RN TextInput用法
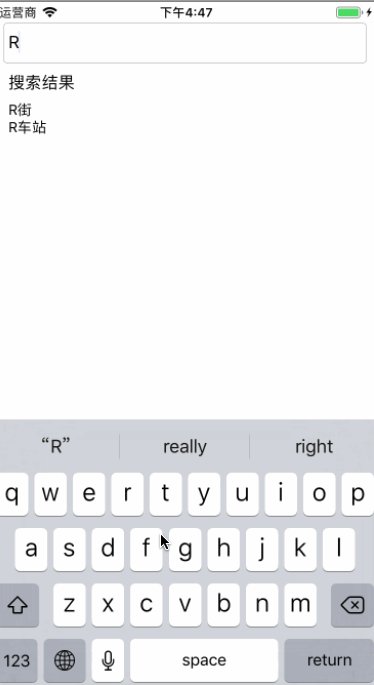
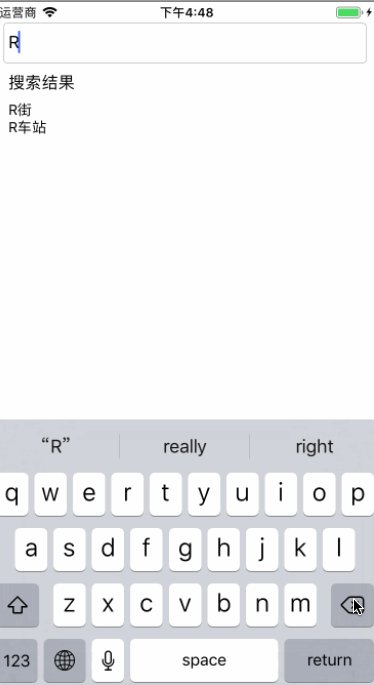
效果图:

代码:
import React, {Component} from 'react'
import {StyleSheet, View, Text, TouchableOpacity, TextInput} from 'react-native'
class TextInputView extends Component {
constructor(popps) {
super(popps);
this.state = {
text: ''
}
}
hide(val) {
this.setState({
show: false, value: val
})
}
getValue(text) {
var value = text;
this.setState({
show: true, value: value
})
}
render() {
return (
<View style={styles.container} accessible={true}>
<TextInput style={styles.styleInput}
returnKeyLabel={"search"}
placeholder={"请输入搜索的关键字"}
onEndEditing={this.hide.bind(this, this.state.value)}
onChangeText={this.getValue.bind(this)}
/>
<Text style={styles.styleText}>搜索结果</Text>
{this.state.show ?
<View style={[styles.styleResult]}>
<Text onPress={this.hide.bind(this, this.state.value + "街")} style={styles.item}
numberOfLines={1}>
{this.state.value}街
</Text>
<Text onPress={this.hide.bind(this,this.state.value+"车站")} style={styles.item}
numberOfLines={1}>
{this.state.value}车站
</Text>
</View> : null
}
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,backgroundColor: '#ffffff',marginTop: 20
},
styleInput: {
height:40,borderWidth: 1,marginLeft: 10,marginRight: 10,paddingLeft: 5,borderColor:'#cccccc',borderRadius:4
},
styleResult:{
marginLeft:15,marginTop:10
},
styleText: {
fontSize: 16,marginTop: 10,marginLeft:15
},
styleItem: {
fontSize:18,padding: 5,paddingTop: 10,paddingBottom: 10,marginLeft: 15,borderColor: '#dddddd',borderTopWidth: 0
}
});
RN TextInput用法的更多相关文章
- row_number() over(partition by a order by b desc) rn 用法
转载于:http://www.blogjava.net/kxbin/articles/360195.html 可以看看http://jingyan.baidu.com/article/9989c746 ...
- RN控件之TextInput
/** * Sample React Native App * https://github.com/facebook/react-native */ 'use strict'; import Rea ...
- 【RN - 基础】之TextInput使用简介
TextInput组件允许用户在应用中通过键盘输入文本信息,其使用方法和Text.Image一样简单,实例代码如下: <TextInput placeholder={'请输入用户名'} styl ...
- [RN] React Native 键盘管理 在Android TextInput遮盖,上移等问题解决办法
React Native 键盘管理 在Android TextInput遮盖,上移等问题解决办法 解决办法: 打开android工程,在AndroidManifest.xml中配置如下: <ac ...
- RN import ** from ** 用法
1.import React, { Component } from 'react': 导入‘react’文件里export的一个默认的组件,将其命名为React以及Component这个非默认组件 ...
- React Native随笔——组件TextInput
一.实例 先看一下我要做的搜索框的样子 需要一个Image,和一个TextInput 去掉默认下划线 underlineColorAndroid='transparent' 设置光标颜色 select ...
- 【Win 10 应用开发】Sqlite 数据库的简单用法
如果老周没记错的话,园子里曾经有朋友写过如何在 UWP 项目中使用 Sqlite数据库的文章.目前我们都是使用第三方封装的库,将来,SDK会加入对 Sqlite 的支持. 尽管目前 UWP-RT 库中 ...
- React Native 之 TextInput使用
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- Oracle用法、函数备忘记录
Listagg select * from emp select LISTAGG(ename,'-') within group (order by deptno desc) from emp; 可以 ...
随机推荐
- [UFLDL] *Train and Optimize
Deep learning:三十七(Deep learning中的优化方法) Deep learning:四十一(Dropout简单理解) Deep learning:四十三(用Hessian Fre ...
- ASP.NET MVC 4 (十一) Bundles和显示模式
Bundles用于打包CSS和javascript脚本文件,优化对它们的组织管理.显示模式则允许我们为不同的设备显示不同的视图. 默认脚本库 在VS创建一个MVC工程,VS会为我们在scripts目录 ...
- SpringBoot Logback配置,SpringBoot日志配置
SpringBoot Logback配置,SpringBoot日志配置 SpringBoot springProfile属性配置 ================================ © ...
- 【代码审计】YzmCMS_PHP_v3.6 任意文件删除漏洞分析
0x00 环境准备 YzmCMS官网:http://www.yzmcms.com/ 程序源码下载:http://pan.baidu.com/s/1pKA4u99 测试网站首页: 0x01 代码分析 ...
- 中检测到有潜在危险的 Request.Form 值。
两步 一.在</system.web>之前加上<httpRuntime requestValidationMode="2.0" /> <httpRun ...
- POJ 3249 Test for Job
Test for Job Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 13457 Accepted: 3100 Descrip ...
- WCF中序列化(XML\JSON\Dt)
序列化 是将对象转换为容易传输的格式的过程.例如,可以序列化一个对象,然后使用 HTTP 通过 Internet 在客户端和服务器之间传输该对象.反之,反序列化根据流重新构造对象. 序列化描述了持久化 ...
- E - Coin Game
After hh has learned how to play Nim game, he begins to try another coin game which seems much easie ...
- [LintCode] Max Points on a Line 共线点个数
Given n points on a 2D plane, find the maximum number of points that lie on the same straight line. ...
- IT资源关东煮第一期【来源于网络】
IT资源关东煮第一期[来源于网络] 地址:http://geek.csdn.net/news/detail/128222
