从零开始学习MVC
其实在学校时,已经开设了MVC这门课程,教材由授课老师自己编纂,是和微软的音乐商店相似的一个书店项目,当时无法理解 Linq、Lambda , 只记得是按照老师的方法,复制+粘贴,不明其意,亦不知其理。心里模糊有个印象,后来在顶岗实习时候接触的(GIS)地理测绘方面的开发维护,直到换工作转正后,趁着为后期开发作技术储备的机会,好好从头开始学习一下MVC
MVC是一种高级架构模式,由于先学习的Web Form,刚开始总觉的MVC 的显示分离增加了应用程序的复杂性,很不好用。当时真是鼠目寸光。没有见识到 -模型-视图-控制器- 的强大之处。分层、简洁、易于维护
模型:一组实体类,可以理解为“数据层” 。 视图:定义用户显示的界面,被控制器来指定。 控制器:访问指引处,用来处理来自用户的请求,以及整个应用程序流的通信
Razor语法:易于输入,支持所有的文本编辑器、智能感应、自识别@邮箱/@属性
下面记一个简单的表格操作,最后的效果图如下:

关于上面这个Demo,分三部分介绍:
1.CSS樣式引用
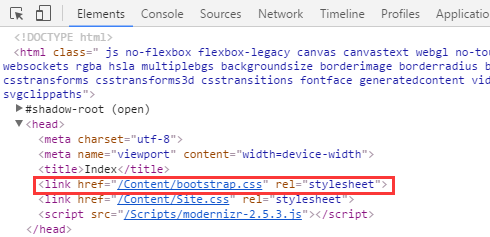
① 在MVC中,若引用了模板页,会在默认的模板页中看到 @Styles.Render("~/Content/css") ,这里是引用CSS样式配置源,在 文件夹 App_Start 下找到 BundleConfig.cs , 点开后找到
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/Site.css"));
没错这里就是引用的CSS样式表,如果此时需要引用 bootstrap.min.css 样式,直接以 Include("","",...)的形式加入进去,只是需要注意的是,这里浏览器进行编译时,无法识别压缩的css文件,只有将 min 去掉,如重命名 bootstrap.css 才可以
② 此时,浏览器编译后的界面如下

2.分页控件
①下载并安装网上开源的分页控件的Nuget包,在控制器界面引用控件的命名空间 using Webdiyer.WebControls.Mvc;
②同样在视图界面引用命名空间,还需引用@model PagedList<实体类名(表名)>
注:视图界面只允许存在一个@model 的引用,如果之前选择创建强类型视图,需要注释此强类型部分,然后再添加@model 项目名.Models
3.增删该查
增删改查是对数据最基础的操作,归根结底,也仍然是离不开参数的传递,以编辑为例子, 当前台点击编辑时,传递该学生的 id ,并提交到设定的控制器中,控制器接收参数,进行判断,然后返回编辑界面的视图,编辑界面点击保存,传递学生对象到控制器,控制器再根据Linq完成对数据的操作,返回主视图
编辑:
① 在主界面的视图页中,编辑功能下传递当前选中行的学生id,
跳转格式: @Html.ActionLink("连接文本", "方法","参数")
@Html.ActionLink("編輯", "Edit", new { id=item.Stu_id})
② 在对应的控制器下,接收视图传递进来的学生id ,进行判断,若有值,则返回至编辑视图
//全局變量 數據對象
private IBBCEntities db = new IBBCEntities();
//
// GET: /Default1/Edit/5
public ActionResult Edit(int id)
{
Students students = db.Students.Find(id);
if (students == null)
{
return HttpNotFound();
}
return View(students);
}
③ 在编辑视图中,添加提交按钮 <input type="submit" value="Save" />
设置 Post 的请求方式 @using (Html.BeginForm("Edit","Default",FormMethod.Post)) { <></>... }
其中Html.BeginForm("方法名", "控制器名", "请求方式")
也可以写成 @using (Html.BeginForm()) { @Html.ValidationSummary(true) <></>.... }
这种写法,使用的是默认方式(自动提交到对应控制器下的同(类)名的并且带有[HttpPost]方法下,且提交方式为 post)
④ 在后台控制器中,利用 Linq 来操作数据,完成后仍返回主视图
[HttpPost]
public ActionResult Edit(Students students)
{
if (ModelState.IsValid)
{
db.Entry(students).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(students);
}
作了一个编辑的说明,只要稍稍了解过 Linq ,就不难想出 创建、删除、查看的方法
对于删除,传递的id ,即根据id(主键)来执行删除操作,思路:查询由视图传提交来的id 的学生对象,然后删除对象,保存
// POST: /Default1/Delete/5
[HttpPost, ActionName("Delete")]
public ActionResult DeleteConfirmed(int id)
{
Students students = db.Students.Find(id);
db.Students.Remove(students);
db.SaveChanges();
return RedirectToAction("Index");
}
对于创建,先验证添加的对象是否合理,合理:添加,保存。
// POST: /Default1/Create
[HttpPost]
public ActionResult Create(Students students)
{
if (ModelState.IsValid)
{
db.Students.Add(students);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(students);
}
对于以上操作,实际上在项目中是根本不会直接拿过来用的,对于CURD这些操作,往往是先定义好仓储接口,然后用对应的实体接口去继承,再去基类中实现这些方法,最后在逻辑中调用。可直接传入对应的实体和方法名,即可完成逻辑操作。针对传统的DBhelper操作而言,不用每每实现一个数据库的功能都要去手写sql语句。尤其对于大项目而言,频繁的手写sql语句,浪费大量的时间和精力。
权当作学习记录
从零开始学习MVC的更多相关文章
- 从零开始学习ASP.NET MVC 1.0
转自:http://www.cnblogs.com/zhangziqiu/archive/2009/02/27/ASPNET-MVC-1.html <从零开始学习ASP.NET MVC 1.0& ...
- 系列文章--从零开始学习ASP.NET MVC 1.0
从零开始学习ASP.NET MVC 1.0 (一) 开天辟地入门篇 从零开始学习 ASP.NET MVC 1.0 (二) 识别URL的Routing组件 从零开始学习 ASP.NET MVC 1.0 ...
- ASP.NET从零开始学习EF的增删改查
ASP.NET从零开始学习EF的增删改查 最近辞职了,但是离真正的离职还有一段时间,趁着这段空档期,总想着写些东西,想来想去,也不是很明确到底想写个啥,但是闲着也是够 ...
- 从零开始学习jQuery (一) 入门篇
本系列文章导航 从零开始学习jQuery (一) 入门篇 一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些 ...
- 从零开始学习jQuery(转)
本系列文章导航 从零开始学习jQuery (一) 开天辟地入门篇 从零开始学习jQuery (二) 万能的选择器 从零开始学习jQuery (三) 管理jQuery包装集 从零开始学习jQuery ( ...
- 从零开始学习jQuery (一) 开天辟地入门篇
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 本篇文章是入门第一篇, 主要是简单介绍jQuer ...
- 从零开始学习 asp.net core 2.1 web api 后端api基础框架(二)-创建项目
原文:从零开始学习 asp.net core 2.1 web api 后端api基础框架(二)-创建项目 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.ne ...
- 从零开始学习 asp.net core 2.1 web api 后端api基础框架(四)-创建Controller
原文:从零开始学习 asp.net core 2.1 web api 后端api基础框架(四)-创建Controller 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog ...
- 从零开始学习jQuery (五) 事件与事件对象
本系列文章导航 从零开始学习jQuery (五) 事件与事件对象 一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuery学习的重点. 本文将对jQuery中的事件处理以及事件对象进行详细的讲解 ...
随机推荐
- CF720A Closing ceremony 贪心
正解:贪心 解题报告: 传送门! 先考虑如果只有一列怎么搞?那就肯定是尽量走到最远的地方 然后用点儿类似的思想,现在考虑有两列的情况QAQ 为了方便表述,这里给每个位置两个值,a表示离一号入口的距离, ...
- 牛客网Wannafly挑战赛25A 因子 数论
正解:小学数学数论 解题报告: 传送门 大概会连着写几道相对而言比较简单的数学题,,,之后就会比较难了QAQ 所以这题相对而言还是比较水的,,, 首先这种题目不难想到分解质因数趴,, 于是就先对p和n ...
- 海思QT4.8.0开发总结
1.QT4.8.0移植 2.QT4.8.0界面的透明度设置 发现设置空间透明度时候,QT显示的绿色的背景,没有透明!设置如下: 在程序起始的地方设置: hisi_init(); QWSServer:: ...
- darknet的安装及报错解决
darknet 是YOLO网络的一个框架,安装见官网:https://pjreddie.com/darknet/ 跟着步骤就可以安装好了. 由于官网是全英文的,所以本文根据官网进行中文释义. 本人在按 ...
- web应用1
阅读内容 一.web应用 二.web协议 三.web框架 四.补充知识 回到顶部 一.web应用 二.web协议 三.web框架 四.补充知识 五.补充知识
- HTTP response 添加body
在拦截器中进行拦截操作时,想要给response添加body,如何操作? /** * 返回JSON数据 * @param response * @param obj * @throws Excepti ...
- java poi生成excel(个人例子js-jsp-java)
js代码: function exportRepQudl(){ if(confirm("导出输出页面内容?")){ var id = $("input[name='id' ...
- @property用法总结
1.当方法需要传入别的参数时,不能定义成@property. 比如_table(self, owner)
- 算法笔记-PHP实现队列的操作
[队列]先进者先出,这就是典型的“队列”. 最基本的两个操作:入队enqueue(),放一个数据到队列尾部:出队dequeue(),从队列头部取一个元素.队列可以用数组或者链表实现,用 ...
- Python 全栈开发七 面向对象
一.编程范式 编程是程序员用特定的语法+数据结构+算法组成的代码来告诉计算机如何执行任务的过程 , 一个程序是程序员为了得到一个任务结果而编写的一组指令的集合,正所谓条条大路通罗马,实现一个任务的方式 ...
