day_5.14 py 飞机大战Demo
飞机未完,继续做 2018-5-14 21:05:45 明天继续




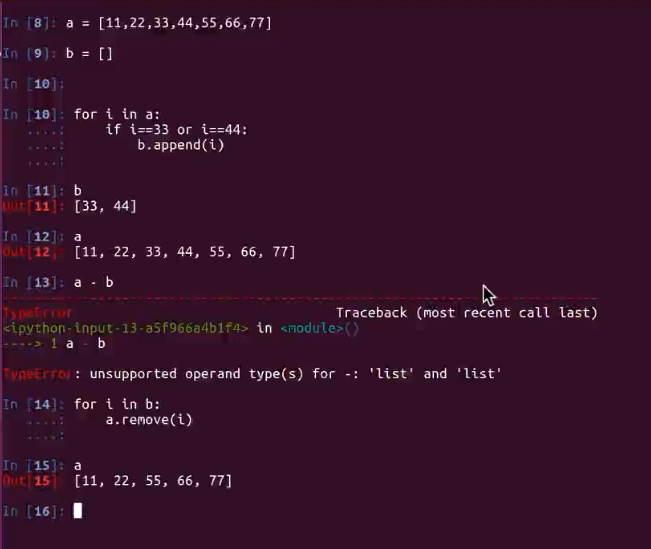
循环里面的坑;
删除列表元素后循环了打印的不一样,主要是比如相邻的删除了,33,44 删除33 循环一次后44跑到33位置, 试一下就知道了dd

#!/usr/bin/env/python
#-*-coding:utf-8-*-
'''
2018-5-13 19:53:46 完善成功
一个打飞机的游戏
其实就是面向对象那个
有个主方法. 然后有飞机然后又子弹,逐步的迭代 2018-5-14 18:40:15
继续开干 '''
import pygame
import time
from pygame.locals import *
import random
class EnemyPlane(object):
'''敌机的类'''
def __init__(self,screen_temp):
self.x=0
self.y=0
self.screen =screen_temp
self.image =pygame.image.load("./feiji/enemy0.png")
self.bullet_list = [] #储存发射出去子弹对象引用
self.direction ="right" #用来存储飞机默认的显式方向 def display(self):
self.screen.blit(self.image,(self.x,self.y))
for bullet in self.bullet_list:
bullet.display()
bullet.move()
def move(self):
if self.direction =="right":
self.x+= 10
elif self.direction =="left":
self.x -= 10
if self.x>480-50:
self.direction ="left"
elif self.x<0:
self.direction ="right" def fire(self):
random_num = random.randint(1,100)
if random_num ==8 or random_num ==20:
self.bullet_list.append(EnemyBullet(self.screen,self.x,self.y)) class HeroPlane(object):
'''玩家飞机'''
def __init__(self,screen_temp):
self.x=210
self.y=700
self.screen =screen_temp
self.image =pygame.image.load("./feiji/hero1.png")
self.bullet_list = [] #储存发射出去子弹对象引用
def display(self):
self.screen.blit(self.image,(self.x,self.y))
for bullet in self.bullet_list:
bullet.display()
bullet.move()
if bullet.judge(): #判断子弹是否越界
self.bullet_list.remove(bullet)
def move_left(self):
self.x -=10
def move_right(self):
self.x +=10
def fire(self):
self.bullet_list.append(Bullet(self.screen,self.x,self.y)) class Bullet(object):
def __init__(self,screen_temp,x,y):
self.x=x+40
self.y=y-20
self.screen =screen_temp
self.image =pygame.image.load("./feiji/bullet.png")
def display(self):
self.screen.blit(self.image,(self.x,self.y))
def move(self):
self.y-=20
def judge(self): #判断是否越界
if self.y <0:
return True
else:
return False class EnemyBullet(object):
def __init__(self,screen_temp,x,y):
self.x=x+25
self.y=y+40
self.screen =screen_temp
self.image =pygame.image.load("./feiji/bullet1.png")
def display(self):
self.screen.blit(self.image,(self.x,self.y))
def move(self):
self.y+=10
def judge(self):
if self.y >852:
return True
else:
return False def key_control(hero_temp):
# 获取事件,比如按键等
for event in pygame.event.get():
# 判断是否是点击了退出按钮
if event.type == QUIT:
print("exit")
exit()
# 判断是否是按下了键
elif event.type == KEYDOWN:
# 检测按键是否是a或者left
if event.key == K_a or event.key == K_LEFT:
print('left')
hero_temp.move_left()
# 检测按键是否是d或者right
elif event.key == K_d or event.key == K_RIGHT:
print('right')
hero_temp.move_right()
# 检测按键是否是空格键
elif event.key == K_SPACE:
print('space')
hero_temp.fire() def main():
#1.创建一个窗口
screen = pygame.display.set_mode((480,852),0,32)
#2. 创建一个背景图片
background = pygame.image.load("./feiji/background.png")
#3 创建一个飞机图片
hero = HeroPlane(screen)
#4.创建一个敌机
enemy = EnemyPlane(screen)
while True:
screen.blit(background,(0,0))
hero.display()
enemy.display()
enemy.move()#调用敌机的移动方法
enemy.fire()#敌机开火
pygame.display.update()
key_control(hero)
time.sleep(0.1) if __name__ =="__main__":
main()
day_5.14 py 飞机大战Demo的更多相关文章
- Html飞机大战(四):状态的切换(界面加载类的编辑)
好家伙,接着写 既然我们涉及到状态了,那么我们也会涉及到状态的切换 那么我们怎样切换状态呢? 想象一下,如果我玩的游戏暂停了,那么我们肯定是通过点击或者按下某个按键来让游戏继续 这里我们选 ...
- [U3D Demo] 手机飞机大战
游戏截图 使用插件 DOTween NGUI 游戏介绍 游戏使用C#开发,素材是<全民飞机大战>中提取出来的,该游戏最早是去年由Flash Air+Starling开发的Demo,后来我修 ...
- 微信小游戏 demo 飞机大战 代码分析(四)(enemy.js, bullet.js, index.js)
微信小游戏 demo 飞机大战 代码分析(四)(enemy.js, bullet.js, index.js) 微信小游戏 demo 飞机大战 代码分析(一)(main.js) 微信小游戏 demo 飞 ...
- 微信小游戏 demo 飞机大战 代码分析 (三)(spirit.js, animation.js)
微信小游戏 demo 飞机大战 代码分析(三)(spirit.js, animation.js) 微信小游戏 demo 飞机大战 代码分析(一)(main.js) 微信小游戏 demo 飞机大战 代码 ...
- 微信小游戏 demo 飞机大战 代码分析 (二)(databus.js)
微信小游戏 demo 飞机大战 代码分析(二)(databus.js) 微信小游戏 demo 飞机大战 代码分析(一)(main.js) 微信小游戏 demo 飞机大战 代码分析(三)(spirit. ...
- 微信小游戏 demo 飞机大战 代码分析 (一)(game.js, main.js)
微信小游戏 demo 飞机大战 代码分析(一)(main.js) 微信小游戏 demo 飞机大战 代码分析(二)(databus.js) 微信小游戏 demo 飞机大战 代码分析(三)(spirit. ...
- 微信demo小游戏:飞机大战从无到有
微信demo游戏飞机大战从无到有 现在创建新项目会默认给飞机大战的demo,这里给大家从基础开始讲解游戏的从无到有是怎么实现的. 具体实现步骤: 创建背景图->背景图运动起来->创建飞机并 ...
- day_5.17 飞机大战
ps:2018-7-24 20:58:11 重新整理这个飞机大战源码,我虽然这个时候没看源码,但是知道思路的话用其他语言还是可以写出来的! ''' 2018-5-13 19:53:46 完善成功 一个 ...
- 飞机大战-面向对象-pygame
飞机大战 最近学习了python的面向对象,对面向对象的理解不是很深刻. 面向对象是数据和函数的'打包整理',将相关数据和处理数据的方法集中在一个地方,方便使用和管理. 本着学习的目的,在网上找了这个 ...
随机推荐
- Android Studio下加入百度地图的使用(二)——定位服务
上一章(http://www.cnblogs.com/jerehedu/p/4891216.html)中我们已经完成了环境的搭建,这一章我们来研究一下如何使用. 第一步:在xml文件中加入以下权限 & ...
- Android典型界面设计(3)——访网易新闻实现双导航tab切换
一.问题描述 双导航tab切换(底部区块+区域内头部导航),实现方案底部区域使用FragmentTabHost+Fragment, 区域内头部导航使用ViewPager+Fragment,可在之前博客 ...
- tar 的–exclude参数,实现不包括某些文件(转)
最近有人问我tar压缩能不能不包含不想要的文件或者文件夹 压缩包很利于传送,备份等等.但比如大量的日志文件一般是不需要备份,或者需要分开备份. tar参数中的–exclude,这个是我在看鸟哥私房菜时 ...
- Swift 柯里化
前言 由于柯里化在业务层的应用较少,所以从 Swift 3.0 开始移除了柯里化的用法,但是 Swift 的很多底层特性是使用柯里化来表达的. 1.柯里化 1.1 柯里化简介 柯里化(Currying ...
- Zuul路由转发规则
定制的路由规则的主要功能: 1.路由表中包含源路径,微服务名称,目标路径 2.Endpoint粒度配置支持 3.路由支持1对1精确路由 4.源路径可以前缀/**格式来模糊路由 5.目标路径可以使用前缀 ...
- SNF快速开发平台MVC-自由排序组件
1. 自由排序功能使用 在一些需要排序优先级的数据进行调整处理,如民族数据,在北方实施的时候汉族比较多,希望把汉族放在第一位.在蒙古实施项目时,蒙古族人最多把蒙古族放在第一选择位. 1.1. ...
- 完美的代码生成器SNF.CodeGenerator-快速开发者的利器--SNF快速开发平台3.1
第1章 SNF.CodeGenerator代码生成器简介 本项目是完全基于Spring.Net.Framework 平台进行研发.与Spring.Net.Framework平台无缝衔接.并支持模型层. ...
- CentOS 7 安装配置zabbix 3.2.8
运行环境:CentOS 7.2 LNMP(已提前安装好此环境) 1.首先导入zabbix安装源# rpm -ivh http://repo.zabbix.com/zabbix/3.2/rhel/7/x ...
- MySQL四种事务隔离级别详解
本文实验的测试环境:Windows 10+cmd+MySQL5.6.36+InnoDB 一.事务的基本要素(ACID) 1.原子性(Atomicity):事务开始后所有操作,要么全部做完,要么全部不做 ...
- github团队协作
1.打开项目 2.将成员添加到项目成员内 3.创建分支 4.提交修改到远程仓库 5.发起讨论Pull requests 6.以讨论结果修改后,合并到master
