使用 Markdown 写技术博客,踩过的 6个坑
摘要:本文记录我在使用 Markdown 过程中遇到的平台语法和显示差异问题,分析常见写作平台对于 Markdown 支持的差异以及避坑建议,文末是我的思考:技术自由和标准的取舍。
Markdown 的语法特性让人们在写作的过程中只需要专注于文字内容而并不需要特别在意排版,不让思路被打断。发布的时候则是需要考虑读者看到的样式,是否美观。
Markdown 特性
Markdown 简介
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的 HTML 页面。
——维基百科
常用语法
下图是网上流传很广的一个图,基本语法都包含了:
为什么流行
- 纯文本,易于编辑,跨平台支持
- 语法简单,易学,容读
- 流畅书写不干扰焦点
- 方便转换为 Html 和 PDF,适合网站写作,成为一种网络书写语言
- 支持 Html 特性,可以自定义复杂样式
- 最大开源网站 Github 和最大问答社区 StackOverflow 的流行,技术人领跑
- 移动设备普及,小尺寸阅读体验优化
设计哲学
Markdown is intended to be as easy-to-read and easy-to-write as is feasible. --By JOHN GRUBER
易读易写,很朴素的理念。专注写作,大道至简。
工具支持
Markdown 是一种用来写作的轻量级「标记语言」,满足大家一处写作处处使用的梦想。
目前支持 Markdown 语法的工具和产品很多,下面列举一些常见的,各人根据习惯选取,有好的推荐也请留言告知:
- 支持网站
- GitHub
- StackOverflow
- CSDN
- OpenStreetMap
- 博客园
- 简书
- 知乎
- 掘金
- 笔记工具
- 印象笔记
- 有道云笔记
- 为知笔记
- 编辑器
- Windows 平台
- Typora
- MarkdownPad
- MarkPad
- VS Code
- Linux 平台
- ReText
- Haroopad
- VS Code
- Mac 平台
- Bear
- Mou
- MacDown
- Windows 平台
- 在线编辑器
- 浏览器插件
推荐使用 Visual Studio Code,作为一个全宇宙最强编辑器的延伸,插件丰富,你值得拥有。什么,不会配置,太复杂了,想要随处可用,地铁也码字?有道云笔记走起。
版本演进
标准化之路
现在 Markdown 发展红红火火,缺点也是显而易见的,相信用过一段时间的人都有体会,槽点满满。
没有统一标准
Gruber has argued that complete standardization would be mistaken: "Different sites (and people) have different needs. No one syntax would make all happy."
创始人对于这个问题的回应,我是不认同的。扩展性和标准并不冲突,自由也是在一定的框架内。这也就导致了第一个 Perl 版本后各种语言版本都根据一定的规则更严格的扩展了 Markdown 的语法,产生了层出不穷的工具。
编辑器和语法
选择了一个顺手的编辑器,也就等于选择了一种 Markdown 语法实现。因此有特别需求的,例如流程图,生成目录,复杂表格支持,大量数学公式展示,特别需要了解编辑器支持的情况以及展示发布的站点是否支持。
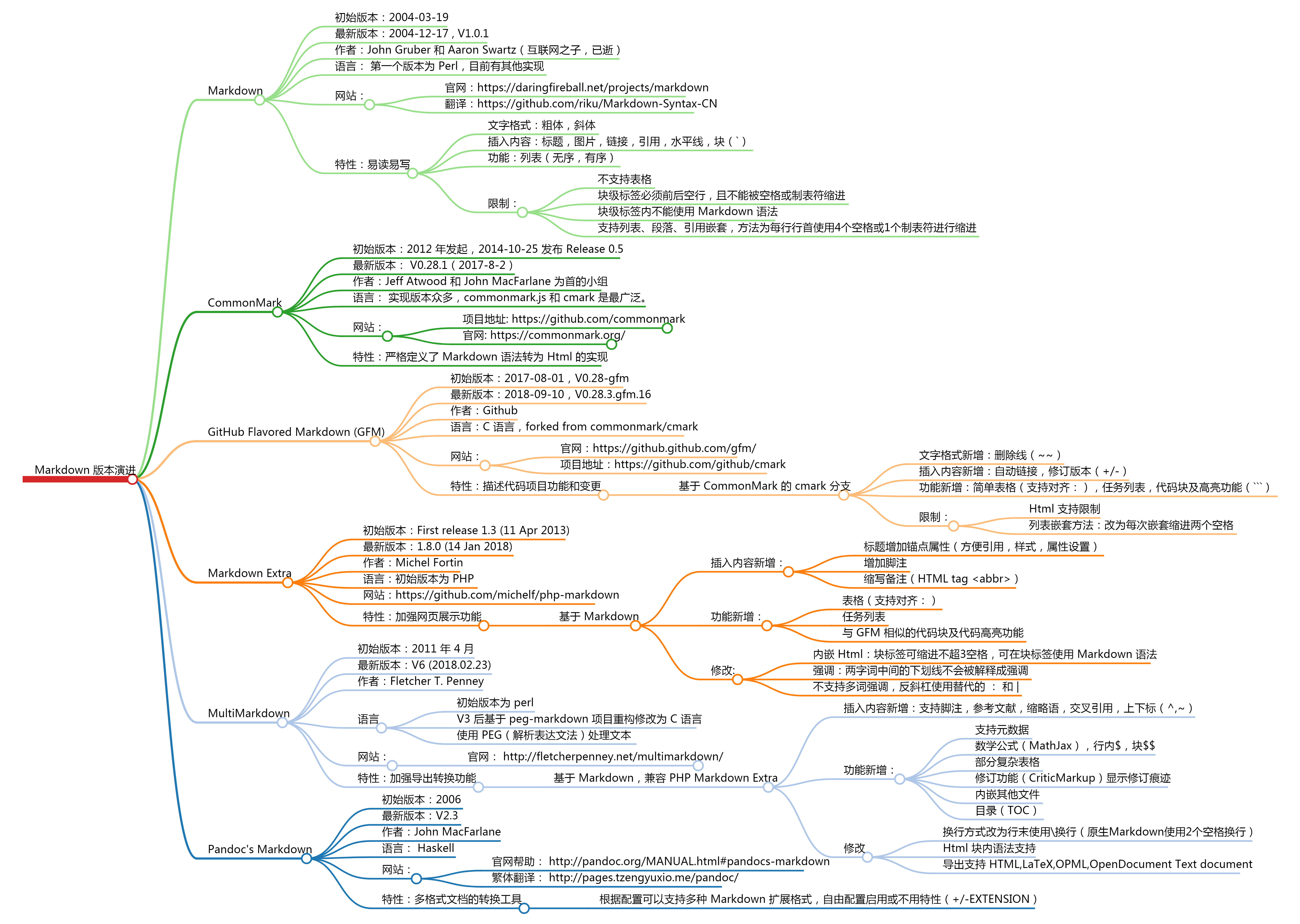
版本演变

标准化
2016年3月 RFC 7763 提出将增加一种 MIME type 类型 text/markdown ,而 RFC 7764 则讨论了几种常见类型的Markdown 纳入到标准化: MultiMarkdown, GitHub Flavored Markdown (GFM), Pandoc, CommonMark, and Markdown Extra 。具体参考链接Markdown Variants,这是一个可喜的进步。
拥抱变化
开源的理念:允许用户通过添加扩展来提供所需的特性。但是没有一个标准,只是一个概念,不拥抱变化,那就只有淘汰了。没有哪一种技术是一开始就完善的,都是经过不断的版本迭代,服务于开发者。这也是另外一个角度看后面为何那么多变种语法都遵循了 CommonMark,包括大家熟知的 GitHub Flavored Markdown (GFM) 。
踩过了坑
开源本没有路,走的人多了,也就成了路,踩的坑多了你也就放弃了。
——开源项目真实写照。
平台帮助文档
必须放在第一位,没有详尽帮助文档的工具,请放弃,否则掉坑怎么都爬不出来。工具栏+预览基本都是标配,这个就没什么好说的了,想看语法就逐个点击一下就支持这个编辑器支持的基本语法,熟悉了就可以抛弃这种低效率的方式,解放拿鼠标的手。
这方面国内做的最好的是 CSDN 的编辑器。进来就是一篇例子为正文,双栏支持预览,右上角有明显问号帮助图标,点击后有分主题的帮小例子。

其次就是有道云笔记了,界面双栏预览,右上角问号帮助点击后跳转到管网帮助文档,初阶和高阶两篇,足够入门。遗憾的是文中参学习的链接已经失效,没有及时更新。
最差就是简书和博客园了。感受一下:

简书至今没有找到明显的帮助,也找不到具体实现依赖,通过粘贴几段示例验证应该是 CommonMark and Github Flavored Markdown。
语法差异
语法差异其实就是看支持的是 Markdown 的哪一种实现,以及对应的配置选择。好消息就是,通用的格式 CommonMark 里面基础的标记是都支持的,只是单纯文字和图片几乎是随处可用,样式一致。
有一个专门的开源项目 Babelmark 3 是不同 Markdown 实现结果归类,目前收集了 33 个版本

目前大部分编辑工具都可以选择实现的方式,是否开启样式。
网站上则是只能遵守固定的规则去修改了。
列表出现空行效果问题
这是 Markdown 都存在的问题,来自定义列表时候没有严格定义这种行为处理。具体可以参见 CommonMark Spec V0.28。Markdown 常见的不小心加了空行会出现什么事情呢?
导致出现不同转换 Html 的样式。在转换列表里是否使用 <p> 和 <br> 出现了分歧。

图片插入标记属性展示问题
对月于下面这段 Markdown 代码:

对于标签里面的文字标记居然有不同的解释,分歧点在转换为 Html 是否属性也显示出来,常见的实现只有 multimarkdown 5.1.0 和 pandoc 2.3 是显示出来的。
简书的效果就是显示的,因此猜测可能是这两个实现的变种。

支持扩展效果不一致
最典型的就是表格和流程图了。大部分的实现都支持表格的功能,通过 Babelmark 3 可以看到 6 种转换后的 Html,如果表格里面还使用了加粗的话更是惨不忍睹,12 种效果任君猜测在不同网站显示。
显示效果
这也是个天坑,辛苦的写好后,最终是需要面对读者的。引起的原因无非是实现的扩展功能不一致以及网站的 CSS 样式差异影响到了排版。
实现的扩展功能不一致
这时候就必须要关注效果了。有预览功能那是最好的,例如 CSDN, 简书,否则需要一次次的发布然后查看,修改,例如博客园。因此选择的工具和你发布的平台的兼容性问题就来了,最好是都是同一个核心源码的变种实现。
CSS 样式差异影响
对于表格功能是最为突出的。先看看效果比较:


因此建议不使用表格扩展语法,或者转换为图片。
我的最佳实践
目标就是为了一次书写,到处发布。以下的都是基于个人喜爱,仅供参考。
Windows 平台下使用有道云笔记同步素材以及没有完成的文章。
写作使用 Visual Studio Code 软件
插件安装 Markdown All in One
根据需要配置想要的版本和功能支持,快捷键丰富,绝对是效率神奇。建议写完后打开预览功能查看效果
图床使用新浪微博或七牛云。
使用 Pangu-Markdown 检查中文排版
检查中英文混排效果是否符合常规实践。
发布使用 Markdown Here! 转换后查看效果是否符合意图再仔细检查后发布
- 博客是我学习过程的输出,希望你有所收获。
- 有想法请留言,共同探讨学习。
- 由于博主能力有限,文中可能存在描述不正确,欢迎指正、补充!
- 你也可以关注我的公众号:ProgramLife042,名称:风之程序人生,方便接收最新内容。
);
使用 Markdown 写技术博客,踩过的 6个坑的更多相关文章
- Linux前传——第一次写技术博客
准备写技术博客了.不过,真的没什么技术,以后就写写学习上面遇到的问题与想法吧.
- 个人作业——软件工程实践总结&个人技术博客
一. 回望 (1)对比开篇博客你对课程目标和期待,"希望通过实践锻炼,增强软件工程专业的能力和就业竞争力",对比目前的所学所练所得,在哪些方面达到了你的期待和目标,哪些方面还存在哪 ...
- [技术博客]iview组件样式踩坑记录
[技术博客]iview组件样式踩坑记录 iview官方文档. 在本次项目开发中,前端项目主要使用vue框架+iview组件构建,其中iview组件在使用过程中遇到了许多官方文档中没有明确说明或是很难注 ...
- 全流程指导Visual Studio Code+Markdown Nice+gitee+PicGo管理自己的技术博客文章
全流程指导Visual Studio Code+Markdown Nice+gitee+PicGo管理自己的技术博客 1.背景 我挺喜欢写博客,但每一次将博客转移到公众号或者知乎,总是需要调整格式,不 ...
- [技术博客] 敏捷软工——JavaScript踩坑记
[技术博客] 敏捷软工--JavaScript踩坑记 一.一个令人影响深刻的坑 1.脚本语言的面向对象 面向对象特性是现代编程语言的基本特性,JavaScript中当然集成了面向对象特性.但是Java ...
- 如何写出高质量的技术博客 这边文章出自http://www.jianshu.com/p/ae9ab21a5730 觉得不错直接拿过来了 好东西要大家分享嘛
如何写出高质量的技术博客?答案是:如果你想,就一定能写出高质量的技术博客.看起来很唯心,但这就是事实.有足够愿力去做一件目标明确,有良好反馈系统的事情往往很简单.就是不停地训练,慢慢地,你自己 ...
- 开始写自己的iOS技术博客了
2015-09-26 中秋节前夕,开始写自己的iOS开发相关的技术博客,还请广大专业的人士批评指教!欢迎纠错和交流! 在来到北京的第二家公司艾亿新融资本管理的子公司——资配易.由于基本没有加班,也算有 ...
- Atitit.如何文章写好 论文 文章 如何写好论文 技术博客 v4
Atitit.如何文章写好 论文 文章 如何写好论文 技术博客 1. 原则 2 1.1. 有深度, 有广度 2 1.2. 业务通用性有通用性 尽可能向上抽象一俩层..业务通用性与语言通用性. 2 ...
- Atitit.如何文章写好 论文 文章 如何写好论文 技术博客
Atitit.如何文章写好 论文 文章 如何写好论文 技术博客 1. 原则 1 1.1. 有深度, 有广度 1 1.2. 业务通用性有通用性 尽可能向上抽象一俩层..业务通用性与语言通用性. 2 ...
随机推荐
- 【java】解析java网络
目录结构: contents structure [+] 模拟Post与Get请求 设置Authorization头信息 基于TCP的网络编程 TCP协议简介 半关闭的Socket TCP长链接 TC ...
- 阿里云 ssh 登陆请使用(公)ip
一直以为要要登陆使用的是私有的ip,最后才发现是使用共有ip, 如图 47.52.69.151 > ssh root@47.52.69.151 > 输入密码
- [k8s]一些技巧性的yaml和dockerfile-docker学习思路
我会把一些dockerfile和yaml的技巧性东西不定期搜集到这里 docker学习思路 三部曲: 1,vm会搭建服务 2,docker会跑服务 3,k8s集群会调度该服务 存储 vm1 vm2 共 ...
- 远程桌面中Tab键不能补全的解决办法
我们曾在之前的一篇文章中介绍了windows远程连接ubuntu的方法,在成功登陆远程桌面环境之后,发现在终端中Tab键不能自动补齐(但是Ctrl +Tab 可以用,但是需要按下组合键才能补全的话,时 ...
- MXNET:深度学习计算-模型构建
进入更深的层次:模型构造.参数访问.自定义层和使用 GPU. 模型构建 在多层感知机的实现中,我们首先构造 Sequential 实例,然后依次添加两个全连接层.其中第一层的输出大小为 256,即隐藏 ...
- Maven包下载不下来的情况
从svn上遇到过项目下载下来,缺丢失了一些包,怎么都下载不了,只能从同事的电脑上给拷贝下来? 千万别这样,别问为何,说多了都是泪,然后发现. 如果是eclipse的话: 勾选这两个选项,就能下载下来了 ...
- [译]我们为何基于FreeBSD打造解决方案?
[译注]翻译这篇文章,主要是觉得老外在思考问题时,勇于打破固有的技术栈积累,尝试不同的选择,从而找到最合适自己的技术方案.得到真正的实惠. Synergy SKY提供多种软件解决方案,本文想讨论的是关 ...
- Git 推送操作
Jerry 修改了他的最后一次提交的修改操作,他已经准备好将更改.推操作的数据永久存储的 Git 仓库.推操作成功后,其他开发人员可以看到Jerry 的变化. 他执行的git日志命令来查看提交的细节. ...
- MVC的Membership
摘自:http://stackoverflow.com/a/16734651/1616023 See the summaries below each quote for a quick answer ...
- 原 TCP层的分段和IP层的分片之间的关系 & MTU和MSS之间的关系
首先说明:数据报的分段和分片确实发生,分段发生在传输层,分片发生在网络层.但是对于分段来说,这是经常发生在UDP传输层协议上的情况,对于传输层使用TCP协议的通道来说,这种事情很少发生. 1,MTU( ...
