naturalWidth与naturalHeight
naturalWidth与naturalHeight是HTML5的新属性, 可与通过这两个属性来直接获取图片的原始宽度和高度, 现在在火狐, 谷歌, IE11均已经实现
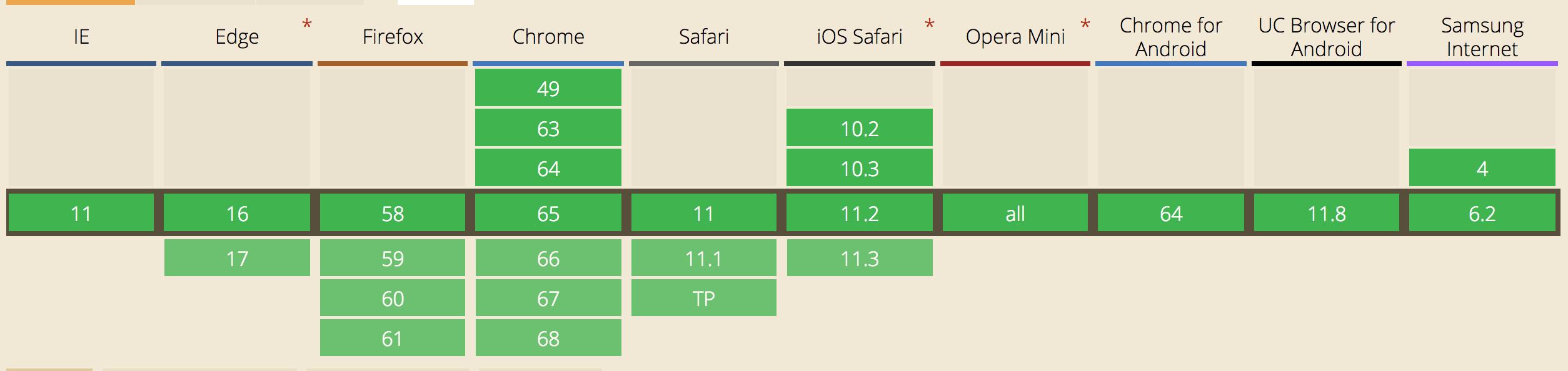
可以看看naturalWidth和naturalHeight的兼容性

截图来自 https://caniuse.com/#search=naturalWidth
页面中的img想要获取图片的原始尺寸, 以前我们都是采用innerWidth或者jQuery提供的width()方法, 但是如果给img添加了样式, 那么我们获取到的width就是设置之后的width, 不是我们想要的width, 因为innerWidth和width()都是获取渲染之后实际盒模型的大小, 并不是图片的实际大小
那么HTML5就提供了一种 naturalWidth和naturalHeight来获取原始width和height, 但是有兼容性, 可以采用new Image()来获取原始尺寸
function getNaturalSize(img){
var naturalSize ={};
if(window.naturalWidth && window.naturalHeight){
naturalSize.width = img.width;
naturalSize.height = img.height;
}else{
var image = new Image();
image.src = img.src;
naturalSize.width = image.width;
naturalSize.height = image.height;
}
return naturalSize;
}
naturalWidth与naturalHeight的更多相关文章
- .naturalWidth 和naturalHeight属性,
在HTML 5中,新增加了两个用来判断图片的宽度和高度的属性,分别为 .naturalWidth 和naturalHeight属性,例子如下: var rw = myimage.naturalWidt ...
- naturalWidth 与 naturalHeight
在HTML 5中,新增加了两个用来判断图片的宽度和高度的属性(图片原始大小),分别为 naturalWidth 和naturalHeight属性,例子如下: 注意问题: - 图片没有加载的时候 值为0 ...
- naturalWidth、naturalHeight来获取图片的真实宽高
一般在图片放大缩小,或动态插入图片时使用 function imagea(img){ var w = img.naturalWidth; var h = img.naturalHeight; } 注: ...
- HTML5 canvas处理图片的各种效果,包括放大缩小涂鸦等
http://www.htmleaf.com/ziliaoku/qianduanjiaocheng/201502151385.html jQuery 缩放 旋转 裁剪图片 Image Cropper ...
- vuejs开发组件分享之H5图片上传、压缩及拍照旋转的问题处理
一.前言 三年.net开发转前端已经四个月了,前端主要用webpack+vue,由于后端转过来的,前端不够系统,希望分享下开发心得与园友一起学习. 图片的上传之前都是用的插件(ajaxupload), ...
- Html5+asp.net mvc 图片压缩上传
在做图片上传时,大图片如果没有压缩直接上传时间会非常长,因为有的图片太大,传到服务器上再压缩太慢了,而且损耗流量. 思路是将图片抽样显示在canvas上,然后用通过canvas.toDataURL方法 ...
- kb
http://www.tianxiashua.com/Public/moive_play/lxdh.js (function (root, factory) { var modules = {}, _ ...
- viewer.js图片查看器插件(可缩放/旋转/切换)
<!doctype html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- megapix-image插件 使用Canvas压缩图片上传 解决手机端图片上传功能的问题
最近在弄微信端的公众号.订阅号的相关功能,发现原本网页上用的uploadify图片上传功能到手机端有的手机类型上就不能用了,比如iphone,至于为啥我想应该不用多说了吧(uploadify使用fla ...
随机推荐
- ASCII码,utf-8
ASCII:0-127表示英文,128-255每个国家编码不一样,汉字要使用两个字节,为了和0-127区别,首位都要是1,uriEncode就是把字符转换成ASCII码. utf-8,一个字节的,和a ...
- 通过调整浏览器UA设置欺骗限制上网
先上图片, 通过调整浏览器UA,欺骗识别,原来这个WIFI是只能手机端使用的,打开IE F12,进行如上图所示,进行修改,正常输入手机号,获取验证码,登陆后,即可上网了.虽然显示的是400,但实际 ...
- [Mac]ssh免密登陆配置
在已经有公钥和私钥的情况下,只需要以下三步即可实现免密登陆: 1.将已有rsa公钥和私钥拷贝到~/.ssh目录下. 2.编辑配置文件:vim ~/.ssh/config,内容如下: Host xxx ...
- python点滴:判断字符串是否为合法json格式
在一些情况下,我们需要判断字符串是否为合法json格式. 思路很简单:尝试对字符串使用json.loads(),如果不是合法json格式,则会抛出ValueError异常. 示例如下: import ...
- Oralce 11g新特性 转载
Oracle 11g于2007年7月11日美国东部时间11时(北京时间11日22时)正式发布,11g是甲骨文公司30年来发布的最重要的数据库版本,根据用户的需求实现了信息生命周期管理(Informat ...
- java学习笔记19(Arrays类)
Arrays类: 此类包含用来操作数组的各种方法(比如升序和搜索): import java.util.Arrays; public class Demo { public static void m ...
- [转]Poisson Distribution
Poisson Distribution Given a Poisson process, the probability of obtaining exactly successes in tria ...
- 海康抓拍机SDK开发
前言 项目采购的海康威视的抓拍机,需要首先获取抓拍图片,之后基于抓拍图片进行图像处理.本文基于海康SDK开发文档,按照开发步骤,咨询海康技术人员,现将开发过程记录如下. 主要过程的c++代码: /** ...
- 我的第一个Python程序,定义主函数,eval、format函数详解,
程序实例: #第一个py小程序 def main(): f = eval(input("输入一个数值:")) p=f*(5/9) print("现在的值为:{0:3.3f ...
- linux下history命令显示执行时间
想在输入history命令之后,显示自己历史的命令执行的时间,需要在用户目录下~/.bashrc的文件末尾追加添加如下几行 之前一直想看一下自己历史命令执行的时间,找了很多教程都没有卵用,最终参考了如 ...
