react native 中使用react-native-vector-icons
1.引入依赖
cnpm install react-native-vector-icons --save
2.LINK原生
react-native link react-native-vector-icons
若成功的话会看到如下文件

3.在组件中引入
import Icon from 'react-native-vector-icons/Ionicons'; //引入图标
在reder中使用: <Icon name="rocket" size={30} color="#900" />
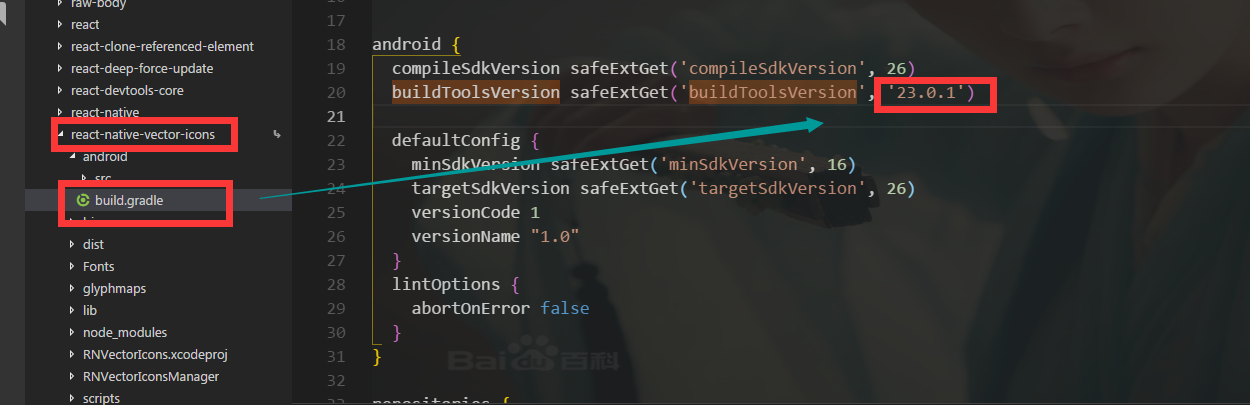
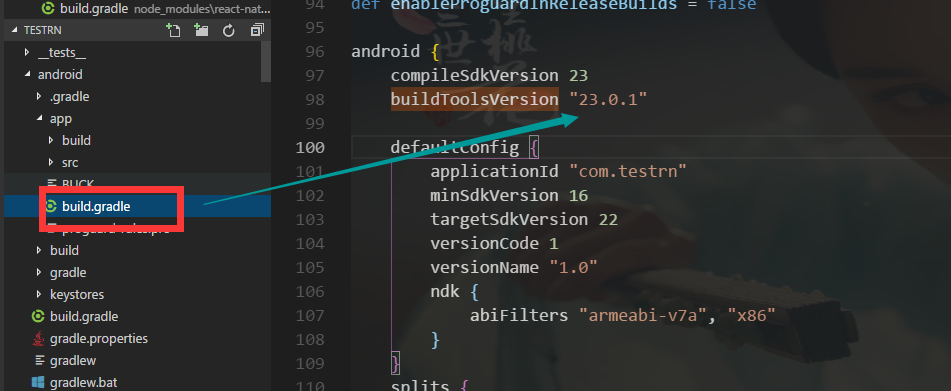
4.重新react-native run-android的时候会报错,因为node_module中的react-native-vector-icons下的 buildToolsVersion 和你项目的 buildToolsVersion 不一致,所以你需要修改react-native-vector-icons中的buildToolsVersion 和项目中的一致


注意:两者一定要一致,不一致一定会报错的
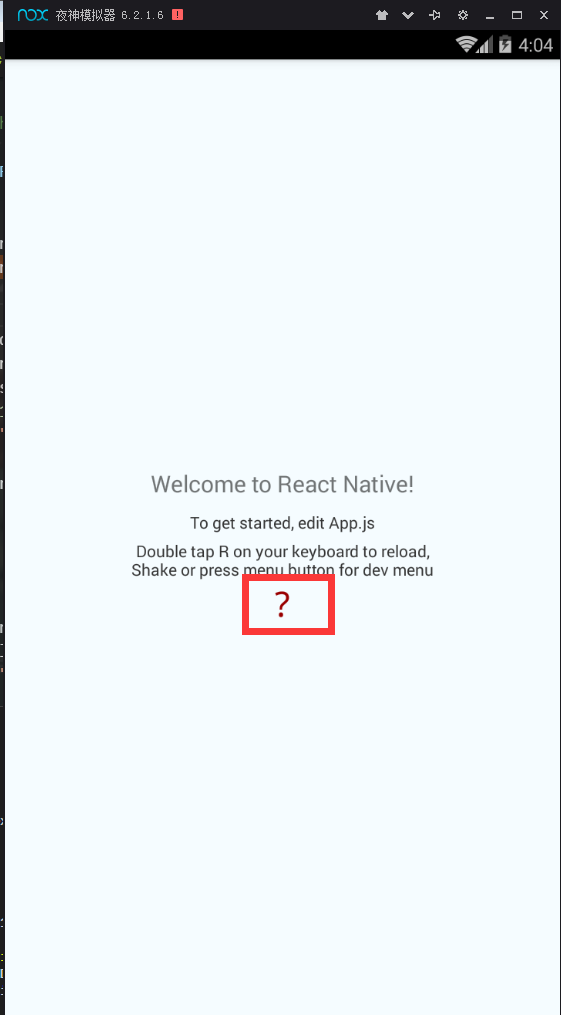
5.此时你可以重新run-Android一下,然后可以在模拟器上或者是真机上看到如下界面

至此,引入react-native-vector-icons及使用算是基本成功了
react native 中使用react-native-vector-icons的更多相关文章
- React Native 中 CSS 的使用
首先声明,此文原作者为黎 跃春 React Native中CSS 内联样式 对象样式 使用Stylesheet.Create 样式拼接 导出样式对象 下面的代码是index.ios.js中的代码: / ...
- iOS原生项目中集成React Native
1.本文的前提条件是,电脑上已经安装了CocoaPods,React Native相关环境. 2.使用Xcode新建一个工程.EmbedRNMeituan [图1] 3.使用CocoaPods安装Re ...
- react native中的欢迎页(解决首加载白屏)
参照网页: http://blog.csdn.net/fengyuzhengfan/article/details/52712829 首先是在原生中写一些方法,然后通过react native中js去 ...
- React Native中的网络请求fetch和简单封装
React Native中的网络请求fetch使用方法最为简单,但却可以实现大多数的网络请求,需要了解更多的可以访问: https://segmentfault.com/a/1190000003810 ...
- [转] 「指尖上的魔法」 - 谈谈 React Native 中的手势
http://gold.xitu.io/entry/55fa202960b28497519db23f React-Native是一款由Facebook开发并开源的框架,主要卖点是使用JavaScrip ...
- [转] 在React Native中使用ART
http://bbs.reactnative.cn/topic/306/%E5%9C%A8react-native%E4%B8%AD%E4%BD%BF%E7%94%A8art 前半个月捣腾了一下Rea ...
- react native中使用echarts
开发平台:mac pro node版本:v8.11.2 npm版本:6.4.1 react-native版本:0.57.8 native-echarts版本:^0.5.0 目标平台:android端收 ...
- react native中一次错误排查 Error:Error: Duplicate resources
最近一直在使用react native中,遇到了很多的坑,同时也学习到了一些移动端的开发经验. 今天在做一个打包的测试时,遇到了一个问题,打包过程中报错“Error:Error: Duplicate ...
- 在React Native中,使用fetch网络请求 实现get 和 post
//在React Native中,使用fetch实现网络请求 /* fetch 是一个封装程度更高的网络API, 使用了Promise * Promise 是异步编程的一种解决方案 * Promise ...
- 《React Native 精解与实战》书籍连载「React Native 中的生命周期」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
随机推荐
- LeetCode 29 - 两数相除 - [位运算]
题目链接:https://leetcode-cn.com/problems/divide-two-integers/description/ 给定两个整数,被除数 dividend 和除数 divis ...
- toggle显示与隐藏切换
jQuery中显示与隐藏切换toggle方法 show与hide是一对互斥的方法.需要对元素进行显示隐藏的互斥切换,通常情况是需要先判断元素的display状态,然后调用其对应的处理方法.比如显示的元 ...
- Eclipse各个版本区别
1.eclipse下载地址: 最新版:http://www.eclipse.org/downloads/ 历史版:http://archive.eclipse.org/eclipse/download ...
- [knowledge][dpdk] open data plane
https://www.opendataplane.org/ https://en.wikipedia.org/wiki/OpenDataPlane odp vs dpdk: http://dpdk ...
- 查找->动态查找表->哈希表
文字描述 哈希表定义 在前面讨论的各种查找算法中,都是建立在“比较”的基础上.记录的关键字和记录在结构中的相对位置不存在确定的关系,查找的效率依赖于查找过程中所进行的比较次数.而理想的情况是希望不经过 ...
- 树和二叉树->线索二叉树
文字描述 从二叉树的遍历可知,遍历二叉树的输出结果可看成一个线性队列,使得每个结点(除第一个和最后一个外)在这个线形队列中有且仅有一个前驱和一个后继.但是当采用二叉链表作为二叉树的存储结构时,只能得到 ...
- pyhton读取 excel表格文件
2019的第一天,忘记昨日之事,迎接新的明天. excel表格文件办公中常用,如通过Python操作这些数据需导入并有序读取这些数据 特随笔,供以后查阅 代码如下: import xlrd # fil ...
- java开发中乱码的解决
总结一下,在JavaWeb中针对各种情况处理中文乱码的方法. 首先我们看下,一个请求响应的流程 浏览器------------------>Servlet容器---------------> ...
- 10.1-uC/OS-III任务堆栈空间
1.设置任务优先级 嵌入式系统中的重要的应用应该被设置为高优先级,一些显示操作就应该被设置为低优先级. 然而, 由于实时系统的复杂性, 在大多数情况下任务的优先级是不能被事先确定的.多数系统中,不是所 ...
- FFmpeg 裁剪——音频解码
配置ffmpeg,只留下某些音频的配置: ./configure --enable-shared --disable-yasm --enable-memalign-hack --enable-gpl ...
