ASP.NET AJAX入门系列(6):UpdateProgress控件简单介绍
在ASP.NET AJAX Beta2中,UpdateProgress控件已经从“增值”CTP中移到了ASP.NET AJAX核心中。以下两篇关于UpdateProgress的文章基本翻译自ASP.NET AJAX官方网站。
主要内容
1.UpdateProgress控件简单使用
2.使用多个UpdateProgress控件
一.UpdateProgress控件简单使用
1.创建一个Web页面并切换到设计视图。
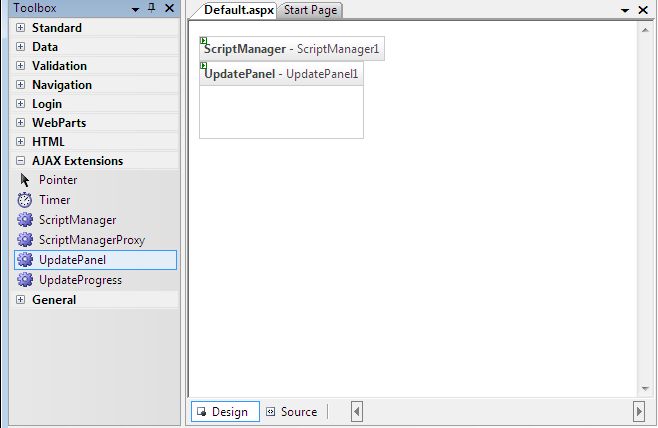
2.在工具箱的AJAX Extensions标签下,双击ScriptManager控件添加到页面中。
3.双击UpdatePanel控件添加到页面中。

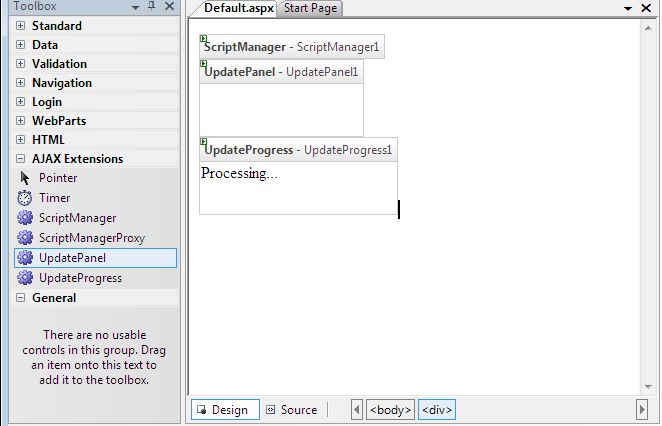
4.双击UpdateProgress控件添加到页面中。
5.在UpdateProgress控件中添加文本“Progress……”。

6.在UpdatePanel中添加一个Button和一个Label。
7.设置Label的Text属性值为“Initial Page Rendered”。

8.双击Button添加Click事件。
9.在Buttond的Click事件处理中添加如下代码,这里人为的创建一个3秒钟的延迟并显示当前时间。
protected void Button1_Click(object sender, EventArgs e)
{
// Introducing delay for demonstration.
System.Threading.Thread.Sleep();
Label1.Text = "Page refreshed at " +
DateTime.Now.ToString();
}
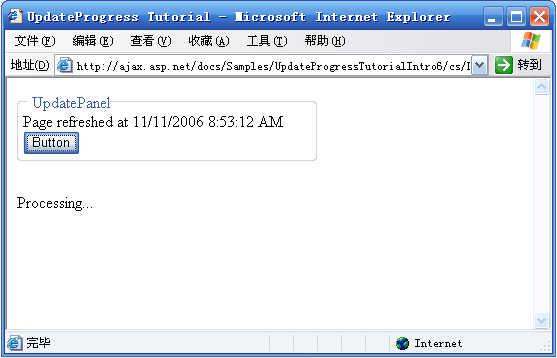
10.保存并按Ctrl + F5运行。
11.单击Button,界面如下:

二.使用多个UpdateProgress控件
默认情况下,UpdageProgress控件将显示页面上所有的UpdatePanel控件更新的进度信息,在以前版本的UpdateProgress中,我们无法设置UpdateProgress只显示某一个UpdatePanel的更新,最新版本的UpdateProgress控件提供了AssociatedUpdatePanelID属性,可以指定UpdateProgress控件显示哪一个UpdatePanel控件。下面的这个例子中UpdateProgrss控件将只显示它所在的UpdatePanel更新信息。
1.创建一个Web页面并切换到设计视图。
2.在工具箱的AJAX Extensions标签下,双击ScriptManager控件添加到页面中。
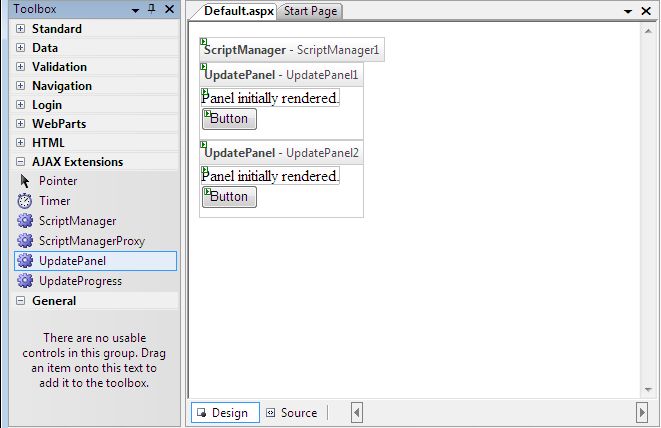
3.双击UpdatePanel控件两次添加两个UpdatePanel控件到页面中。

4.在每一个UpdatePanel中分别添加一个Label和Button。
5.分别设置两个Label的Text属性值为“Initial Page Rendered”。(官方网站这步有些问题)

6.双击每一个Button控件添加Click事件。
7.在Buttond的Click事件处理中添加如下代码,这里人为的创建一个3秒钟的延迟并显示当前时间。
protected void Button1_Click(object sender, EventArgs e)
{
// Introducing delay for demonstration. System.Threading.Thread.Sleep(); Label1.Text = "Page refreshed at " + DateTime.Now.ToString();
} protected void Button2_Click(object sender, EventArgs e) {
// Introducing delay for demonstration. System.Threading.Thread.Sleep(); Label2.Text = "Page refreshed at " + DateTime.Now.ToString();
}
8.切换到设计视图。
9.在第一个UpdatePanel中添加UpdateProgrss控件,并添加文本Panel1 updating…
10.在第二个UpdatePanel中添加UpdateProgress控件,Panel2 updating…
11.保存并按Ctrl + F5运行
12.单击第一个UpdatePanel中的Button按钮,进度信息只显示在第一个UpdatePanel中。
13.单击第二个UpdatePanel中的Button按钮,进度信息只显示在第二个UpdatePanel中。
ASP.NET AJAX入门系列(6):UpdateProgress控件简单介绍的更多相关文章
- ASP.NET AJAX入门系列
ASP.NET AJAX入门系列将会写关于ASP.NET AJAX一些控件的使用方法以及基础知识,其中部分文章为原创,也有一些文章是直接翻译自官方文档,本部分内容会不断更新. 目录 ASP.NET A ...
- ASP.NET AJAX入门系列(4):使用UpdatePanel控件(一)
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加 ...
- ASP.NET AJAX入门系列(1):概述
经常关注我的Blog的朋友可能注意到了,在我Blog的左边系列文章中,已经移除了对Atlas学习手记系列文章的推荐,因为随着ASP.NET AJAX 1.0 Beta版的发布,它们已经不再适用,为了不 ...
- iOS开发基础-UITableView控件简单介绍
UITableView 继承自 UIScrollView ,用于实现表格数据展示,支持垂直滚动. UITableView 需要一个数据源来显示数据,并向数据源查询一共有多少行数据以及每一行显示什么 ...
- iOS开发UI篇—UITableview控件简单介绍
iOS开发UI篇—UITableview控件简单介绍 一.基本介绍 在众多移动应⽤用中,能看到各式各样的表格数据 . 在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UIT ...
- iOS开发UI篇—Date Picker和UITool Bar控件简单介绍
iOS开发UI篇—Date Picker和UITool Bar控件简单介绍 一.Date Picker控件 1.简单介绍: Date Picker显示时间的控件 有默认宽高,不用设置数据源和代理 如何 ...
- ASP.NET AJAX入门系列(7):使用客户端脚本对UpdateProgress编程
在本篇文章中,我们将通过编写JavaScript来使用客户端行为扩展UpdateProgress控件,客户端代码将使用ASP.NET AJAX Library中的PageRequestManager, ...
- UISrcoll控件简单介绍
UISrcoll控件,简单的说就是让界面滑动 当使用uiimageview的时候,给控件设置图片素材时,图片的大小会根据控件的大小,自动做缩放 当使用uibutton的时候,如果是设置背景图,name ...
- ASP.NET AJAX入门系列(11):在多个UpdatePanle中使用Timer控件
本文将使用Timer控件更新两个UpdatePanel控件,Timer控件将放在UpdatePanel控件的外面,并将它配置为UpdatePanel的触发器,翻译自官方文档. 主要内容 在多个Upda ...
随机推荐
- ios scrollView代理的用法
// // ZQRViewController.m // 03-图片缩放 // // Created by apple on 17-08-25. // #import "ZQRViewCon ...
- 深入了解HyperServer
本文,我们将尝试深入了解uniGUI HyperServer. 可以将HyperServer所有功能分成三类: HyperServer和稳定性 HyperServer和可扩展性 HyperServer ...
- python-django的生命周期
wsgi,请求封装后交给web框架(flask,django) 中间件,对请求进行校验或在请求对象中添加其他相关数据,列如(scrf[跨域],request,session) 路由匹配,根据浏览器发送 ...
- python 异常处理函数--raise
Python 异常处理--raise函数用法 在Python中,要想引发异常,最简单的形式就是输入关键字raise,后跟要引发的异常的名称.异常名称标识出具体的类: Python异常处理是那些类的对象 ...
- Day11作业及默写
1.写函数,传入n个数,返回字典{'max':最大值,'min':最小值} 例如:min_max(2,5,7,8,4) 返回:{'max':8,'min':2}(此题用到max(),min()内置函数 ...
- 标准正态分布表(scipy.stats)
0. 标准正态分布表与常用值 Z-score 是非标准正态分布标准化后的 x即 z=x−μσ" role="presentation">z=x−μσz=x−μσ 表 ...
- SSH升级到7.7
#!/bin/bash#删除旧版ssh包 危险操作,不删除也可以安装,建议跳过此操作.#rpm -e `rpm -qa | grep openssh` #安装zlib依赖包wget -c http:/ ...
- libnsq编译、使用记录
官方介绍libnsq是nsq的c库,尼玛还真是c库,如果用g++编译还真编译不过.这篇文章就是说一下怎么在c++中使用libnsq. 为什么用g++编译不过libnsq呢,因为其头文件中默认全是c函数 ...
- css实现两栏布局,左侧固定宽,右侧自适应的7中方法
一个面试会问的问题,如何实现两个盒子,左侧固定宽度,右侧自适应. 1.利用 calc 计算宽度的方法 css代码如下: .box{overflow: hidden;height: 100px;marg ...
- FZU软工第四次作业-团队介绍
目录 团队展示----旅法师 团队成员 队名----旅法师 拟作的团队项目描述 队员风采 团队首次合照 团队的特色描述 团队展示----旅法师 本次作业链接 团队成员 031602305 陈玮 031 ...




