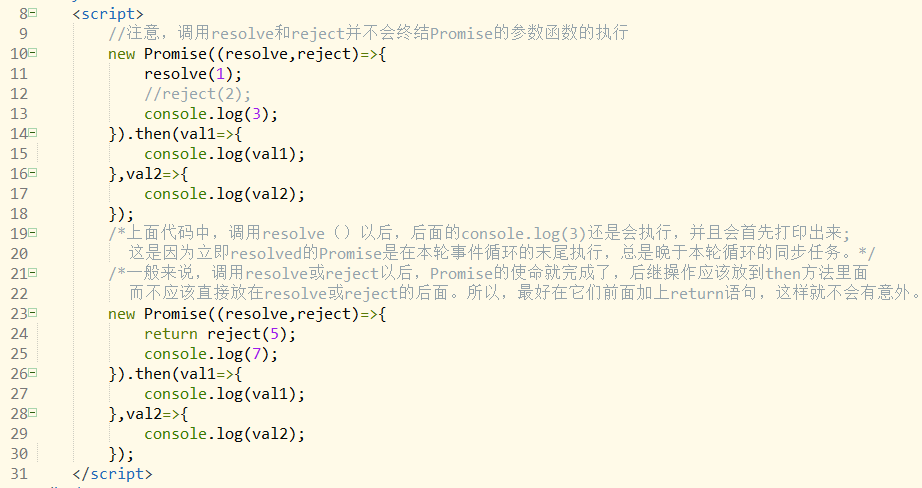
resolve和reject不会终结Promise的参数函数的执行

resolve和reject不会终结Promise的参数函数的执行的更多相关文章
- promise对象里resolve和reject状态讲解及Promise.all()的使用
首先来说下同步异步与阻塞非阻塞的概念,同步异步与阻塞非阻塞并没有关系.同步异步主要是事情做完以后,如何进行处理.或者说关注的是一种消息通信机制. 同步的情况下,是由处理消息者自己去等待消息是否被触发: ...
- ES6 Promise 让异步函数顺序执行
应用 ES6 的 内置对象 Promise, 让异步函数 按顺序执行的例子 如下: 上边 是四个用Promise 处理过的 异步执行的函数: fn1.fn2.fn3.fn4 下面,让其按顺序执行 如下 ...
- what happens if we dont resolve or reject the promise
https://stackoverflow.com/questions/36734900/what-happens-if-we-dont-resolve-or-reject-the-promise I ...
- JavaScript异步与Promise基本用法(resolve与reject)
Promise解决的问题相信每个前端都遇到过这样一个问题,当一个异步任务的执行需要依赖另一个异步任务的结果时,我们一般会将两个异步任务嵌套起来,这种情况发生一两次还可以忍,但是发生很多次之后,就形成了 ...
- ES6---new Promise()讲解(尤其注意里面的参数resolve、reject)
直接打印出来看看吧,console.dir(Promise). 这么一看就明白了,Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方法,原型上有then.cat ...
- 理解Promise函数中的resolve和reject
看了promise的用法,一直不明白里面的resolve和reject的用法: 运行了这两段代码之后彻底理解了promise的用法: var p = new Promise(function (res ...
- Node.js用ES6原生Promise对异步函数进行封装
Promise的概念 Promise 对象用于异步(asynchronous)计算..一个Promise对象代表着一个还未完成,但预期将来会完成的操作. Promise的几种状态: pending:初 ...
- 前端笔记之ES678&Webpack&Babel(下)AMD|CMD规范&模块&webpack&Promise对象&Generator函数
一.AMD和CMD规范(了解) 1.1传统的前端开发多个js文件的关系 yuan.js中定义了一个函数 function mianji(r){ return 3.14 * r * r } main.j ...
- 使用ES6的Promise 解决回调函数。
//创建一个Promise实例,获取数据.并把数据传递给处理函数resolve和reject.需要注意的是Promise在声明的时候就执行了. var getUserInfo=new Promise( ...
随机推荐
- tfs 2017 使用
安装完成之后,创建一个项目管理. 初始化代码库 然后下载代理 (服务器)并设置.下载代理需要FQ才可以下载成功. 想要支持 netcore2.0 必须在代理服务器上安装 vs2017 跟netcor ...
- js 将文本转换为数据 string number
<span class="Span" > <p>123.81</p> <a> dejiw</a> </span&g ...
- 乘法“*”和点乘“.*”&除法“/”和点除“./”区别
reference:https://blog.csdn.net/xiaotao_1/article/details/79026406 一,*和.*的联系和区别. 1,在进行数值运行和数值乘矩阵,这两 ...
- 界面控件DevExpress发布v18.2.5|附下载
DevExpress Universal Subscription(又名DevExpress宇宙版或DXperience Universal Suite)是全球使用广泛的.NET用户界面控件套包,De ...
- 源码安装nginx 出现fatal error: pcre.h: 没有此文件或者目录
原因是用了pcre2 重新下载pcre再编译即可.
- SharePoint Framework 在Visual Studio Code中调试你的托管解决方案
博客地址:http://blog.csdn.net/FoxDave 上一篇介绍了如何在本地调试你的SharePoint Framework解决方案,本篇介绍如何调试你的SharePoint Onl ...
- javascript前进、后退、刷新的实现
go(-1): 返回上一页, 原页面表单中的内容会丢失; back(-1): 返回上一页, 原页表表单中的内容会保留. <input type=button value=刷新 onclick=& ...
- <Java><类与对象><OOP>
Overview 类 封装(encapsulation): 也称为数据隐藏.从形式上看,是将数据与行为组合起来,并对对象的使用者隐藏了数据的实现方式.封装给对象赋予了黑盒特征,提高重用性和可靠性. 继 ...
- python3自学第二天,模块,三元运算
1.模块的认识. sys模块,os模块等 如何引入模块 import os cmd_res1=os.system("dir") # 执行命令dir,不保存结果 print(cmd_ ...
- ChinaCock界面控件介绍-CCSystemBar
Android 4.4之后谷歌提供了沉浸式全屏体验, 在沉浸式全屏模式下, 状态栏. 虚拟按键动态隐藏, 应用可以使用完整的屏幕空间, 按照 Google 的说法, 给用户一种 身临其境 的体验.而A ...
