMonthFirstDay-oneDay);
}
//获取指定时间的星期数
function getWeekDay(date)
{
var a = new Array(0,1,2,3,4,5,6);
var week = new Date().getDay();
return a[week];
}
//获取指定时间的月初星期
function getMonthBeginWeekDay(date){
date.setDate(1);
return startdate;
}
//获取指定时间的月末星期
function getMonthEndWeekDay(date){
return date.getFullYear();
}
$(function() {
var htmlval="";
var index=0;
var monthArray= getMonthArray(new Date());
for(var line=0;line<6;line++)
{
var lineval="";
for(var col=0;col<7;col++)
{
lineval=lineval+"<td>"+monthArray[index]+"</td>"
index++;
}
htmlval=htmlval+"<tr>"+lineval+"</tr>";
}
$('.jgui-datetimepicker .value').html(new Date().Format("yyyy/MM/dd"));
$('.jgui-datetimepicker .day').html(htmlval);
});
/**
* 日期转字符串
* @param fmt
* @returns
*/
Date.prototype.Format = function (fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o){
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
}
}
return fmt;
}
</script>
<div class="jgui-datetimepicker" style="position:relative;width:320px;height:220px;border: cadetblue 1px solid">
<a class="btn preyear">上一年</a>
<a class="btn preday">上一天</a>
<a class="btn value">2019/3/15</a>
<a class="btn nextday">下一天</a>
<a class="btn nextyear">下一年</a>
<hr style="margin:10px 0px"/>
<table style="width:100%">
<thead>
<tr>
<th>日</th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
<th>六</th>
</tr>
</thead>
<tbody class="day"> </tbody>
</table>
<hr style="margin:10px 0px"/>
<div style="position:absolute;bottom: 10px;right: 10px;">
<a>确定</a>
<a>取消</a>
<a>现在</a>
</div>
</div>
</body>
读者自己加上事件,当前日期变色,选中变色即可在生产环境中使用。演示地址
www.jgui.com
JGUI源码:实现日期控件显示(17)的更多相关文章
- Appium Android Bootstrap源码分析之控件AndroidElement
通过上一篇文章<Appium Android Bootstrap源码分析之简介>我们对bootstrap的定义以及其在appium和uiautomator处于一个什么样的位置有了一个初步的 ...
- Robotium源码解读-native控件/webview元素的获取和操作
目前比较有名的Uitest框架有Uiautomator/Robotium/Appium,由于一直对webview元素的获取和操作比较好奇,另外Robotium代码量也不是很大,因此打算学习一下. 一. ...
- Duilib源码分析(二)控件构造器—CDialogBuilder
上一节了解了大体流程,但是界面控件元素是如何被加载.解析.构建.管理.控件消息如何处理的呢?接下来我们将结合控件构造器进行分析: CDialogBuilder:控件构造器,主要用以解析xml配置文件并 ...
- JGUI源码:实现蒙版层显示(18)
有的时候需要显示一个蒙版层,蒙版层显示的主要原理是在指定元素比如div上创建一个子元素div,设置absolute.宽高100%.设置z-index置于顶层,设置半透明效果,fadein,fadeou ...
- JGUI源码:从头开始,建一个自己的UI框架(1)
开篇 1.JGUI是为了逼迫自己研究底层点的前端技术而做的框架,之前对web底层实现一直没有深入研究,有了技术瓶颈,痛定思痛从头研究, 2.虽然现在vue技术比较火,但还在发展阶段,暂时先使用JQue ...
- 关于JSON日期格式显示及My97日期控件
1.My97日期控件.显示不同的日期格式,可以调整"dateFmt“的参数来配置: 详细DEMO:http://www.my97.net/demo/index.htm <p>日期 ...
- 手机日期控件mobiscroll
query Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件.以及各种滑动插件可以让用户很方 ...
- 仿酷狗音乐播放器开发日志二十三 修复Option控件显示状态不全的bug(附源码)
转载请说明原出处,谢谢~~ 整个仿酷狗工程的开发将近尾声,现在还差选项设置窗体的部分,显然在设置窗体里用的最多的就是OptionUI控件,我在写好大致的布局后去测试效果,发现Option控件的显示效果 ...
- js 日期控件 可以显示为和历
日期控件的js <!-- /** * Calendar * @param beginYear 1990 * @param endYear 2010 * @param language 0(zh_ ...
随机推荐
- Status bar could not find cached time string image. Rendering in-process?
在开发中,控制台经常输出“Status bar could not find cached time string image. Rendering in-process?” 在 Info.plist ...
- centos7安装docker并设置开机自启以及常用命令
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互之间不会有任何 ...
- casbin-权限管理
概要 权限管理几乎是每个系统或者服务都会直接或者间接涉及的部分. 权限管理保障了资源(大部分时候就是数据)的安全, 权限管理一般都是和业务强关联, 每当有新的业务或者业务变化时, 不能将精力完全放在业 ...
- RocketMQ4.3.X关于设置useEpollNativeSelector = true报错问题
前一阵子刚整理完RocketMQ4.3.x版本的相关配置的工作,接下来就来测试一下改变参数会带来什么好的结果 首先我就选中了useEpollNativeSelector 这个参数 默认这个参数是 fa ...
- .net prams关键字
先举个例子: 代码如下: class Program { static void Main(string[] args) { Console.WriteLine(Sum(1)); Console.Wr ...
- Map根据value值进行倒序排列
public List<Map.Entry<Integer,BigDecimal>> sortByMapValue(HashMap<Integer, BigDecimal ...
- 《JavaScript设计模式与开发实践》笔记第八章 发布-订阅模式
第八章 发布-订阅模式 发布-订阅模式描述 发布-订阅模式又叫观察者模式,它定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知. 发布-订阅模式可以广泛应用于 ...
- lvds接口介绍
1.项目简介 用索尼的imx264 sensor采集图像,在内部模数转换之后,由lvds接收,然后解码,最后送给后端显示 2.框图 imx264配置成从模式,由spi总线配置,需要由FPGA提供 行. ...
- VMware Workstation 14安装VMware Tools
1 单击虚拟机,选择安装VMware Tools 2 此时会在桌面出现VWware Tools 3 双击进入 4 把*.tar.gz压缩文件cp到/home下 5 sudo tar -zvxf *. ...
- 启用k8s metrics server监控
1.创建aggregator证书 方法一:直接使用二进制源码包安装 $ wget https://pkg.cfssl.org/R1.2/cfssl_linux-amd64 $ chmod +x cfs ...
