Vue音乐项目笔记(二)
1. Vuex https://blog.csdn.net/weixin_40814356/article/details/80347366

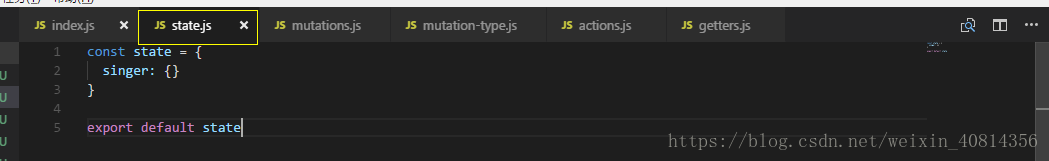
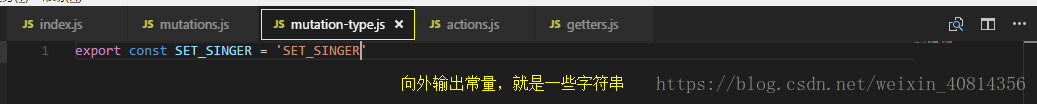
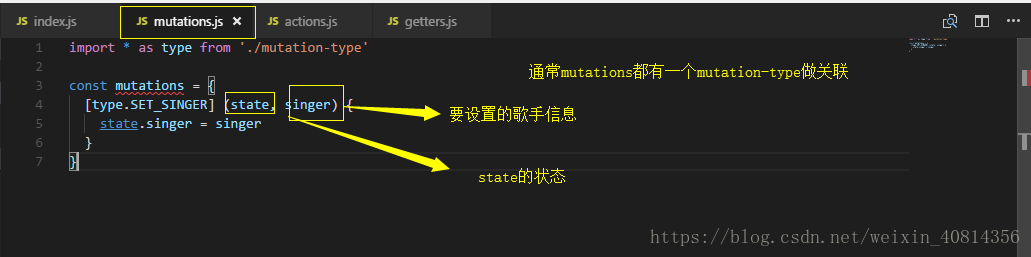
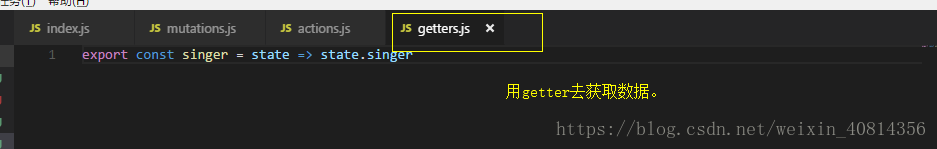
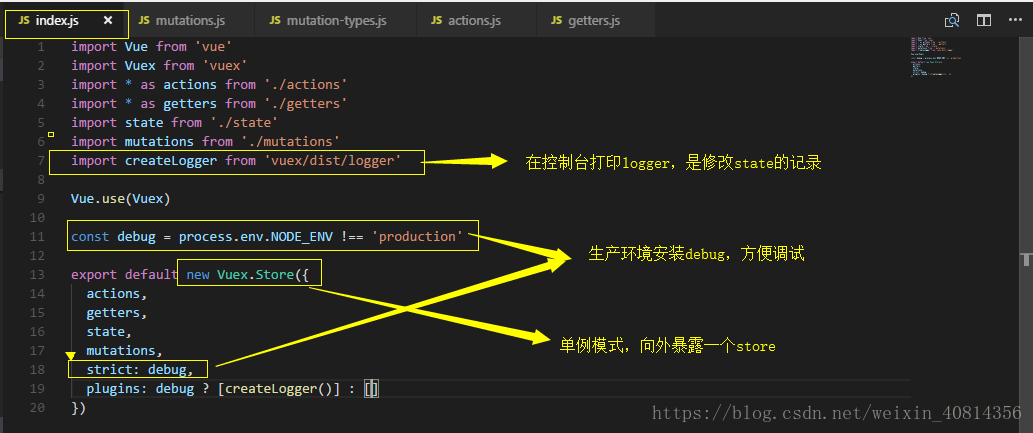
编写:
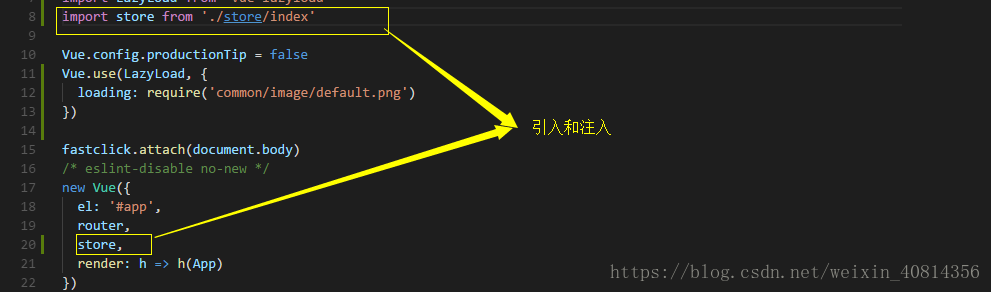
然后,在main.js中引入
在组件中改变state的状态
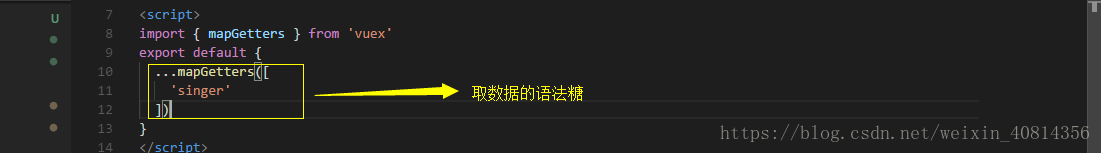
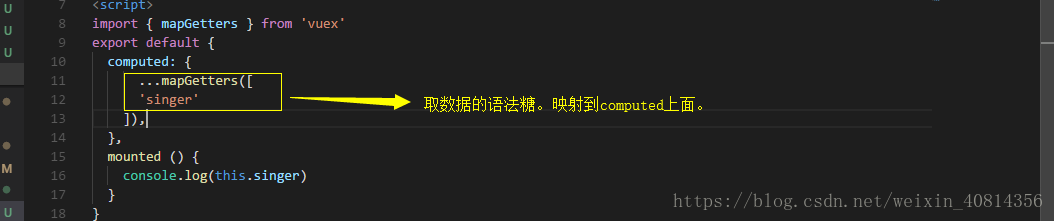
调用如下:
这样就成功拿到数据了。
2.如何为betterScroll向上滚动的时候添加一个layer https://blog.csdn.net/weixin_40814356/article/details/80361460
3. 如何创建一个js中的prefix https://blog.csdn.net/weixin_40814356/article/details/80362685
4. 播放页面的布局 https://blog.csdn.net/weixin_40814356/article/details/80372040
5.列表页到播放页的动画,通过vue的钩子添加动画 https://blog.csdn.net/weixin_40814356/article/details/80373592
6.音乐播放的实现
音乐的播放是基于h5的audio来实现的。 然后:在currentSong变化的时候,去调用play()方法:
- <audio ref="audio" :src="currentSong.url"></audio>
- watch: {
- currentSong () {
- this.$nextTick(() => {
- this.$refs.audio.play()
- })
- },
因为当音乐还没有获取的时候,不能调用play,所以要用$nextick 将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新
那么如何控制play的状态呢?
- <div class="icon i-center">
- <i class="icon-play" @click="togglePlaying"></i>
- </div>
在state中定义了一个状态playing
点击click的时候,去改变这个playing。怎么改变呢,通过actions
然后,通过mutation去改变他的状态:
这里通过getter拿到playing
然后在点击事件的时候去改变它的状态:
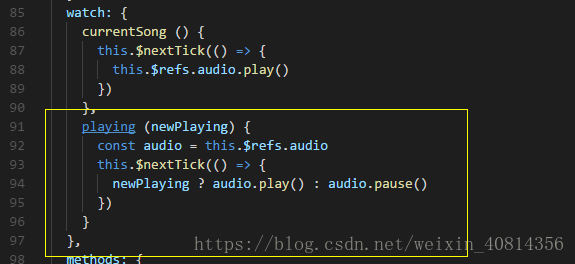
但是问题是,这里点击的时候,只能改变playing的状态,却不能改变audio的播放或者暂停。处理如下:
watch playing的变化。如果是true,就play()。否则pause()。
Vue音乐项目笔记(二)的更多相关文章
- Vue音乐项目笔记(三)
1. 音乐播放前进后退的实现 https://blog.csdn.net/weixin_40814356/article/details/80379606 2. 音乐进度条实现(单独一个组件) h ...
- Vue音乐项目笔记(一)
看到一位小可爱的手记,这里记录一下自己需要注意的地方的链接 1.手写轮播图(上) https://blog.csdn.net/weixin_40814356/article/details/80298 ...
- Vue音乐项目笔记(五)
1.搜索列表的点击删除.删除全部的交互事件 https://blog.csdn.net/weixin_40814356/article/details/80496097 seach组件中放search ...
- Vue音乐项目笔记(四)(搜索页面提取重写)
1.如何通过betterScroll组件实现上拉刷新 https://blog.csdn.net/weixin_40814356/article/details/80478440 2.搜索页面跳转单曲 ...
- vue 自学项目笔记
感觉小青推荐的学习网课, 利用vue 仿制一个去哪网, 学习的东西很多, 在食用之前,需要先确保js 和css 过关 js https://www.bilibili.com/video/av3009 ...
- vue.js学习笔记(二):如何加载本地json文件
在项目开发的过程中,因为无法和后台的数据做交互,所以我们可以自建一个假数据文件(如data.json)到项目文件夹中,这样我们就可以模仿后台的数据进行开发.但是,如何在一个vue.js 项目中引入本地 ...
- 从无到有构建vue实战项目(二)
二.vue项目的初步搭建 该项目我采用了当下最流行的vue ui框架---element-ui,首先用vue-cli构建一个vue项目: vue create education 然后会出现一系列配置 ...
- vue.js学习笔记(二)——vue-router详解
vue-router详解 原文链接:www.jianshu.com 一.前言 要学习vue-router就要先知道这里的路由是什么?为什么我们不能像原来一样直接用<a></a> ...
- [Vue音乐项目] 第一节 环境搭建
1.Node安装 登录官网,下载最新版本并安装: 在我的电脑内,执行以下操作:右键->属性->高级->环境变量->系统变量->path 查看是否有node的安装路径,没有 ...
随机推荐
- Android 的 ListView 的CheckBox标题栏显示文本之后显示单选框
https://blog.csdn.net/u013790519/article/details/50036223 2.CheckBox的android:button=”@null”属性代码设置如下: ...
- P3232 [HNOI2013]游走
吐槽 傻了傻了,对着题解改了好长时间最后发现是自己忘了调用高斯消元了... 思路 期望题,分配编号,显然编号大的分给贡献次数小的,所以需要知道每个边被经过次数的期望 然后边被经过的次数的期望就是连接的 ...
- 论文笔记之:Semi-supervised Classification with Graph Convolutional Networks
Semi-supervised Classification with Graph Convolutional Networks 2018-01-16 22:33:36 1. 文章主要思想: 2. ...
- (转) Dissecting Reinforcement Learning-Part.2
Dissecting Reinforcement Learning-Part.2 Jan 15, 2017 • Massimiliano Patacchiola 原文链接:https://mpatac ...
- SE91 SAP消息类型
SE91 SAP消息类型 E:Error W:Warning I :Information A :Abortion S :Success 标准 : MESSAGE ID sy-msgid TYPE ...
- C语言 深入学习
浮点数: x = Mx*2^Ex为一个规格化浮点数,Mx为x的尾数,Ex为x的阶码. 1e-6:表示1 * 10 ^ (-6). 编译时执行: sizeof是运算符(而非函数),在编译时执行,不会导致 ...
- 什么是java OOM?如何分析及解决oom问题?
最近查找了很多关于OOM,甚至于Java内存管理以及JVM的相关资料,发现这方面的东西太多了,竟有一种眼花缭乱的感觉,要想了解全面的话,恐非一篇文章能说清的,因此按照自己的理解整理了一篇,剩下的还需要 ...
- python Exception中的raise、assert
使用raise抛出异常 当程序出现错误,python会自动引发异常,也可以通过raise显式地引发异常.一旦执行了raise语句,raise后面的语句将不能执行. 演示raise用法. try: s ...
- Graphics for R
https://cran.r-project.org/web/views/Graphics.html CRAN Task View: Graphic Displays & Dynamic Gr ...
- C#端加载数据库,Combobox与Node控件绑定数据源demo示例
最近一直在做网页.用的js比较多,最近需要做一个C#相关的demo,一开始还有点不适应,写了几句有点感觉了 本篇博客的主要内容是C#怎么读取数据库文件里的数据以及相关控件如何绑定数据源,所做的Demo ...