使用layer 弹出对话框 子父页面相互参数传递 父页面获取子页面参数实例
一、先看效果:
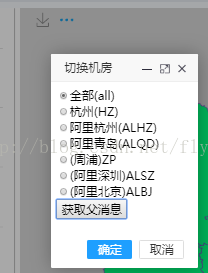
1.点击三个点的图标弹出了子页面:
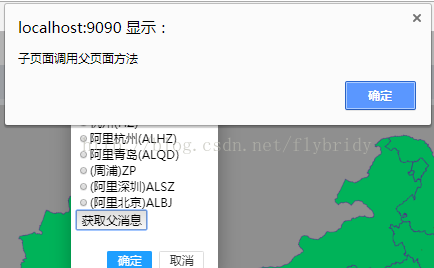
2.子页面调用父页面方法,图一调用父页面方法,图二得到父页面var变量。

3.选择之后,关闭弹框,父页面得到子页面单选框选择的value
二、如果是想到得到这样的弹出框及父子页面的参数传递。就可以看下面代码了。(重要:有个坑,代码的调试一定要借助服务器跑起来,web项目的话要用tomcat,最后在浏览器调试的时候一定是ip+端口+项目文件访问。我开始的时候就写了个html网页,编辑好了文件,用浏览器打开,死活传值弄不出来。这个应该是浏览器获取dom对象不一样吧,有谁知道的话不妨留个言讨论一下。)
1.要弹出的选择框area_choice.jsp页面代码:
<div id="choose" style=" width: 100%;height:80px;text-align:left;">
<label><input name="server_area" type="radio" value="ALL" checked="true" />全部(all)</label></br>
<label><input name="server_area" type="radio" value="HZ" />杭州(HZ)</label></br>
<label><input name="server_area" type="radio" value="ALHZ" />阿里杭州(ALHZ)</label></br>
<label><input name="server_area" type="radio" value="ALQD" />阿里青岛(ALQD)</label></br>
<label><input name="server_area" type="radio" value="ZP" />(周浦)ZP</label></br>
<label><input name="server_area" type="radio" value="ALSZ" />(阿里深圳)ALSZ</label></br>
<label><input name="server_area" type="radio" value="ALBJ"/>(阿里北京)ALBJ</label></br> <input type="button" value="获取父消息" onclick="getMess();"> </input>
</div>
<script>
window.getChoseId=function () {
var value='';
var radio = document.getElementsByName("server_area");
for(var i = 0;i<radio.length;i++)
{
if(radio[i].checked==true)
{value = radio[i].value;
break;}
}
return value;
};
function getMess() {
//调用父页面方法
parent.ToChildren(); alert("获取父页参数:"+parent.server_type);
}
</script>
2.父页面调用代码:点击按钮调用showd()方法就好。
function showd(){
var indext=layer.open({
type: 2,
title: '切换机房',
maxmin: true,
btn: ['确定','取消'],
area: ['220px', '320px'],
content: '../layer/area_choice.jsp',
yes: function (layero, index) {
var newpsw = window[index.find('iframe')[0]['name']];
var value=newpsw.getChoseId();
parent.layer.close(indext);
alert("父页面得到子页面的选择值:"+value);
changeMapArea(value);
} ,
btn2: function () {
parent.layer.close(indext);
} ,
});
}
function ToChildren() {
alert("子页面调用父页面方法");
}
使用layer 弹出对话框 子父页面相互参数传递 父页面获取子页面参数实例的更多相关文章
- layer 弹出对话框 子父页面相互参数传递
转载:https://blog.csdn.net/flybridy/article/details/78610737
- 在子页面使用layer弹出层时只显示遮罩层,不显示弹出框问题
最近子页面使用layer弹出层时只显示遮罩层,不显示弹出框,这个问题搞了很久,最后才发现,在子页面上使用弹出框时,如果只使用layer.alert()或者layer.open()时,会默认在当前页面弹 ...
- layer 弹出层 回调函数调用 弹出层页面 函数
1.项目中用到layer 弹出层,定义一个公用的窗口,问题来了窗口弹出来了,如何保存页面上的数据呢?疯狂百度之后,有了结果,赶紧记下. 2.自己定义的公共页面方法: layuiWindow: func ...
- HTML页面使用layer弹出框输入数据
javascript中layer是一款近年来备受青睐的web弹层组件,layer.open对弹出框进行输入信息,并处理返回结果.详细介绍http://layer.layui.com/ 部署:将laye ...
- 移动端页面弹出对话框效果Demo
核心思路:设置一个隐藏的(display:none;).背景偏暗的div及其子div作为对话框.当点击某处时,将此div设置为显示. 核心代码例如以下(部分js代码用于动态调整div内容的行高.这部分 ...
- ASP.NET 弹出对话框和页面之间传递值的经验总结
今天碰到一个弹出对话框(PopUp dialog)的问题, 因该是个傻瓜问题, 但是还是让我研究了半天, 总结了一些前人经验, 拿出来跟大家分享一下! 在ASP.Net中页面之间的传值方法有很多,但是 ...
- layer弹出层设置相对父级元素定位
layer弹出层默认是相对body固定定位的,可是项目中一般需要相对某个盒子相对定位,下面是个加载弹层例子: var loadIndex = layer.open({ type: 3, //3 表示加 ...
- Response.Write("<script>alert('弹出对话框!')</script>") 后跟Response.Redirect("page.aspx");不能弹出对话框,直接跳转页面了 如何解?
Response.Write和Response.Redirect一起用的时候就会这样,write脚本和redirect脚本不能同时使用,这样不会执行脚本,最好使用ClientScript 改进方法: ...
- layer弹出信息框API
首先向大家推荐layer,在这里也非常感谢贤心的贡献,非常不错的信息框及弹出层解决方案,为一些项目的前端开发提高了很大的效率,希望layer 越办越好! 下面是API,呵呵,官方抄袭过来的,为了自己看 ...
随机推荐
- 51Nod 2006 飞行员配对(二分图最大匹配)
第二次世界大战时期,英国皇家空军从沦陷国征募了大量外籍飞行员.由皇家空军派出的每一架飞机都需要配备在航行技能和语言上能互相配合的2名飞行员,其中1名是英国飞行员,另1名是外籍飞行员.在众多的飞行员中, ...
- javascript history.go(-1) 返回刷新不起作用
js返回刷新两种方式: 方式一:有提示框 <input type="button" onClick="javascript:history.go(-1);loca ...
- Hdoj 1008.Elevator 题解
Problem Description The highest building in our city has only one elevator. A request list is made u ...
- BZOJ 3526: [Poi2014]Card
3526: [Poi2014]Card Time Limit: 25 Sec Memory Limit: 64 MBSubmit: 267 Solved: 191[Submit][Status][ ...
- scrapy-redis爬取豆瓣电影短评,使用词云wordcloud展示
1.数据是使用scrapy-redis爬取的,存放在redis里面,爬取的是最近大热电影<海王> 2.使用了jieba中文分词解析库 3.使用了停用词stopwords,过滤掉一些无意义的 ...
- Android编程心得-在Assets文件夹中放入.sql文件实现创建SQlite表的操作
当我们在使用SQLiteOpenHelper时,经常使用db.execSQL(String sql)方法写入对应语句实现创建表的操作,这样的确可以实现业务逻辑.与此同时还有一种更灵活的方法,从asse ...
- CF 681
我太水了...... 这是一场奇差无比的CF. A,看题意有困难,实际上还是很水的. B,枚举 1234567 和 123456 的个数,时间复杂度1e6以下 C,业界毒瘤模拟题.最TM坑的是还要输出 ...
- random模块(十九)
1 ).random() 返回0<=n<1之间的随机实数n: 2 ).choice(seq) 从序列seq中返回随机的元素: 3 ).getrandbits(n) 以长整型形式返回n个随机 ...
- 函数式编程(九)——map,filter,reduce
编程方法论: 面向过程:按照一个固定的流程去模拟解决问题的流程 函数式:编程语言定义的函数 + 数学意义的函数 y = 2*x + 1 函数用编程语言实现 def fun(x): return 2*x ...
- Maven的配置以及Eclipse的设置
配置maven仓库 先找到我们解压的maven的conf目录里面的setting.xml 然后加入我们本地仓库的位置(这里仓库所在文件夹是自定义的,比如:我把它放在了D盘根目录的一个文件夹) ecli ...