Asp.net core 学习笔记 ( IIS, static file 性能优化 )
更新 : 2020-05-22
手动调用 mini html 也是 ok 的
然后发现, whitespace 无法 clear 掉 span new line 这种情况.
https://css-tricks.com/fighting-the-space-between-inline-block-elements/
span new line 会有 space, 但是这个是 html 的设计啦,不 clear 因为这样比较安全, 不会因为 mini 而破坏最终的呈现.
更新 : 2019-05-04
补上一个完整的 startup.cs
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
} public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services)
{
var fileExtensionContentTypeProvider = new FileExtensionContentTypeProvider();
fileExtensionContentTypeProvider.Mappings[".webmanifest"] = "application/manifest+json";
services.AddSingleton<IContentTypeProvider>(fileExtensionContentTypeProvider);
services.Configure<RewriteOptions>(options =>
{
options.AddRedirectToWww();
});
services.Configure<RewriteOptions>(options =>
{
options.AddRedirectToHttps();
});
services.AddResponseCompression(options => {
options.EnableForHttps = true;
});
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
} public void Configure(IApplicationBuilder app, IHostingEnvironment env, IServiceProvider serviceProvider)
{
app.UseRewriter();
app.UseResponseCompression(); if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
} app.UseStaticFiles(new StaticFileOptions
{
ContentTypeProvider = serviceProvider.GetService<IContentTypeProvider>(),
OnPrepareResponse = ctx =>
{
if (!env.IsDevelopment())
{
var cachePeriod = TimeSpan.FromDays( * ).TotalSeconds.ToString();
ctx.Context.Response.Headers.Append("Cache-Control", $"public, max-age={cachePeriod}");
}
}
});
app.UseMvc();
}
}
还有 web config
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet" arguments=".\Project.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="InProcess" />
<urlCompression doStaticCompression="false" />
<modules>
<remove name="RewriteModule" />
<remove name="AspNetCoreModule" />
<remove name="RequestFilteringModule" />
<remove name="iisnode" />
<remove name="ProtocolSupportModule" />
<remove name="IsapiModule" />
<remove name="IpRestrictionModule" />
<remove name="IsapiFilterModule" />
<remove name="HttpRedirectionModule" />
<remove name="DynamicIpRestrictionModule" />
<remove name="DirectoryListingModule" />
<remove name="DefaultDocumentModule" />
<remove name="CorsModule" />
<remove name="ConfigurationValidationModule" />
<remove name="ApplicationInitializationModule" />
<remove name="WebSocketModule" />
<remove name="AnonymousIdentification" />
<remove name="DefaultAuthentication" />
<remove name="FileAuthorization" />
<remove name="FormsAuthentication" />
<remove name="Profile" />
<remove name="OutputCache" />
<remove name="UrlAuthorization" />
<remove name="RoleManager" />
<remove name="ScriptModule-4.0" />
<remove name="UrlMappingsModule" />
<remove name="UrlRoutingModule-4.0" />
<remove name="WindowsAuthentication" />
<remove name="Session" />
<remove name="StaticFileModule" />
<remove name="StaticCompressionModule" />
</modules>
<httpErrors errorMode="Detailed" />
</system.webServer>
</location>
</configuration>
<!--ProjectGuid: 1a4d84c4-a1de-4b9f-b1ee-b0912a57ceb6-->
更新 : 2019-02-06
最后还是把 rewrite 给替换掉了. 所以 rewrite url 也不依赖 iis 了咯.
refer : https://docs.microsoft.com/en-us/aspnet/core/security/enforcing-ssl?view=aspnetcore-2.2&tabs=visual-studio
上面这篇说明了如何使用 http redirect to https
现在 https 都免费了嘛, 网站当然是肯定要 https 丫.
https://certifytheweb.com/ 我用这个来制作证书... 非常方便哦.
除了 https 还有 non-www redirect to www
refer
https://stackoverflow.com/questions/43823413/redirect-non-www-to-www-using-asp-net-core-middleware
https://github.com/aspnet/BasicMiddleware/pull/297
也是原生支持的哦.
note : 一些坑和额外知识
有一个东西叫 HSTS, asp.net core 也有支持.
refer :
https://blog.wilddog.com/?page_id=1493
https://www.barretlee.com/blog/2015/10/22/hsts-intro/
如果你做 https 那就一并做了吧.
它是配合游览器的一个东西,大部分游览器都有支持了.
主要就是防止窃听, 当用户第一次访问服务器后,服务器会告诉 browser, 我这个网站只能用 https 访问.
那么,往后即使用户在地址栏输入没有 http 的网址,游览器也会自动换成 https.
还有一点就是,如果证书过期了,用户无法忽略它,游览器会完全禁止不安全的访问.
上面的前提是至少访问一次, 那如果你要更极端一点,可以提交你的网站给游览器厂商, 那么连第一次访问也都必须是 https.
更新 : 2019-02-05
refer :
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/static-files?view=aspnetcore-2.2
https://docs.microsoft.com/en-us/aspnet/core/performance/response-compression?view=aspnetcore-2.2
https://docs.microsoft.com/en-us/aspnet/core/host-and-deploy/iis/modules?view=aspnetcore-2.2
依赖 IIS 来处理 static file, 缓存, 压缩, 未必就好,
要知道 IIS 是一个大家伙, 很多历史包袱, 而且绑定 windows 服务器. 这并不符合个 asp.net core 跨平台的特色.
所以呢, 我们可以尽量减少对 IIS 的依赖.
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/static-files?view=aspnetcore-2.2
这篇说了如果使用 asp.net core 来处理静态文件和 cache control.
https://docs.microsoft.com/en-us/aspnet/core/performance/response-compression?view=aspnetcore-2.2
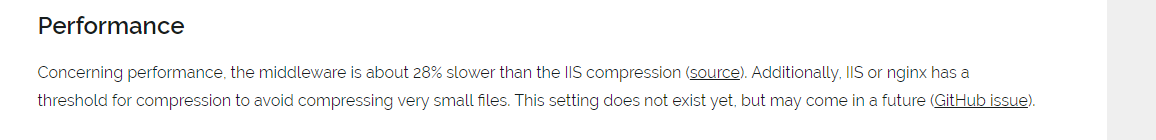
这篇则说了如何做压缩文件.
这样我们就不需要像从前我说的那样处理了.
那么还有一个重点是, IIS 和 asp.net core 会不会打架呢? 你要处理,我也要处理...
https://docs.microsoft.com/en-us/aspnet/core/host-and-deploy/iis/modules?view=aspnetcore-2.2
这篇说了如何关掉 IIS 的处理 Module
我是使用 webconfig 来关闭的,因为还有一些古老项目在服务器上跑着.
记得去 C:\Windows\System32\inetsrv\config 这里打开权限, 不然 webconfig 无法 remove module 哦.
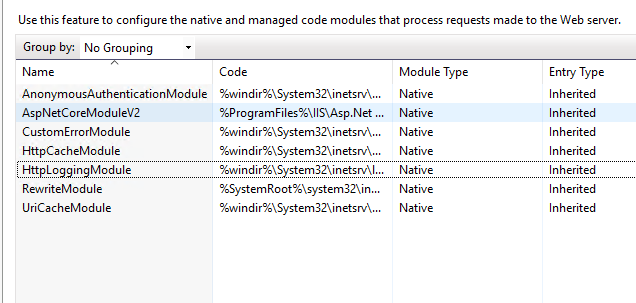
最后 iis 剩下的 module

anony 和 aspnetcoremodule 是一定要的, uriCache 和 httpcache 是微软推荐要的 (asp.net core 推荐)
rewirte 用于 https and www, asp.net core 有自己的 middle 不要也可以拿掉
custom error 和 logging 只是为了方便 debug.
note : 一些坑和额外知识
1.https 情况下要开,默认是不开的, 开之前了解一下 https 安全 CRIME and BREACH attacks.
services.AddResponseCompression(options => {
options.EnableForHttps = true;
});
2. Use.. 一定要 before staticfile() and mvc()
app.UseResponseCompression();
3. 压缩 br 格式是 google 发明的, 视乎比 gzip 还好哦, 但是不用担心, asp.net core br 和 gzip 都是默认支持
更新 : 2019-02-05
refer :
https://weblog.west-wind.com/posts/2017/Apr/27/IIS-and-ASPNET-Core-Rewrite-Rules-for-Static-Files-and-Html-5-Routing
https://weblogs.asp.net/imranbaloch/leveraging-iis-static-file-feature-in-aspnetcore
https://shiyousan.com/post/635659901987610088
https://blogs.iis.net/nazim/use-of-special-characters-like-in-an-iis-url
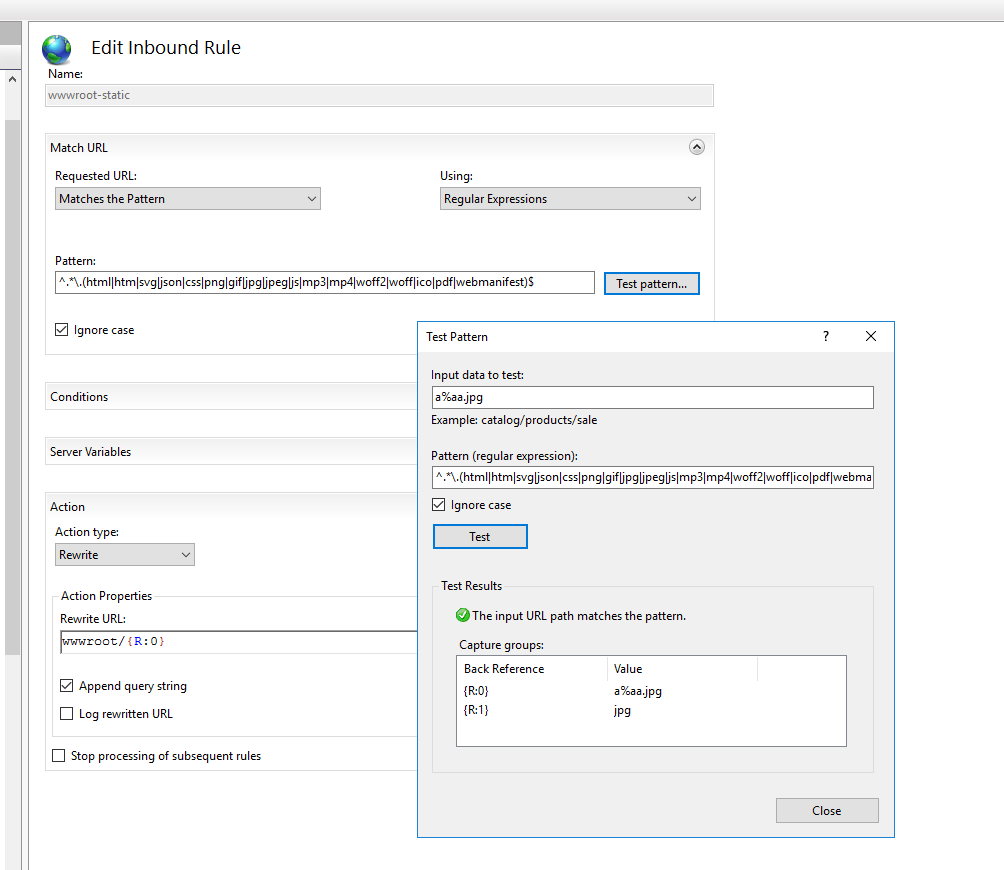
一直以来 url 我基本上是不放富豪的, 但最近有个项目比较奇葩, 用了空格作为 filename
然后就发现之前的表达式不支持 %20 空格的处理, 就改了改
^.*\.(html|htm|svg|json|css|png|gif|jpg|jpeg|js|mp3|mp4|woff2|woff|ico|pdf|webmanifest)$
于是就随便试试其它符号, 发现 + 和 % 也是不可以。

经过测试不是 rewrite 的问题, 读了 iis 文档后 https://blogs.iis.net/nazim/use-of-special-characters-like-in-an-iis-url
看样子是被禁止了, 最后总结, 还是不要乱用符号在文件上吧.
refer :
https://weblog.west-wind.com/posts/2017/Apr/27/IIS-and-ASPNET-Core-Rewrite-Rules-for-AspNetCoreModule
https://docs.microsoft.com/en-us/aspnet/core/performance/response-compression?tabs=aspnetcore2x
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/static-files
https://andrewlock.net/html-minification-using-webmarkupmin-in-asp-net-core/
https://github.com/Taritsyn/WebMarkupMin
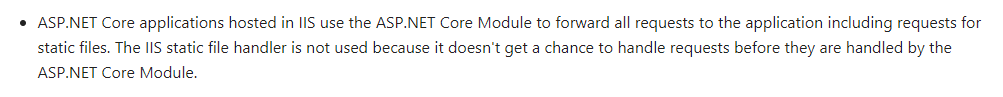
core host in IIS 会拦截所有的请求, 包括静态文件

可是 IIS 处理静态文件压缩等等还是不错的

那我们可以在 webconfig 里去设置一下
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="wwwroot-static">
<match url="([\S]+[.](html|htm|svg|js|css|png|gif|jpg|jpeg|json|mp3|mp4|woff|woff2))" />
<action type="Rewrite" url="wwwroot/{R:1}" />
</rule>
</rules>
</rewrite>
<handlers>
<add name="StaticFileModuleSvg" path="*.svg" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
<add name="StaticFileModuleJs" path="*.js" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
<add name="StaticFileModuleCss" path="*.css" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
<add name="StaticFileModuleJpeg" path="*.jpeg" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
<add name="StaticFileModuleJpg" path="*.jpg" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
<add name="StaticFileModulePng" path="*.png" verb ="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
<add name="StaticFileModuleGif" path="*.gif" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
<add name="StaticFileModuleJson" path="*.json" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
<add name="StaticFileModuleMp4" path="*.mp4" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
<add name="StaticFileModuleMp3" path="*.mp3" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
<add name="StaticFileModuleWoff" path="*.woff" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
<add name="StaticFileModuleWoff2" path="*.woff2" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath=".\Project.exe" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" />
<staticContent>
<remove fileExtension=".woff" />
<mimeMap fileExtension=".woff" mimeType="application/font-woff" />
<remove fileExtension=".json" />
<mimeMap fileExtension=".json" mimeType="application/json" />
<remove fileExtension=".mp4" />
<mimeMap fileExtension=".mp4" mimeType="audio/mp4" />
<remove fileExtension=".ogg" />
<mimeMap fileExtension=".ogg" mimeType="audio/ogg" />
<!--local iis no allow below-->
<remove fileExtension=".less"/>
<mimeMap fileExtension=".less" mimeType="text/css" />
<remove fileExtension=".woff2"/>
<mimeMap fileExtension=".woff2" mimeType="application/font-woff2" />
<clientCache cacheControlMode="UseExpires" httpExpires="Tue, 12 Jan 2027 03:14:07 GMT" />
</staticContent>
<defaultDocument>
<files>
<clear />
<add value="index.aspx" />
<add value="Default.aspx" />
<add value="index.html" />
<add value="Default.html" />
</files>
</defaultDocument>
</system.webServer>
</configuration>
做一个 rewrite 还有 handlers 就可以了.
如果要处理 html minify 可以使用这个 plugin WebMarkupMin
Asp.net core 学习笔记 ( IIS, static file 性能优化 )的更多相关文章
- Asp.Net Core学习笔记:入门篇
Asp.Net Core 学习 基于.Net Core 2.2版本的学习笔记. 常识 像Django那样自动检查代码更新,自动重载服务器(太方便了) dotnet watch run 托管设置 设置项 ...
- ASP.NET Core 1.0: 指定Static File中的文件作为default page
指定一个网站的default page是很容易的事情.譬如IIS Management中,可以通过default page来指定,而默认的index.html, index.htm之类,则早已经被设置 ...
- ASP.NET Core 学习笔记 第一篇 ASP.NET Core初探
前言 因为工作原因博客断断续续更新,其实在很早以前就有想法做一套关于ASP.NET CORE整体学习度路线,整体来说国内的环境的.NET生态环境还是相对比较严峻的,但是干一行爱一行,还是希望更多人加入 ...
- Asp.net Core学习笔记
之前记在github上的,现在搬运过来 变化还是很大的,感觉和Nodejs有点类似,比如中间件的使用 ,努力学习ing... 优点 不依赖IIS 开源和跨平台 中间件支持 性能优化 无所不在的依赖注入 ...
- ASP.NET Core 学习笔记 第三篇 依赖注入框架的使用
前言 首先感谢小可爱门的支持,写了这个系列的第二篇后,得到了好多人的鼓励,也更加坚定我把这个系列写完的决心,也能更好的督促自己的学习,分享自己的学习成果.还记得上篇文章中最后提及到,假如服务越来越多怎 ...
- ASP.NET Core 学习笔记 第四篇 ASP.NET Core 中的配置
前言 说道配置文件,基本大多数软件为了扩展性.灵活性都会涉及到配置文件,比如之前常见的app.config和web.config.然后再说.NET Core,很多都发生了变化.总体的来说技术在进步,新 ...
- ASP.NET Core 学习笔记 第五篇 ASP.NET Core 中的选项
前言 还记得上一篇文章中所说的配置吗?本篇文章算是上一篇的延续吧.在 .NET Core 中读取配置文件大多数会为配置选项绑定一个POCO(Plain Old CLR Object)对象,并通过依赖注 ...
- Asp.net core 学习笔记 ( Web Api )
asp.net core 把之前的 webapi 和 mvc 做了结合. mvc 既是 api. 但是后呢,又发现, api 确实有独到之处,所以又开了一些补助的方法. namespace Proje ...
- ASP.NET Core 学习笔记 第二篇 依赖注入
前言 ASP.NET Core 应用在启动过程中会依赖各种组件提供服务,而这些组件会以接口的形式标准化,这些组件这就是我们所说的服务,ASP.NET Core框架建立在一个底层的依赖注入框架之上,它使 ...
随机推荐
- maven单元测试报java.lang.IllegalStateException: Failed to load ApplicationContext
报这个异常java.lang.IllegalStateException: Failed to load ApplicationContext的时候,通常是因为applicationContent.x ...
- Python之字符编码(一)
一.了解字符编码的知识储备? 1.计算机基础知识? 计算机中所有的软件文件(包括:操作系统)都存储在硬盘,启动计算机,计算机需要把系统文件都去到内存中. 2.文本编辑器存取文件的原理(nodepad+ ...
- iOS Xcode Error 集锦
一),'libxml/tree.h' file not found Solution: 1. 导入libxml2.dylib 包 2.设置Header Search Paths 为 /usr/inc ...
- Winform异步解决窗体耗时操作(Action专门用于无返回值,Func专门用于有返回值)
http://blog.csdn.net/config_man/article/details/25578767 #region 调用timer控件实时查询开关机时间 private void tim ...
- 论文笔记:Variational Capsules for Image Analysis and Synthesis
Variational Capsules for Image Analysis and Synthesis 2018-07-16 16:54:36 Paper: https://arxiv.org/ ...
- 论文笔记:Tracking by Natural Language Specification
Tracking by Natural Language Specification 2018-04-27 15:16:13 Paper: http://openaccess.thecvf.com/ ...
- mySql 数据库设计原则
mysql数据库设计原则: 必须使用InnoDB存储引擎 解读:支持事务.行级锁.并发性能更好.CPU及内存缓存页优化使得资源利用率更高 禁止使用存储过程.视图.触发器.Event 解读:高并发大数据 ...
- 2、ansilbe常用模块详解及inventory介绍
Ansible ansible格式: ansible <host-pattern> [-f forks] [-m module_name] [-a args] args: 用法 key=v ...
- 【BZOJ 5125】小Q的书架
Problem Description 小 \(Q\) 有 \(n\) 本书,每本书有一个独一无二的编号,现在它们正零乱地在地上排成了一排. 小 \(Q\) 希望把这一排书分成恰好 \(k\) 段,使 ...
- python爬虫训练——正则表达式+BeautifulSoup爬图片
这次练习爬 传送门 这贴吧里的美食图片. 如果通过img标签和class属性的话,用BeautifulSoup能很简单的解决,但是这次用一下正则表达式,我这也是参考了该博主的博文:传送门 所有图片的s ...
