搭建QT环境
下面是我的环境搭建过程,留个记录,也为了后来者能少走一些弯路。
注:本人的系统是WIN7x64位的,其他系统没有尝试过,所以不保证其他系统使用本教程能一帆风顺。
1. 下载安装文件
要使用QT功能,那么必须要下载QT的源码,还必须要一个是用QT的编译环境,可以是VS2010,也可以是专用于QT编程的QT Creator。本人选择QT Creator,所以也必须要下载QT Creator。
根据网上大部分教程及自己买的书籍获取的信息,在选择版本的时候,QT 源码选择4.8.5,而QT Creator选择2.8.0
选择好版本之后,可以上QT的官网下载源码及QT Creator。
QT 4.8.5
下载文件:qt-win-opensource-4.8.5-mingw.exe
QT Creator 4.1.0
下载文件:qt-creator-opensource-windows-x86-4.1.0.exe
文件下载完成后,下面开始进行安装了。
2.安装过程
我们首先安装 QT Creator
双击安装文件(“ qt-creator-windows-opensource-2.8.0.exe ”)
弹出安装程序的欢迎向导界面

点击下一步

选择安装路径,这里保持不变,继续点击“下一步”
 、
、
接收许可,必须的。

开始菜单的快捷方式就写为“QT Creator”就行了(或者你自己可以设置你想要的人和名字)

前期准备都已经做好了,下面点击“安装”按钮开始安装过程。


安装开始了。。。等待。。。

无聊,就看看“详细信息”吧。。。

终于装完了,点击下一步,看看后面还有什么东东。。。

点击完成(记得勾选“Launch Qt Creator”,这样就可以看到安装好的QT Creator界面了!)
哇,比起MFC来是不是漂亮多了?简直就是高大上。。。
安装完了Creator,轮到源码的安装了。步骤如下:
双击安装文件(“qt-win-opensource-4.8.5-mingw.exe”)

......

弹出安装程序的设置向导界面,点击“Next”(洋气啊)

再来一个“Next”...

点击接受协议,然后下一步(Next)...

在选择组件的设置界面全部勾选,然后下一步(Next)...

在选择安装路径的界面里,设好自己的路径,这里是"c:\Qt\4.8.5",下一步(Next)...

设置开始菜单的文件名,默认不动,下一步(Next)...

接下来是设置MinGW的安装界面,这里默认不动("C:\Qt\mingw")。
在此界面可以看到一个提示说是要使用GCC 4.4版本的MinGW(" This package requires MinGW with GCC4.4. Please specidy a diretory where to find the installation...")。

下载完该文件:MinGW-gcc440_1.exe,释放到刚才我设置的MinGW安装目录 ("C:\Qt\mingw")。

解压完成后,可以在 "C:\Qt\mingw"目录下,找到解压到此目录下的文件

好,解压完了GCC4.4,我们回到刚才的安装界面,继续点击“安装”(Install)...

继续点击“安装”(Install)...

无尽的等待...

再等待...

快了,快了...

终于安装完毕,点击下一步(Next)...

看到完成按钮(Finish)了!毫不犹豫的点上去!MinGW安装完成了!哈哈!
PS:这里解释下什么是MinGW,一开始我也是一头的雾水。 MinGW(Minimalist GNU For Windows)是将GNU开发工具移植到Win32平台下的产物,是一套Windows上的GNU的工具集。用其开发的程序不需要额外的第三方DLL支持就可以直接在Windows下运行。 哇塞,原来是跨平台的,酷啊!
3.QT Creator环境配置
安装好了Qt Creator及Qt的库之后,因为是独立安装,两者并没有关联起来,所以需要在Qt Creator中进行各种配置。详见如下:
打开Qt Creator
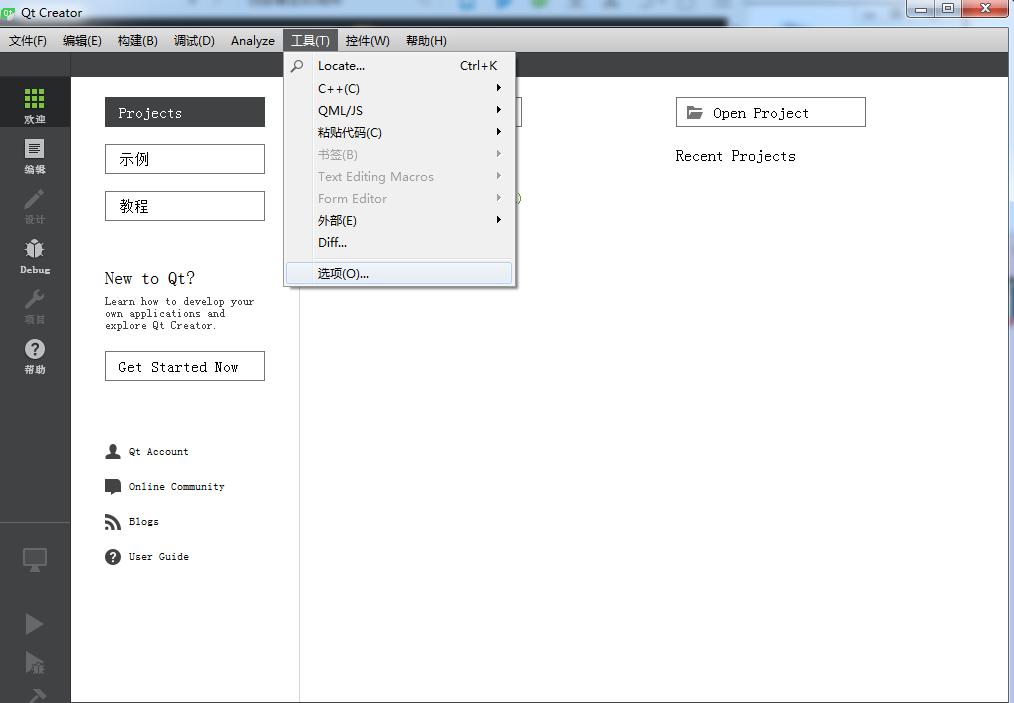
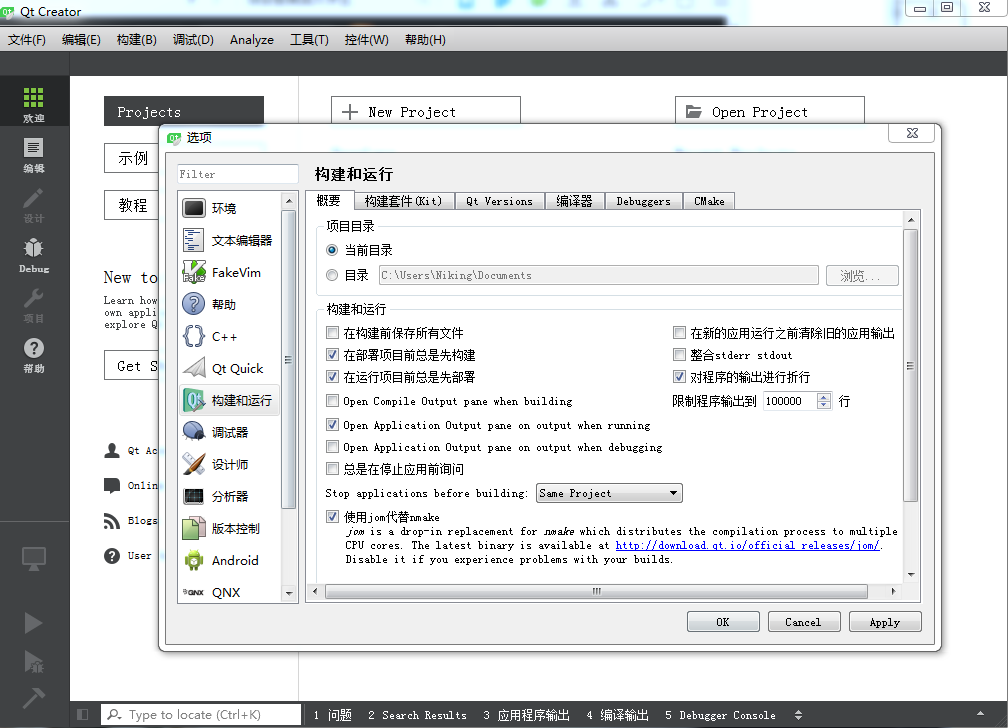
点击“工具”-->“选项”
在选项界面选中“构建和运行”项...
选择“编译器”选项卡

在右上角的“添加”按钮处点击选择“MinGW”...

添加编译器路径,这里选择的是“c:\Qt\mingw\bin\gcc.exe”,点击打开...

在编译器选项卡界面,可以看到已经设置好了MinGW的手动设置...

下面添加Qt版本,点击右上方的“添加”按钮...

然后选择qmake.exe的路径,本文选择的是“c:\Qt\4.8.5\bin\qmake.exe”,点击右下角的“打开”按钮。
(qt 安装后,qmake在qmake文件夹和bin文件夹下都有,得用bin下的那个,
不然会出现错误:qt 库没有被正确安装 请运行make install )

点击右下角的“应用”按钮以保存设置。

在“构建套件(kit)”选项卡中,可以看到已经有一个“桌面(默认)”可以修改其名字为你自定义的,这里修改为“Desktop Qt 4.8.5”,接下来修改其配置信息...

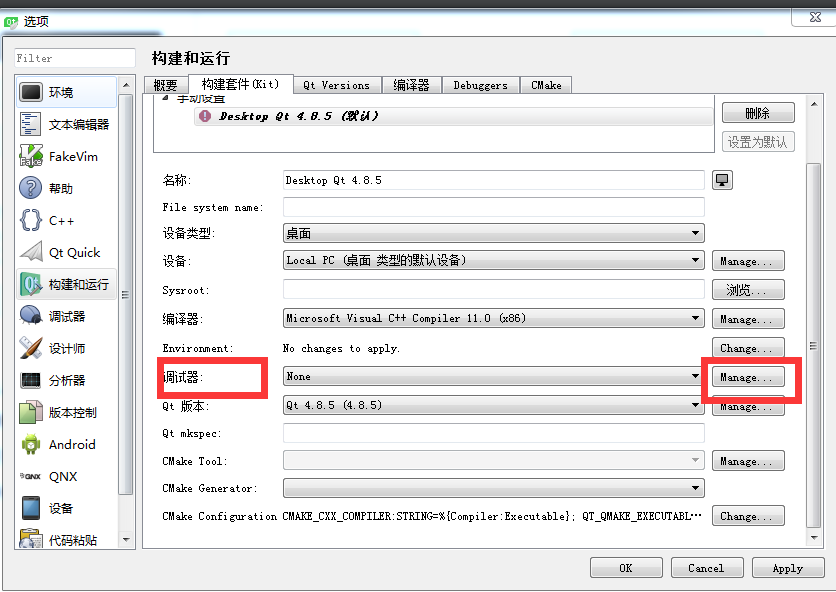
在编译器一项中,已经默认选择了我们前面设置的“MinGW”,接下来我们设置调试器(CDB引擎)...

这里有个事情要注意,为了以后我们能在调试模式下进行程序调试,需要制定调试器,这里使用gdb7.4的调试器(文件名为“ qtcreator-gdb-7.4-MINGW32_NT-6.1-i686.tar ”),可自行下载后,解压到"c:\Qt"。
在解压完调试器之后,回到Qt Creator中继续配置。
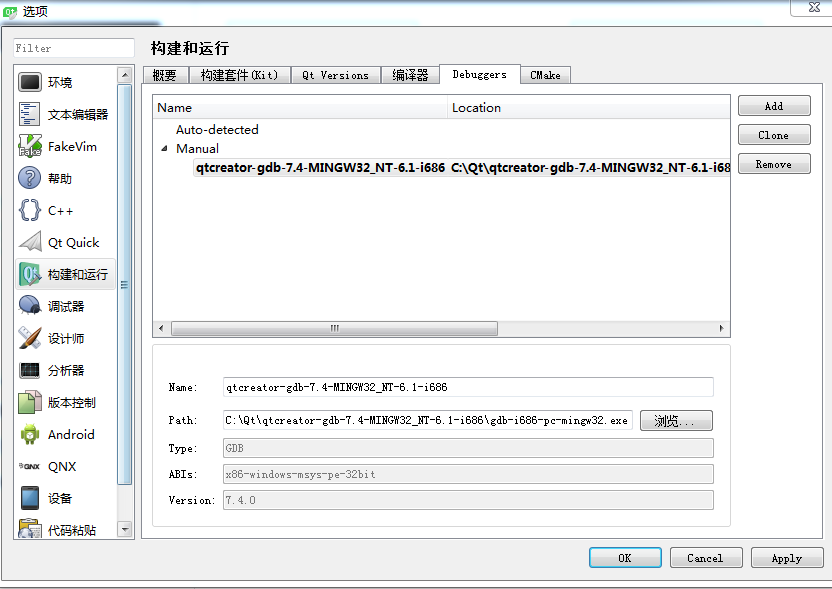
页签跳入“debuggers”,自定义名称,这里,定义为“qtcreator-gdb-7.4-MINGW32_NT-6.1-i686”,
path 在“c:\Qt\qtcreator-gdb-7.4-MINGW32_NT-6.1-i686”目录下,选择gdb-i686-pc-mingw32.exe,点击“打开”

二进制路径确定好了,如图。
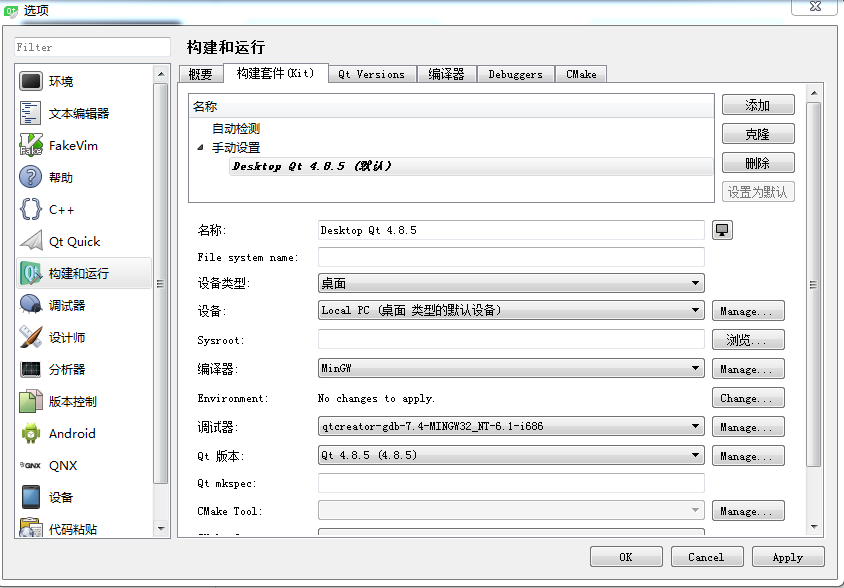
回到“构建套件(Kit)”设置界面,如下图设置:
点击“应用”按钮后,点击“确定”按钮。完成配置。
至此,Qt Creator的环境配置好了,可以开始玩Qt的各种功能了。
以下为示例及演示程序,它们几乎涉及了QT支持的所有功能!

搭建QT环境的更多相关文章
- Fedora 19 搭建Qt环境
1.搭建桌面环境fedora的源里包含的需要的套件包,用下面命令安装sudo yum intall qt qt-devel qt-x11 qt-doc qt-demos qt-examples qt- ...
- Windows下搭建QT环境
必须软件 qt-windows-opensource-5.1.1-msvc2010-x86-offline qt-vs-addin-1.2.2-opensource支持vs2008.2010.2012 ...
- Linux搭建QT环境笔记
*** [../../../../lib/libQtWebKit.so.4.7.4] Error 1make[1]: Leaving directory `/home/cloverbox/qt-eve ...
- [转]Ubuntu下ROS开发环境搭建(QT+ros_qtc_plugin)
ROS与C++入门教程-搭建开发环境(QT+ros_qtc_plugin) PS : 在“安装ros_qtc_plugin插件”这一步中,原文提到“ Ubuntu 14.04使用apt-get方式安装 ...
- 我用STM32MP1做了个疫情监控平台2—Qt环境搭建
目录 1.嵌入式Qt简介 2.查看开发板Qt库的版本 3.主机搭建Qt环境 4.第一个Qt程序--Hello World 5.一些问题 @ 1.嵌入式Qt简介 Qt 是一个跨平台的应用程序开发框架.使 ...
- 第一章 搭建Qt开发环境
第一章 搭建Qt开发环境 1.到http://download.qt-project.org/archive/上下载Qt的源码包.我下载的是qt-everywhere-opensource-src-4 ...
- QT5.6.0 VS2013 Win764位系统QT环境搭建过程
QT5.6.0 VS2013 Win764位系统QT环境搭建过程 没用过QT自己跟同事要了安装包,按照同事指导方法操作安装部署开发环境结果遇到好多问题,错误网上搜遍了所有帖子也没有找到合适的解决方案. ...
- Windows+QT+Eclipse+MinGW搭建QT开发环境详细教程
Windows+QT+Eclipse+MinGW搭建QT开发环境详细教程 一.准备工具: QT-SDK for Windows:http://get.qt.nokia.com/qtsdk/qt-sd ...
- windows下VisualStudio和QtCreator搭建Qt开发环境
一.简介 集成开发平台IDE都有各自的长处,编写Qt程序可根据自己的喜好来选择相应的IDE.下述文章都是装载博友的文章,其中有很多细节还得自己调整. 二.详解 1.VisualStudio搭建Qt开发 ...
随机推荐
- wpf 实现 css3 中 boxshadow inset 效果
using System; using System.Linq; using System.Windows; using System.Windows.Controls; using System.W ...
- day 03 数据类型
1.作业讲解 2.数据类型 什么是数据类型? (1)int 1,2,3用于计算. (2)bool:True,False,用户判断. (3)str:存储少量数据,进行操作 'fjdsal' '二哥',' ...
- oracle存储过程出现ORA-01403: 未找到数据 问题解决方法
这段时间在做一个业务,需要用到存储过程处理业务逻辑,但是出现一个ORA-01403: 未找到数据 问题, 那么这个应该如何解决这个问题 declare mixType integer; begin - ...
- shell脚本学习之实例列举
1.用shell写一个从1加到100的程序: 方法一: #!/bin/bashsum=0for i in {1..100}do let sum+=$idone echo $sum 方法二: # ...
- 【Monkey】Monkey获取包名的方式
获取包名的方式: 1.有源码:查看AndroidManifest.xml 2.只有apk: 2.1 aapt dump xmltree ColaBox.apk AndroidManifest.xml ...
- PDF 补丁丁 0.6.0.3413 版发布(修复提取图片问题,增加自动检查软件更新功能)
新的测试版修复了提取图片旋转方向错误.遇到格式错误的图片后无法继续提取的问题. 另外增加了自动检查软件版本更新的功能(该功能不上传关于用户的任何个人信息,仅向本博客请求静态的版本信息文件,可在“帮助- ...
- C# Thread Lock 笔记
多线程, 当使用共有变量时, 保持计算结果正确很重要: 看下面的例子: ; //private static object objlock = new object(); public static ...
- 小白的python之路11/14
视频69 固定命令的方式 1 vim /etc/profile 2 vim /etc/bashrc 3 vim /root/.bashrc 4 vim /root/.bash_profile 5 cd ...
- jquery的js代码兼容全部浏览器的解决方法
//以下均可console.log()实验 var winW=document.body.clientWidth||document.docuemntElement.clientWidth;//网 ...
- 大雄玩java虚拟机01--java命令
首先是参考的资料,然后说一下我要干什么,我要一边学习java虚拟机一边跟着zxh0大神用go写一个jvm,不过我和他滴不一样! http://docs.oracle.com/javase/specs/ ...