Bootstrap的简介及使用
一、Bootstrap简介
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、javascript 的,它简洁灵活,使得 Web 开发更加快捷。它用于开发响应式布局、移动设备优先的 WEB 项目。
1.1 响应式页面
所谓响应式页面,也称为自适应的页面。众所周知,电脑、平板、手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话,那可能就会乱的一塌糊涂;另外不同分辨率的电脑在观看同一个网页的时候也可能会呈现出不同的效果。上述这两种情况利用响应式页面解决再好不过了。
1.2 CSS3的@media媒体查询
使用 @media媒体查询,我们可以针对不同的屏幕大小定义不同的样式。 @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果我们需要设置设计响应式的页面,@media 是非常有用的。 当我们在重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面,这对调试来说是一个极大的便利
大家看下面这段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
</head>
<style>
.c1{
background-color: yellow;
height:50px;
}
@media (min-width: 500px) {
.c2{
background-color: #2b84da;
height:60px;
}
}
</style>
<body>
<div class="c1 c2"></div>
<script src="jquery-1.12.4.js"></script>
<script src="bootstrap-3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
首先需要注意我们在使用bootstrap时需要先引入它的css样式以及js文件,当然,bootstrap是基于jQuery做的,我们还得引入jquery。
另外,大家可以看到:我们定义的div有c1与c2两个类,而style文件中:
@media (min-width: 500px) {
.c2{
background-color: #2b84da;
height:60px;
}
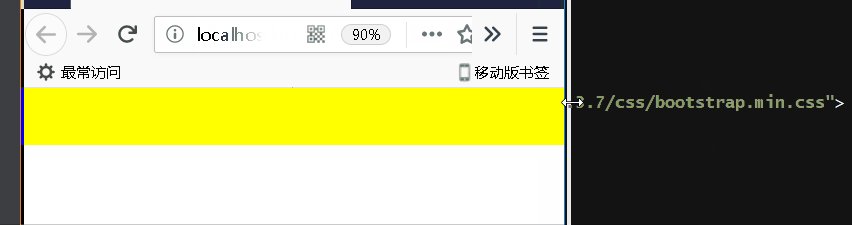
这段代码的含义是:当页面的宽度不小于500px时采用c2类,大家可以看一下效果:

也就是说:我们可以利用@media调整css样式达到不同屏幕大小下内容的灵活呈现。这就是响应式页面的灵活之处!
二、Bootstrap的使用
2.1 bootstrap的引入
首先,我们需要到官网将bootstrap下载下来,将文件解压后可以看到里面有三个文件夹:

第一个是bootstrap的css样式,第二个是bootstrap的图标文件;第三个是bootstrap的js文件。如果不考虑手机端的使用,我们在页面中只要引入css样式、jQuery以及js即可,当然还有一些很必要的引入大家可以参考下面代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<!--以最高的IE浏览器渲染-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--视口的设置 移动设备优先 支持移动端 在多个设备上适应 PC iPhone 安卓-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap的css 必须引入bootstrap-->
<!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">-->
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9 ]> 要是在IE9以下的浏览器用的话得把下面这段代码打开
<!--<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>-->
<!--<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>-->
<!--<![endif]–>-->
</head>
<body>
<!--这个span标签是在官网搞的 注意必须要有fonts图标文件夹-->
<span class="glyphicon glyphicon-signal" aria-hidden="true"></span>
<!--注意!!!-->
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src='jquery-1.12.4.js'></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="bootstrap-3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
2.2 bootstrap的布局容器以及栅格系统
2.2.1 布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
(1).container 类用于固定宽度并支持响应式布局的容器。
<div class="container"> ... </div>
(2).container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid"> ... </div>
2.2.2 栅格系统
栅格系统的鼻祖是 https://960.gs/。
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列,也就是默认12栅格系统。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,我们的内容就可以放入这些创建好的布局中。
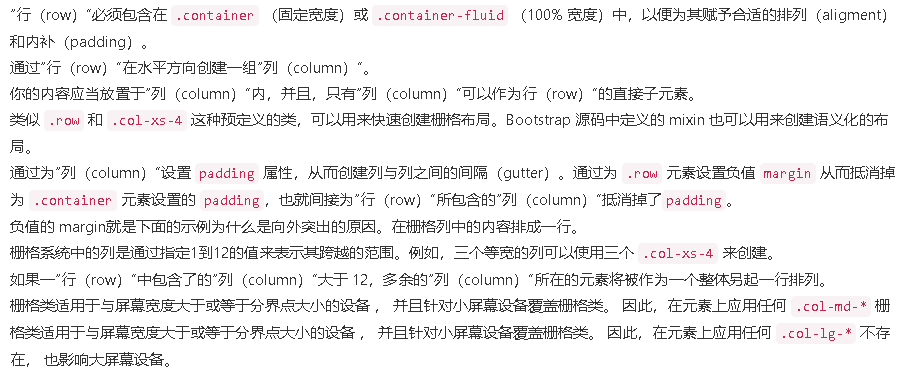
官网上栅格系统的工作原理是这样的:

下面是栅格的参数:

使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。
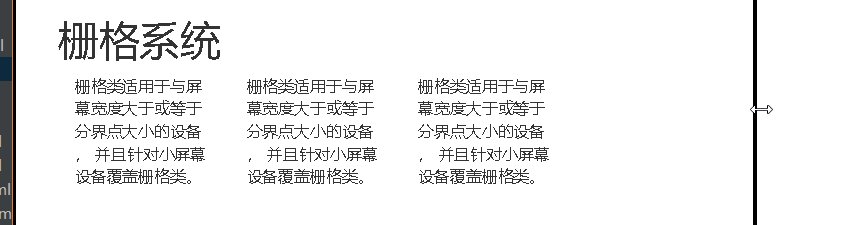
下面是一个栅格系统的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
</head>
<body>
<!--固定宽度容器 .container -->
<div class="container">
<h1>栅格系统</h1>
<!--一行-->
<div class="row">
<div class="col-md-6">
<!--所有的列必须包含在行里面-->
<div class="col-md-4">栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。
</div>
<div class="col-md-4">栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。
</div>
<div class="col-md-4">栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。
</div>
</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script src="bootstrap-3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
栅格系统
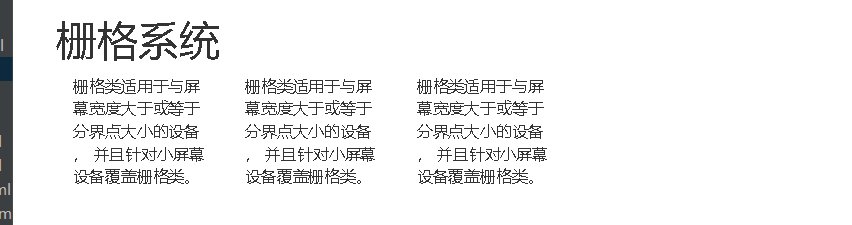
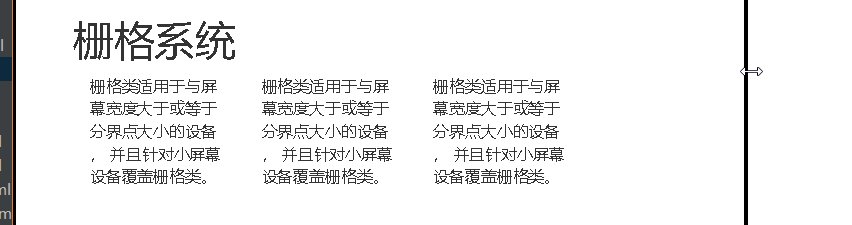
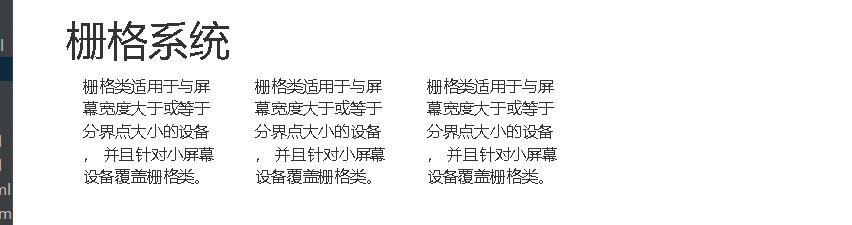
效果如下:

大家可以看到,当我改变屏幕的大小的时候,段落的内容会灵活根据屏幕的缩放变化。
2.3 bootstrap的常见应用:
其实从应用角度来讲,bootstrap是深受广大后台开发者喜爱的,因为很多组件我们可以直接Ctrl-C & Ctrl-V,哈哈!很多东西官方都已经写好了,专业的前端开发攻城狮会选择vue。
这里为后台开发者的入门选手总结一下bootstrap常用的“全局CSS样式”、“组件”以及“js插件”的使用,具体的使用以及参数设置大家去官网查看,要是详细些的话本文也是得Ctrl-C & Ctrl-V了,哈哈!
2.3.1 全局CSS样式
全局CSS样式常用的有:标题、对齐、改变大小写、表格、按钮、表单。
2.3.2 组件
bootstrap常用到的组件有:图标、导航、面板、下拉菜单、分页、徽章、警告框、进度条、页头、巨幕。
2.3.3 js插件
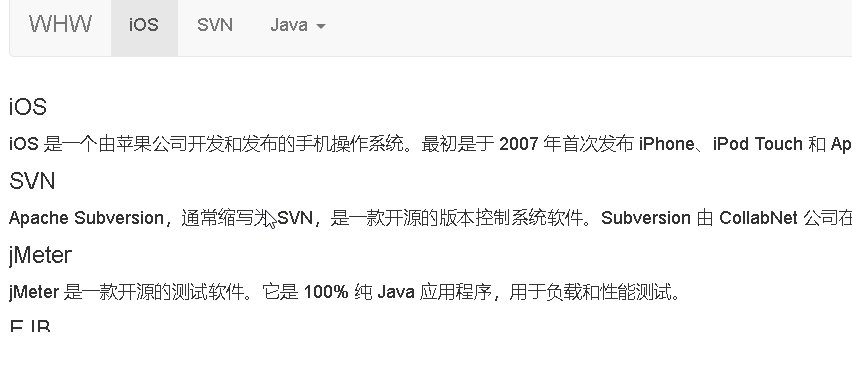
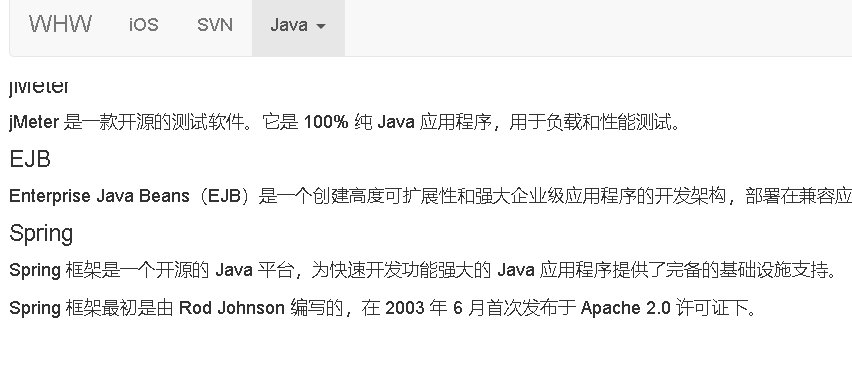
js插件这里常用的有模态框、滚动监听以及轮播图。这里需要说明一下:轮播图给的效果不是很理想,当然我们可以利用jQuery自己实现;另外,官网中没有给滚动监听的示例,这里把滚动监听的代码以及效果发一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<nav id="navbar-example" class="navbar navbar-default navbar-static" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".bs-js-navbar-scrollspy">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">luffy</a>
</div>
<div class="collapse navbar-collapse bs-js-navbar-scrollspy">
<ul class="nav navbar-nav">
<li>
<a href="#ios">iOS</a>
</li>
<li>
<a href="#svn">SVN</a>
</li>
<li class="dropdown">
<a href="#" id="navbarDrop1" class="dropdown-toggle" data-toggle="dropdown">Java
<b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="navbarDrop1">
<li>
<a href="#jmeter" tabindex="-1">jmeter</a>
</li>
<li>
<a href="#ejb" tabindex="-1">ejb</a>
</li>
<li class="divider"></li>
<li>
<a href="#spring" tabindex="-1">spring</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div data-spy="scroll" data-target="#navbar-example" data-offset="0" style="height:200px;overflow:auto; position: relative;">
<h4 id="ios">iOS</h4>
<p>iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。
</p>
<h4 id="svn">SVN</h4>
<p>Apache Subversion,通常缩写为 SVN,是一款开源的版本控制系统软件。Subversion 由 CollabNet 公司在 2000 年创建。但是现在它已经发展为 Apache Software Foundation 的一个项目,因此拥有丰富的开发人员和用户社区。
</p>
<h4 id="jmeter">jMeter</h4>
<p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。
</p>
<h4 id="ejb">EJB</h4>
<p>Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。
</p>
<h4 id="spring">Spring</h4>
<p>Spring 框架是一个开源的 Java 平台,为快速开发功能强大的 Java 应用程序提供了完备的基础设施支持。
</p>
<p>Spring 框架最初是由 Rod Johnson 编写的,在 2003 年 6 月首次发布于 Apache 2.0 许可证下。
</p>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script src="bootstrap-3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
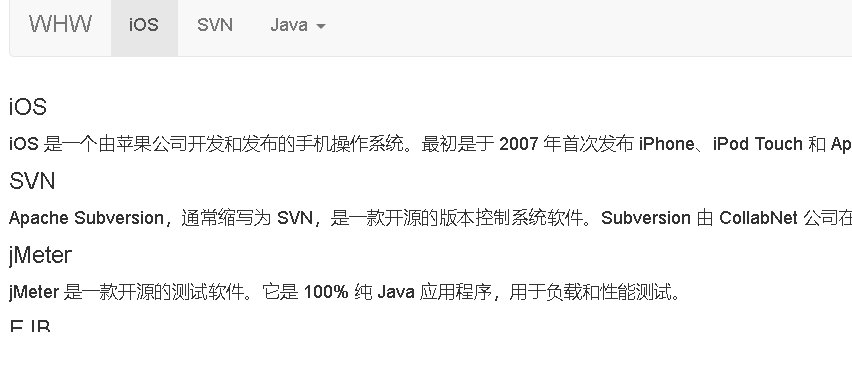
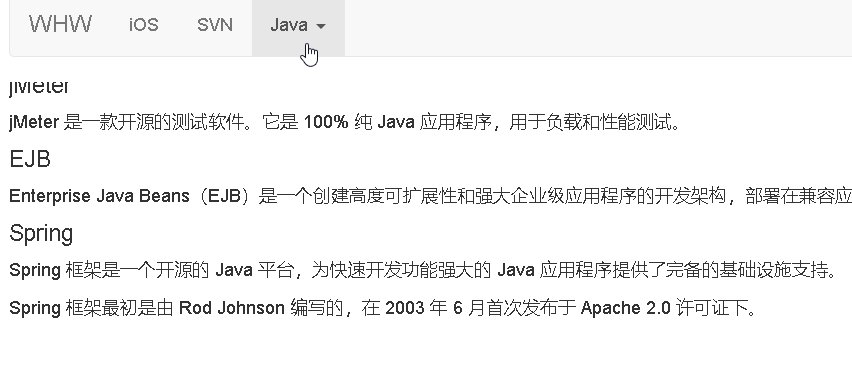
滚动监听
效果如下:

Bootstrap的简介及使用的更多相关文章
- 1.bootstrap基础简介
一·基础简介 1.Bootstrap,来自 Twitter,是一个用于快速开发 Web 应用程序和网站的前端框架,是目前最受欢迎的前端框架. Bootstrap 是基于 HTML.CSS.JavaSc ...
- Bootstrap 3 简介
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first pr ...
- Bootstrap教程简介
Bootstrap,来自Twitter,是目前最受欢迎的前端框架. Bootstrap是基于HTML. CSS. JAVASCRIPT的,它简洁灵活,使得Web开发更加便捷. 为什么要使用Bootst ...
- Bootstrap框架简介
Bootstrap是Twitter公司(www. twitter.com)开发的一个基于HTML , CSS , JavaScript的技术框架,符合HTML和 CSS规范,且代码简洁.视觉优美.该框 ...
- 《深入理解bootstrap》读书笔记:第一章 入门准备
一.bootstrap框架简介 Bootstrap是最流行的前端开发框架. 什么是框架:开发过程的半成品. bootstrap具有以下重要特性: (1)完整的CSS样式插件 (2)丰富的预定义样式表 ...
- 表格组件神器:bootstrap table详细使用指南
1.bootstrap-table简介 1.1.bootstrap table简介及特征: Bootstrap table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单 ...
- 新的表格展示利器 Bootstrap Table
1.bootstrap table简介及特征 Bootstrap Table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选.多选.排序.分 ...
- 新的表格展示利器 Bootstrap Table Ⅰ
1.bootstrap table简介及特征 Bootstrap Table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选.多选.排序.分 ...
- bootstrap实战教程
bootstrap实战教程 bootstrap介绍 简介 Bootstrap 是最受欢迎的 HTML.CSS 和 JS 框架,用于开发响应式布局.移动设备优先的 WEB 项目.全球数以百万计的网站都是 ...
随机推荐
- 服务器cpu负载过高问题排查
https://blog.csdn.net/MrZhangXL/article/details/77711996 第一步 :执行top命令,查出当前机器线程情况 top - 09:14:36 up 1 ...
- Two Sum II - Input array is sorted
Given an array of integers that is already sorted in ascending order, find two numbers such that the ...
- ios-密码加密
加密文件可到网上搜索MyMD5后下载 MyMD5.h文件 // // MyMD5.h // GoodLectures // // Created by yangshangqing on 11-10-1 ...
- 【mybatis源码学习】利用maven插件自动生成mybatis代码
[一]在要生成代码的项目模块的pom.xml文件中添加maven插件 <!--mybatis代码生成器--> <plugin> <groupId>org.mybat ...
- Big-endian/Little-endian, LSB/MSB
Least significant byte (LSB) Most significant byte (MSB) Big-endian machines store the most-signific ...
- 解决winfrom下TextBox不支持透明背景色
不知道微软扯什么拉鸡蛋子,居然有控件不支持透明,我实在想喷设计的人脑残.尤其可恨的是TextBox不支持,更可恨的是直到最新版.net4.6也不支持.源码又看不见,具体实现细节都不知道,谁能改得动?这 ...
- js面向对象编程 ---- 系列教程
原 js面向对象编程:数据的缓存 原 js面向对象编程:如何检测对象类型 原 js面向对象编程:if中可以使用那些作为判断条件呢? 原 js面向对象编程:this到底代表什么?第二篇 原 js面向对象 ...
- APACHE如何里一个站点绑定多个域名?用ServerAlias servername
APACHE2如何里一个站点绑定多个域名?用ServerAlias以前很笨,要使多个域名指向同一站点总是这样写: <VirtualHost *:80>ServerAdmin i@kuigg ...
- Jmeter的NON-GUI模式
一般来讲,Jmeter执行压测,都是用Jmeter的命令模式,脚本调试好, 测试脚本能够大大缩减所需要的系统资源. 1.1命令介绍: jmeter -n -t <testplan filenam ...
- 到底什么是ES索引?
你会发现,其实在ES里面,索引扮演的角色其实并不是存储,而是“索引”,看起来有点傻,但是其实我之前一直理解索引是存储,其实从命名上可以看出来,索引其实是分片的索引,分片的字典,记录了每个分片的位置,索 ...
