datagrid--新增
先在datagrid中添加toolbar配置项,增删改差的按钮,有3个属性,按钮名称,图标,回调函数,点击按钮会弹出一个对话框dialog,
dialog是关闭的,closed=true, toolbar:[ {text:"新增用户",
iconCls:"icon-add",
handler:function(){
$("#dd").dialog("open"); } },
{text:"编辑用户",
iconCls:"icon-edit" }, {text:"查询用户",
iconCls:"icon-search" }, {text:"删除用户",
iconCls:"icon-remove" } ],
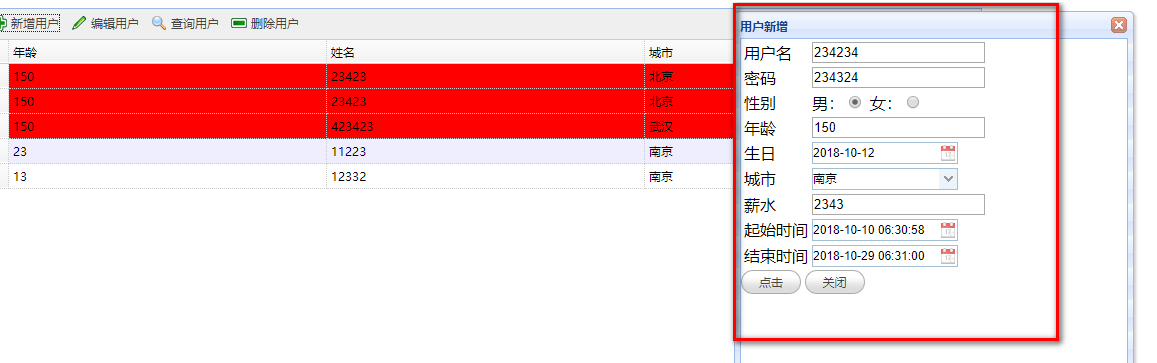
dialog中有个form表单,注意form表单的method=true,不然提交表单的url携带的参数会被覆盖,只能在html指定,在form组件ajax请求中type指定不起作用
<div id="dd" title="用户新增" class="easyui-dialog" style="width:400px;height:400px;" closed=true>
<form id="userform" method="post">
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="username" id="username"
required="true" class="easyui-validatebox" validType="namerules"
missingMessage="用户名不能为空"
></td>
</tr>
<tr>
<td>密码</td>
<td><input type="text" name="password" required="true"
id="password" class="easyui-validatebox" validType="minLength[5,8]" missingMessage="密码不能为空" invalidMessage="密码在5到8位之间"
></td>
</tr>
<tr>
<td>性别</td>
<td>男:<input type="radio" name="sex" value=""> 女:<input
type="radio" name="sex" value=""></td>
</tr>
<tr>
<td>年龄</td>
<td><input type="text" name="age" id="age"></td>
</tr>
<tr>
<td>生日</td>
<td><input type="text" name="birthday" id="birthday"></td>
</tr>
<tr>
<td>城市</td>
<td><input type="text" name="city" id="city" class="easyui-combobox" url="servlet1/userServlet1?method=getcity" valueField="id" textField="name"></td>
</tr>
<tr>
<td>薪水</td>
<td><input type="text" name="salary" id="salary" validType="salrules[1000,20500]" invalidMessage="薪水在1000到20500之间" class="easyui-validatebox" required=true missingMessage="薪水不能为空"></td>
</tr>
<tr>
<td>起始时间</td>
<td><input type="text" name="starttime" id="starttime"></td>
</tr>
<tr>
<td>结束时间</td>
<td><input type="text" name="endtime" id="endtime"></td>
</tr> </table>
<tr colspan="" align="center">
<td colspan=""><a class="easyui-linkbutton" id="btn">点击</a></td>
</tr>
</form>
提交表单
$("#btn").click(function() { $("#userform").form("submit", {
url : "servlet1/userServlet1?method=save",
onSubmit : function() { //结合form组件的validate校验
if (!$("#userform").form("validate")) {
$.messager.show({
type : "post",
title : "提示信息",
msg : "验证没有通过,请重新提交表单"
})
return false
} }, success : function(data) {
var data = $.parseJSON(data);
$("#dd").dialog("close");//成功后要关闭对话框
$("#tableid").datagrid("reload");//同时刷新表格
$.messager.show({
title : data.status,
msg : data.message
})
},
error : function(data) {
var data = $.parseJSON(data);
$.messager.show({
title : data.status,
msg : data.message
})
}
}) })
新增之后,再次点击新增,表格会有原先新增的数据,所以再次点击新增时,需要清空一下表单:
清空表单的方法:
1、
$("#userform").find("input[name!=sex]").val(""); //一定要筛选下name!=sex,不然单选按钮或者有什么默认选项的也会被清空/
2、dom清空
$("#userform").get(0).reset();//调用dom的reset方法重置下
3、easyui form组件clear方法
$("#userform").form("clear");//这里不可用,会将sex默认值清空
toolbar:[
{text:"新增用户",
iconCls:"icon-add",
handler:function(){
$("#userform").get(0).reset();//先清空表格
$("#dd").dialog("open");//弹出表格
}
},
{text:"编辑用户",
iconCls:"icon-edit"
}, {text:"查询用户",
iconCls:"icon-search"
}, {text:"删除用户",
iconCls:"icon-remove"
}
],

datagrid--新增的更多相关文章
- DataGrid新增行数据
本文将介绍一下,如何通过Jquery MiniUI来添加Datagrid一行. 1.效果展示: ↓ 2.具体代码: <script type="text/javascript" ...
- 学习日记6、easyui datagrid 新增一行,编辑行,结束编辑和删除行操作记录
1.新增一行并进入编辑状态 var index=$('#Numbers').datagrid('appendRow', { CardInformation: '开户行', CardNumber: '银 ...
- datagrid 新增,并行内编辑,提交保存
<a class="mini-button" iconCls="icon-add" onclick="addRow()" plain= ...
- 使用Jquery+EasyUI 进行框架项目开发案例讲解之四 组织机构管理源码分享
http://www.cnblogs.com/huyong/p/3404647.html 在上三篇文章 <使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享> ...
- EasyUI_Datagrid学习总结
EasyUI_Datagrid学习总结 2016年7月25日星期一 一.简介 Easyui中的datagrid从总的作用上讲,就是在列表上显示数据,类似于table,但是在table的基础上,此控件更 ...
- (转)使用Jquery+EasyUI 进行框架项目开发案例讲解之四---组织机构管理源码分享
原文地址:http://www.cnblogs.com/huyong/p/3404647.html 在上三篇文章 <使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码 ...
- Editable DataGrid 实现列表新增编辑功能
今天在开发一个功能时候,需要直接在列表实现新增.编辑等功能.于是查看easyui 相关文档,找到相关解决办法. easyui的datagrid支持可编辑功能.它使用户能够向数据网格中添加一个新行.用户 ...
- 实例:SSH结合Easyui实现Datagrid的新增功能和Validatebox的验证功能
在我前面一篇分页的基础上,新增了添加功能和添加过程中的Ajax与Validate的验证功能.其他的功能在后面的博客写来,如果对您有帮助,敬请关注. 先看一下实现的效果: (1)点击添加学生信息按键后跳 ...
- Easyui datagrid绑定数据,新增,修改,删除方法(一)
@{ ViewBag.Title = "UsersList"; } <script type="text/javascript"> $(functi ...
- 基于Easyui框架的datagrid绑定数据,新增,修改,删除方法(四)
@{ ViewBag.Title = "xxlist"; } <script type="text/javascript" language=" ...
随机推荐
- Swift Defer 延迟调用
1.Defer 在一些语言中,有 try/finally 这样的控制语句,比如 Java.这种语句可以让我们在 finally 代码块中执行必须要执行的代码,不管之前怎样的兴风作浪.在 Swift 2 ...
- Effective Java 第三版——56. 为所有已公开的API元素编写文档注释
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
- 有关Linux下request.getRealPath("/")获取路径的问题
request.getRealPath("/") 在window获取的是服务器的根目录,结尾包含分隔符, 如E:\apache-tomcat-6.0.29-bak\apache-t ...
- SNF快速开发平台3.0之--系统里广播的作用--迅速及时、简明扼要的把信息发送给接收者
广播信息,即速度快捷.迅速及时.简明扼要的把信息发送给接收者. 当然在SNF快速开发平台上你也可以作为公告使用.不管当做什么使用要满足以下需求: 简单操作:页面操作简单 只需要输入内容就可以发送. 灵 ...
- 通用返回XML格式结果
public class ResultModel { public string OrderCode { get; set; } public string Message { get; set; } ...
- 开始逐步补充下相关Web知识,很多年没搞了....
<script type="text/javascript"> $(function(){ ShowProduct(); $("#ShowUserInfo&q ...
- makefile中的wildcard和notdir和patsubst
转自:https://blog.csdn.net/srw11/article/details/7516712 1.wildcard : 扩展通配符 2.notdir : 去除路径 3.patsubst ...
- Node入门教程(8)第六章:path 模块详解
path 模块详解 path 模块提供了一些工具函数,用于处理文件与目录的路径.由于windows和其他系统之间路径不统一,path模块还专门做了相关处理,屏蔽了彼此之间的差异. 可移植操作系统接口( ...
- Java、Linux、Win 快速生成指定大小的空文件
Linux dd 命令: dd if=/dev/zero of=<fileName> bs=<一次复制的大小> count=<复制的次数> 生成 50 MB 的空文 ...
- Openlayers离线载入天地图
概述: 经过一个春节的休整,今天最终開始了! 任何时候.都不要忘记学习.学习是一辈子的事情!今天,我来说说怎样实现天地图的离线以及Openlayers载入离线数据实现天地图数据的展示. 实现: 1.获 ...
