Nodejs+mysql+Express: 一个简单的博客
推荐网址:
https://www.cnblogs.com/Darren_code/p/node_express.html
https://www.cnblogs.com/chyingp/p/express-multer-file-upload.html(文件上传multer)
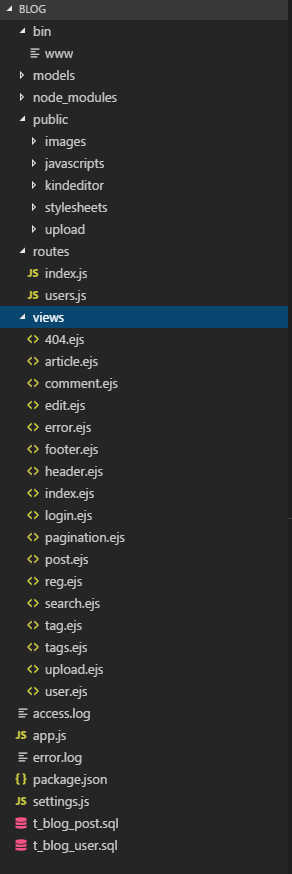
1、工程结构

2、路由控制 :Express封装了http的很多方法
路由句柄(路由中间件):
next('route')
响应方法:
res.render:渲染视图模板
3、模板引擎(ejs)
app.engine()方法
之前先看看express应用的安装命令:“express -e nodejs-product”,其中的 -e 和 -J 我们一开始已经提到,表示ejs和jade模板。
如果想把模板后缀改成“.html”时就会用到app.engine方法,来重新设置模板文件的扩展名,比如想用ejs模板引擎来处理“.html”后缀的文件:app.engine('.html', require('ejs').__express);
app.engine(ext, callback) 注册模板引擎的 callback 用来处理ext扩展名的文件。
PS:__express不用去care,其实就是ejs模块的一个公共属性,表示要渲染的文件扩展名。
4、 文件上传multer
const multer = require('multer');
var storage = multer.diskStorage({
destination: function (req, file, cb){
cb(null, './public/images')
},
filename: function (req, file, cb){
cb(null, file.originalname)
}
});
var upload = multer({ storage: storage })
app.post('/upload', upload.array('field1', 5), function(req, res) {
req.flash('success', '文件上传成功!');
res.redirect('/upload');
});
5、Markdown的使用
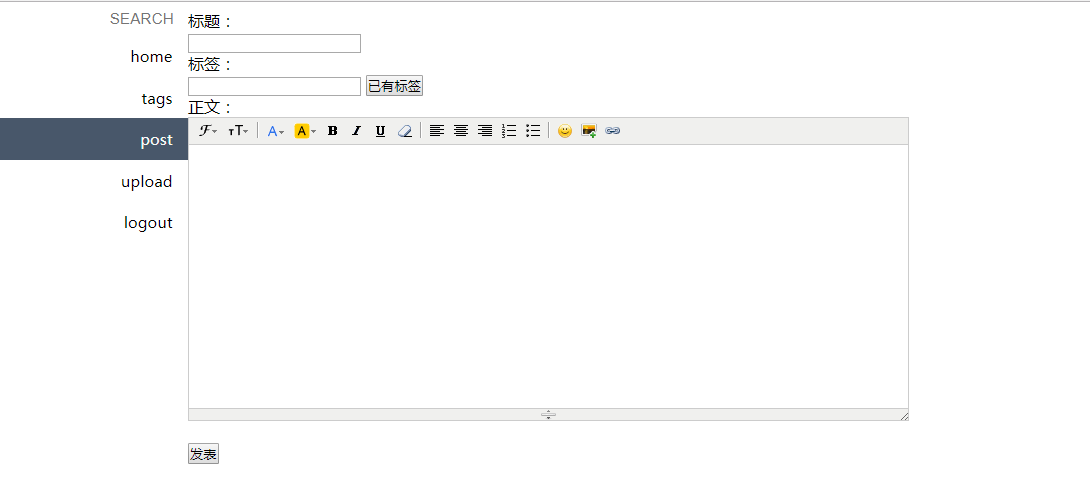
post页面,写博客有时引用上传的图片
Markdown图片使用:
 ===> 例如: 
6、文章的编辑与修改
conn.query时,SQL语句是拼接的,会报错: Error: ER_BAD_FIELD_ERROR: Unknown column 'xxx' in 'where clause'
解决办法:
(1)每个string字段需要加""

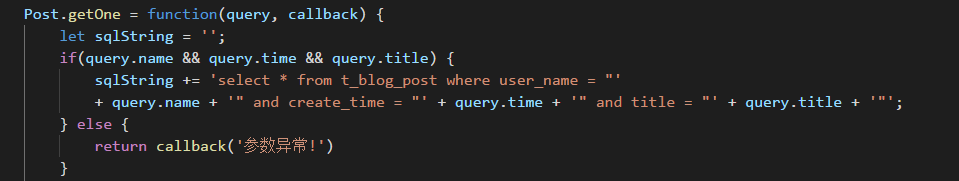
(2)SQL语句格式如下,不需要每个字段都加""
7、留言功能实现
conng更新Post的comments时,会报错:Error: ER_DATA_TOO_LONG: Data too long for column 'comments' at row 1
解决办法:
(1)将comments字段类型varchart改为longtext https://segmentfault.com/q/1010000009129135
8、ejs 渲染moment.js库(将时间戳日期格式化)
(1)项目里安装moment:npm install moment --save
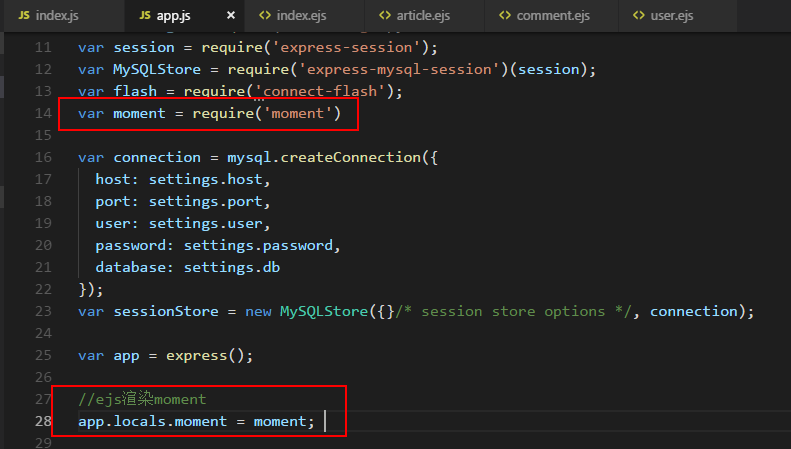
(2)app.js加入如下代码:
var moment = require('moment')

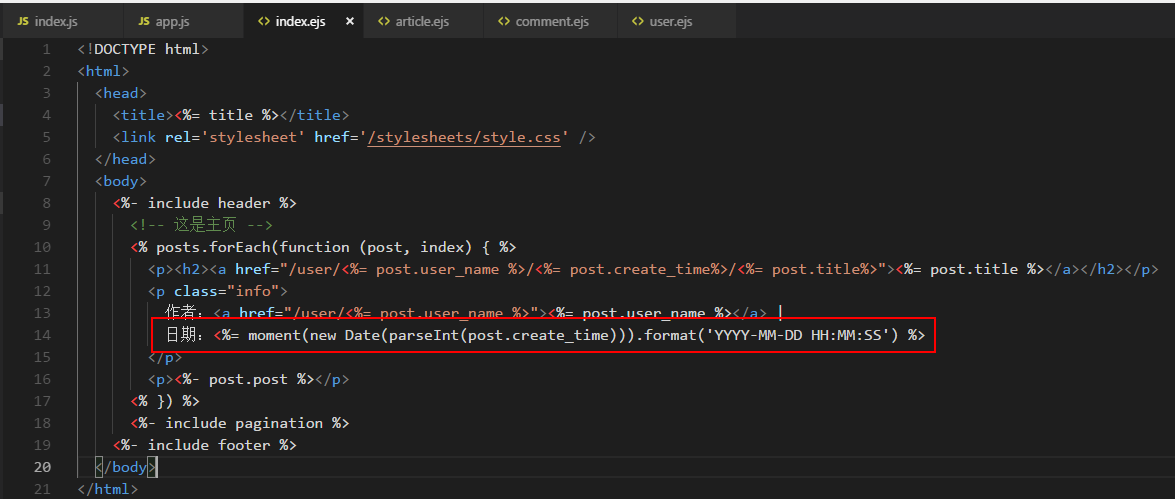
(3)页面渲染调用格式为:<%= moment(new Date(parseInt("要解析的值"))).format('YYYY-MM-DD HH:MM:SS') %>

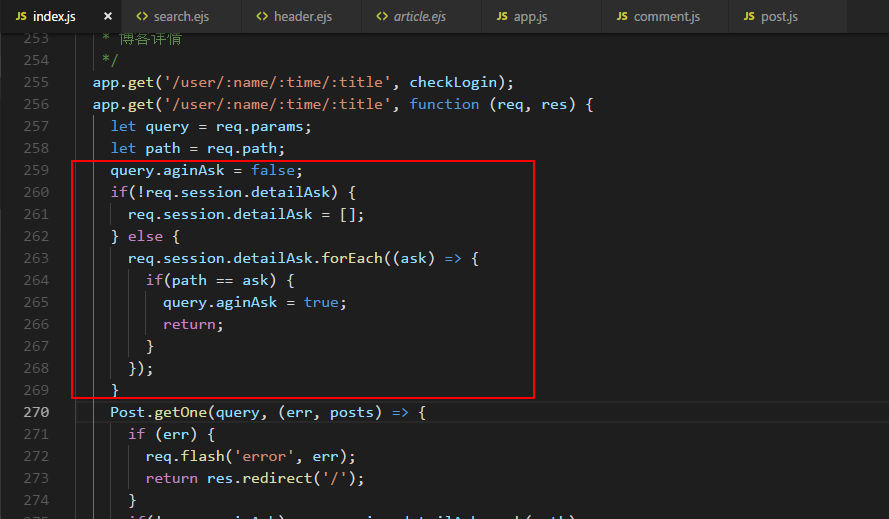
9、博客详情页面手动刷新,文章阅读量一直加,使用session记录

10、文章标题搜索--模糊查询(POSITION)
SELECT * FROM t_blog_post WHERE POSITION("' + keyWord + '" IN title)
11、使用KindEditor
(1)http://www.kindsoft.net/ 下载最新的 KindEditor 压缩包,解压后将文件夹重命名为 kindEditor 并放到 public 文件夹下。
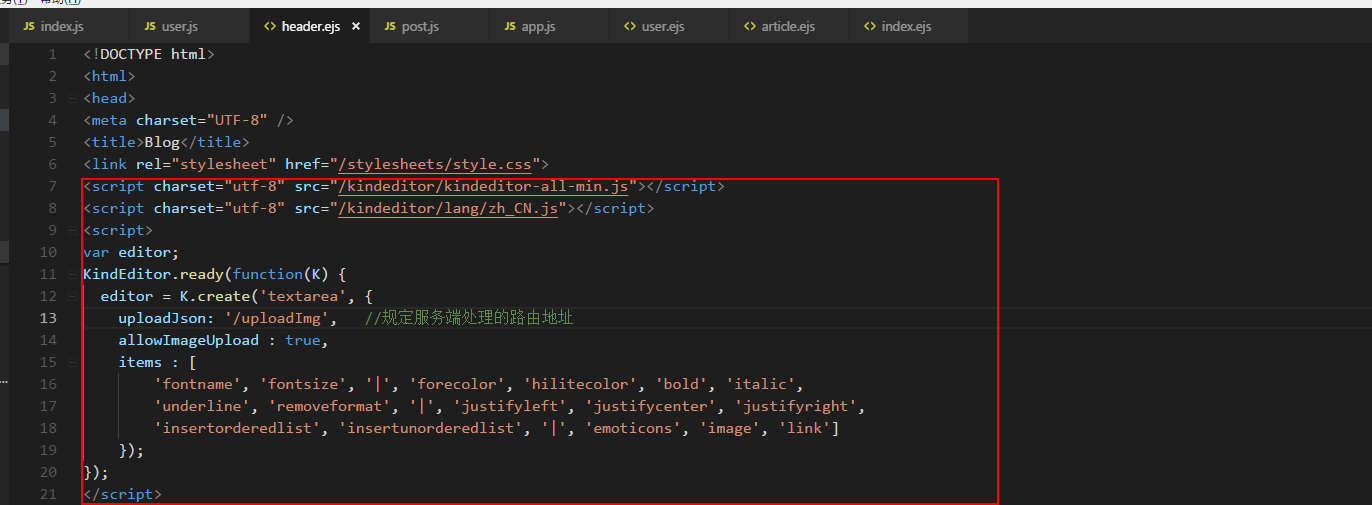
(2)修改header.ejs

(3)i定义图片上传接口
https://blog.csdn.net/dexing07/article/details/53870580
https://blog.csdn.net/charlene0824/article/details/51234394
12、项目存在问题:
(1)数据库操作save、update方法应该封装通用的
(2)数据库用户数据清空,浏览器本地session存有user,还可以继续保存(已解决)
(3)server端到数据库的CRUD等等操作,,改进使用ORM框架 sequelize
(4)评论时,评论的用户信息应该不可编辑(已解决)
(5)自己的评论不可操作
(6)页面布局样式亟待设计哦
13、项目启动
(1)网上教程本地安装mysql
(2)setting.js配置mysql数据库连接
(3)建表sql为t_blog_post.sql、t_blog_user.sql
(4)npm install 安装项目依赖
(5)npm run start 启动项目---localhost:3001,端口号可在package.json配置
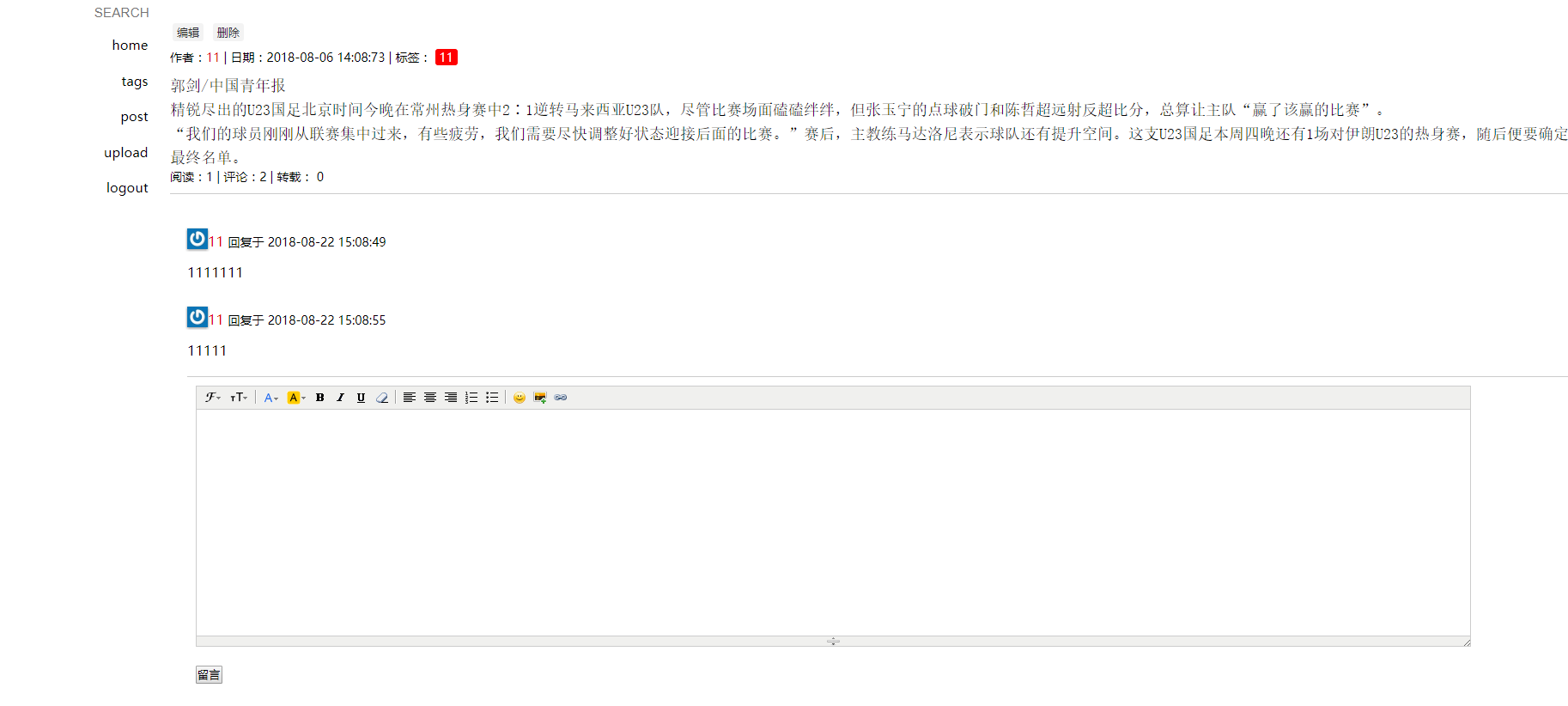
14、几个页面
---------------------

--------------------------

-----------------------

--------------------------------

---------------------------------------------
Nodejs+mysql+Express: 一个简单的博客的更多相关文章
- Django 学习笔记之六 建立一个简单的博客应用程序
最近在学习django时建立了一个简单的博客应用程序,现在把简单的步骤说一下.本人的用的版本是python 2.7.3和django 1.10.3,Windows10系统 1.首先通过命令建立项目和a ...
- Express入门教程:一个简单的博客
来自: http://ourjs.com/detail/56b2a6f088feaf2d031d2468 Express 简介 Express 是一个简洁而灵活的 node.js Web应用框架, ...
- 用express搭建一个简单的博客系统
转自:https://blog.csdn.net/qq_29721837/article/details/62055603 Express 简介 Express 是一个简洁而灵活的 node.js W ...
- 使用Hexo搭建一个简单的博客(二)
昨天想着用Hexo和github搭一个自己简单的博客,记录一下自己踩过的坑,具体的流程就不重复了,主要参考了一下几篇文章 GitHub+Hexo 搭建个人网站详细教程 使用Hexo+Github一步步 ...
- NodeJS+Express+MongoDB 简单个人博客系统【Study笔记】
Blog 个人博客系统 iBlog是在学习NodeJs时候一个练手项目Demo 系统支持用户注册/登录,内容文章查看,评论,后台管理(定制显示的分类版块,进行文章内容添加)超级管理员还可进行用户管理等 ...
- 微信小程序初见+nodejs服务端 (一个简单的博客)
推荐网址: 腾讯云快速开发(nodejs前后端):https://developers.weixin.qq.com/miniprogram/dev/qcloud/qcloud.html#%E5%AF% ...
- Python学习笔记23:Django构建一个简单的博客网站(一个)
在说如何下载和安装Django,本节将重点讨论如何使用Django站点. 一 新建project 命令:django-admin startproject mysite # 有的须要输入:django ...
- django 部署一个简单的博客系统
转:https://www.cnblogs.com/fnng/p/3737964.html 写的目的, 加深影响,熟悉开发流程, 开发都是练出来的. 环境 python3.5 windows 7 1. ...
- 使用Hexo搭建一个简单的博客(一)
搭建好简洁的博客框架后,回看时发现,简洁之中透露着一丝丝简陋,好的,网上关于丰富hexo的文章也很多 记录一下自己的一些瞎操作. 在你的hexo目录下,你可以看到themes文件夹里有个默认的land ...
随机推荐
- hdu 3829 Cat VS Dog 二分图匹配 最大点独立集
Cat VS Dog Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 125536/65536 K (Java/Others) Prob ...
- Tomcat日志系统详解
综合:Tomcat下相关的日志文件 Cataline引擎的日志文件,文件名catalina.日期.log Tomcat下内部代码丢出的日志,文件名localhost.日期.log(jsp页面内部错误的 ...
- jdbcTemplate 后台接口中的分页
Springboot+jdbcTemplate 对查询结果列表做分页, 之前开发的小项目,数据逐渐增多,每次返回所有的查询结果,耗费性能和时间 想到做分页. 于是从简单的分页做起. jdbcTemp ...
- 详解Vue中watch的高级用法
我们通过实例代码给大家分享了Vue中watch的高级用法,对此知识点有需要的朋友可以跟着学习下. 假设有如下代码: <div> <p>FullName: {{fullName} ...
- Git Gui 常见错误
- Rxbus的使用
Rxbus是一种模式,在RxJava中 一.添加依赖 compile 'io.reactivex:rxandroid:1.2.0' compile 'io.reactivex:rxjava:1.1.5 ...
- Spark强大的函数扩展功能
在数据分析领域中,没有人能预见所有的数据运算,以至于将它们都内置好,一切准备完好,用户只需要考虑用,万事大吉.扩展性是一个平台的生存之本,一个封闭的平台如何能够拥抱变化?在对数据进行分析时,无论是算法 ...
- 力扣(LeetCode)1.两数之和
给定一个整数数组 nums 和一个目标值 target,请你在该数组中找出和为目标值的那 两个 整数,并返回他们的数组下标. 你可以假设每种输入只会对应一个答案.但是,你不能重复利用这个数组中同样的元 ...
- Codeforces 1053 B - Vasya and Good Sequences
B - Vasya and Good Sequences 思路: 满足异或值为0的区间,必须满足一下条件: 1.区间中二进制1的个数和为偶数个; 2.区间二进制1的个数最大值的两倍不超过区间和. 如果 ...
- 理解css相邻兄弟选择器
今天在菜鸟教程看到了css组合选择符的“相邻兄弟选择器”,刚开始对这个概念有些不太理解,通过查阅资料并且经过一些试验总算有了些头绪. 原文解释是“相邻兄弟选择器(Adjacent sibling se ...
