nginx的url规则小tips
背景信息:
被代理的服务器(10.90.7.2)上,nginx的配置内容
server {
listen ;
server_name localhost;
default_type text/html;
location /path1 {
root html;
index index.html;
}
location /path1/path2 {
root html;
index index.html;
}
}
待访问的页面路径信息如下:
[root@localhost html]# pwd
/usr/local/nginx/html
[root@localhost html]# cd path1/
[root@localhost path1]# tree
.
|-- index.html
`-- path2
`-- index.html directory, files
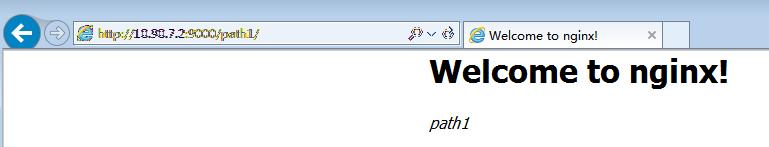
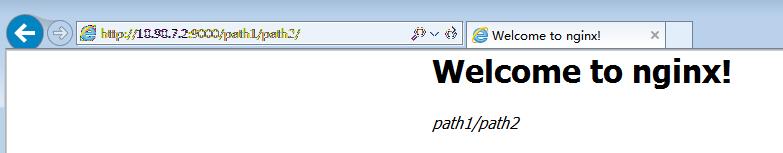
单独访问10.90.7.2这个服务器的path1以及path2的效果如下图:


1.在前端代理服务器10.90.7.10的nginx.conf中proxy_pass后面不带/,location 对应的url后面也不带/
upstream backend_slash {
server 10.90.7.2:;
}
server {
listen ;
server_name localhost;
default_type text/html;
location /path1 {
proxy_pass http://backend_slash;
proxy_set_header Host $host:$server_port;
proxy_set_header Remote_Addr $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
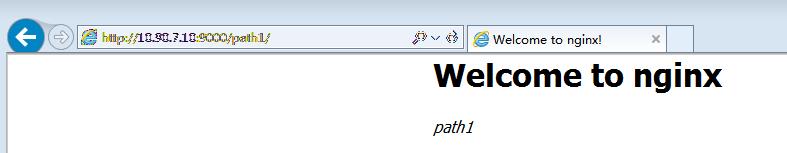
访问10.90.7.10:9000/path1的path1,效果如图:

2.在前端代理服务器10.90.7.10的nginx.conf中proxy_pass后面不带/,location 对应的url后面带/
upstream backend_slash {
server 10.90.7.2:;
}
server {
listen ;
server_name localhost;
default_type text/html;
location /path1/ {
proxy_pass http://backend_slash;
proxy_set_header Host $host:$server_port;
proxy_set_header Remote_Addr $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
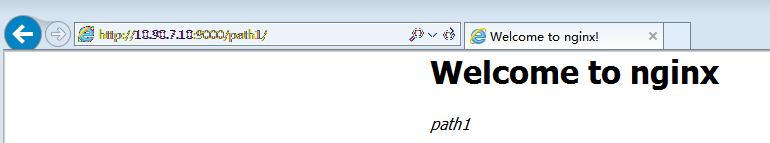
访问10.90.7.10:9000/path1的path1,效果如下图,其实和步骤1中的效果一样.

3. 在前端代理服务器10.90.7.10的nginx.conf中proxy_pass后面带/,location 对应的url中加入虚拟路径前缀path,后面不带/
upstream backend_slash {
server 10.90.7.2:;
}
server {
listen ;
server_name localhost;
default_type text/html;
location /path {
proxy_pass http://backend_slash/;
proxy_set_header Host $host:$server_port;
proxy_set_header Remote_Addr $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
访问10.90.7.10:9000/path/path1的path1,效果如下图,效果和步骤1,2的一样。

当访问10.130.7.10:9000/path1/path2时,效果如下图:

被代理的服务器10.90.7.2上nginx的error日志内容:
// :: [error] #: * "/usr/local/nginx/html/1/path2/index.html" is not found (: Not a directory), client: 10.90.7.10, server: localhost, request: "GET /1/path2/ HTTP/1.0", host: "10.90.7.10:9000"
4. 在前端代理服务器10.90.7.10的nginx.conf中proxy_pass后面不带/,location 对应的url中加入虚拟路径前缀path,后面也不带/
upstream backend_slash {
server 10.90.7.2:;
}
server {
listen ;
server_name localhost;
default_type text/html;
location /path {
proxy_pass http://backend_slash;
proxy_set_header Host $host:$server_port;
proxy_set_header Remote_Addr $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
访问10.90.7.10:9000/path/path1的path1,效果如下图:

5. 在前端代理服务器10.90.7.10的nginx.conf中proxy_pass后面带/,location 对应的url中加入虚拟路径前缀path,后面也带/
upstream backend_slash {
server 10.90.7.2:;
}
server {
listen ;
server_name localhost;
default_type text/html;
location /path/ {
proxy_pass http://backend_slash/;
proxy_set_header Host $host:$server_port;
proxy_set_header Remote_Addr $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
访问10.90.7.10:9000/path/path1的path1,效果如图

访问10.90.7.10:9000/path1/path2的path2,效果如下图:

这里要说明一下的,我这里10.90.7.10这个服务器的server (端口9000),是没有配置location / {root html; index index.html;}这么一个规则的,但是依然可以访问到这个服务器下html下面的path1/path2.
为什么呢? 这里要注意下,nginx默认都会有一个 location / {root html; index index.html;}的规则.
访问10.90.7.10:9000/path/path1/path2的path2,效果如图:

综上总结:
1. proxy_pass 后面的url中带上反斜线,和不带反斜线效果差异很大,带反斜线时会将location里面指定的url前缀去掉。
2. location后面的url前缀部分后缀带不带反斜线,效果差异截然不同。
3. nginx的虚拟服务器server的配置中,没有配置默认的location / {}时,默认会有一个location / {root html; index index.html;}
nginx的url规则小tips的更多相关文章
- 简明 Nginx Location Url 配置笔记
基本配置 为了探究nginx的url配置规则,当然需要安装nginx.我使用了vagrant创建了一个虚拟环境的ubuntu,通过apt-get安装nginx.这样就不会污染mac的软件环境.通过vr ...
- 前端必备,5大mock省时提效小tips,用了提前下班一小时
一.一些为难前端的业务场景 在我的工作经历里,需要等待后端童鞋配合我的情形大概有以下几种: a.我们跟外部有项目合作,需要调用到第三方接口. 一般这种情况下,商务那边谈合同,走流程,等第三方审核, ...
- thinkphp nginx php-fpm url rewrite 导致 404 错误
## thinkphp nginx php-fpm url rewrite 导致 404 错误 之前thinkphp的系统部署在apache上,考虑到在并发性能nginx比apache强悍得多,所以在 ...
- PHPCMS V9静态化HTML生成设置及URL规则优化
先讲讲Phpcms V9在后台怎么设置生成静态化HTML,之后再讲解怎么自定义URL规则,进行URL地址优化.在这一篇中,伪静态就不涉及了,大家可以移步到Phpcms V9全站伪静态设置方法. 一.静 ...
- Nginx return 关键字配置小技巧
Nginx的return关键字属于HttpRewriteModule模块: 语法:return http状态码 默认值:无 上下文:server,location,if 该指令将结束执行直接返回htt ...
- Nginx的Rewrite规则与实例
通过Rewrite规则可以实现规范的URL.根据变量来做URL转向及选择配置,用好Rewrite有时起到事半功倍的效果. 语法 Nginx的Rewrite相比Apache的要好理解很多,主要使用指令有 ...
- 4.Nginx的URL重写应用
Nginx的URL重写应用 nginx的URL重写模块是用得比较多的模块之一,所以我们需要好好地掌握运用.常用的URL重写模块命令有if,rewrite,set,break等. if命令 if用于判断 ...
- Nginx location 匹配规则详解
语法规则 location [=|~|~*|^~] /uri/ { … } 模式 含义 location = /uri = 表示精确匹配,只有完全匹配上才能生效 location ^~ /uri ^~ ...
- Nginx实现URL重写
本文利用Nginx实现URL重写,本文使用Nginx与静态页面配合重写URL. 1.准备工作. 结合本文场景,需要安装Nginx. 1.1 关于Linux系统安装Nginx可以参考我的文章---(传送 ...
随机推荐
- swift3.0 自定义键盘
...绕了一大圈,又绕回原生来了,今天,学习一下swift3.0语法下的自定义键盘.效果图如下: 其实,很简单,只需要把UITextView(或者UITextField)的inputView属性设置为 ...
- SpringMVC详细示例实战教程(较全开发教程)
SpringMVC学习笔记---- 一.SpringMVC基础入门,创建一个HelloWorld程序 1.首先,导入SpringMVC需要的jar包. 2.添加Web.xml配置文件中关于Spring ...
- 电脑快捷键与JAVA关键字、运算符
电脑快捷键: Alt+ESC切换到上一个操作的窗口 Alt+F4关闭当前窗口 Print Screen截取当前全屏幕到剪切板 Alt+Print Screen截取当前窗口到剪切板 Alt+Shift在 ...
- 文件系统--fs(读)--fs.read
var fs = require('fs');var buf=new Buffer(1024);//fs.open(); //fs.open(path,flags,mode,callback);/* ...
- 常用文本编辑器 editor 的常用插件 —— CopyEdit
1. CopyEdit http://www.conyedit.com/, 跨平台的文本编辑器插件: 监控粘贴板以及支持命令解析 其官网上有其动图演示:
- JavaBasic_09
方法的参数传递 方法调用时参数值的传递可以分为"值传递"和"引用传递"两种 值传递 - a.当方法的参数为基本数据类型时 b.实参的值被复制给形参,改变形参不会 ...
- [LeetCode&Python] Problem 771: Jewels and Stones
You're given strings J representing the types of stones that are jewels, and S representing the ston ...
- 51Nod 1459:迷宫游戏(最短路)
1459 迷宫游戏 基准时间限制:1 秒 空间限制:131072 KB 分值: 0 难度:基础题 收藏 关注 你来到一个迷宫前.该迷宫由若干个房间组成,每个房间都有一个得分,第一次进入这个房间, ...
- 项目报错 exception 'MongoConnectionException' with message 'Failed to connect to: 127.0.0.1:27017: Authentication failed on database 'www' with username 'www': auth failed' in
出现这个错误,在官方文档也找到了解释,原来在2.6版本做了很大的改进,其改进涉及到核心.存储.网络.查询和安全性等多方面,自然,其用户登录认证机制也发生了改变,db.system.users的sche ...
- git使用之放弃本地修改
一,未使用 git add 缓存代码时. 可以使用 git checkout -- filepathname (比如: git checkout -- readme.md ,不要忘记中间的 “-- ...
