jQuery实现省市联动
未实现任何功能之前:

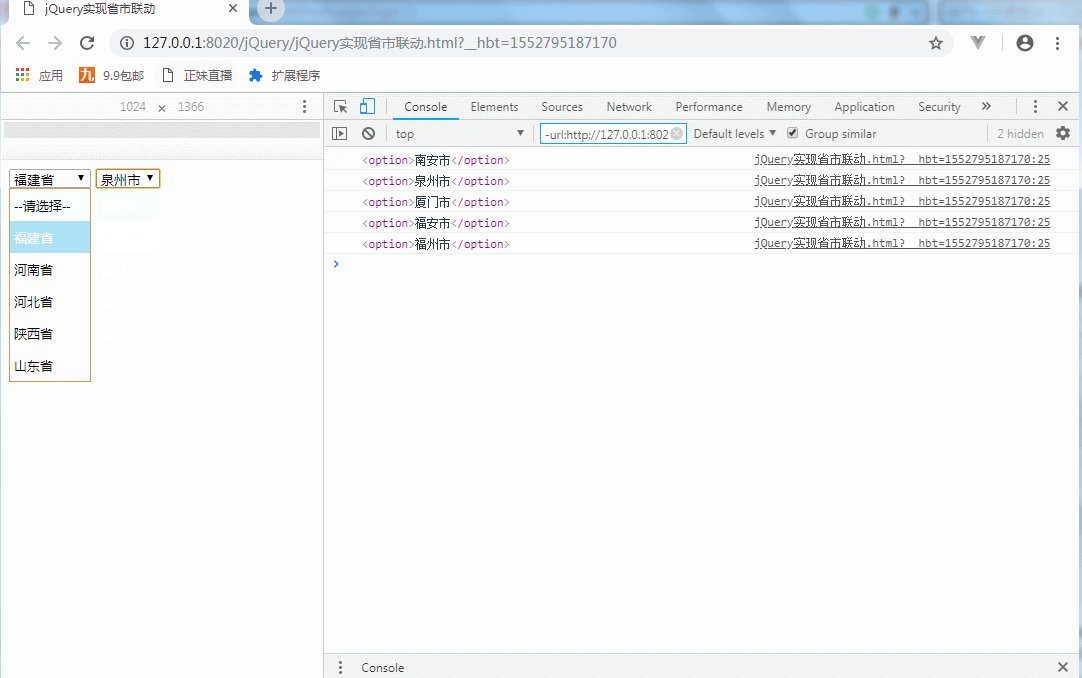
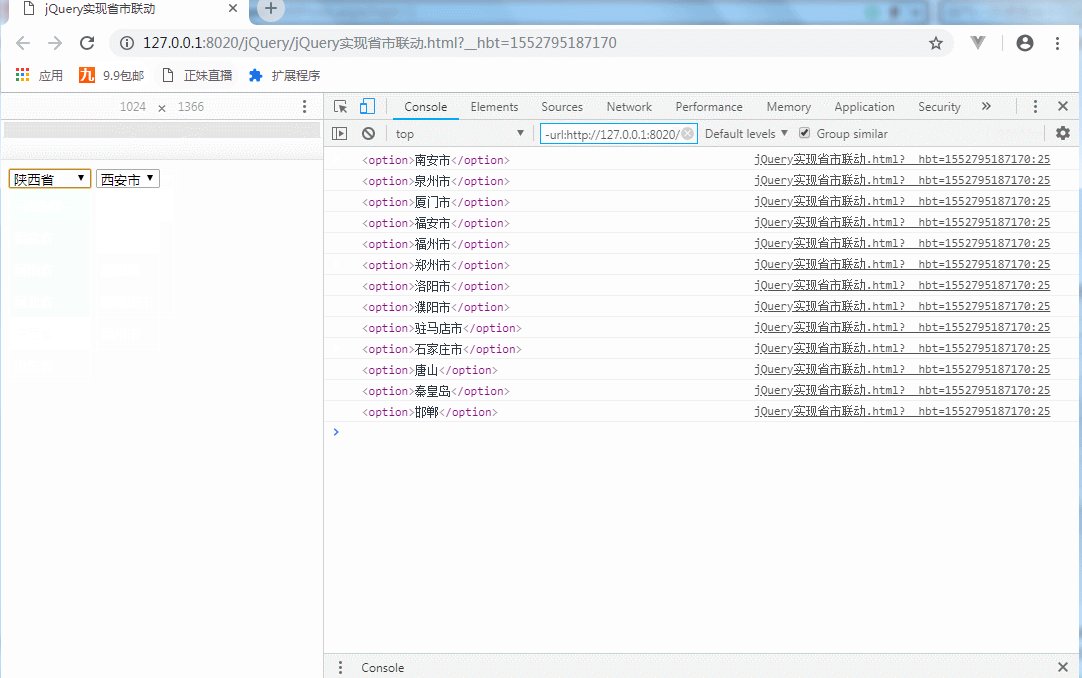
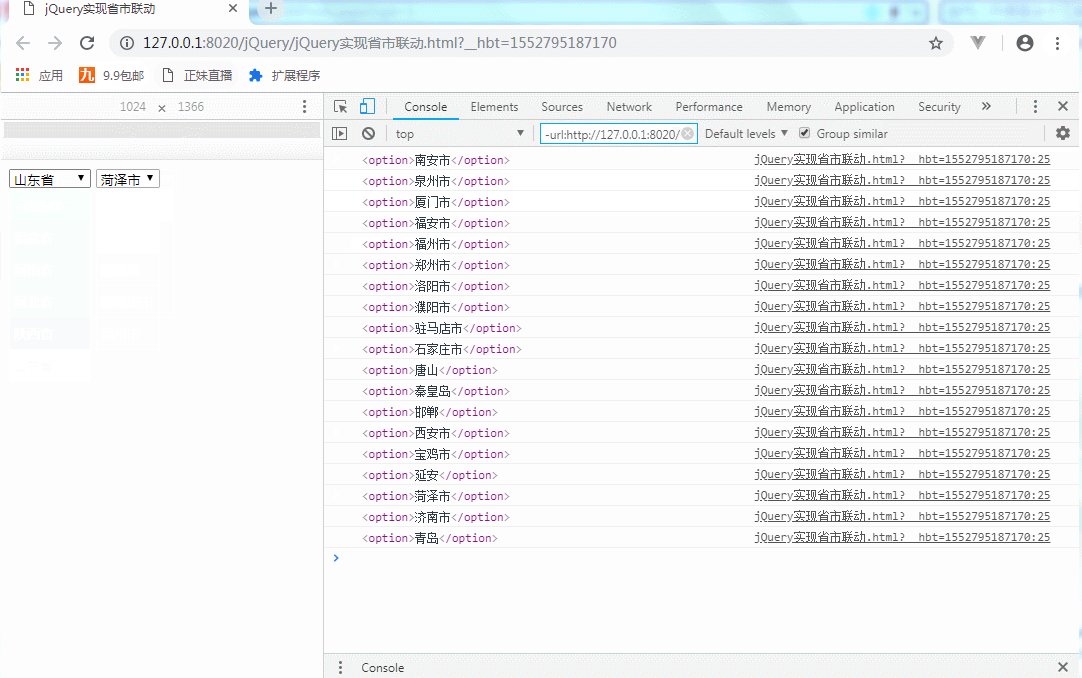
实现功能之后:

实现该功能的jQuery核心代码:
<script>
var provinceArr=new Array(5);
provinceArr[0]=new Array("南安市","泉州市","厦门市","福安市","福州市");
provinceArr[1]=new Array("郑州市","洛阳市","濮阳市","驻马店市");
provinceArr[2]=new Array("石家庄市","唐山","秦皇岛","邯郸");
provinceArr[3]=new Array("西安市","宝鸡市","延安");
provinceArr[4]=new Array("菏泽市","济南市","青岛"); $(function(){
$("#province").change(function(){ $("#city").empty();//清空
var provinceID=this.value;
if(provinceID==-1){
$("#city").html("<option value=\"-1\">--请选择--</option>");
}else{
for(var i=0;i<provinceArr[provinceID].length;i++){
var ption=document.createElement("option");//创建节点
console.log(ption);
ption.innerText=provinceArr[provinceID][i];
$("#city").append(ption);
}
}
}); })
</script>
实现该二级省市联动的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery实现省市联动</title>
<script src="js/jquery-3.3.1.js"></script>
<script>
var provinceArr=new Array(5);
provinceArr[0]=new Array("南安市","泉州市","厦门市","福安市","福州市");
provinceArr[1]=new Array("郑州市","洛阳市","濮阳市","驻马店市");
provinceArr[2]=new Array("石家庄市","唐山","秦皇岛","邯郸");
provinceArr[3]=new Array("西安市","宝鸡市","延安");
provinceArr[4]=new Array("菏泽市","济南市","青岛"); $(function(){
$("#province").change(function(){ $("#city").empty();//清空
var provinceID=this.value;
if(provinceID==-1){
$("#city").html("<option value=\"-1\">--请选择--</option>");
}else{
for(var i=0;i<provinceArr[provinceID].length;i++){
var ption=document.createElement("option");//创建节点
console.log(ption);
ption.innerText=provinceArr[provinceID][i];
$("#city").append(ption);
}
}
}); })
</script>
</head>
<body>
<select id="province">
<!--显示省份-->
<option value="-1">--请选择--</option>
<option value="0">福建省</option>
<option value="1"> 河南省</option>
<option value="2">河北省</option>
<option value="3">陕西省</option>
<option value="4">山东省</option> </select>
<select id="city">
<!--显示市-->
<option value="-1">--请选择--</option>
</select>
</body>
</html>
jQuery实现省市联动.html
当选择另一个省份时,把现有的城市清空,将更新为所选省份的的城市
$("#city").empty();//清空
创建节点是为了使省份的城市在option中显示
var ption=document.createElement("option");//创建节点
ption.innerText=provinceArr[provinceID][i];
$("#city").append(ption);
jQuery实现省市联动的更多相关文章
- jquery插件-省市联动
由于项目需要需要实现一个省市联动,由于业务有一些特殊的需求,使用现有的插件略有不便,就自己实现了一个. 首先需要保存地区数据的JS数据文件,我这里命名为areaData.js,内容如下 ...
- 用jquery实现省市联动
<!-- 需求: [1] 动态生成省份选择框. [2] 当选择了省份的某一项时, 动态改变 城市选择中的列表项. --> <!DOCTYPE html> <html la ...
- Json 基于jQuery+JSON的省市联动效果
helloweba.com 作者:月光光 时间:2012-09-12 21:57 标签: jQuery JSON Ajax 省市联动 省市区联动下拉效果在WEB中应用非常广泛,尤其在一些 ...
- Django(二十)下拉列表-省市联动实例:jquery的ajax处理前端
一.知识点 1.jquery的ajax请求写法 <script src="/static/js/jquery-1.12.4.min.js"></script> ...
- jquery省市联动,根据公司需求而写
//author:guan //2015-05-25 //省市联动 //实用说明,页面引用如下js //<script src="../js/jquery-1.6.3.min.js&q ...
- Ajax省市联动
以JQuery为JS,写的Ajax省市联动. 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- html + ashx 实现Ajax省市联动
基本思路:1.了解数据库中省和市的表结构及关联主键 2.创建html页面及select标签 3.通过ajax向ashx(一般处理程序)发送后台请求完成联动效果 表结构: 这里,开始创建一个命为demo ...
- 省市联动_简单的Demo,适用于各种二级菜单联动
最近搞了一个功能,是查询页面需要用到二级菜单联动,获取到选中的属性value传入到后台. 平常都是用AJAX或者JQuery ,通过XML或者JSON的方式,这样的话需要调用数据库,像典型得到省市联动 ...
- 练习: 省市联动(Ajax)
// 示例一: china.xml (位于 src 目录下) <?xml version="1.0" encoding="utf-8"?> < ...
随机推荐
- Python 深浅copy 和文件操作
深浅copy 1,先看赋值运算. l1 = [1,2,3,['barry','alex']] l2 = l1 l1[0] = 111 print(l1) # [111, 2, 3, ['barry', ...
- JS取出两个数组中不重复的值
var array = [0, 1, 2, 3, 4, 'age', 6, 7, 8, 9]; var array2 = [0, 1, 'age', 6, 7, 8, 9]; var arr3 = [ ...
- LR、Poly2、FM、FFM
1. LR LR的linear Margin: 假设特征之间是相互独立的,忽略了feature pair等高阶信息:在LR中,特征组合等高阶信息是通过特征工程在特征侧引入的,那么有哪些模型不需要通过特 ...
- ROSETTA使用技巧随笔--蛋白蛋白对接
先写简略版,以后再详细写. 1. 对输入结构进行预处理(refine) $> relax.default.linuxgccrelease -in:file:s input_files/from_ ...
- cocos2dx 3.x(游戏中的储存-UserDefault)
引擎提供的UserDefault可以简单地储存游戏中的信息,例如背景音乐音效的开关状态,用户名等等. UserDefault是一个单例对象,可以用getInstance方法来获得. 如果是第一次调 ...
- webpack配置常用loader加载器
webapck中使用loader的方法有三种 使用loader之前必须运行安装 : npm install --save-dev xxx-loader (1)通过CLI : 命令行中运行 webpac ...
- VMware vSphere
在进行操作vSphere产品之前,就曾经对它进行过一个简单了解:[运维]VMware vSphere简单了解,现在再回头看,发现了解的真的是太简单了.经过前一段时间学习之后,对它又有了新的感悟,再来谈 ...
- aop编程之后置通知,环绕通知和异常通知
---恢复内容开始--- 此将实例将在上一讲前置通知的基础上进行配置,前置配置内容:http://www.cnblogs.com/lihuibin/p/7955947.html 具体流程如下: 1. ...
- pandas常用函数
1. df.head(n): 显示数据前n行,不指定n,df.head则会显示所有的行 2. df.columns.values获取所有列索引的名称 3. df.column_name: 直接获取列c ...
- (转)yuicompressor 与 maven结合,打包,压缩js,css (一)
js,css代码压缩 web站点需要对js,css代码进行压缩,打包,下面是利用maven进行打包压缩的配置 将压缩后的代码打入到war包中,并且压缩后的js,css文件名不变 <plugins ...
