D3.js学习(一)
从今天开始我将和大家一起学习D3.js(Data-Driven Documents),由于国内关于D3的学习资料少之又少,所以我觉得很有必要把自己学习过程记录下来,供同学们参考,如果文章有有哪些表达有错误的还希望同学们帮我指出来。当然了, 可以的话我希望大家都可以去看看英文资料(文章后面将列英文资源),毕竟那才是原汁原味的D3。 好了, 废话到此,下面我们开始我们的学习之旅吧!
什么是D3.js?
一句话:D3.js是一个操纵数据的javascript库!
从一个简单的例子开始
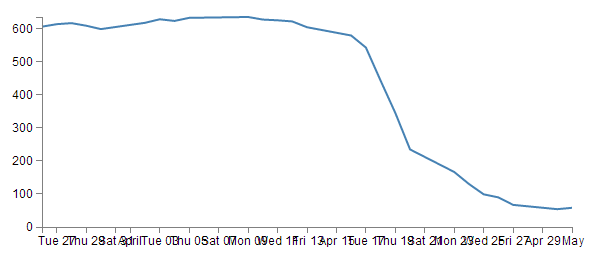
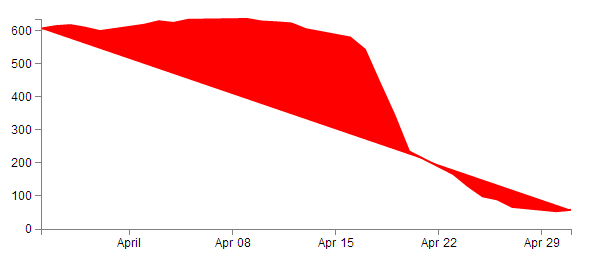
学习一个新的东西其实很简单,我们先来一个效果图,然后我们再一条条改它的语句,对比呈现的效果来学习这条属性的作用,好了,下面就是我们要做的:

看上去是不是挺复杂的呢?下面我们来看看他的源码到底是怎样的呢?
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Simple Graph</title>
- <style type = "text/css">
- body{ font: 12px Arial;}
- path{
- stroke: steelblue;
- stroke-width: 2;
- fill: none;
- }
- .axis path,
- .axis line{
- fill: none;
- stroke: grey;
- stroke-width: 1;
- shape-rendering: crispEdges;
- }
- </style>
- <script type="text/javascript" src="script/d3.v3.js"></script>
- </head>
- <body>
- <script type="text/javascript">
- var margin = {top:30, right:20, bottom: 30, left: 50};
- width = 600 - margin.left -margin.right;
- height = 270 - margin.top - margin.bottom;
- var parseDate = d3.time.format("%d-%b-%y").parse;
- var x = d3.time.scale().range([0, width]);
- var y = d3.scale.linear().range([height, 0]);
- var xAxis = d3.svg.axis().scale(x).orient("bottom").ticks(5);
- var yAxis = d3.svg.axis().scale(y).orient("left").ticks(5);
- //?
- var valueline = d3.svg.line()
- .x(function(d){return x(d.date);})
- .y(function(d){return y(d.close);});
- var svg = d3.select("body")
- .append("svg")
- .attr("width", width + margin.left + margin.right)
- .attr("height", height + margin.top + margin.bottom)
- .append("g")
- .attr("transform", "translate(" + margin.left + "," + margin.top + ")");
- //Get the data
- d3.tsv("data/data.tsv", function(error, data){
- data.forEach(function(d){
- d.date = parseDate(d.date);
- d.close = +d.close;
- });
- //Scale(规模) the range of the data
- x.domain(d3.extent(data, function(d){
- return d.date;
- }));
- y.domain([0, d3.max(data, function(d){
- return d.close;
- })]);
- //Add the valueline path
- svg.append("path")
- .attr("d", valueline(data));
- //Add the X Axis
- svg.append("g")
- .attr("class", "x axis")
- .attr("transform", "translate(0," + height + ")")
- .call(xAxis);
- //Add the Y Axis
- svg.append("g")
- .attr("class", "y axis")
- .call(yAxis);
- });
- </script>
- </body>
- </html>
看上去是不是很复杂的样子,不要怕,下面我们对他进行一块一块的解剖
HTML
上面的代码包括样式和脚本两个部分,他的结构可以简化为:
- <!DOCTYPE html>
- <meta charset="utf-8">
- <style>
- The CSS 部分
- </style>
- <body>
- <script type="text/javascript" src="d3/d3.v3.js"></script>
- <script>
- The D3 JavaScript code is here
- </script>
- </body>
CSS
css部分主要是对元素设定样式,上面图表的CSS样式为
- body{ font: 12px Arial;}
- path{
- stroke: steelblue;
- stroke-width:;
- fill: none;
- }
- .axis path,
- .axis line{
- fill: none;
- stroke: grey;
- stroke-width:;
- shape-rendering: crispEdges;
- }
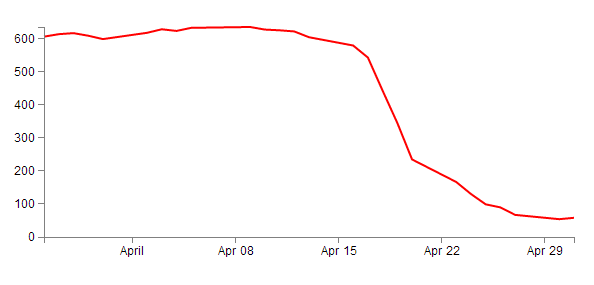
我们可以改变其中的样式来改变图表的显示效果,比方说设置path{ stroke: red ; …}则效果曲线将变成红色

同样的,如果我更改fill为red,我们将得到红色的填充

其中"shape-rendering”是形状渲染属性,他一共有四个属性,值为“crispEdges”表示该形状将平滑显示。跟多的属性请同学学习SVG教程。
D3 JavaScript
- 设置边距和图表大小。 我们设定画布的大小为:width:600,height:270,用一个margin对象来存储图表的边距信息,计算出图表的宽度和高度
- var margin = {top: 30, right: 20, bottom: 30, left: 50},
- width = 600 - margin.left - margin.right,
- height = 270 - margin.top - margin.bottom;
- var margin = {top: 30, right: 20, bottom: 30, left: 50},
- 下面我们先来看获取数据的方法
- //Get the data
- d3.tsv("data/data.tsv", function(error, data){
- data.forEach(function(d){
- d.date = parseDate(d.date);
- d.close = +d.close;
- });
- //Get the data
- 这里我们是从data.tsv这个文件中获取数据的,所谓tsv文件,简单来说就是用tab空格把数据分割开来的一种数据格式,比方说我们的data.tsv文件的部分数据就是这样的
- date close
- 1-May-12 58.13
- 30-Apr-12 53.98
- 27-Apr-12 67.00
- 当然了,D3允许导入的数据不仅仅只是这一种文件格式,他支持的数据格式可以为:
text: A plain old piece of text that has options to be encoded in a particular way
json: This is the afore mentioned JavaScript Object Notation.
xml: Extensible Markup Language is a language that is widely used for encoding documents in a human readable forrm.
html: HyperText Markup Language is the language used for displaying web pages.
csv: Comma Separated Values is a widely used format for storing data where plain text
information is separated by (wait for it) commas.
tsv: Tab Separated Values is a widely used format for storing data where plain text
information is separated by a tab-stop character.
data.forEach(function(d){
上面这一行代码可以看做把数据分成了一行一行的形式,其中,每一行当中都有一个date和close值,并对没一行数据执行下面的处理:
d.date = parseDate(d.date); --将d.date数据用前面定义的parseDate方法来格式化,将结果返回给d.date
d.close = +d.close; --将d.close转化为一个数字
- var parseDate = d3.time.format("%d-%b-%y").parse;
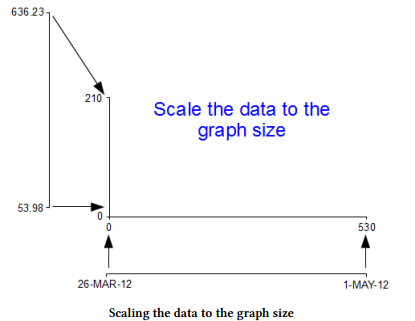
- 设置横轴方向和纵轴方向的区域(Domains)和范围(Ranges)
- var x = d3.time.scale().range([0, width]);
- var y = d3.scale.linear().range([height, 0]);
- x.domain(d3.extent(data, function(d) { return d.date; }));
- y.domain([0, d3.max(data, function(d) { return d.close; })]);
- 而domain指的是数据的区域,extent返回的是最小的date到最大的date这样一个跨度,所以,最小的date就对应于上面range的最小值0,我们可以用一幅图来形象的表达:
- 设置坐标轴
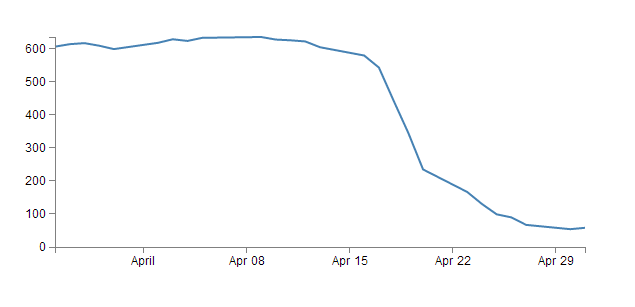
- 下面我们来分析这里几行代码:
- var xAxis = d3.svg.axis().scale(x)
- .orient("bottom").ticks(5);
- var yAxis = d3.svg.axis().scale(y)
- .orient("left").ticks(5);
- 坐标轴axis初始化方法通过d3.svg.axis()来调用,然后调用.scale(x)用前面定义的x来给坐标轴设定刻度, .orient()设定刻度相对坐标轴的位置,.ticks()告诉D3在坐标轴上设定差不多几个刻度就够了,比方说你要D3给你的X轴设定大概10个刻度:var xAxis = d3.svg.axis().scale(x).orient(“bottom”).ticks(10),效果如下
- 为line()画线函数添加数据
- var valueline = d3.svg.line()
- .x(function(d) { return x(d.date); })
- .y(function(d) { return y(d.close); });
- 关于Line函数的使用可以参照这里
- 添加画布
- var svg = d3.select("body")
- .append("svg")
- .attr("width", width + margin.left + margin.right)
- .attr("height", height + margin.top + margin.bottom)
- .append("g")
- .attr("transform", "translate(" + margin.left + "," + margin.top + ")"
- );
- 开始画东西啦
- svg.append("path") // Add the valueline path.
- .attr("d", valueline(data));
- svg.append("g") // Add the X Axis
- .attr("class", "x axis")
- .attr("transform", "translate(0," + height + ")")
- .call(xAxis);
- svg.append("g") // Add the Y Axis
- .attr("class", "y axis")
- .call(yAxis);
OK!,到目前为止我们的目标已经达到了,最开始要达到的效果我们已经实现,但是还有很多东西我们还没有学会,比方说坐标轴的标签? 好吧,下一节我们再来给坐标轴添加标签!
相关资料:
http://d3js.org/
http://bost.ocks.org/mike/
https://github.com/mbostock/d3/wiki
https://groups.google.com/forum/?fromgroups#!forum/d3-js
http://stackoverflow.com/questions/tagged/d3.js
https://github.com/mbostock/d3/wiki/Gallery
D3.js学习(一)的更多相关文章
- 数据可视化的优秀入门书籍有哪些,D3.js 学习资源汇总
习·D3.js 学习资源汇总 除了D3.js自身以外,许多可视化工具包都是基于D3开发的,所以对D3的学习就显得很重要了,当然如果已经有了Javascript的经验,学起来也会不费力些. Github ...
- D3.js学习记录【转】【新】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
- d3.js学习笔记(五)——将数据结构化为D3.js可处理的
目标 在这一章,你将会理解如何对数据进行结构化,来更好的使用D3.js. 我们将会回顾我们之前已经学习的,学习D3.js如何使用选集(selections),JavaScript对象基础,以及如何最优 ...
- D3.js学习笔记(一)——DOM上的数据绑定
开始学习D3.js,网上没有找到很满意的中文教程,但是发现了一个很好的英文教程,讲解的非常详细.从一个初始简单的HTML网页开始,逐步加入D3.js的应用,几乎是逐句讲解.学习的时候,就顺便翻译成中文 ...
- D3.js学习(七)
上一节中我们学会了如何旋转x轴标签以及自定义标签内容,在这一节中,我们将接触动画(transition) 首先,我们要在页面上添加一个按钮,当我们点击这个按钮时,调用我们的动画.所以,我们还需要在原来 ...
- D3.js学习记录
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- D3.js学习笔记(四)—— 使用SVG坐标空间
目标 在这一章,你将要使用D3.js基于一些数据把SVG元素添加到你想要的坐标位置上. 我们的目标就是使用下面的数据集: var spaceCircles = [30,70,110]; 并使用D3.j ...
- D3.js学习笔记(三)——创建基于数据的SVG元素
目标 在这一章,你将会使用D3.js,基于我们的数据来把SVG元素添加到网页中.这一过程包括:把数据绑定到元素上,然后在使用这些元素来可视化我们的数据. 注意:不同于前几章,我们从一个完整的代码开始, ...
随机推荐
- 利用线上数据验证系统 Gor
Web 应用性能和压力测试工具 Gor - 运维生存时间 http://hao.jobbole.com/gorhttp/ 要使用线上引流到测试环境的作用,需要做到以下几点: 1.新搭建一套测试环境,连 ...
- 转: CentOS 安装 SVN1.8 客户端
from: http://blog.csdn.net/clementad/article/details/46898091 CentOS 安装SVN客户端 标签: subversionrpmcent ...
- 简单轮播js实现
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8" ...
- 45分钟带你入门Linux(附:笔者在工作室开讨论班录制的视频讲解)
第一部分 熟悉Linux基本操作 一.初识Linux 1.Linux特点 ◊ 开放性 ◊ 多用户 ◊ 多任务 ◊ 良好的用户界面 ◊ 设备独立性 ◊ 丰富的网络功能 ◊ 可靠的系统 ...
- 「坐上时光机,查找编译压缩后的文件最初的样子」gulp-sourcemaps 使用说明
一般我们调试的 js/css 文件都是编译压缩后的,一旦出错很难定位原始的位置,gulp-sourcemaps 的出现帮助我们解决了这个问题. 首先我们看下目录结构: css js a.js b.js ...
- "Installation failed !" in GUI but not in CLI (/usr/bin/winusb: line 78: 18265 Terminated )
"Installation failed !" in GUI but not in CLI (/usr/bin/winusb: line 78: 18265 Terminated ...
- SQL Server 中使用数据类型表示小数
在使用的时候发现一个问题,由于编程的习惯,当数据库中需要存储小数的时候,就想当然的使用了float类型,可结果太让人意外了. 数据库中存储了0.5没问题,当使用0.6的时候,得到的确是0.599999 ...
- zabbix利用api批量添加item,并且批量配置添加graph
关于zabbix的API见,zabbixAPI 1item批量添加 我是根据我这边的具体情况来做的,本来想在模板里面添加item,但是看了看API不支持,只是支持在host里面添加,所以我先在一个ho ...
- CSS你可能还不知道的一些知识点
一.特殊选择器 1.* 用于匹配任何的标记 2.> 用于指定父子节点关系 3.E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F 4.E ~ F 匹配所有E元素之后的同级元素F 5. ...
- DBoW2库介绍
DBoW2库是University of Zaragoza里的Lopez等人开发的开源软件库. 由于在SLAM回环检测上的优异表现(特别是ORB-SLAM2),DBoW2库受到了广大SLAM爱好者的关 ...