window.onload = function(){
var dataArray = [23, 13, 21, 14, 37, 15, 18, 34, 30];
var height = 400,width = 900;
var padding = {left:30, right:30, top:20, bottom:20};
var rectPadding = 4;
var svg = d3.select("#main").append("svg").attr("height",height).attr("width",width);
////////设置x轴比例尺(构造一个序数比例尺)/////////////
var x = d3.scale.ordinal()
var xScale = x.domain(d3.range(dataArray.length))
.rangeRoundBands([0,width-padding.left-padding.right]);
////////创建新的轴生成器///////////
var xAxis = d3.svg.axis()
.scale(xScale)
.orient('bottom');
svg.append("g")
.attr("transform","translate(" + padding.left + "," + (height-padding.top) + ")")
.attr("class","axis")
.call(xAxis);
////////y轴的比例尺(构建一个线性比例尺)///////////
var yScale = d3.scale.linear()
.domain([0,d3.max(dataArray)])
.range([height - padding.top - padding.bottom, 0]);
////////创建新的轴生成器/////////////////////
var yAxis = d3.svg.axis()
.scale(yScale)
.orient('left');
svg.append('g')
.attr("transform","translate(" + padding.left + "," + padding.top + ")")
.attr("class","axis")
.call(yAxis)
////////添加矩形//////////////////////////////////////////////////////
var rect = svg.selectAll("rect")
rect.data(dataArray).enter().append("rect")
// .attr("height",function(d,i){return d*10})
// .attr("width",xScale.rangeBand() - rectPadding)
.attr("transform","translate(" + padding.left + "," + padding.top + ")")
.attr("x",function(d,i){return xScale(i)+rectPadding/2})
.attr("y",function(d,i){return yScale(d)})
.attr("height",function(d){return height-padding.bottom-padding.top-yScale(d)})
.attr("width",xScale.rangeBand()-rectPadding)
//////////添加文字/////////////
svg.selectAll(".text").data(dataArray)
.enter().append("text")
.attr("class","bar-text")
.attr("x",function(d,i){return xScale(i)+rectPadding/2})
.attr("y",function(d){return yScale(d)})
.attr("transform","translate(" + padding.left + "," + padding.top + ")")
.attr("dx",function(){return (xScale.rangeBand() - rectPadding)/2})
.attr("dy",function(){return -5})
.text(function(d){return d})
svg.selectAll("rect").attr('fill','blue')
.attr('style','cursor:pointer')
.on('mouseover',function(d,i){
d3.select(this)
.attr('fill','yellow')
})
.on('mouseout',function(){
d3.select(this)
.transition()
.duration(500)
.attr('fill','blue')
})
}
////////////////////////////js部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./js/d3/d3.min.js"></script>
<script src="./js/d3-1.js"></script>
<link rel="stylesheet" href="./css/d3-1.css"/>
</head>
<body>
<!-- <svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red" />
<polygon points="100,20 20,90 60,160 140,160 180,90"
style=" fill:LawnGreen; stroke:black; stroke-width:3 "/>
<ployline points="100,20 20,90 60,160 140,160 180,90" style="fill:white;stroke:black;stroke-width:3" transform="translate(200,0)" />
<text x="200" y="150" dx="-5" dy="5" rotate="180" textLength="90">
I am <tspan fill="yellow">programmer</tspan>
</text>
</svg> -->
<div id="main">
</div>
</body>
</html>
//////////////////////css
body{
margin:0px;
padding:0px;
}
#main{
margin-top:20px;
}
.bar{
fill:blue;
stroke-width:1px;
}
.bar:hover{
cursor: pointer;
}
.bar-text{
fill:red;
text-anchor:middle
}
.axis path,.axis line{
fill: none;
stroke: black;
shape-rendering: crispEdges;
}
/////////////////////建议可以结合API来看,诗诗看的晕的不行,还好左后做出来了

下面我挑几个我做的时候遇到的不懂的地方.
.axis path,.axis line{
fill: none;
stroke: black;
shape-rendering: crispEdges;
}
这些其实是最后渲染的时候改变x,y轴的样式东西.
var x = d3.scale.ordinal()这句是构造一个序数比例尺,
.domain(d3.range(dataArray.length));d3.range(9)会得到一个数组[0,1,2,3,4,5,6,7,8]
获取或指定比例尺的输入域。这句domain我的理解是,给定这些宽度的一个输入域

有种自适应的感觉..scale()j就是一个函数里面放的就是x,y轴的(具体里面发生了什么我也不清楚);
.call()这句有种渲染的感觉.
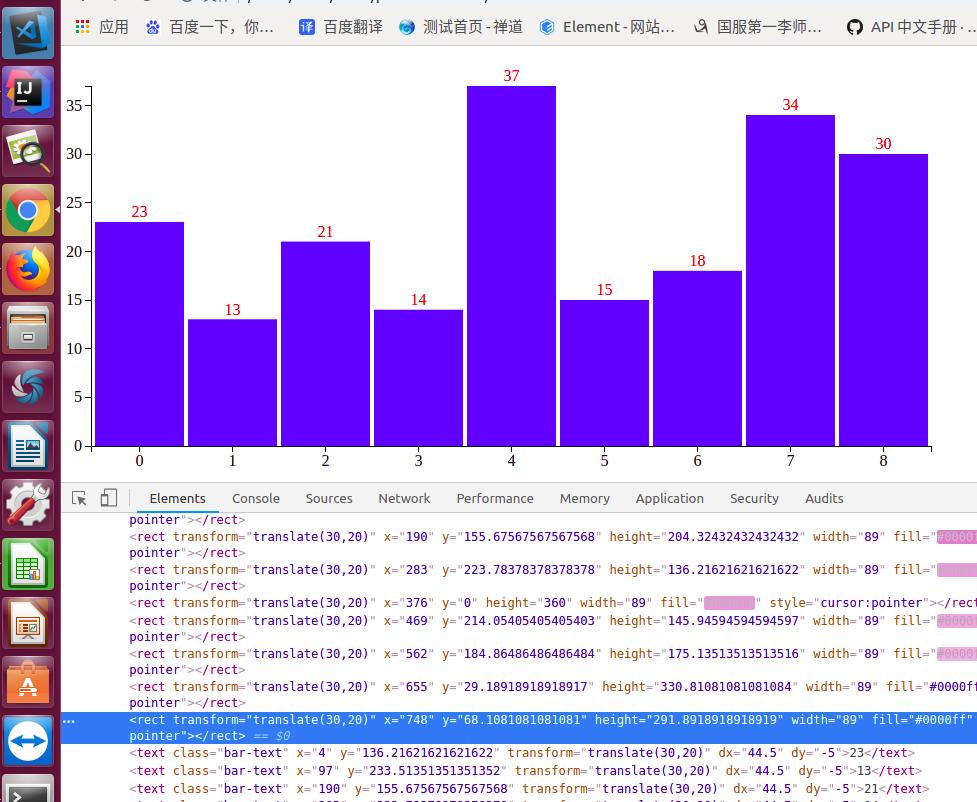
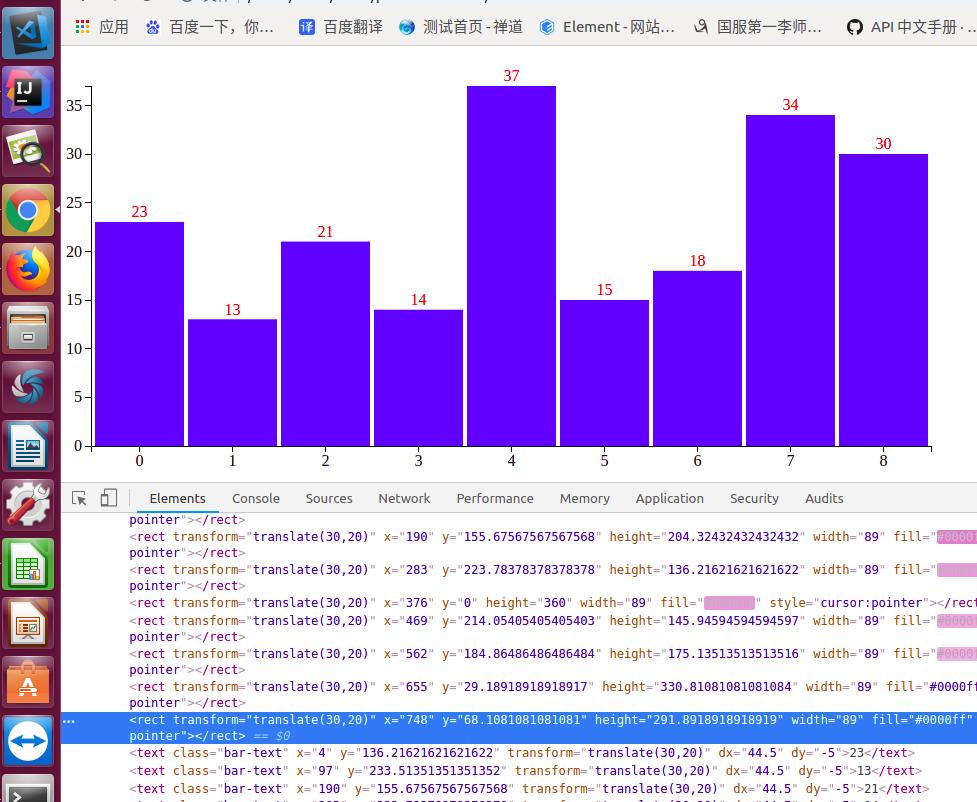
- D3.js 做一个简单的图表(条形图)
柱形图是一种最简单的可视化图标,主要有矩形.文字标签.坐标轴组成. 本文为简单起见,只绘制矩形的部分,用以讲解如何使用 D3 在 SVG 画布中绘图. 一. 画布是什么 前几章的处理对象都是 HTML ...
- 【 D3.js 入门系列 --- 3 】 做一个简单的图表!
前面说了几节,都是对文字进行处理,这一节中将用 D3.js 做一个简单的柱形图. 做柱形图有很多种方法,比如用 HTML 的 div 标签,或用 svg . 推荐用 SVG 来做各种图形.SVG 意为 ...
- MOOC课程信息D3.js动态可视化
版权声明:本文为博主原创文章,转载 请注明出处:https://blog.csdn.net/sc2079/article/details/83153693 - 写在前面 好久没更新博客了,主要还是最近 ...
- d3.js 教程 模仿echarts柱状图
由于最近工作不是很忙,隧由把之前的charts项目用d3.js重写的一下,其实d3.js文档很多,但是入门不是很难,可是想真的能做一个完成的,交互良好的图还是要下一番功夫的.今天在echarts找到了 ...
- d3.js多个x轴y轴canvas柱状图
最终效果图镇楼: 本文通过三个步骤来介绍d3.js. 1.简单的柱状图: 2.多个x轴的柱状图: 3.多个x轴.y轴的柱状图: 学习心得: d3.js入门相对比较困难,一旦掌握了核心思想,不断熟悉AP ...
- 页面生成柱状图 --- D3.js
转载自:https://www.cnblogs.com/fastmover/p/7779660.html D3.js从入门到"放弃"指南 前言 近期略有点诸事不顺,趁略有闲余之时, ...
- D3.js的v5版本入门教程(第九章)——完整的柱状图
D3.js的v5版本入门教程(第九章) 一个完整的柱状图应该包括的元素有——矩形.文字.坐标轴,现在,我们就来一一绘制它们,这章是前面几章的综合,这一章只有少量新的知识点,它们是 d3.scaleBa ...
- D3.js 之 d3-shap 简介(转)
[转] D3.js 之 d3-shap 简介 译者注 原文: 来自 D3.js 作者 Mike Bostock 的 Introducing d3-shape 译者: ssthouse 联系译者: 邮箱 ...
- D3.js 整体展示篇
近期一段时间研究社会成员网络关系图的一些可视化展示,对大数据可视化这片荒漠一筹莫展的自己,幸好发现了D3这片充满活力的绿洲.我决定在这块宝地贪婪地大餐一番. 本文介绍主要来自官网翻译及用户使用后感想资 ...
随机推荐
- Grunt 实战
专题截图:(注:这个截图没啥意义) 项目截图: 目录讲解: app/ //开发目录; c/ //开发编译完成css文件夹; i/ //开发img文件夹; j/ / ...
- 使用Jenkins部署asp.net core
首先盗图一张 1.在Github上创建一个测试仓库 2.创建基于Asp.net Core的MVC项目 运行解决方案,验证代码没有问题,然后将代码迁入Github 3.添加Docker支持 项目--&g ...
- PostgreSQL对汉字按拼音排序
转自:https://www.cnblogs.com/gaojian/p/3188609.html postgres=# \l List of databases Name | Owner | Enc ...
- nginx rewrite规则笔记
优先级 在nginx的location和配置中location的顺序没有太大关系.正location表达式的类型有关.相同类型的表达式,字符串长的会优先匹配. 第一优先级:等号类型(=)的优先级最高. ...
- TLS详解
TLS加密通信, 开始使用协商的秘钥进行加密通信 1.服务器也可以要求验证客户端,即实现双向的验证, 2.会话缓存握手过程,为了建立握手的速度,减少协议带来的性能方面的降低和资源方面的消耗,TLS协议 ...
- 修改MySQL的数据目录
环境:CentOS Linux release 7.1.1503 (Core) 1. 安装MYSQL wget http://dev.mysql.com/get/mysql-community-rel ...
- Ubuntu 18.04 安装MySQL
最近在写东西的时候,需要用到MySQL,在网上查了一下,都说Ubuntu18.04不能安装MySQL5.7.22, 总觉的不可能,所以自己就研究了一下,然后分享给大家 工具/原料 VMware W ...
- OpenCV-Python:车道检测
任务: 一共要完成两项任务: 1. 在所提供的公路图片上检测出车道线并标记 2. 在所提供的公路视频上检测出车道线并标记 方案: 要检测出当前车道,就是要检测出左右两条车道直线.由于无人车一直保持在当 ...
- Netty实现心跳机制
netty心跳机制示例,使用Netty实现心跳机制,使用netty4,IdleStateHandler 实现.Netty心跳机制,netty心跳检测,netty,心跳 本文假设你已经了解了Netty的 ...
- .Net Core小技巧 - Swagger适配虚拟目录及二级目录
前言 随着前后端分离模式与微服务架构的出现,Web API变得越来越重要及普遍.而后出现的网关技术,使开发者更倾向于使用二级/多级目录来暴露Web API,一是暴露的端口更少,方便管理:二是在网关中可 ...