为静态博客生成器WDTP移植了一款美美哒主题
前言
关于这个主题的移植后公布,我已经联系了主题作者并取得同意,这个主题是一夜涕所写的Sgreen,预览图见下
关于WDTP
就是一个很方便很便携很快速的cpp编写的带gui跨平台的开源的静态博客生成器,软件作者更新记录在V站可以找到,软件官网也可以找到
主题预览图

DEMO
功能
- 内置两种颜色的css,根据白天夜晚控制进行替换
- WDTP预览采用的ie内核,Qplayer的player.js文件会一直爆语法错误,增加了一段js用来判断是否是ie内核的浏览器,如果不是ie内核才会加载player.js
- 数遍移植链接抖动特效
- 鼠标移至头像与社交图标会有旋转效果
- Qplayer音乐播放器
- zoom图片效果
- 复制时会出现版权弹窗提示,复制的文本也带有版权信息
- 弹窗采用sweetalert
- 手机端的适配
安装说明
安装WDTP并新建项目后点击中间齿轮导入外部主题,然后在右侧属性面板选择主题Sgreen
然后根节点新建三个文件,名称分别为archives,about,links并在右侧属性面板把三个文档设置为隐身模式(也就是不参与整站博客目录生成,但是html文件都存在)
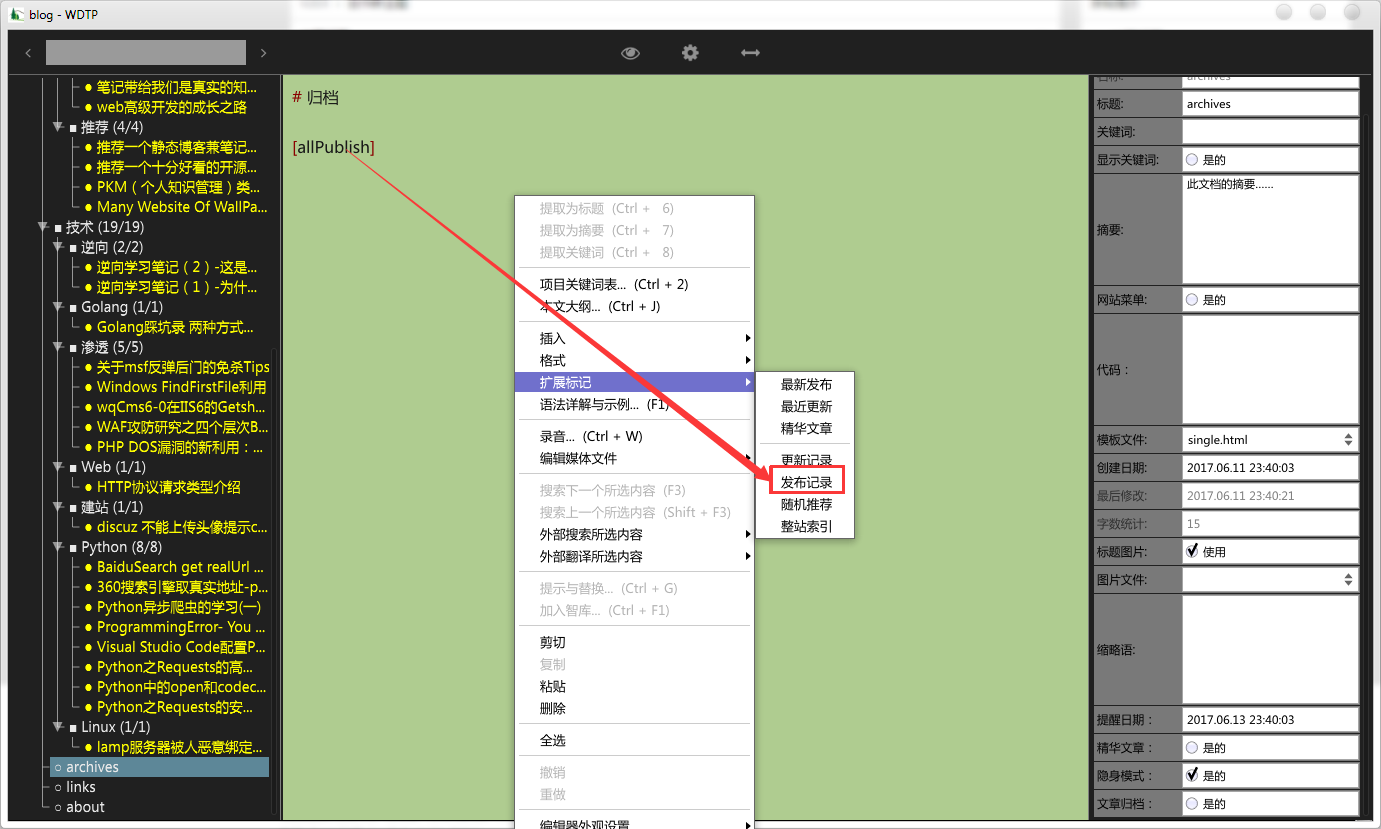
点击上方眼睛图标可以进入编辑界面,编辑界面右键-扩展标记-发布记录,可以增加时间归档标记
更多玩法可以自己发掘或者软件帮助看说明



主题下载地址
为静态博客生成器WDTP移植了一款美美哒主题的更多相关文章
- 推荐一个静态博客兼笔记的工具:WDTP
简介 WDTP(山湖录)不止是一款开源免费的GUI桌面单机版静态网站生成器和简单方便的前端开发工具,更是一款跨平台的集笔记.录音.个人知识管理.写作/创作.博客/网站内容与样式管理等功能于一体的多合一 ...
- 使用CHCA搭建静态博客
[toc] chca是一个使用golang开发的静态博客生成器,简单.方便.快捷,抛弃每次都需要使用命令编译文件,采用文件监听方式编译,作者只需把markdown文件放到配置中的markdown文件夹 ...
- 用GitHub Pages搭了个静态博客
经过周末两天折腾,终于在GitHub Pages上用Hugo搭了个静态博客. 链接:https://xusiwei.github.io/ @ruanyf 曾经在博客里提到过"喜欢写Blog的 ...
- Github、Jekyll 搭建及优化静态博客方法指南
尝试自己写 Blog 的人,一般会经历三个阶段. 第一阶段,刚接触 Blog,觉得很新鲜,试着选择一个免费空间来写. 第二阶段,发现免费空间限制太多,就自己购买域名和空间,搭建独立博客. 第三阶段,觉 ...
- Pelican搭建静态博客
前言 一直以来都希望拥有属于自己的个人博客,随性发点信息,写点技术感想,记录自己的生活,重要的是不受广告的影响.不被河蟹.不会担心有一天被莫名其妙地消失. 之前看过一篇文章:"像黑客一样写博 ...
- windows上使用mkdocs搭建静态博客
windows上使用mkdocs搭建静态博客 之前尝试过用HEXO搭建静态博客,最近发现有个叫mkdocs的开源项目也是搭建静态博客的好选择,而且它支持markdown格式,下面简要介绍一下mkdoc ...
- 基于mkdocs-material搭建个人静态博客
基于mkdocs-material搭建个人纯静态博客,没有php,没有mysql 如果你只是想安安静静的放一些技术文章,发布到个人站点或github-pages,mkdocs-material很适合你 ...
- Github Pages和Hexo创建静态博客网站
Github Pages和Hexo创建静态博客网站 安装Node.js 本人是window环境,所以下载window版. 下载地址:https://nodejs.org/en/download/ 下载 ...
- 【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
随机推荐
- Oracle10g 连接 sqlserver 在server2008r2 中连接 iis7 .net4.0
一.做好了连接但是到了64位的server2008r2上就是不行,报错dns上不匹配.最后找到原因了 自己到c盘里面找32位的odbc管理工具然后建立连接,然后一切正常. 二.iis7 .net4.0 ...
- poj1222 高斯消元
给了一个01矩阵然后选在一个点1变0或者0变1 然后 与他相邻的 数也相应的变成相反的数,问最后求出一种方案把他们变成全0 将每一个位置上的状态看做一个变元,30个变元,列出30个异或方程 #incl ...
- npm 代理的设置和取消
管理员权限下的控制台输入: 设置代理 npm config set proxy=http://127.0.0.1:8080 npm config set registry=http://registr ...
- PLSA主题模型
主题模型 主题模型这样理解一篇文章的生成过程: 1. 确定文章的K个主题. 2. 重复选择K个主题之一,按主题-词语概率生成词语. 3. 所有词语 ...
- 通过百度api 获取当前城市3种方法
方法一:function showLocation(data) { console.log(data.content); //alert(data.content.address_detail.cit ...
- 线程安全的CopyOnWriteArrayList
证明CopyOnWriteArrayList是线程安全的 先写一段代码证明CopyOnWriteArrayList确实是线程安全的. ReadThread.java import java.util. ...
- POJ 3662 Telephone Lines (二分 + 最短路)
Farmer John wants to set up a telephone line at his farm. Unfortunately, the phone company is uncoop ...
- C#中对Web.Config、App.Config字符串加密与解密的方法
我们平常的项目里面的配置文件通常都是明文形式的存在,现在就是为了项目安全性增强,同时又显得高逼格点, 我们可以采用加密的方式,而我们C#很强大,因为他内置的一些指令方式,很方便而且使用起来还不用解密, ...
- JAVA基本语法测试
一: 1,JAVA的基本运行单位是类 2,类的成员:成员变量,构造方法,普通方法和内部类 3,成员变量种类:字符类型:char 布尔类型:boolean 数值类型:byte, s ...
- hashcat使用命令简介
1.指定HASH类型 在HashCat中--hash-type ?参数可以指定要破解的HASH类型,运行hashcat主程序加上--help参数,在* Generic hash types:中可以看到 ...
