javascript基础学习系列-1
JavaScript简介
JavaScript的用途
JavaScript用来制作web页面交互效果,提升用户体验。 web前端三层来说:w3c的规范:行内样式(淘汰)
结构层 HTML 从语义的角度,描述页面结构
样式层 CSS 从审美的角度,美化页面
行为层 JavaScript 从交互的角度,提升用户体验
JavaScript和ECMAScript的关系
简单来说ECMAScript不是一门语言,而是一个标准。符合这个标准的比较常见的有:JavaScript、Action Script(Flash中用的语言)。就是说,你JavaScript学完了,Flash中的程序也会写了。 ECMAScript在2015年6月,发布了ECMAScript 6版本,语言的能力更强。但是,浏览器的厂商不能那么快的去追上这个标准。
javascript中加号的作用:
两个字符串用加号连接,那么将来加号起到的作用是连接这两个字符串。
两个数值用加号连接,那么将来加号起到的作用是加法运算符的作用。
加号连接的两个直接量中有一个是字符串,那么加号的作用是连接。
javascript数据类型:
string
number
NaN:not a number ==>非数字。
作用:用来表示数值的一种不正常的状态。 一般情况下会在计算出现错误的时候出现。 判断当前的数据是否是NaN的关键字: IsNaN:是一个非数字 如果结果是非数字:结果是true 如果结果是数字:结果是false
boolean类型:
undefined:
如果一个变量声明了但是没有赋值它的结果就是undefined;(underfined在页面上是不会报错。)
复杂的运算:主要学习Math对象

判断数据类型typeof()
var a = 1 ; var b ; alert(typeof(a+b) );
var a = 1 ; var b ; alert(typeof(b));
var a = "1" ; var b = +a; alert(b);
var a = 1 ; var b = 1 + "1"; alert(typeof(b));
var a = "a"; alert(typeof(+a));
var a = "a"; alert(typeof(!a));
var a = "a"; alert(typeof(a+""));
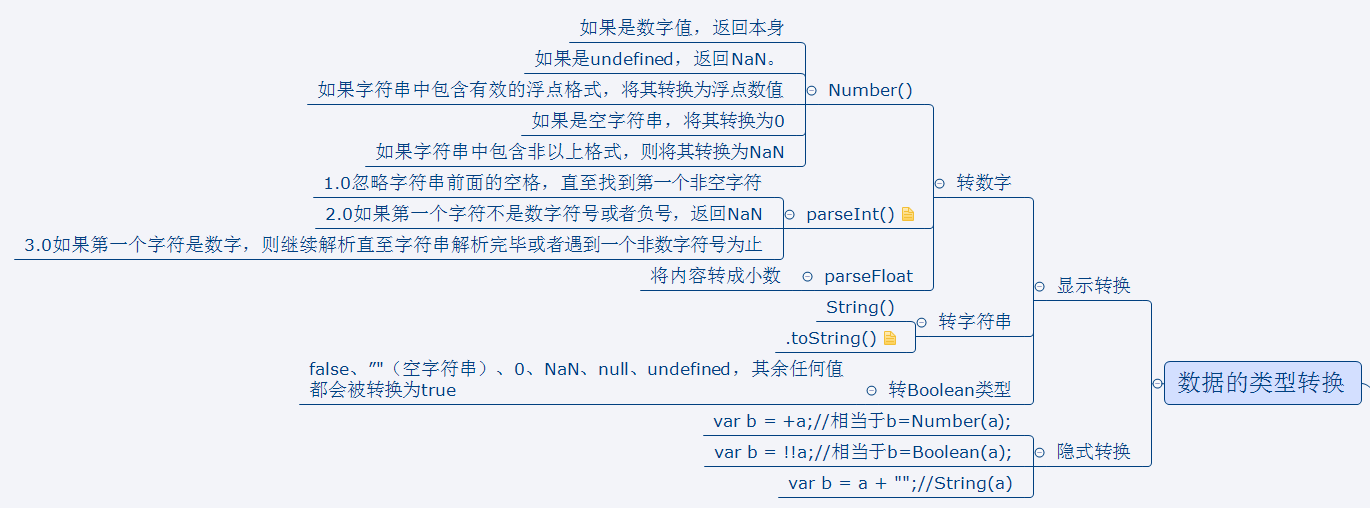
javascript数据类型转换:

1、parseInt和Number区别:与Number对比,如果内容是以数字开头的,那么paseInt可以转为数字去掉后面的非数字部分,如果是小数则去掉小数点后面的数。,而number则输出NaN.
2、String()和.toString()区别:与String()相比,toString()可以将所有的的数据都转换为字符串,但是要排除null 和 undefined。
toString() 括号中的可以写一个数字,代表进制,对应进制字符串。
String()是强制转换的格式,可以将null和undefined转换为字符串,但是没法转进制字符串
javascript基础学习系列-1的更多相关文章
- javascript基础学习系列-DOM盒子模型常用属性
最近在学习DOM盒子模型,各种属性看着眼花缭乱,下面根据三个系列来分别介绍一下: client系列 clientWidth :width+(padding-left)+(padding-right)— ...
- javascript基础学习系列-原型链模式
1.demo代码如下: 2.画图如下: 3.规则: 1)每一个函数数据类型(普通函数/类)都有一个天生自带的属性:prototype(原型),并且这个属性是一个对象数据类型的值 2)并且prototy ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- JavaScript 基础学习1-day14
JavaScript 基础学习1 知识预览JavaScript概述二 JavaScript的基础三 JavaScript的对象BOM对象DOM对象实例练习js扩展 JavaScript概述 JavaS ...
- 48.javascript基础学习
javascript基础学习: http://www.w3school.com.cn/jsref/index.asp jS的引入方式: 1.行间事件:为某一个具体的元素标签赋予js内容,oncli ...
- JavaScript 基础学习(二)js 和 html 的结合方式
第一种 使用一个标签 <script type="text/javascript"> js代码; </script> 第二种 使用 script 标签,引入 ...
- JavaScript 基础 学习 (四)
JavaScript 基础 学习 (四) 解绑事件 dom级 事件解绑 元素.on事件类型 = null 因为赋值的关系,所以给事件赋值为 null 的时候 事件触发的时候,就没有事件处理 ...
- JavaScript 基础 学习(三)
JavaScript 基础 学习(三) 事件三要素 1.事件源: 绑定在谁身上的事件(和谁约定好) 2.事件类型: 绑定一个什么事件 3.事件处理函数: 当行为发生的时候,要执行哪一个函数 ...
随机推荐
- eclipse default handler IHandler interface “the chosen operation is not enabled”
NOTE: These two methods: Tip: Subclass AbstractHandler rather than implementing IHandler. but you ca ...
- javascript arguments介绍
来源于: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/arguments https://g ...
- 美化你的GRUB,全面支持中文(菜单、提示、帮助)适用7.04-9.04
本文根据网络资料整理而成,在此鸣谢各位作者. 本方法适合 7.04-9.04版本,9.10使用了grub2,请看这里. http://forum.ubuntu.org.cn/viewtopic.php ...
- 基于CentOS搭建VNC远程桌面服务
系统要求:CentOS 7.2 64 位操作系统 安装.启动 VNC VNC 远程桌面原理 名词解释: Xorg:在 Linux 用户中非常流行,已经成为图形用户程序的必备条件,所以大部分发行版都提供 ...
- Java 8系列之Stream的基本语法详解
本文转至:https://blog.csdn.net/io_field/article/details/54971761 Stream系列: Java 8系列之Stream的基本语法详解 Java 8 ...
- SQL Server死锁产生原因及解决办法 .
其实所有的死锁最深层的原因就是一个:资源竞争 表现一: 一个用户A 访问表A(锁住了表A),然后又访问表B,另一个用户B 访问表B(锁住了表B),然后企图访问表A,这时用户A由于用户B已经锁住表B,它 ...
- 多网卡环境下Eureka服务注册IP选择问题
一.问题场景 服务器上分别配置了eth0, eth1和eth2三块网卡,只有eth1的地址可供其它机器访问,eth0和eth2的 IP 无效.在这种情况下,服务注册时Eureka Client会自动选 ...
- 浅谈MySQL备份字符集的问题
1 引子 MySQL备份时选择字符集是一个难题,特别是字符集不定的业务.mysqldump默认使用utf8,而官方也推荐使用utf8.但实际上,对于中文,部分相当一部分gbk编码字符没有对应的unic ...
- 理顺FFT
DFT(Discrete Fourier Transform):离散傅立叶变换 直观的计算DFT算法复杂度为O(N*N). FFT(Fast Fourier Transformation):快速傅立叶 ...
- python工具 - alert弹框输出姓名年龄、求和
使用python自带的tkinter库进行GUI编程,完成两个功能: (1)要求用户输入姓名和年龄然后打印出来 (2)要求用户输入一个数字,然后计算1到该数字之间的和 代码部分: # 导入tkinte ...