DevExpress WinForms使用教程:WinForms Fluent Design和Acrylic Effects
在先前的版本发布中,宣布支持Fluent Design Form和Acrylic effects——旨在复制Microsoft下一代UI metaphor的新功能。本文主要介绍如何实现此功能,并明确说明我们的实现与其他实现相比更具有稳固性,以及DirectX在WinForms平台上的下一代用户体验中的重要性(WinForms组件可以使用DirectX呈现而不是GDI +)。
正确的实施至关重要
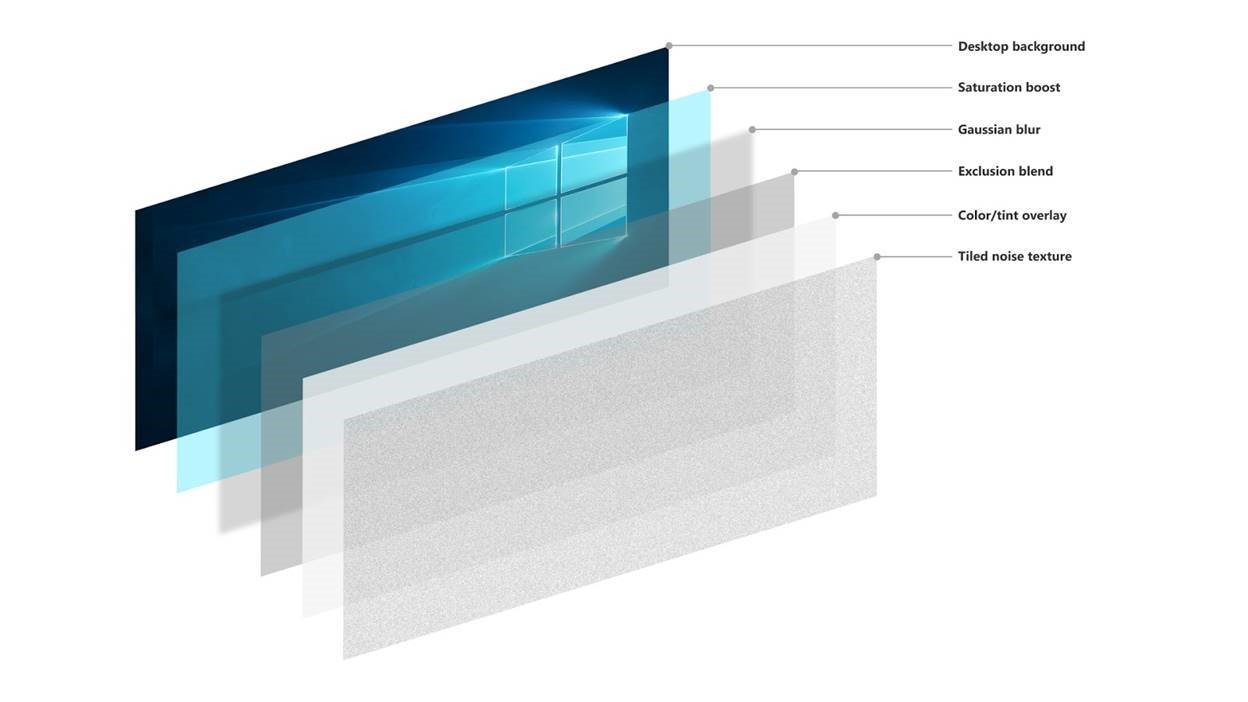
在开始之前,需要着重注意的是简单的透明度不等于 “Fluent Design.”,Fluent UI比简单的透明度设置要复杂得多(换句话说,它不是Windows 7 Aero中的简单TransparencyKey设置)。以下是Microsoft文档的屏幕截图,演示了真正的Acrylic material功能:五个独立的层,具有单独的不透明度和视觉效果,旨在融合在一起,以帮助创建适当的视觉效果。

这同样适用于Microsoft称之为“Reveal Highlight”的明亮效果,必须正确实现随鼠标指针的聚光灯,否则它不是真正的“Reveal Highlight.”。

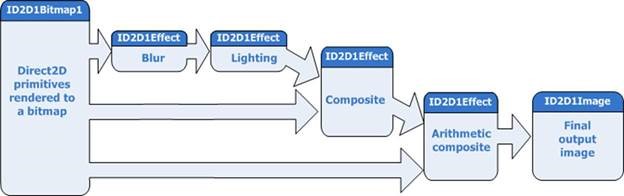
我们实现对“Reveal Highlight”使用spot-specular lighting和color matrix效果,并通过arithmetic composite应用于对象。此需求要求使用DirectX,使用传统的GDI +渲染器时根本不可能完成。
如果您已准备好将新的design metaphor合并到下一个WinForms应用程序中,请按照以下简单步骤操作:
- 查看Microsoft的指南并了解Fluent design的“do's”和“dont’s”。例如这篇文章介绍了如何在表单中分发Acrylic material。
- 启用DirectX hardware acceleration。
- 当您需要带有Acrylic material的表格时,请使用DevExpress Fluent Design Form。
- 使用所需的项目和组填充 Fluent Form’的嵌入式Hamburger Menu (Accordion Control)。
- 应用矢量或任何DevExpress Office 2016 raster皮肤,以获得最佳可视化体验(并兼容所有Fluent Design Form功能)。
- 将静态WindowsFormsSettings.ScrollUIMode属性更改为“Fluent”,以提供针对Fluent UI优化的滚动条。

===============================================================
DevExpress v18.2全新发布,更多精彩内容请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯

DevExpress WinForms使用教程:WinForms Fluent Design和Acrylic Effects的更多相关文章
- [UWP]如何使用Fluent Design System (上)
1. 前言 微软在Build 2017中公布了新的设计语言Fluent Design System(以下简称FDS),不过官网只是堆砌了各种华丽的词语以及一堆动画.至于在UWP中要做成怎么样,怎么做, ...
- [UWP]如何使用Fluent Design System (下)
4. 兼容旧版本 FDS最常见的问题之一是如何与Fall Creators Update之前的版本兼容,其实做起来也挺简单的,ColorfulBox就实现了Creators Update与Fall C ...
- 微软最新设计Fluent Design System初体验
微软最新设计Fluent Design System初体验 本文图片不全!建议移步知乎专栏查看!!! https://zhuanlan.zhihu.com/p/30582886 原创 2017-11- ...
- 流畅设计 Fluent Design System 中的光照效果 RevealBrush,WPF 也能模拟实现啦!
UWP 才能使用的流畅设计效果好惊艳,写新的 UWP 程序可以做出更漂亮的 UI 啦!然而古老的 WPF 项目也想解解馋怎么办? 于是我动手实现了一个! 迫不及待看效果 ▲ 是不是很像 UWP 中 ...
- DevExpress TreeList使用教程之绑定多级树
DevExpress TreeList使用教程之绑定多级树 概述:TreeList控件可以同时显示树结构和其他数据列,即在一个列上建立父子关系展开或收缩,同时还可以显示其他列的内容.在TreeLi ...
- Microsoft Fluent Design System
转载自:http://www.ui.cn/detail/131217.html 就在刚刚举办的 Microsoft Build 2017 中,微软对外公布了它们最新的设计语言--"Fluen ...
- [UWP]推荐一款很Fluent Design的bilibili UWP客户端 : 哔哩
UWP已经有好几个Bilibili的客户端,最近有多了一个: 哔哩 - Microsoft Store 作者云之幻是一位很擅长设计的UWP开发者,我也从他那里学到了很多设计方面的技巧.它还是一位Bil ...
- DevExpress WinForms使用教程:Data Grid - Find Panel模式
[DevExpress WinForms v18.2下载] DevExpress WinForms用户都熟知,Data Grid是整个产品线的主要产品.在v18.2中添加了一些新的功能,例如之前教程中 ...
- DevExpress WinForms使用教程:皮肤颜色和LookAndFeel
[DevExpress WinForms v18.2下载] v18.2版本中更改了控制背景颜色和皮肤一起处理的方式.在v18.1中引入了Project Settings页面,其中包含一个skin se ...
随机推荐
- java ----> java.lang.NoClassDefFoundError
环境: centos 6.10,vim,jdk1.8_u72,zookeeper-3.4.6,maven3+ 正文: 使用zk的api操作创建节点发生java.lang.NoClassDefFound ...
- (Gorails视频)使用推广链接(params[:ref]),增加注册用户!
用一个链接进行用户的注册推广: 我的git: https://github.com/chentianwei411/embeddable_comments 用途:比如推广,拉朋友注册,给推广码,用这 ...
- RFBnet论文笔记
论文:Receptive Field Block Net for Accurate and Fast Object Detection 论文链接:https://arxiv.org/abs/1711. ...
- github第一步之初始化操作
目录 0.首先注册一个账号 1.创建知识库Repository 2.创建一个分支branch--feature 3.制作并提交commit 4.打开拉取请求pull 5.合并自己的pull请求 git ...
- spring boot(十)邮件服务
springboot仍然在狂速发展,才五个多月没有关注,现在看官网已经到1.5.3.RELEASE版本了.准备慢慢在写写springboot相关的文章,本篇文章使用springboot最新版本1.5. ...
- chrome 浏览器去掉输入框背景透明色
chrome浏览器选择记住密码的账号,输入框会自动加上黄色的背景,有些设计输入框是透明背景的,需要去除掉这个黄色的背景: 这个黄色背景是谷歌浏览器默认的样式 user agent stylesheet ...
- URL和URI的不同
URL是什么?有什么用? URL(统一资源定位符)是Internet上资源的地址,可以定义为引用地址的字符串,用于指示资源的位置以及用于访问它的协议. URL是在网络上定位资源的最普遍使用的方式,它提 ...
- Git:非Fast forward下的合并(--no-ff方式的git merge)
创建dev分支,并且修改readme.txt的内容,然后提交 使用git merge --no-ff -m "说明内容" 分支名称合并分支 使用git log --graph -- ...
- 十二、持久层框架(MyBatis)
一.PageHelper分页插件的使用 PageHelper是一款MyBatis的分页插件,只需要简单的配置,然后直接调用方法就可以. 1.配置PageHelper插件 在mybatis-config ...
- element-ui 表格翻页多选,数据回显
reserve-selection与row-key结合 <el-table :data="pageData" ref="goodsTable" size= ...
