fixed、absolute
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>测试absolute与fixed</title>
<style type="text/css"></style>
<link rel="stylesheet"href="position.css">
</head>
<body style="height:1000px;">
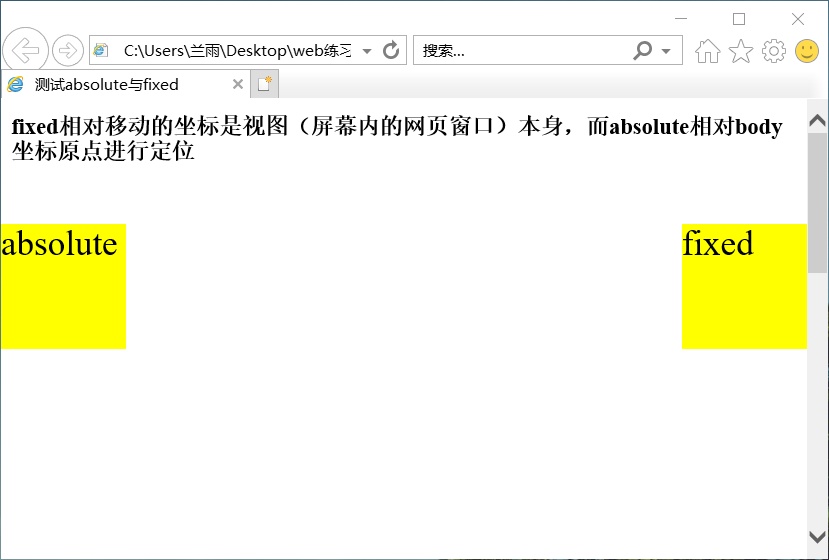
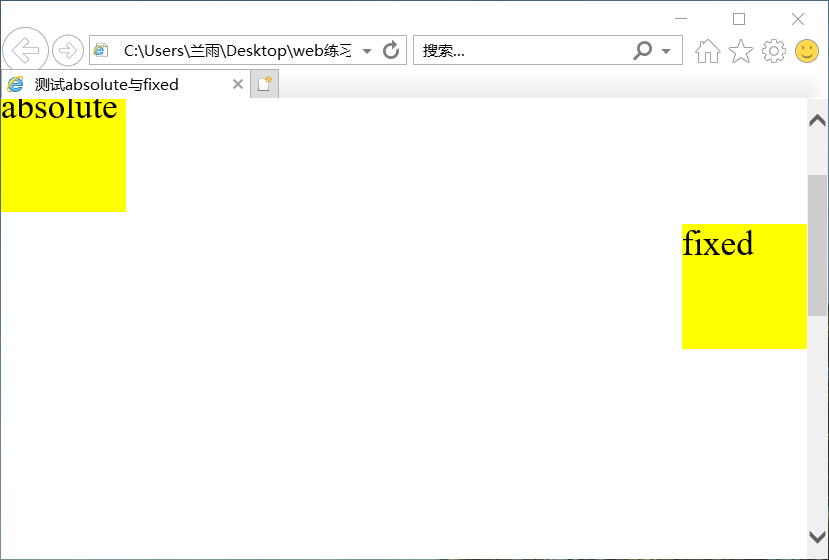
<div id="left">absolute</div>
<div id="right">fixed</div>
</body>
<h1>fixed相对移动的坐标是视图(屏幕内的网页窗口)本身,而absolute相对body坐标原点进行定位</h1>
</html>
div{
width:100px;
height:100px;
background:yellow;
}
#left{
left:0px;
top:100px;
font-size:28px;
position:absolute;
}
#right{
right:0px;
top:100px;
font-size:28px;
position:fixed;
}
h1{
left:0px;
top:100px;
font-size:18px;
}


fixed、absolute的更多相关文章
- Position属性四个值:static、fixed、absolute和relative的区别和用法
Position属性四个值:static.fixed.absolute和relative的区别和用法 在用CSS+DIV进行布局的时候,一直对position的四个属性值relative,absolu ...
- Position属性四个值:static、fixed、absolute和relative的区别
1.static(静态定位):默认值.没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明). 2.relative(相对定位):生成相对 ...
- CSS - 定位属性position使用详解(static、relative、fixed、absolute)
position 属性介绍 (1)position 属性自 CSS2 起就有了,该属性规定元素的定位类型.所有主流浏览器都支持 position 属性. (2)position 的可选值有四个:sta ...
- HTML静态网页的格式与布局(position:(fixed、absolute、relative)、分层、float(left、right))
一.position:fixed 锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口. 示例: 二.position:absolute 1.外层没有position:absolute(或r ...
- fixed和absolute的区别
今天在实际项目中,写首页一屏的时候,发现页脚定位(position:absolute:)没有达到我想要的效果(不管屏幕大小,页脚始终相对浏览器底部定位).于是我觉得有点奇怪,然而我旁边的小哥说:很明显 ...
- Position属性四个值:static、fixed、relative、absolute的区别和用法
1.static(静态定位):默认值.没有定位,元素出现在正常的文档流中(如果设置 top, bottom, left, right, z-index这些属性就不起做作了). 2.relative(相 ...
- [转]关于position 的 static、relative、absolute、fixed、inherit
本文转自:http://www.56770.com/faq/list/?id=410 position 有五个值:static.relative.absolute.fixed.inherit. sta ...
- position的static、relative、absolute、fixed、inherit
网上有很多关于position的讲解,也有很多他们属性之间的比较,但是比较全面的讲解还是比较少,每次看完过段时间就忘了,所以今天参考了很多网上现有的资源,自己整理一下,写下这篇文章. position ...
- position 有五个值:static、relative、absolute、fixed、inherit。
position 有五个值:static.relative.absolute.fixed.inherit. static 是默认值.就是按正常的布局流从上到下从左到右布局,平常我们做网页时,没有指定 ...
随机推荐
- 读SRE Google运维解密有感(二)
前言 这是读“SRE Google运维解密”有感第二篇,第一篇参见 这本书最近又读了几章,结合自己的经历,有些地方真的能感同身受,有些地方也惊叹SRE充满辩证的思想,总之SRE是好一本好书,会给你很大 ...
- QQ空间说说如何批量删除
事件背景: 今天突发奇想,想把自己之前发的说说都删除了,结果就有了下面的代码 1.按F12 2.点击 Console,进入Console项 3.使用以下代码: var delay = 1000; fu ...
- 560. Subarray Sum Equals K
Given an array of integers and an integer k, you need to find the total number of continuous subarra ...
- asp.net core 通过ajax上传图片及wangEditor图片上传
asp.net core 通过ajax上传图片 .net core前端代码,因为是通过ajax调用,首先要保证ajax能调用后台代码,具体参见上一篇.net core 使用ajax调用后台代码. 前端 ...
- navicat连接sqlserver数据库提示:未发现数据源名称并且未指定默认驱动程序
原因是navicat没有安装sqlserver驱动,就在navicat安装目录下,找到双击安装即可:
- LeetCode(62):不同路径
Medium! 题目描述: 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为“Start” ). 机器人每次只能向下或者向右移动一步.机器人试图达到网格的右下角(在下图中标记为“F ...
- Linear Algebra(未完待续)
[矩阵消元] The result of multiplying a matrix by some vector is a combination of the columns of the matr ...
- hdu1423LCIS zoj2432 必须掌握!
LCIS就是最长上升公共子序列,要结合LIS和LCS来求 LIS:f[j]=max(f[i])+1; LCS:f[i,j]=max(f[i-1,j],f[i,j-1]或f[i-1,j-1]+1 那么对 ...
- cf787c 博弈论+记忆化搜索
好题,单纯的就是pn状态的推导 /* 把第一个点标为0,剩下的点按1-n-1编号 胜态是1,败态为0,dp[i][j]表示第i个人,怪兽起始位置在j时的胜负态 把0点设置为必败态,然后对于一个人来说, ...
- python 全栈开发,Day7(元组转换,列表以及字典的坑,集合,关系测试,深浅copy,编码补充)
一.元组转换 数字 tu = (1) tu1 = (1,) print(tu,type(tu)) print(tu1,type(tu1)) 执行输出: 1 <class 'int'>(1, ...
