前端笔记 (2.CSS)
知识点借鉴于慕课网,菜鸟教程和w3shool
CSS方面:
CSS全称为“层叠样式表”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
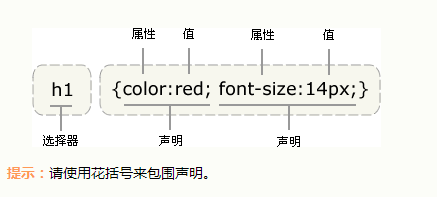
css 样式由选择符和声明组成,而声明又由属性和值组成;
选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响。
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔;
为了使用样式更加容易阅读,可以将每条代码写在一个新行内;最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。

从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种
a.内联式css样式表就是把css代码直接写在现有的HTML标签中{<span style="color:blue">XXX</span>};
b.嵌入式css样式,就是可以把css样式代码写在<style type="text/css"></style>标签之间;嵌入式css样式必须写在<style></style>之间;并且一般情况下写在<head></head> 之间;
c.外部式css样式,写在单独的一个文件中;
<link href="base.css" rel="stylesheet" type="text/css" />
css样式文件名称以有意义的英文字母命名,如 main.css;
<link>标签位置一般写在<head>标签之内;
优先级
内联式 > 嵌入式 > 外部式,就是--就近原则(离被设置元素越近优先级别越高)
上面所总结的优先级是有一个前提:内联式、嵌入式、外部式样式表中css样式是在的相同权值的情况下;
权值:标签 1
类选择 10
id选择 100
ps.最高权限是!important
CSS选择器
什么是选择器?
1.每一条css样式声明(定义)由两部分组成,选择器 {样式;};\
2.在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素;
3.标签选择器其实就是html代码中的标签。如右侧代码编辑器中的<html>、<body>、<h1>、<p>、<img>;
类选择器
语法:.类选器名称{css样式代码;}
1.英文圆点开头;
2.其中类选器名称可以任意起名(但不要起中文噢);
ID选择器
ID选择器都类似于类选择符,但也有一些重要的区别:
1.为标签设置id="ID名称",而不是class="类名称";
2.ID选择符的前面是井号(#)号,而不是英文圆点(.);
类和ID选择器的区别
1.相同点:可以应用于任何元素;
2.ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次;
3.可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的;
子选择器
格式:.food>li{border:1px solid red;}
1.即大于符号(>),用于选择指定标签元素的第一代子元素。
包含(后代)选择器
1.即加入空格,用于选择指定标签元素下的后辈元素;
2.与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择
器通过空格来进行选择,而子选择器是通过“>”进行选择。
c.>作用于元素的第一代后代,空格作用于元素的所有后代;
通用选择器
格式:* {color:red;}
1.通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红
色:
伪类选择符
格式:a:hover{color:red;}
1.更有趣的是伪类选择符,为什么叫做伪类选择符,它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置
字体颜色:
分组选择符
格式:h1,span{color:red;}
1.当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,);
CSS的继承,层叠和特殊性
1.继承
CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代。比如下面代码:如某种颜色应
用于p标签,这个颜色设置不仅应用p标签,还应用于p标签中的所有子元素文本,这里子元素为span标签。
2.特殊性
1.p和.first都匹配到了p这个标签上,那么会显示哪种颜色呢?green是正确的颜色,那么为什么呢?是因为浏览器是根据权值来判断使用哪种css样式的,权值高的就使用哪 种css样式。
2.标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。
3.还有一个权值比较特殊--继承也有权值但很低,有的文献提出它只有0.1,所以可以理解为继承的权值最低。
3.层叠
1.层叠就是在html文件中对于同一个元素可以有多个css样式存在,当有相同权重的样式存在时,会根据这些css样式的前后顺序来决定,处于最后面的css样式会被应用。
2.内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中);
4.重要性
1.在做网页代码的时,有些特殊的情况需要为某些样式设置具有最高权值,怎么办?这时候我们可以使用!important来解决。
2.p{color:red!important;}
当网页制作者不设置css样式时,浏览器会按照自己的一套样式来显示网页。并且用户也可以在浏览器中设置自己习惯的样式,比如有的用户习惯把字号设置为大一些,使其查看网
页的文 本更加清楚。这时注意样式优先级为:浏览器默认的样式 < 网页制作者样式 < 用户自己设置的样式,但记住!important优先级样式是个例外,权值高于用户自己设置的样
式。
CSS常用:
font-weight:bold粗体;
font-style:italic斜体;
a{text-decoration:underline;}下划线;
p{text-indent:2em;};2em的意思就是文字的2倍大小;缩进
p{line-height:1.5em;};段落排版中起重要作用的行间距(行高)属性(line-height);
div{text-align:center;};文本或图片设置居中,左,右对齐;
如果想在网页排版中设置文字间隔或者字母间隔就可以使用letter-spacing 来实现,这个样式使用在英文单词时,是设置字母与字母之间的间距。
如果想设置英文单词之间的间距,可以使用 word-spacing 来实现;
CSS盒模型
1.元素分类
1.在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素;
2.常用的块状元素有:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>;
3.常用的内联元素有:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>;
4.常用的内联块状元素有:<img>、<input>;
2.块级元素
1.每个块级元素都从新的一行开始,并且其后的元素也另起一行;
2.元素的高度、宽度、行高以及顶和底边距都可设置;
3.元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
3.内联元素
1.和其他元素都在一行上;
2.元素的高度、宽度及顶部和底部边距不可设置;
3.元素的宽度就是它包含的文字或图片的宽度,不可改变。
4.内联块状元素
1.和其他元素都在一行上;
2.元素的高度、宽度及顶部和底部边距都可设置;
边框
边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性);
border-style(边框样式)常见样式有:dashed(虚线)| dotted(点线)| solid(实线)
border-width(边框宽度)中的宽度也可以设置为:thin | medium | thick(但不是很常用),最常还是用象素(px);
border-color(边框颜色)中的颜色可设置为十六进制颜色;
如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式,div{border-bottom:1px solid red;};
宽度和高度
1.一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界,元素的高度也是同理;
填充 (padding和margin的区别,padding在边框里,margin在边框外)
1.元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针);
边界
a.元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左;
CSS布局模型
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
前端笔记 (2.CSS)的更多相关文章
- 2.前端笔记之css
title: 1.前端笔记之CSS date: 2016-04-05 23:05:51 tags: 前端 categories: w3c --- 作者:刘耀 **出处:http://www.liuya ...
- web前端笔记整理---CSS
一 Css 文件 Css: 美化HTML的 4种选择器: 元素选择 类选择 ID选择 伪类选择 常用的布局方案 1 写在什么位置能好用. 1.1 元素里面 优先级是最高的 1.2 元素外,文件内 ...
- 前端笔记之CSS(下)浮动&BFC&定位&Hack
一.浮动 1.1 各个语言的主要知识点 HTML:标签语义化(那么怎么样布局才是合理的?没有绝对的对和错) CSS: 样式: 布局: 标准流(标准文档流.普通文档流):盒子模型(width/heigh ...
- 前端笔记之CSS(上)
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言.CSS不仅可以静态 ...
- 新手前端笔记之--css盒子
css盒子就是它的盒模型,所有css的布局都是以此作为基础的,很有必要来详细记录一下. 1.盒子的尺寸就是margin+padding+border+content的总和,这很好理解,但令人迷惑的可能 ...
- 前端学习:学习笔记(CSS部分)
前端学习:学习笔记(CSS部分) CSS的学习总结(图解) CSS的引入方式和书写规范 CSS的插入方式_内嵌样式 <!DOCTYPE html> <html> <hea ...
- 前端笔记之Vue(三)生命周期&CSS预处理&全局组件&自定义指令
一.Vue的生命周期 生命周期就是指一个对象的生老病死的过程. 用Vue框架,熟悉它的生命周期可以让开发更好的进行. 所有的生命周期钩子自动绑定 this 上下文到实例中,因此你可以访问数据,对属性和 ...
- 1.前端笔记之html
title: 1.前端笔记之HTML date: 2016-04-04 23:21:52 tags: Python categories: Python --- 作者:刘耀 **出处:http://w ...
- 写给后端的前端笔记:浮动(float)布局
写给后端的前端笔记:浮动(float)布局 这篇文章主要面向后端人员,对前端有深刻了解的各位不喜勿喷. 起因 前一阵子我一个后端的伙伴问我,"前端的左飘怎么做?",我立马就懵了,& ...
- 写给后端的前端笔记:定位(position)
写给后端的前端笔记:定位(position) 既然都写了一篇浮动布局,干脆把定位(position)也写了,这样后端基本上能学会css布局了. 类别 我们所说的定位position主要有三类:固定定位 ...
随机推荐
- 函数使用十二:BAPI_MATERIAL_BOM_GROUP_CREATE(CS61)
REPORT ZSM_CREATE_SIMPLEBOM.* This code will create a material BoM for the material* MAINMATERIAL wi ...
- loj 10117 简单题(cqoi 2006)
题目来源:CQOI 2006 有一个 n 个元素的数组,每个元素初始均为 0.有 m条指令,要么让其中一段连续序列数字反转——0变 1,1 变 0(操作 1),要么询问某个元素的值(操作 2). 例如 ...
- 谈一谈JUnit神奇的报错 java.lang.Exception:No tests found matching
最近在学习Spring+SpringMVC+MyBatis,一个人的挖掘过程确实有点艰难,尤其是有一些神奇的报错让你会很蛋疼.特别是接触一些框架还是最新版本的时候,会因为版本问题出现很多错误,欢迎大家 ...
- js如何将选中图片文件转换成Base64字符串?
如何将input type="file"选中的文件转换成Base64的字符串呢? 1.首先了解一下为什么要把图片文件转换成Base64的字符串 在常规的web开发过程中,大部分上传 ...
- Java 统计字母个数
原理: 将字符串转换成char字符数组 然后使用另一个数组存储 代码如下 public class CalChar { public static void main(String[] args) { ...
- 前端常用长度单位(px,em,rem,pt)介绍
CSS中有不少属性是以长度作为值的.盒模型的属性就是一些很明显的值属性:width.height.margin.padding.border.除此之外还有很多其他的CSS属性的值同样也是长度值,像偏移 ...
- day29-python阶段性复习三
七.python打开文件方式 open r: 读的方式 w:已写的方式打开 a:以追加的方式 r+ 读写模式 w+ 读写 a+ 读写 rb:二进制读模式打开 wb:以二进制写模式打开 ab 二进制追加 ...
- 利用awk处理学生成绩问题(难度较大)
学生成绩表单如下: Name,Team,First Test, Second Test, Third Test Tom,Red,,, Joe,Green,,, Maria,Blue,,, Fred,B ...
- oo作业总结(四)
测试与正确性论证 测试是通过构造一系列测试数据,通过对比程序的实际运行结果和预期输出结果来判断程序是否有bug的一种手段.同时,在测试的时候是默认看不到程序的具体实现的,即进行黑盒测试,例如每次OO作 ...
- HTML(二)选择器
1.id选择器 一对一关系 <div id="only">123</div> #only{ background-color:black; } 2.clas ...
