vue 更新了vue-cli到最新版本后引发的问题: require和import、vue-loader的问题
"vue-loader": "^12.1.0",
"vue-loader": "^12.1.0",
"vue-loader": "^12.1.0",
结局:vue-loader@13.X 降级到 vue-loader@12.X 即可解决
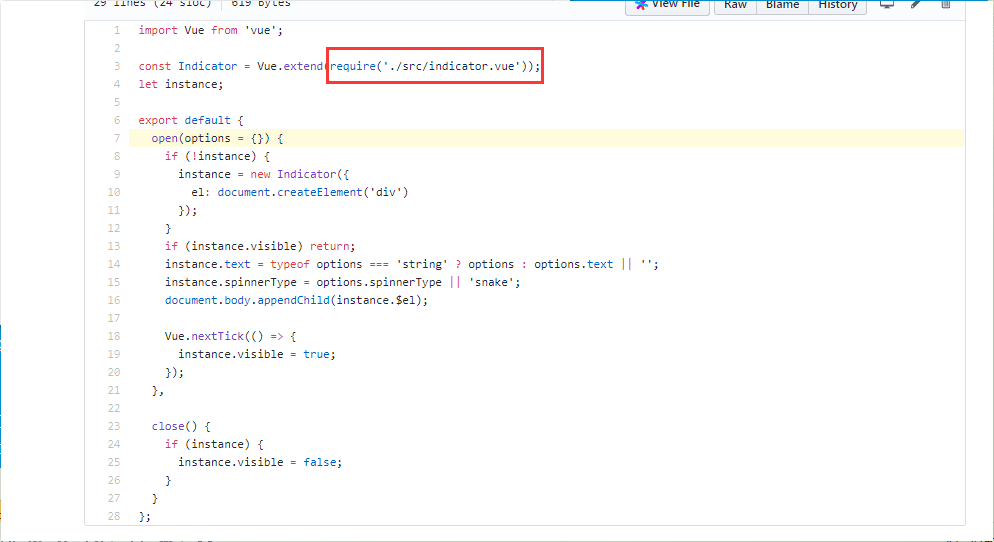
通过export default导出的,如果你使用import xxx from 'xxx' 就可以直接使用,但如果你使用require('xxx'),却需要xxx.default 来使用.

 https://github.com/ElemeFE/mint-ui/blob/master/packages/indicator/index.js
https://github.com/ElemeFE/mint-ui/blob/master/packages/indicator/index.js 
我也一直正常使用,所以从来没有在意过。但今天忽然更新了vue-cli。发现有问题了。才意识到这个问题, 怀疑是vue或者webpack的猫腻。
怀疑是vue或者webpack的猫腻。
vue 更新了vue-cli到最新版本后引发的问题: require和import、vue-loader的问题的更多相关文章
- vue 2.9.6升级到最新版本
在看文档https://cli.vuejs.org/zh/guide/installation.html中,按步骤升级vue: 于是就先通过 npm uninstall vue-cli -g卸载vue ...
- windows下 更新 android studio SDK 到最新版本 解决方案
一.设置代理信息 打开android studio>>File>>Settings>>Appearance&Behavion>>System S ...
- 更新node和npm到最新版本
卸载 1.首先卸载nodejs,打开控制面板,然后找到程序卸载: 2.找到npm目录和npmcache 目录,直接删掉(一般情况下会在C:\Users\Caffrey\AppData\Roaming\ ...
- 更新git源以便安装最新版本
sudo add-apt-repository ppa:git-core/ppa sudo apt-get update
- TortoiseSVN 覆盖SVN仓库最新版本提交
情况背景: ibank.pdm文件最新版本有问题,版本号为5051. 我想在5050的版本上修改后提交,覆盖5051版本的修改,也就是经过我修改后的5050版本,覆盖5051版本的修改,提交成功并成为 ...
- 关于最新版本的log4net使用中遇到的问题
Quartz.NET是一个开源的作业调度框架,是OpenSymphony 的 Quartz API的.NET移植,它用C#写成,可用于winform和asp.net应用中.它提供了巨大的灵活性而不牺牲 ...
- 如何在require中使用VUE
现在网上抄的沸沸扬扬的VUE看来是个很NB的东西啊,看了一下,确实相对于angular1来说简化了不少东西,性能方面也比angular1要好很多,所以现在用的人越来越多了,于是作为前端,学习一下新东西 ...
- node 随便升级到最新版本的遭遇
将node 升级到最新版本后,创建一个RN新项目,执行:react-native init AwesomeProject 遇到: error An unexpected error occurred ...
- webpack + vue 项目 自定义 插件 解决 前端 JS 版本 更新 问题
Webpack 是一个前端资源加载/打包工具.它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源. 它的异步加载原理是,事先将编译好后的静态文件,通过js对象映射,硬编 ...
随机推荐
- Mysql innodb_fast_shutdown
innodb_fast_shutdown有3个值: 默认是1 可选0 1 2 支持全动态局设置 使用场景:在做数据库关闭升级的时候 set global innodb_fast_shutdown=0 ...
- Java Swing提供的文件选择对话框 - JFileChooser
JFileChooser() 构造一个指向用户默认目录的 JFileChooser. JFileChooser(File currentDirectory) 使 ...
- codeforces 854C.Planning 【贪心/优先队列】
Planning time limit per test 1 second memory limit per test 512 megabytes input standard input outpu ...
- codeforces-1114F-线段树练习
https://www.cnblogs.com/31415926535x/p/10391639.html 概述 这是一道用线段树维区间值的一道题,,题意很简单,,就是对于给定的一个序列,,初始时每个数 ...
- 模拟页面获取的php数据(一)
<?php return array( "aData" => array(//通勤方式 "trafficType" => array( 0 = ...
- Nodejs单元测试小结
前言 最近在写一课程的Project,用Node写了一个实时聊天小应用,其中就用到了单元测试.在写Node单元测试的时候,一方面感受到了单元测试的重要性,另一方面感受到了Node单元测试的不够成熟,尚 ...
- grpc 使用总结
1.grpc支持多种语言,需要根据pb文件创建出相应java文件. 2.构建服务端. 3.构建客户端. 4.grpc对象基于创建者模式.
- curl解压gzip页面gzcompress内容
$headers = array( //"Content-type:application/json;charset='utf-8'", "Cache-Control:n ...
- CAD常用的快捷键命令
CAD常用的快捷键命令大全,主要包括快捷键命令的键盘操作和所对应的快捷命令,方便查找和使用,对cad初学者能够快速提高绘图速度.图文并茂,非常实用. 一:常用功能键 F1: 获取帮助 F2: 实现作图 ...
- no console to display at this time
no console to display at this time我把控制台关掉,重新run as 还是同样问题,于是运行其他项目,但是其他项目能正常运行,说明项目写的有问题,而不是控制台的问题
