异步处理XML异步数据——以原生的JavaScript与jQuery中的$.ajax()为例
此文档解决以下问题:
一、原生的JavaScript从服务器端输出XML格式数据
1.XMLHttpRequest对象的运用
XMLHttpRequest对象的open()方法
XMLHttpRequest对象的send()方法
XMLHttpRequest对象的onreadystatechange事件运用
XMLHttpRequest对象的readyState属性
XMLHttpRequest对象的status属性
XMLHttpRequest对象的responseXML属性
2.document对象的运用
createTextNode()方法
getElementsByTagName() 方法
3.元素对象的运用
appendChild() 方法
childNodes 属性
nodeValue 属性
4.Table对象的运用
insertRow() 方法
5.tr对象的运用
insertCell()方法
二、jQuery的$.ajax()从服务器端输出XML格式数据
7.$.ajax()方法
8.find()方法
9.each()方法
10.append()方法
一、原生的JavaScript从服务器端输出XML格式数据
1)index01.html:
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript"> var xhtp;
function createXMLhttpRequet() {
//创建XMLHttpRequest对象
if(window.XMLHttpRequest) {
//支持ie6 以上
xhtp = new XMLHttpRequest();
} else {
xhtp = new ActiveXObject("Microsoft.XMLHTTP");
}
//return xhtp;
} function addTableRow(title, author, year) {
//为表格添加新行
var oTable = document.getElementById("member");
//insertRow() 方法用于在表格中的指定位置插入一个新行
var oTr = oTable.insertRow(oTable.rows.length);
var aText = new Array();
//createTextNode() 方法 创建一个文本节点:
aText[] = document.createTextNode(title);
aText[] = document.createTextNode(author);
aText[] = document.createTextNode(year); for(var i = ; i < aText.length; i++) {
//insertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的 <td> 元素。
var oTd = oTr.insertCell(i);
//appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。
oTd.appendChild(aText[i]);
} } function DrawTable(xhtp) {
//循环显示xml文件的数据,DOM方法操作XML文档
xmlDocs = xhtp.getElementsByTagName("book");
for(var i = ; i < xmlDocs.length; i++) {
//获取xml文件的指定元素节点的文本节点的值
xmlDoc = xmlDocs[i];
Node1 = xmlDoc.getElementsByTagName("title")[].childNodes[].nodeValue;
Node2 = xmlDoc.getElementsByTagName("author")[].childNodes[].nodeValue;
Node3 = xmlDoc.getElementsByTagName("year")[].childNodes[].nodeValue;
//把获取的文本节点的值显示在表格的新行中
//$("#member").append("<tr><td>"+Node1+"</td><td>"+Node2+"</td><td>"+Node3+"</td></tr>");
addTableRow(Node1, Node2, Node3);
} } function handleStateChange() {
//响应请求
if(xhtp.readyState == && xhtp.status == ) {
DrawTable(xhtp.responseXML);
}
} function getXML(addressXML) { var url = addressXML;
//1.创建XMLHttpRequest对象,调用createXMLhttpRequet函数
createXMLhttpRequet();
//2.规定请求,get方式请求,true异步传输
xhtp.open("GET", url, true);
//3.发送请求
xhtp.send(null);
//4.响应请求,调用handleStateChange函数
xhtp.onreadystatechange = handleStateChange; } </script>
</head> <body>
<div id="myDiv"></div>
<br />
<input type="text" name="txtin" id="txtin" value="" />
<input type="text" name="txtage" id="txtage" value="" />
<input type="button" name="btn" id="btn" value="提交" onclick="getXML('books.xml')" />
<table border="" cellspacing="" cellpadding="" id="member">
<tr>
<th>title</th>
<th>author</th>
<th>year</th>
</tr>
</table>
</body> </html>
2)books.xml:
<?xml version="1.0" encoding="utf-8"?>
<bookstore>
<book category="CHILDREN">
<title>Harry Potter1</title>
<author>J K. Rowling</author>
<year></year>
<price>29.99</price>
</book>
<book category="WEB">
<title>Learning XML1</title>
<author>Erik T. Ray</author>
<year></year>
<price>39.95</price>
</book>
</bookstore>
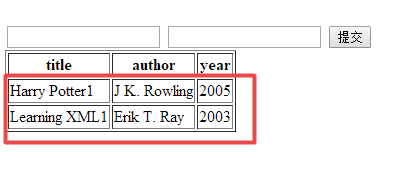
3)运行结果:

二、jQuery的$.ajax()从服务器端输出XML格式数据
1)index02.html:
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// function addTableRow(title, author, year) {
// var oTable = document.getElementById("member");
// //insertRow() 方法用于在表格中的指定位置插入一个新行
// var oTr = oTable.insertRow(oTable.rows.length);
// var aText = new Array();
// //createTextNode() 方法 创建一个文本节点:
// aText[0] = document.createTextNode(title);
// aText[1] = document.createTextNode(author);
// aText[2] = document.createTextNode(year);
//
// for(var i = 0; i < aText.length; i++) {
// //insertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的 <td> 元素。
// var oTd = oTr.insertCell(i);
// //appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。
// oTd.appendChild(aText[i]);
// }
// }
function getXML(addressXML) {
$.ajax({
type: "GET",
url: addressXML,
dataType: "xml",
success: function(myXML) {
//myXML 相当于xhtp.responseXML
$(myXML).find("book").each(function() {
Node1 = $(this).find("title")[].childNodes[].nodeValue;
Node2 = $(this).find("author")[].childNodes[].nodeValue;
Node3 = $(this).find("year")[].childNodes[].nodeValue;
//addTableRow(Node1, Node2, Node3);
$("#member").append("<tr><td>"+Node1+"</td><td>"+Node2+"</td><td>"+Node3+"</td></tr>"); })
}
})
}
</script>
</head> <body>
<div id="myDiv"></div>
<br />
<input type="text" name="txtin" id="txtin" value="" />
<input type="text" name="txtage" id="txtage" value="" />
<input type="button" name="btn" id="btn" value="提交" onclick="getXML('books.xml')" />
<table border="" cellspacing="" cellpadding="" id="member">
<tr>
<th>title</th>
<th>author</th>
<th>year</th>
</tr>
</table>
</body> </html>
2)books.xml:
<?xml version="1.0" encoding="utf-8"?>
<bookstore>
<book category="CHILDREN">
<title>Harry Potter1</title>
<author>J K. Rowling</author>
<year></year>
<price>29.99</price>
</book>
<book category="WEB">
<title>Learning XML1</title>
<author>Erik T. Ray</author>
<year></year>
<price>39.95</price>
</book>
</bookstore>
3)运行结果:

正文结束!~~
异步处理XML异步数据——以原生的JavaScript与jQuery中的$.ajax()为例的更多相关文章
- 原生 JS 与 jQuery 中的 AJAX
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更 ...
- JavaScript原生封装ajax请求和Jquery中的ajax请求
前言:ajax的神奇之处在于JavaScript 可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果.Ajax 在浏览器与 Web 服务器之间使用异步 ...
- js中的原生Ajax和JQuery中的Ajax
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). js中的Ajax: 参数介绍: open(String method,Str ...
- jQuery中使用Ajax获取JSON格式数据示例代码
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式.JSONM文件中包含了关于“名称”和“值”的信息.有时候我们需要读取JSON格式的数据文件,在jQuery中 ...
- 【Java EE 学习 33 上】【JQuery样式操作】【JQuery中的Ajax操作】【JQuery中的XML操作】
一.JQuery中样式的操作 1.给id=mover的div采用属性增加样式.one $("#b1").click(function(){ $("#mover" ...
- JQuery中使用Ajax实现诸如登录名检测等异步请求Demo
上一篇博客介绍了注册登录时一次性图形验证码的工具类的编写,这篇随笔同样是我在写用jquery中ajax实现登录信息检测的异步请求功能的笔记,在各个网站进行信息用户注册时,需要在不刷新页面的情况下对注册 ...
- JQuery -- Jquery 中的Ajax, Jquery解析xml文件
1. JQuery 对 Ajax 操作进行了封装,在 jQuery 中最底层的方法时 $.ajax(), 第二层是 load(), $.get() 和 $.post(),第三层是$.getScript ...
- json数据的格式,JavaScript、jQuery读取json数据
JSON:JavaScript 对象表示法(JavaScript Object Notation). JSON的特点: JSON 是纯文本 JSON 具有“自我描述性”(人类可读) JSON 具有层级 ...
- jquery中获取ajax请求返回数据的方法
function getPageTotalAndDataTotal(page) { //设置一个变量用于接收ajax返回的值 var pageTotal = 0; // 获取页数与数据总数 $.aja ...
随机推荐
- maven配置文件setting.xml
1.Maven本地仓库<localRepository>D:\DevTools\maven_Analytics\mavenrepo</localRepository> 2.网络 ...
- plsql developer日期类型数据格式不对如何设置?
当把一个数据库中的数据复制到另一个数据库时,如果数据中包含日期类型,会提示数据格式不正确.或者两个plsql developer设置不同,但实际上建表语句一样. 此时可在plsql中做如下设置: 首选 ...
- CentOS 6.5环境使用ansible剧本自动化部署Corosync + pacemaker环境及corosync常用配置详解
环境说明: 192.168.8.39 node2.chinasoft.com 192.168.8.42 node4.chinasoft.com 192.168.8.40 ansible管理服务器 19 ...
- Android网络通信(7):NFC
Android网络通信之 NFC NFC:近场通信,是一种超近距离的无线通信技术.Android从2.3版本的SDK开始支持基于NFC通信.基于NFC的识别和通信可分为三个步骤:1.Android通过 ...
- 每天一个linux命令:scp命令
scp是secure copy的简写,用于在Linux下进行远程拷贝文件的命令,和它类似的命令有cp,不过cp只是在本机进行拷贝不能跨服务器,而且scp传输是加密的.可能会稍微影响一下速度.当你服务器 ...
- url传参中文乱码解决
url传参request.setCharacterEncoding("utf-8");无法解决中文乱码问题 解决方法: 修改tomcat---conf----server.xml文 ...
- for..in 遍历js对象
for..in 遍历js对象 利用for in 给对象遍历:
- oracle中主键自增
oracle中主键自增 下面用一个例子来说明自增主键的创建: 1.建用户数据表 drop table dectuser; create table dectuser( userid integer p ...
- vim的基本用法
- 【C++】类前置声明范例
• 在编写C++程序的时候,偶尔需要用到前置声明(Forward declaration).下面的程序中,带注释的那行就是类B的前置说明.这是必须的,因为类A中用到了类B,而类B的声明出现在类A的后面 ...
